8/27にPlayCanvasAcademy Week2の講義を受けました。
↓ 第1回目の記事
PlayCanvasAcademy第1回受講、控えめにいって最高です!|デジタルライト(Digital-light.jp)

今週はタンクゲームをつくるということで、講師の方の説明を聞きながらハンズオン形式で実装していくという流れでした。
で、このPlayCanvasAcademyでは次の講義までの間に課題を提出するというタスクがあり、そのタスクをこなすべく後日に一人でPlayCanvasをいじってみたところ、”これどうやったらいいのだろう?”という疑問点が発生。
その疑問点をPlayCanvasAcademyコミュニティのSlackで質問したところ、講師のはが(@mxcn3)さん から解決策をおしえてもらったので、そのメモです。
Collisionのセンター位置の設定方法

■疑問
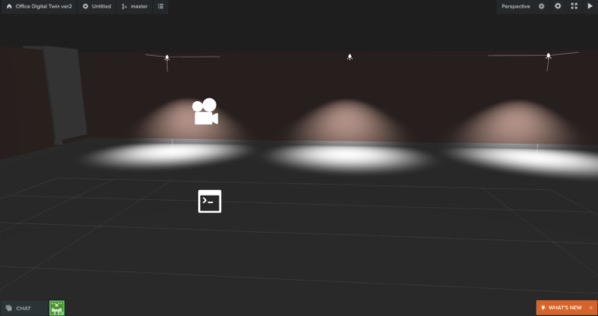
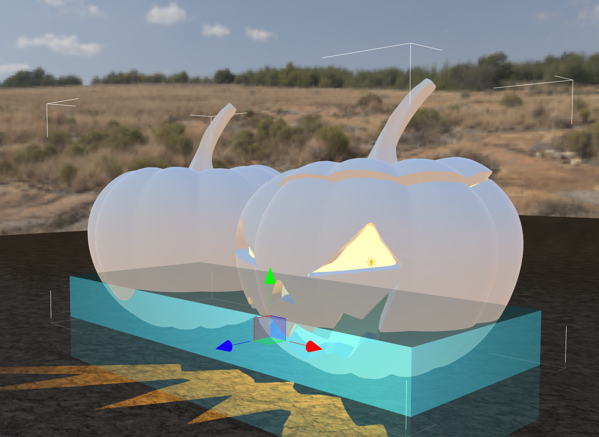
衝突判定をするためのCollisionを設定しようとしたところ、collisionのセンターのZ軸が0になっているようで、大きくすればするほど地面にめり込んでしまいます。
オブジェクト(かぼちゃ)と同じ大きさでCollisionを設定したいのですが、どうしたらよいのか?
これに対して
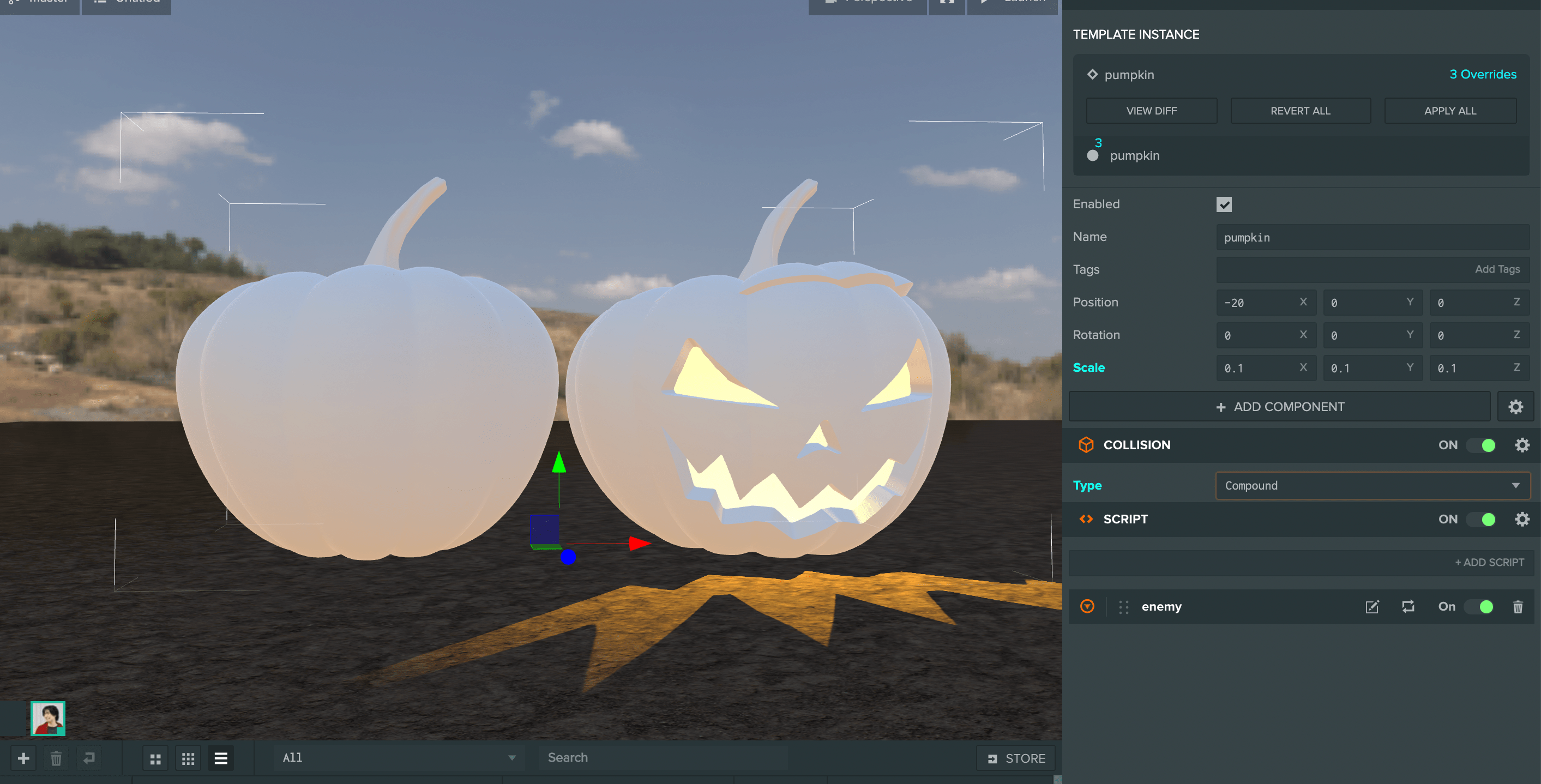
■解決策1:親要素のCollisionのTypeをCompoundに変更

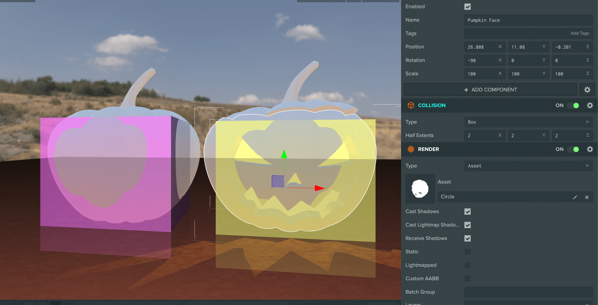
■解決策2:子要素のエンティティ(今回はかぼちゃ本体)にCollisonを追加してCollision TypeをBoxに変更
CollisionのタイプがCompoundの場合には子要素のCollisionを合わせた範囲が当たり判定の際に利用される。

■補足情報

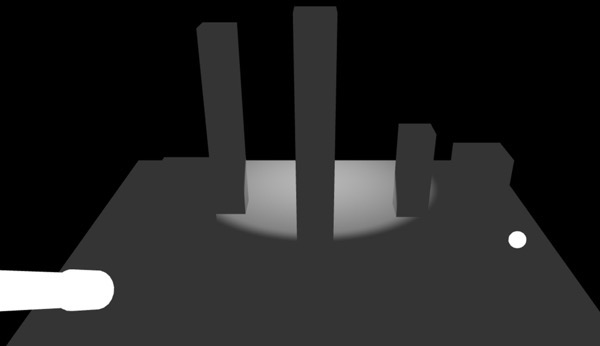
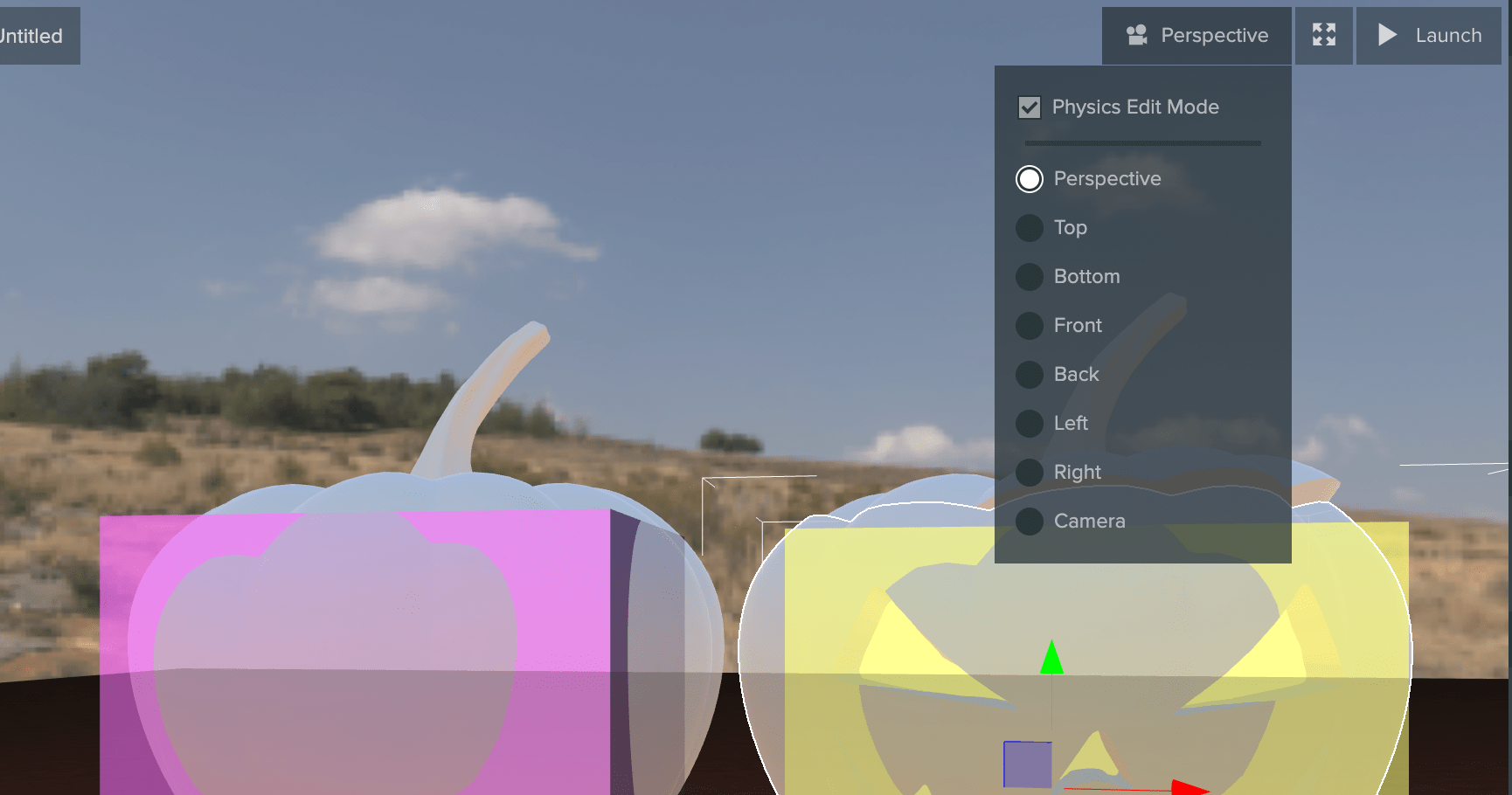
CollisionのTypeがCompoundの場合には、Collisionコンポーネントの有無がエディタで少し見づらくなるので、Physics Edit Modeをオンにすると全てのCollisionコンポーネントが可視化され便利。
テンプレート化した敵オブジェクト(UFO)の動きを2種類つくりたい場合

■疑問
UFOを2機設置し、それぞれの回転方向を変える場合、enemy.jsをコピーしてenemy2.jsをつくろうと考えています。
その場合、FILESでenemy.jsをコピー&ペーストするとうまくいかないので、enemy2.jsを新しく作ってから、initializeやupdateの内容をコピペしています。
もっと楽にできる方法はありますか?
■回答
この場合は、スクリプトは分けないでも解決ができそうです。
このような形で記述できます。
例 : 回転するスクリプト (rotate.js)
var Rotate = pc.createScript('rotate');
Rotate.attributes.add("speed", { type: "vec3", default: [0, 0, 0] });
Rotate.prototype.update = function (dt) {
this.entity.rotateLocal(this.speed);
};
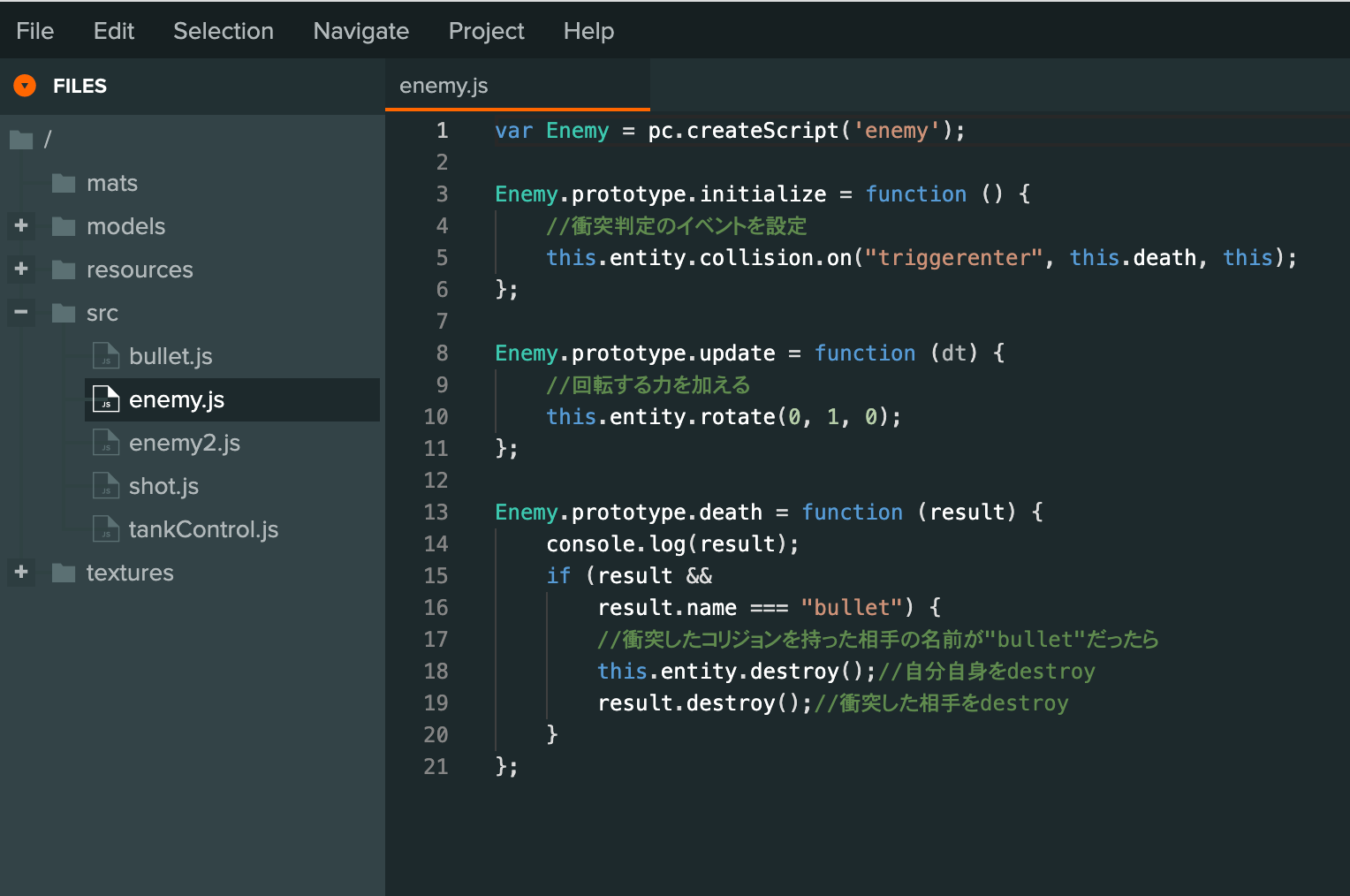
ということで教えていただいたrotate.jsの内容をenemy.jsに追加
var Enemy = pc.createScript('enemy');
// 追加分
Enemy.attributes.add("speed", { type: "vec3", default: [0, 0, 0] });
Enemy.prototype.initialize = function () {
//衝突判定のイベントを設定
this.entity.collision.on("triggerenter", this.death, this);
};
Enemy.prototype.update = function (dt) {
//回転する力を加える
//this.entity.rotate(0, 1, 0);
// 追加分
this.entity.rotateLocal(this.speed);
};
Enemy.prototype.death = function (result) {
console.log(result);
if (result &&
result.name === "bullet") {
//衝突したコリジョンを持った相手の名前が"bullet"だったら
this.entity.destroy();//自分自身をdestroy
result.destroy();//衝突した相手をdestroy
}
};

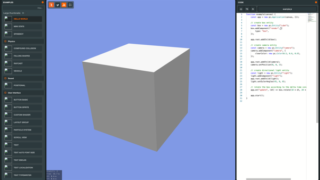
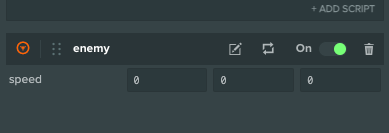
すると、このようにUFOのENTITYにspeedの数値を入れることができ、同じテンプレートでもこの数字を入れることで、回転方向を変更することができます。
まとめ
PlayCanvasを勉強していますが、つくりたいことがあって、それを実装しようとして方法がわからない時に、すぐに質問できるのはとてもありがたいです。
引き続き、いろいろやりたいことをやろうとして、自分としてPlayCanvasの何がわからないかをあぶり出し、講師の方々に質問をぶつけてPlayCanvas力をあげていこうと思います。