PlayCanvasを勉強中。
空間のボタンを押すと、リアルタイムに反映できるテストプロジェクトがあったので、この内容を確認していきたいと思います。

Overview | Dashboard | HTML/CSS – Live Updates | PlayCanvas | 3D HTML5 & WebGL Game Engine
プロジェクト

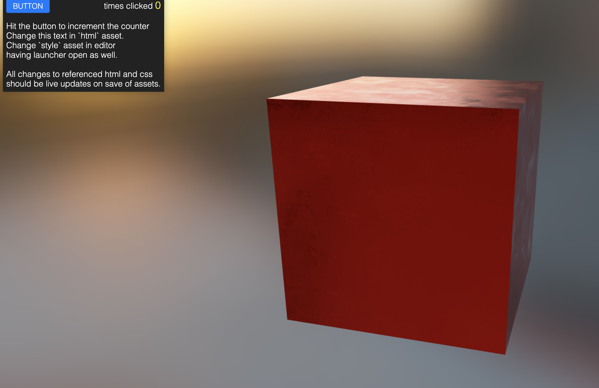
プロジェクトを実行させると、3Dの立方体がぐるぐる回転しており、左上にある”BUTTON”をクリックすると、立方体の色がかわるというもの。

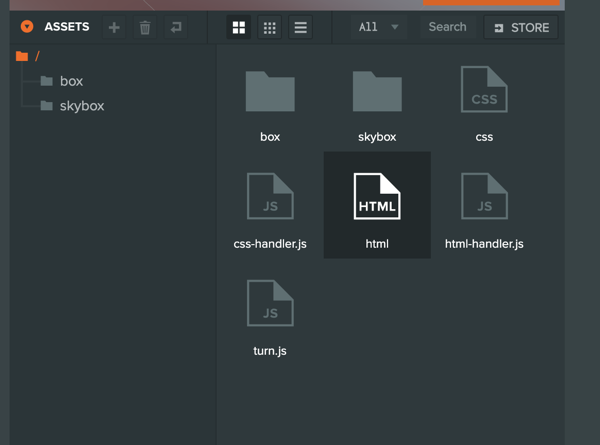
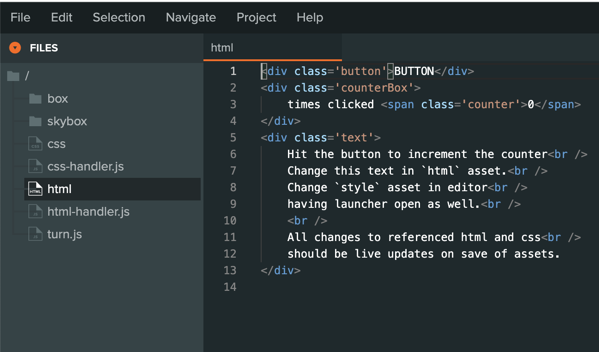
ASSETSの中にhtmlがあるのでダブルクリックするとエディタがひらきます。

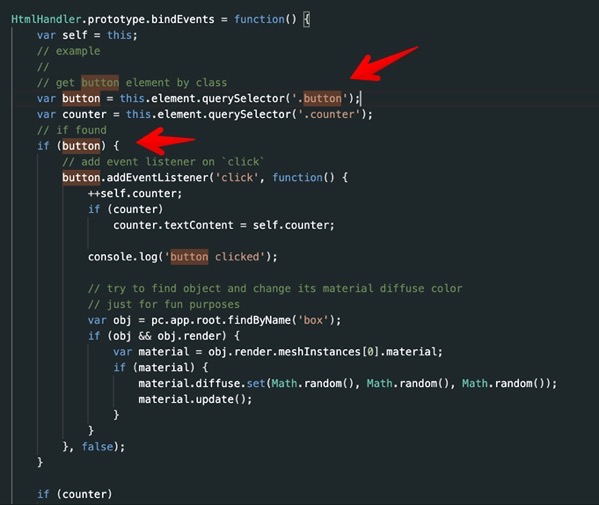
buttonを押すと立方体の色がかわるので、class=”button”にJSのアクションが仕込まれていそうです。なので、html-handler.jsを開き”button”で検索。

var button = this.element.querySelector('.button');
ここで、querySelectorを使ってbuttonクラスのdivを取得しています。
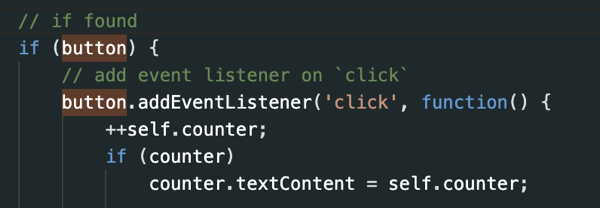
取得したbuttonはこちら。これに、addEventListenerで’click”アクションを追加しています。

self.counterを加算して、counterの表示をアップデートします。

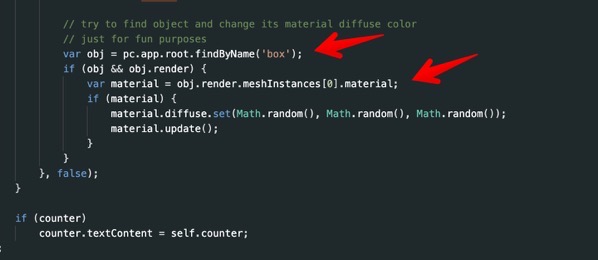
var obj = pc.app.root.findByName(‘box’)で、3D立法体をobjにし、materialをランダムに変更しています。
つまり、buttonにaddEventListnerで、URLを呼び出すことができれば、外部のAPIを叩くことができそうです。
JSONデータをロードするTutorial
PlayCanvasのTutorialに外部のJSONデータをロードするものがあります。
JSONデータをロードする | Learn PlayCanvas

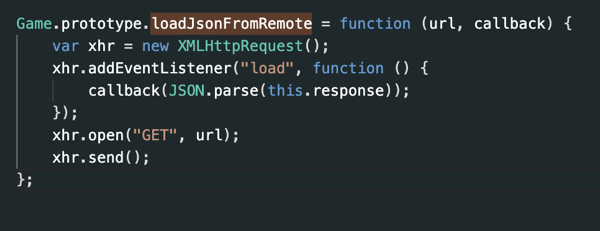
loadJsonFromRemoteという関数を作り、HttpRequestの通信をおこなっています。
これを組み合わせればできそうですが、それはまた次回。
