メディアサーバーとしてBrightSignを使い、DALIやDMXといった照明制御と組み合わせる方法を検証しています。
↓ 前回の記事
メディアサーバーBrightSignと照明制御のDALI-DMXを連動させる検証1|デジタルライト(Digital-light.jp)
ワンフットシーバスの田中さんにBrightSignのHD223をお借りしたので、これで使い方を学びます。
いただいた取説を見ると「必ず最新のファームウェアにアップデートしてください」と書かれているので、ファームウェアをアップデートします。
ファームウェアのダウンロード
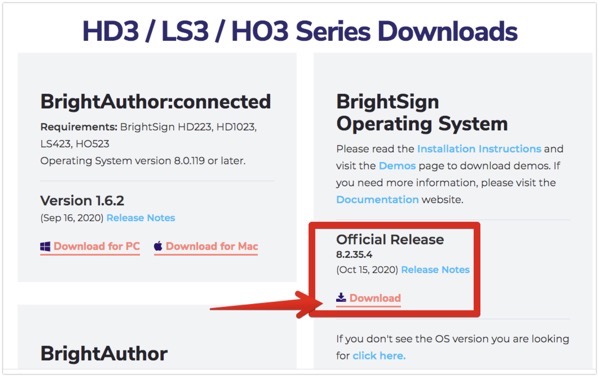
HD223はHD3シリーズになります。なので、HD3 / LS3 / HO3 Series Downloadsからファームウェアをダウンロードします。

BrightSign :: HD3 / LS3 / HO3 Series
ページを見るとFirmWareの表示はなく”Operating System”と表記されていますが、これがFirmwareです。ダウンロードしたZIPファイルを解凍します。

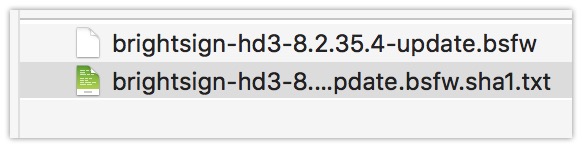
拡張子がbsfwのbrightsign-hd3-8.2.35.4-update.bsfwというファイルが用意できました。
ファームウェアをマイクロSDカードに書き込む
先程ダウンロードしたbsfwファイルをマイクロSDカードに書き込みます。

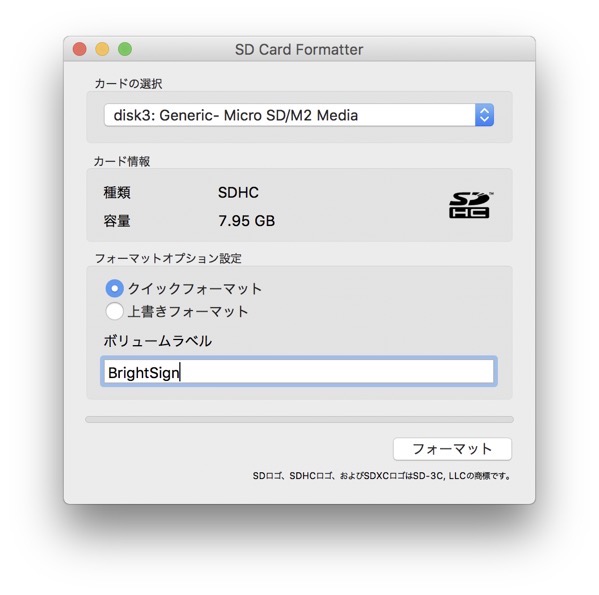
8GBのマイクロSDカードを用意しましたが、念の為、SD Card Formatterでフォーマットします。
SDメモリカードフォーマッター – SD Association
先程の”brightsign-hd3-8.2.35.4-update.bsfw”をマイクロSDカードにコピー。そのカードをBrightSignに差し込みます。
ファームウェアアップデート
BrightSign HD223にアダプターとHDMIケーブルをつなげて電源を入れます。

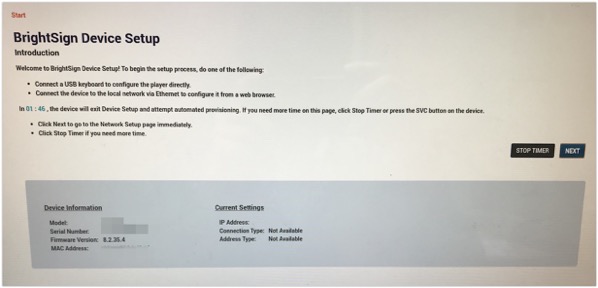
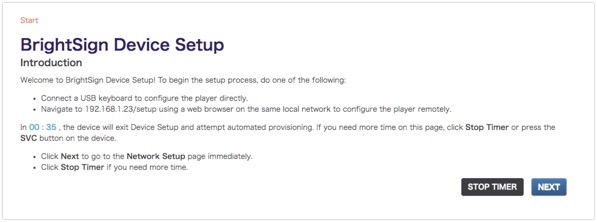
しばらく(けっこう待つ)とこのような”Device Setup”の画面が表示されます。
HD223にはキーボードを接続するUSBポートがないので、LANケーブルを接続してブラウザからアクセスする方法しかなさそうです。
HD223にLANケーブルを接続し、LanScanというソフトを使ってHD223のIPアドレスを確認。(これ、他にもIPアドレスを確認する方法はありそう)
ブラウザにIPアドレスをURLにいれると、BASIC認証でIDとPWを求められました。
ID : admin
PW : 製品のシリアル番号
で、先程と同じDevice Setupの画面がブラウザに表示されます。

Nextのボタンをクリック。

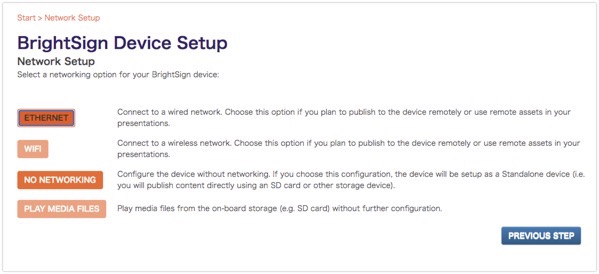
Ethernetのボタンをクリック。

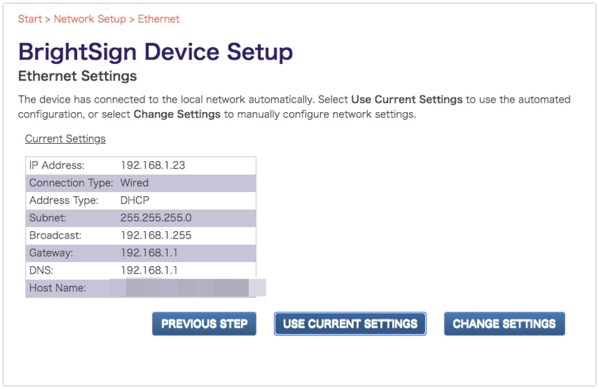
ネットワークのセッティングはこれで良いので”USE CURRENT SETTINGS”のボタンをクリック。

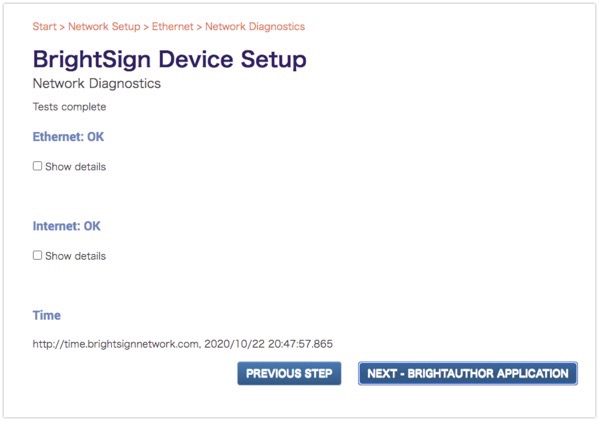
大丈夫そうなので、”NEXT – BRIGHTAUTHOR APPLICATION”をクリック。

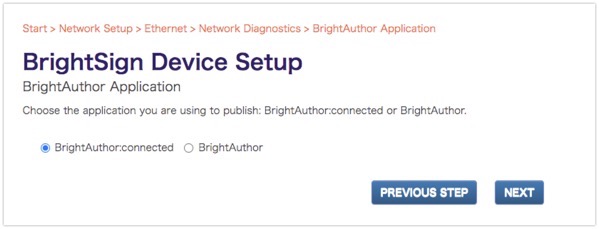
BrightAuthorのアプリケーションを選択します。BrightAuthor:connectedだとMacも使えるのでこちらにします。

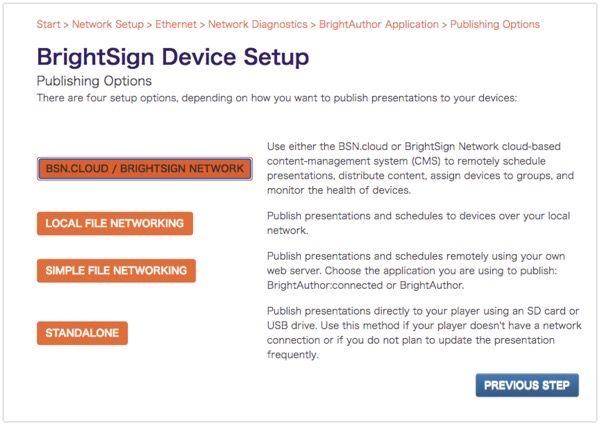
ここでやり方がわからなかったので、LOCALE FILE NETWORKINGをクリック。

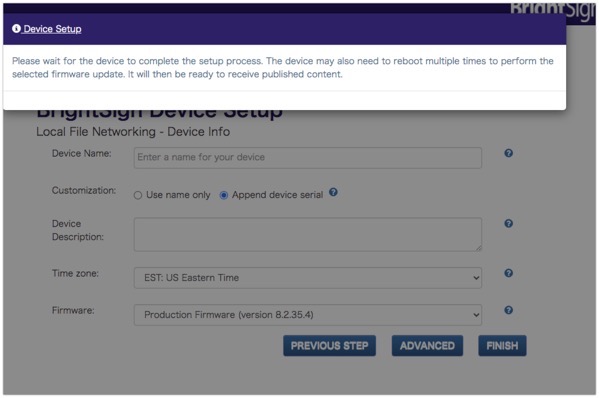
何もいれずFINISHを押したところ、これで大丈夫そうです。

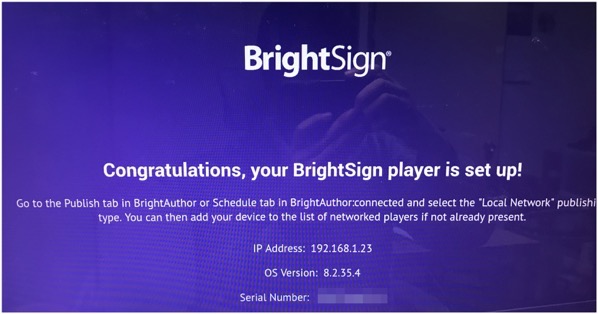
しばらくして、BrightSignを接続したモニターはこのように表示されました。
次回はBrightAuthor:Connectedでつなげてみます。



