Tellusで表示される地図に付加情報を表示させる方法として、GeoJSON形式のデータを読み込む方法があります。
下記の記事でその方法が紹介されていたので試してみました。
【ゼロからのTellusの使い方】衛星データ上に好きな図形(GeoJSON)を重ねてみよう | 宙畑
GeoJSONをつくる(自分で)
参照記事にかいてあるとおり、まずは東京タワーの座標をGeoJSONデータにしてみます。
{
"type": "Point",
"coordinates": [139.74543, 35.65858]
}
私はMacなのでこちらのデータをCotEditorを使って作成、001.geojsonというファイル名で保存。

Finderから見てみるとGEOJSONというアイコンで表示されています。一般的な拡張子だったのですね!知りませんでした。
TellusでGeoJSONデータを取り込む
先程作ったGeoJSONデータをTellusで取り込みます。

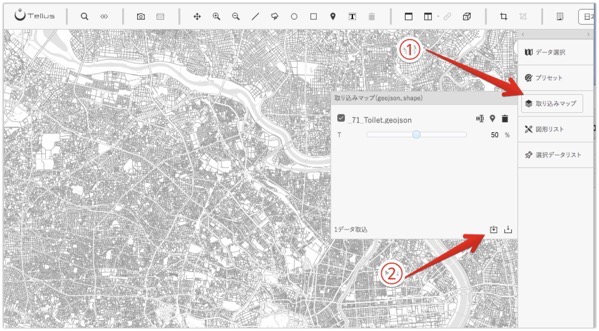
Tellusを立ち上げたら右の方の ①「取り込みマップ」をクリックして、下の方にある②の部分をクリックし、取り込むGeoJSONのファイルを選択します。

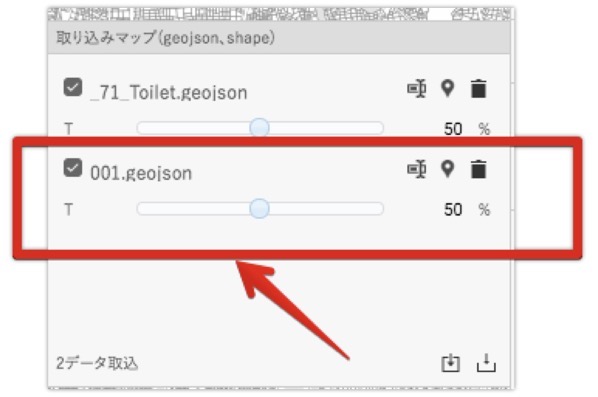
データファイルに問題がなければ、001.geojsonという先ほどのGeoJSONファイルが取り込まれます。
上に_71_Toilet.geojsonというファイルがありますが、これは以前取り込んだのが残っていったようです。自然に削除されないので、使わなくなったGeoJSONファイルはゴミ箱マークをクリックして削除しておきましょう。

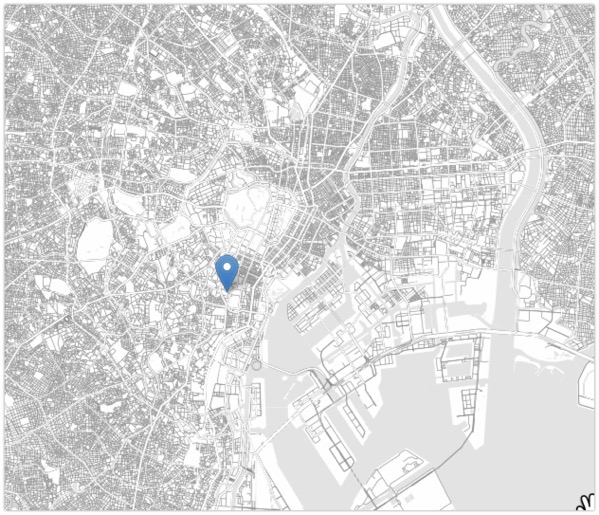
無事に東京タワーの地点にポイントが表示されました。
また、GeoJSONファイルのtypeをLineStringやPolygonにすることで、線や多角形もできます。
でもいちいちその場所の緯度経度を調べてから、自分でGeoJSONファイルをつくるよりも、geojson.ioという素晴らしいサービスがあり、これで地図を見ながら簡単にGeoJSONデータを作成することができるので、こちらを最初から使うことをおすすめします。
geojson.ioを使ってGeoJSONファイルをつくる
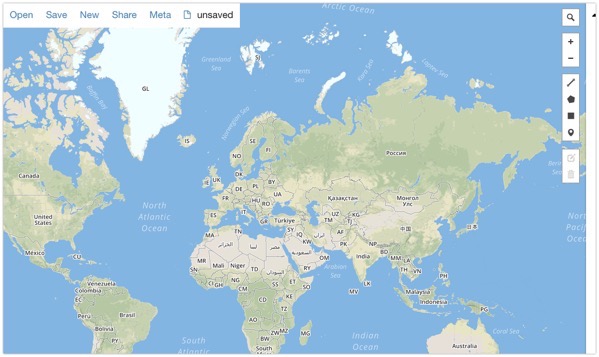
geojson.ioを使ってGeoJSONファイルをつくってみましょう。下記のURLをクリックしてサイトにいきます。

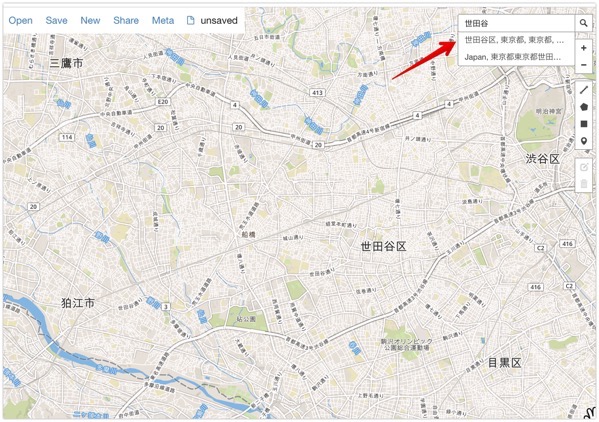
こちらがgeojson.ioを開いたところです。

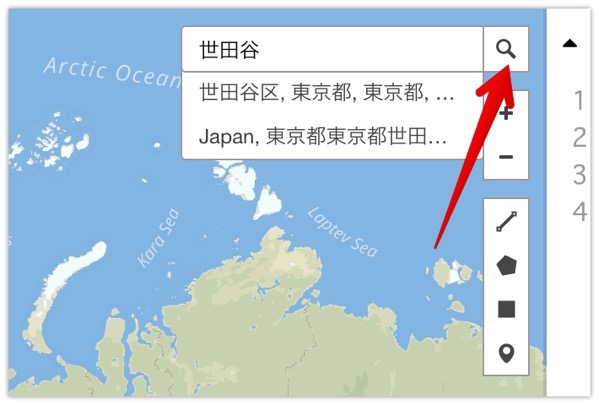
右上の虫眼鏡のアイコンをクリックして、世田谷と入力してリターンキーを押します。

出てきた「世田谷区,東京都」の部分をクリックすると、世田谷区が地図に表示されました。
エリアを実際に作ってみましょう。
井の頭通りと山手通りの交差点から北方向に山手通りを進み、甲州街道、方南通りを超えて中野坂上の交差点で青梅街道を左折、そのまま下り丸ノ内線東高円寺駅の先にある環七にあたったところで左折して南へ、方南通り、甲州街道を超えて井の頭通りを渋谷方面に左折、スタート点まで戻るというエリアです。
では、やってみましょう。

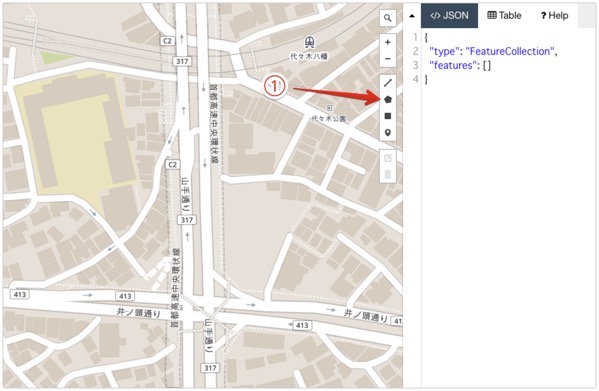
右にある「①Draw a Polygon」のアイコンを1度クリック。

ルートに沿って道をクリックしていきます。クリックしたままにして移動させれば地図がスクロールします。

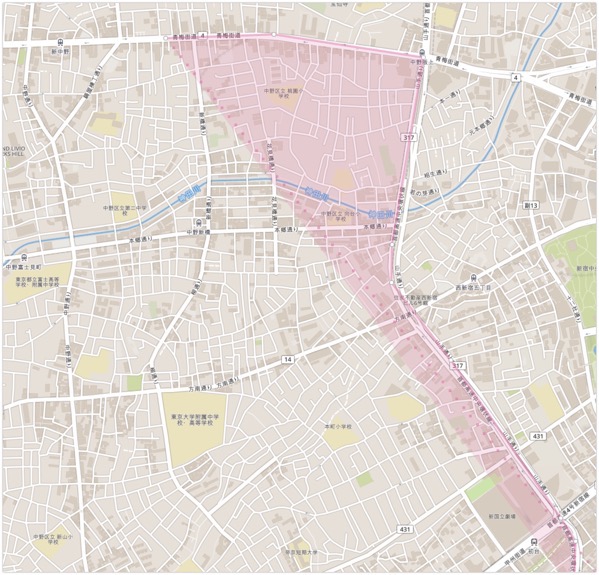
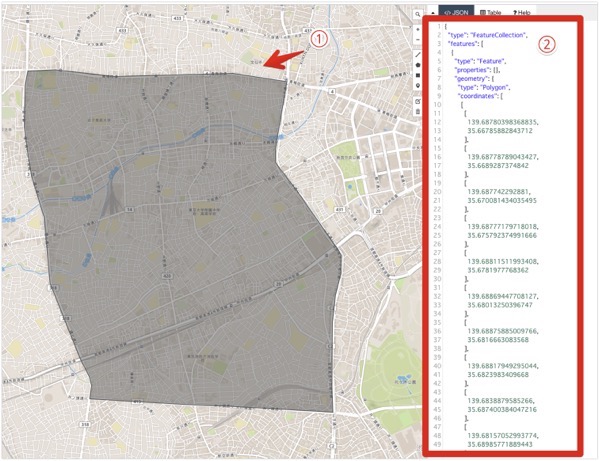
すべてのルートを作成し、スタート地点をクリックすると①のようにエリアをつくることができます。
同時に右側の②の部分には、このエリアのGeoJSONデータが作成されます。

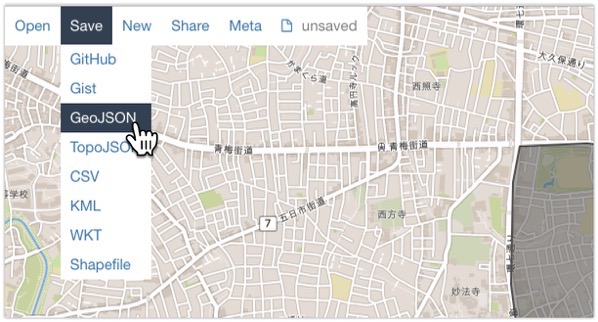
ここで、左上に並ぶメニューから「Save→GeoJSON」を選択すると、このGeoJSONファイルが「map.geojson」というファイル名でダウンロードされます。
では、このGeoJSONファイルをTellusで取り込んでみましょう。
geojson.ioで作ったデータをTellusに取り込む

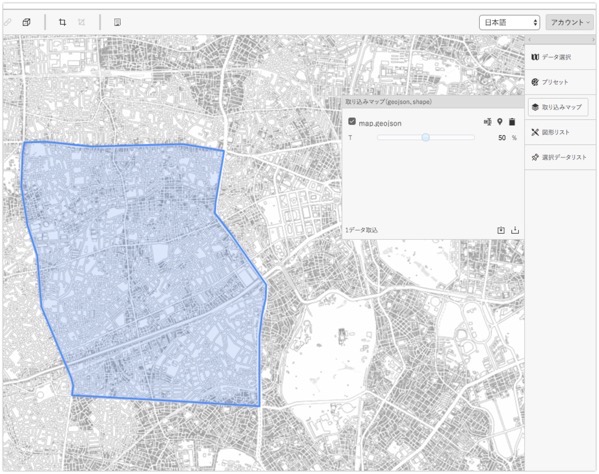
先程と同じように、GeoJSONファイルを取り込んだところ、無事にTellus上でエリアを表示させることができました。
↓ 今回作成したGeoJSONファイル
{
"type": "FeatureCollection",
"features": [
{
"type": "Feature",
"properties": {},
"geometry": {
"type": "Polygon",
"coordinates": [
[
[
139.68780398368835,
35.66785882843712
],
[
139.68778789043427,
35.6689287374842
],
[
139.687742292881,
35.670081434035495
],
[
139.68777179718018,
35.675792374991666
],
[
139.68811511993408,
35.6781977768362
],
[
139.68869447708127,
35.68013250396747
],
[
139.68875885009766,
35.6816663083568
],
[
139.68817949295044,
35.6823983409668
],
[
139.6838879585266,
35.687400384047216
],
[
139.68157052993774,
35.68985771889443
],
[
139.68159198760986,
35.69106021687127
],
[
139.68281507492065,
35.6969853044628
],
[
139.67697858810425,
35.697717196500314
],
[
139.67275142669678,
35.697595214960565
],
[
139.66421127319336,
35.69742095529435
],
[
139.65770959854126,
35.69803086246004
],
[
139.65476989746094,
35.697926307277214
],
[
139.65446949005127,
35.69663678208397
],
[
139.65436220169067,
35.693012059049764
],
[
139.65474843978882,
35.69062453129275
],
[
139.6551775932312,
35.68856806323645
],
[
139.6565294265747,
35.68506497439208
],
[
139.65705513954163,
35.680014852981486
],
[
139.65717315673828,
35.679221793661334
],
[
139.65762376785278,
35.67833286065913
],
[
139.65799927711487,
35.67752235429142
],
[
139.65882539749146,
35.67589695918817
],
[
139.66039180755615,
35.67268964815136
],
[
139.66140031814575,
35.67101621731452
],
[
139.66165781021118,
35.67019692067431
],
[
139.6614646911621,
35.669063836995946
],
[
139.67285871505737,
35.668488572972905
],
[
139.67661380767822,
35.668383979068764
],
[
139.68780398368835,
35.66785882843712
]
]
]
}
}
]
}
まとめ
Tellusでは、衛星画像からエリアを指定して日射量や温度情報をはじめとした様々なデータを付加して自分の推測に対してどのようになっているかの検証を行います。
GeoJSONデータの取り込みは、そのエリアを指定するのに一番使うところですので、geojson.ioのサイトを利用してGeoJsonのデータを簡単につくれるようにしておきましょう。