PLAYCANVASを学習中。
リモートサーバーのJSONデータを非同期で読み込むTutorialがありました。
JSONデータをロードする | Learn PlayCanvas
サンプルの検証

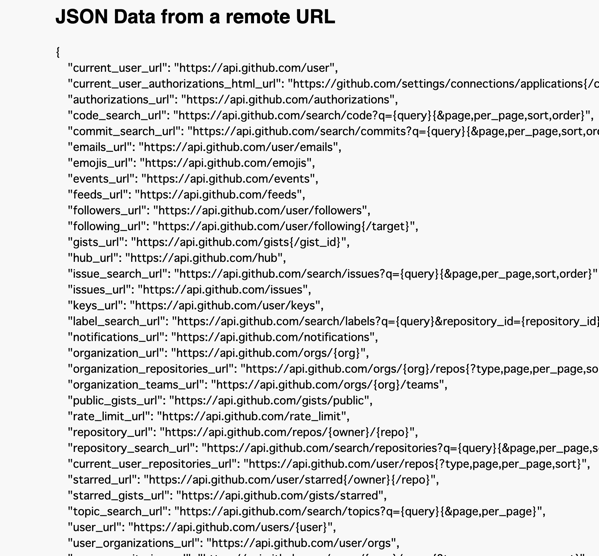
実行結果はremote URLのJSONをそのまま表示するというもの。非同期ということなので、これでNode-REDにつなげると、Node-REDからデータを送るのができそうです。

HIERARCHYには、CameraとDirectionalLightの2点しかありません。
なんで実行結果にはHTMLが表示されるのでしょう?

こちらがASSETS。
<section>
<h1>JSON Data from an Asset</h1>
<p id="character-name"></p>
<div id="asset-json" class="json">
loading...
</div>
</section>
<section>
<h1>JSON Data from a remote URL</h1>
<div id="xhr-json" class="json">
loading...
</div>
</section>
displayというhtmlはこちら。
Game.jsというスクリプトでリモートのJSONデータを読み込んでいる様子。
game.jsの検証
this.loadJsonFromRemote("https://api.github.com/", function (data) {
// display JSON data from remote server
el = document.querySelector("#xhr-json");
el.textContent = JSON.stringify(data, null, 4);
});
game.jsは、initializeでhttps://api.github.com/からJSONデータを取得する関数があります。
これは、
Game.prototype.loadJsonFromRemote = function (url, callback) {
var xhr = new XMLHttpRequest();
xhr.addEventListener("load", function () {
callback(JSON.parse(this.response));
});
xhr.open("GET", url);
xhr.send();
};
このように、XMLHttpRequestを使って外部サイトの情報を取得するものです。
JSでAjaxで取得するのは、こちらのQiitaにかかれています。
Node-REDとの接続
これで、Node-REDでhttpのエンドポイントをつくってサーバーに公開すればつなげられそうなのですが、PlayCanvasはsslでないとつながらないので、SSL対応したサーバー構築が必要となります。
で、ここはちょっと時間かかりそうなので、今回はここまで。

