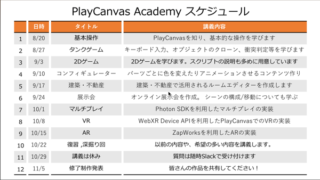
先日、PlayCanvasAcademyの第1回目に参加しました。
PlayCanvasAcademy第1回受講、控えめにいって最高です!|デジタルライト(Digital-light.jp)
講義終了後に講師陣に質問できる時間があったのですが、そこで”PlayCanvasExamples”を自分のローカル環境で構築する方法をはが(@mxcn3)さんにおしえてもらったので、そのメモです。

目次
PlayCanvas engineをMacBookにインストール&ビルド
まずはMacでPlayCanvasを入れるディレクトリを作成して移動。
$ git clone https://github.com/playcanvas/engine.git
ターミナルからPlayCanvas engineをgit cloneします。

$ cd engine
Engineディレクトリに移動し次のコマンドをいれます。
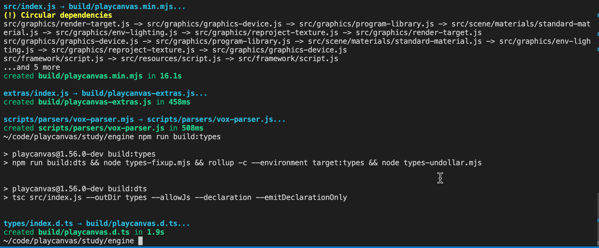
$ npm install $ npm run build $ npm run build:types

無事にbuildされました。
PlayCanvas examplesをインストール&ビルド
$ cd examples
Examplesのディレクトリに移動します。
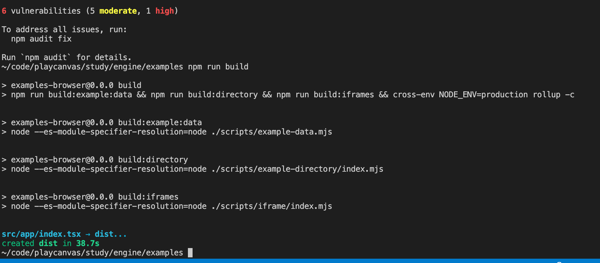
$ npm install $ npm run build
Exampleをインストール&ビルドします。

無事にビルドできました。
PlayCanvas examplesを起動
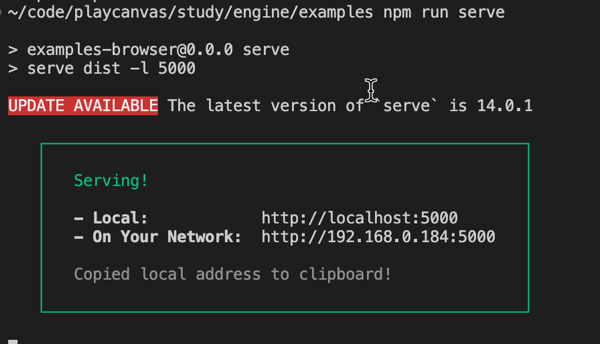
$ npm run serve
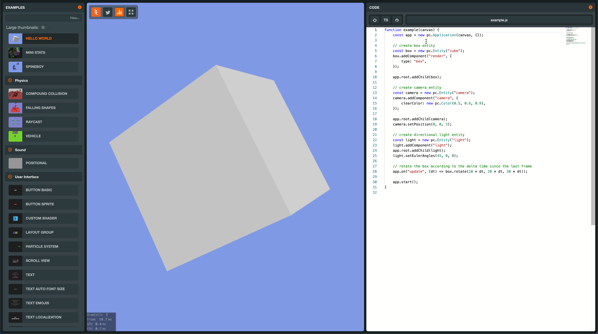
PlayCanvasのexamplesを起動します。

この画面が出たら、ブラウザに localhost:5000と入力して開きます。

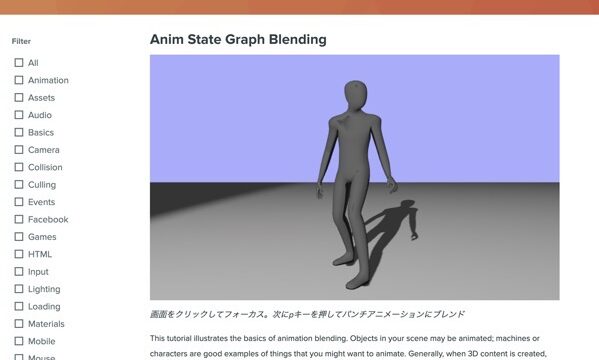
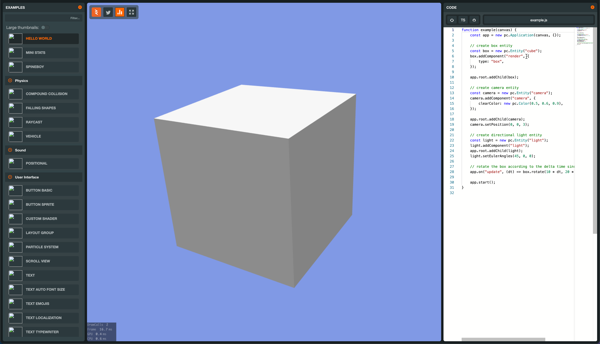
examplesが自分のMacBookで動きました。
でも、サムネイルがおかしいですよね。
examplesのサムネイルを生成する
先程、npm run serveでexamplesが動いているときに、別のターミナルを立ち上げ
$ npm run build:thumbnails
とすることで、examplesにあるアプリのサムネイルが生成されます。
まとめ
以上、自分のMacBookでPlayCanvasのexamplesを動かす方法をご紹介しました。