この記事はGWアドベントカレンダー
事務所デジタルツインプロジェクト 5日目
の記事です。
前回は事務所にSpotライトを1つ設置、マウスとWASDキーで移動できるまでのことをしました。
今回はこの空間に照明器具をいれていこうとおもいます。
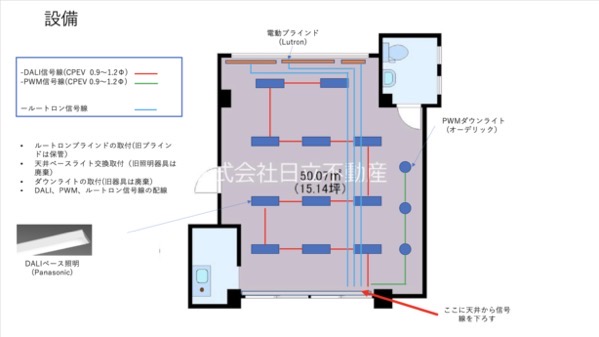
事務所内の照明

こちらが事務所の照明器具の配置です。DALI2対応器具とPWMの器具の2種類を既存のものと入れ替えました。
Panasonic IDシリーズ(DALI2対応)

パナソニック NNL4500ENT DD9 + NNLK42523J 8台
パナソニック社が2021年9月に発表したDALI2対応のベースライトです。
オーデリック XD457040

オーデリック XD457040 PWM制御 3台
PWM信号で制御するダウンライトです。
照明器具を配置

照明器具を配置します。

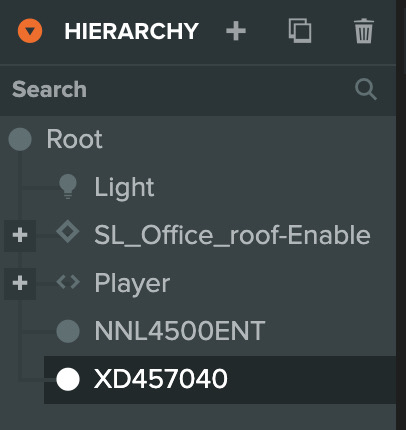
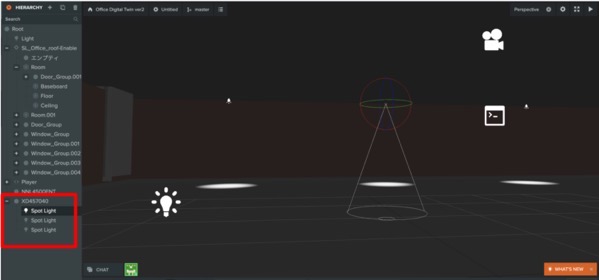
ROOT下にENTITYを2つ挿入。
それぞれの器具名を入力しました。
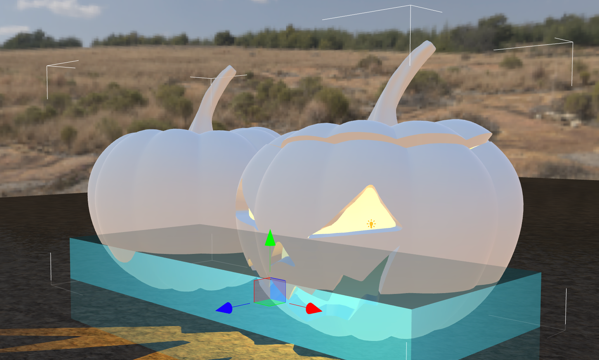
オーデリックXD457040を3台配置

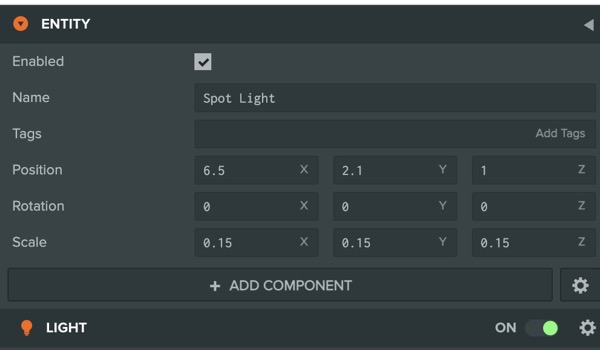
LightをSpotにして3台配置しました。

位置は適当にPositionを指定して導入。

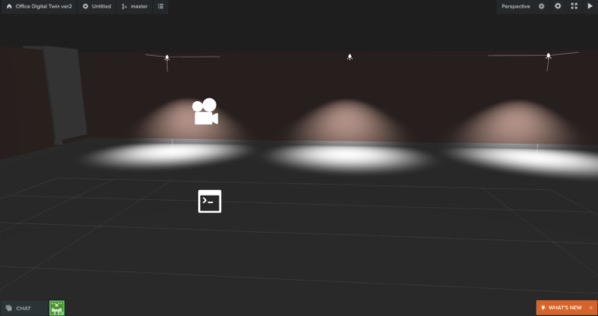
もうすこし配光が広いのでこんな感じに調整。
パナソニック NNL4500ENT 8台配置
パナソニック NNL4500ENTは長方形型の面光源なので、LightのSpotをいれると配光が実際と異なってきます。
さて、面光源を導入するにはどうしたらよいのでしょう?
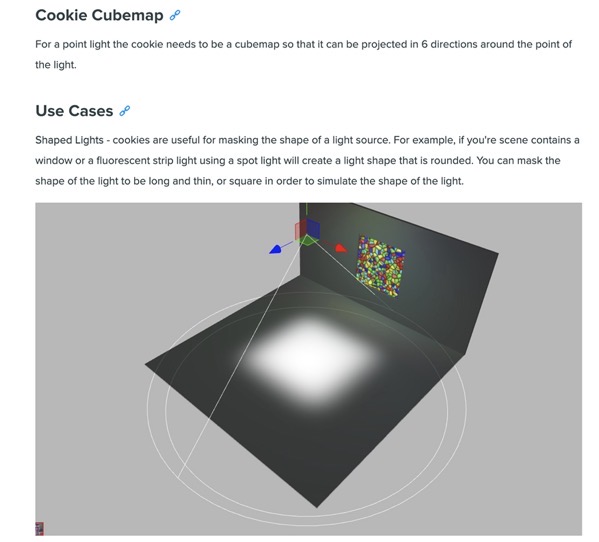
Light Cookies | Learn PlayCanvas
こちらの、Light CookiesとCubemapというものを使えば、できそうな感じです。

Cubemapについては、6つの画像からひとつのcubeを作るような感じなのですが、この辺については次回取り組みます。
ここまでの実績
まとめ
事務所の照明について、元々Lightとして使えるSpotライトをオーデリックのダウンライトとして挿入しました。
パナソニックのベースライトについては、このままだとできないので、Light CookiesやCubemapを調べてから取り組みます。
また、照明器具の配置については、もっと楽にするにはどうしたらいいのでしょう?
引き続き、調べていきます。