2016年8月10日、下北沢オープンソースCafeにて、「Node.jsを使ってDALIコマンドの送受信をする実験」を開催しました。
DALIとは?
DALIとはDigital Addressable Lighting Interfaceの略で、そのまま訳すと「デジタルでアドレス設定可能な照明のインターフェース」ということになりますが、すごく簡単に説明すると、照明に特化した仕様がオープンな制御のプロトコルのことです。
DALIのネットワークは最大64個のアドレスを個別に振ることができ、アドレスを指定してコマンドを送ることや状態を取得することができます。
ただし、64台という最大数からもわかるようにDALI事体はとても簡単な照明に特化したネットワークなので、アドレスが多くなる場合や、照明以外の設備を組み合わせる場合はゲートウェイを使う必要があります。
DALIがNode.jsでコントロールできると何ができるのか?
DALIはオフィスや店舗、工場などの照明を制御する為のプロトコルです。
それがNode.jsでコントロールできると、たとえばIBM BluemixなどのプラットフォームでプログラムやセンサーからMQTTで送られてきた情報をもとに、オフィスの任意の照明を点灯したり消灯したり、明るさをコントロールしたり、点滅をさせたりすることができます。
これは、必要でない状態を認識して消灯すれば省エネになりますし、照明を点滅することで、なにかの情報を人間につたえることができます。
面白いだけでなく、ビジネスに直結しそうな気がしませんか?
構成
下の写真が利用した機器です。

これを簡略化したのが下記の図。

では、それぞれの機器について説明します。
DALI USB
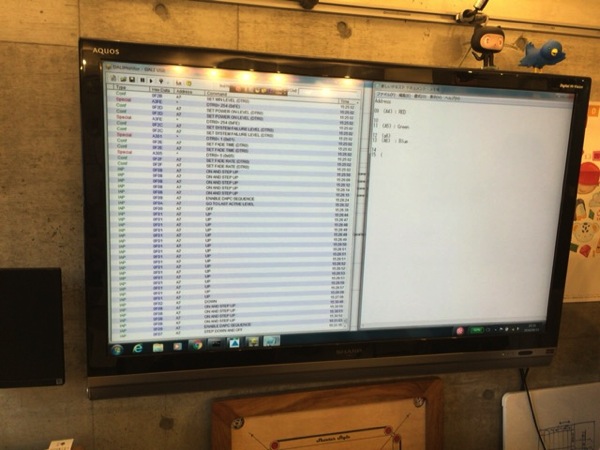
DALIネットワークに流れているDALIコマンドをPCのDALI Monitorというソフトを利用して確認するための機器です。
正しくDALIコマンドが送られているかどうか、参加者全員が確認できるよう、PC画面をOSScafeのモニターに表示させました。

12V DC電源
DeeBridgeの動作の為に、この電源を利用して12VDCを供給しています。
DALI PS(電源)
DALIのネットワークをアクティブにするためには、18VDCのDALI Power Supplyが必要になります。この電源はそのため使っています。
DeeBridge
EthernetとDALIのネットワークをつなぐためのゲートウェイです。IPアドレスをもち、LANケーブルを使ってOSScafeのネットワークと接続します。TCP接続することにより、DALIネットワークにDALIのコマンドを送ることができます。
DALIコンバーター
今回照明器具として使用したのは、24Vの定電圧で点灯するLEDテープライトを利用しました。このテープライトをDALI信号によって制御するためにDALIコンバーターを使っています。
DALIアドレスを4つもち、それぞれRed,Green,Blue,6500Kを割り当てました。
結果

OSScafe店長 河村さん(@cognitom)によるNode.jsのコード
OSScafe店長河村さん(@cognitom))からは、Node.jsでサーバー側をつくり、フロントからはAPIを呼び出して使うサンプルを作られました。
const
express = require('express'),
net = require('net')
/** dali commands */
const
TURN_ON_ALL = '#255,5',
TURN_OFF_ALL = '#255,0'
const
address = '192.168.2.222',
app = express(),
client = new net.Socket()
client.connect(8421, address, () => {
console.log('Connected')
app.get('dali/on', () => { client.write(TURN_ON_ALL) })
app.get('dali/off', () => { client.write(TURN_OFF_ALL) })
app.use(express.static('public'))
app.listen(3000)
})
client.on('data', (data) => { console.log('Received: ' + data) })
client.on('close', () => { console.log('Connection closed') })
DALIのコマンドについてはTURN_ON_ALL(全器具点灯)、TURN_OFF_ALL(全器具消灯)で設定しています。
ちなみに、DALIのコマンドについては下記のリンクが参照になります。
addressで設定している192.168.2.222はDeeBridgeのIPアドレスです(変更可能)
GitHubのURL
cognitom/dali-example
伊藤さん(@llamerada_jp)によるElectronのコード
PROCESS WARP開発者の伊藤さん(@llamerada_jp)は、Electronで書いてくれました。
use strict';
const electron = require('electron');
const net = require('net');
const app = electron.app;
const ipc = electron.ipcMain;
const BrowserWindow = electron.BrowserWindow;
// オフライン
const STATUS_OFFLINE = 0;
// 接続中
const STATUS_CONNECTING = 1;
// オンライン
const STATUS_ONLINE = 2;
let mainWindow = null;
let client = new net.Socket();
// 接続状態
let connectStatus = STATUS_OFFLINE;
// 送信待ちコマンド
let sendWait = '';
// 接続先情報
const DALI_IP = 'localhost';
const DALI_PORT = 8421;
// ウインドウを閉じたら、接続を切ってアプリケーションを終了する
app.on('window-all-closed', function() {
client.destroy();
app.quit();
});
// アプリケーションが起動したらウインドウを表示する
app.on('ready', function() {
mainWindow = new BrowserWindow();
mainWindow.loadURL('file://' + __dirname + '/index.html');
mainWindow.on('closed', function() {
mainWindow = null;
});
});
// コマンドが来たら〜
ipc.on('cmd', function(event, cmd) {
if (connectStatus === STATUS_OFFLINE) {
// オフラインの場合、コマンドをバッファに格納して接続処理をする
connectStatus === STATUS_CONNECTING;
sendWait += cmd;
// 接続開始
client.connect(DALI_PORT, DALI_IP);
} else if (connectStatus == STATUS_CONNECTING) {
// 接続中の場合、バッファにコマンドを格納
sendWait += cmd;
} else {
// オンラインの場合、内容をDALIへ送信
console.log('Send: ' + cmd);
client.write(cmd);
}
});
// 接続したらバッファの内容をDALIへ送信
client.on('connect', function() {
console.log('Connected');
connectStatus = STATUS_ONLINE;
if (sendWait !== '') {
console.log('Send: ' + sendWait);
client.write(sendWait);
sendWait = '';
}
});
// DALIからデータが来たらウインドウに送る
client.on('data', function(data) {
console.log('Received: ' + data);
mainWindow.webContents.send('recv', data);
});
// DALIから切断
client.on('close', function() {
console.log('Connection closed');
connectStatus = STATUS_OFFLINE;
});
こちらは、Responseも表示する機能もついています。
GitHubのURL
llamerada-jp/dali-electron-sample
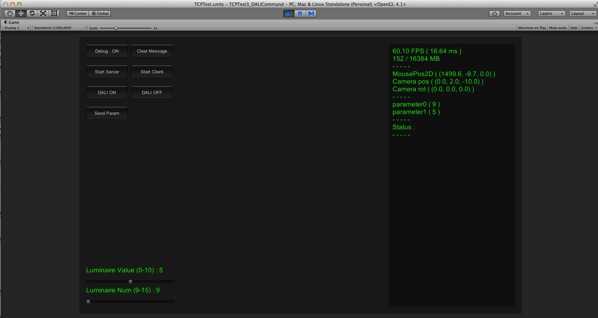
荻野さんからはUnity
荻野さんはUnityを使ってDeeBridgeをコントロールするコードを書いてくれました。こちらは人に見せるようにつくっていないということで非公開です。



UnityでUIまで作られています。
ちなみに、Unityから照明を制御することができたら、ゲームの状況によって部屋の照明が明るくなったり暗くなったり、さらには色が変わったりなど、ゲームの臨場感を上げるような使いかたもできそうですね。
まとめ
今回用意した照明器具は4アドレス分で簡易的ものだったのと、どこまでのコマンドが送られるかも試しながらやってみたので、まずはテストをおこなったという状態でした。
今後はDALIのネットワークに繋げられる照度センサーを使い、明るさの状情報を取得したり、器具の数を増やしたりして、もっと複雑なことができればよいなぁと思っております。
ちなみに、この記事を読んで「DALIをいじってみたい!」と思われた方は、ぜひ、中畑まで気軽にメッセージをください。
一緒にもくもくしましょう。
最後に、河村さん、伊藤さん、荻野さん、ありがとうございました!
Twitter: 中畑 隆拓(@nakachon)
Facebook: 中畑 隆拓