Junya Ishihara(@jishiha)さんこと石原さんが先日アップされた下記記事について、
TensorFlow.jsとScratchXとをつなげて、機械学習を簡単に体験、利用できるML2Scratchを作ってみました – 僕は発展途上技術者
ご本人がGitにコードを上げています。
GitHub – champierre/ml2scratch: Connect Machine Learning(TensorFlow.js) to ScratchX.
そのコードを自分のMacのローカル環境にいれて試してみたのですが、最初うまく動かなかったところを石原さんにチェックしていただき、指導いただいた部分をメモにしました。
自分で修正したかったところ
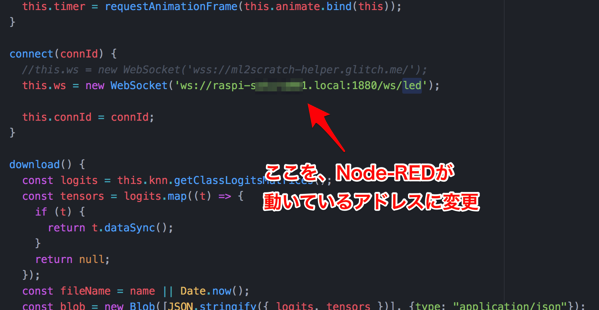
TensolFlow.jsとScratchXで同期をかけるのに、WebSocketのアドレスとして
this.ws = new WebSocket('wss://ml2scratch-helper.glitch.me/');
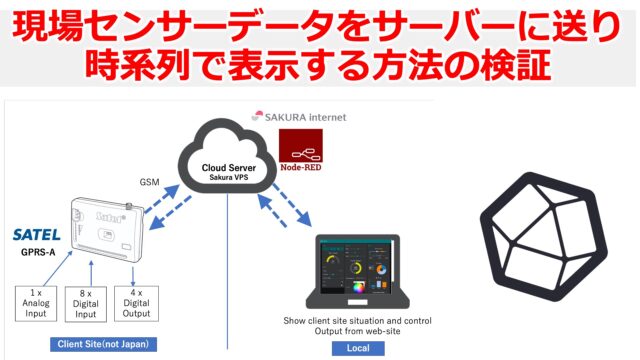
とされていましたが、私はNode-REDにつなげたかったので、
//this.ws = new WebSocket('wss://ml2scratch-helper.glitch.me/');
this.ws = new WebSocket('ws://raspi-hoge.local:1880/ws/led');
としました。
指導を受けてやったこと
npm install
まずはターミナルで
npm run build
しようとしたら
sh: browserify: command not found
となったので、
npm install
しました。
無事にinstallした後、再度
npm run build
でクリア
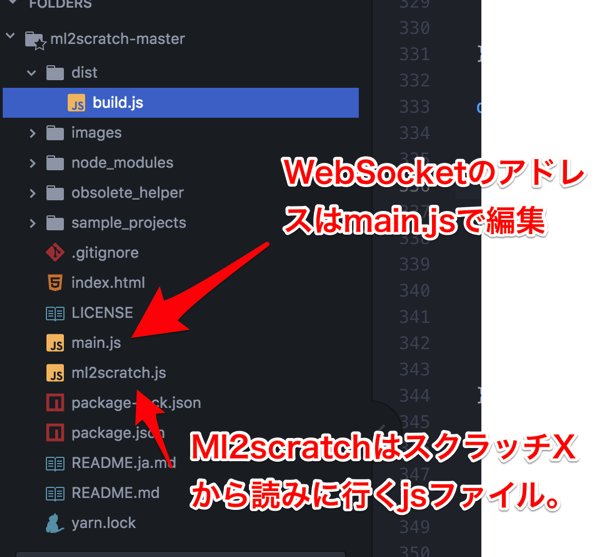
編集するファイルを間違えていた
WebSocketのアドレス修正を、ml2scratch.jsのファイルでやっていたのですが、これはScratchXの拡張として使うためのjsファイルで、ローカルで動かす場合は、main.jsの方を編集する必要がありました。

main.jsの中のconnect(connId)を編集

これでクリア。
再度buildをしましたが、まだうまくいきません。
ブラウザからデバッグ
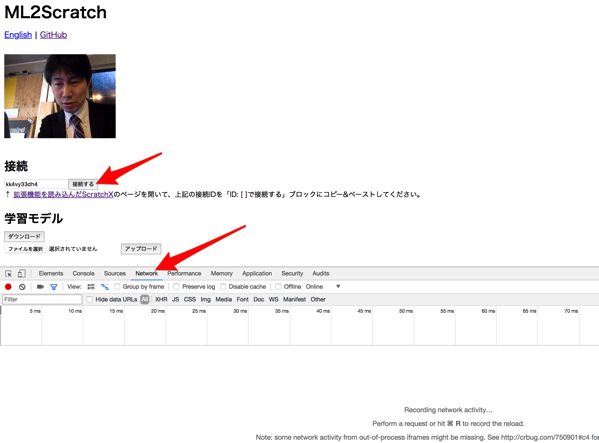
Gitに上がっているindex.htmlをブラウザから開き実行させるのですが、この状況でChromeのデベロッパーツールを開きます。
そこから、Networkを表示。

この時点で接続のボタンを押します。

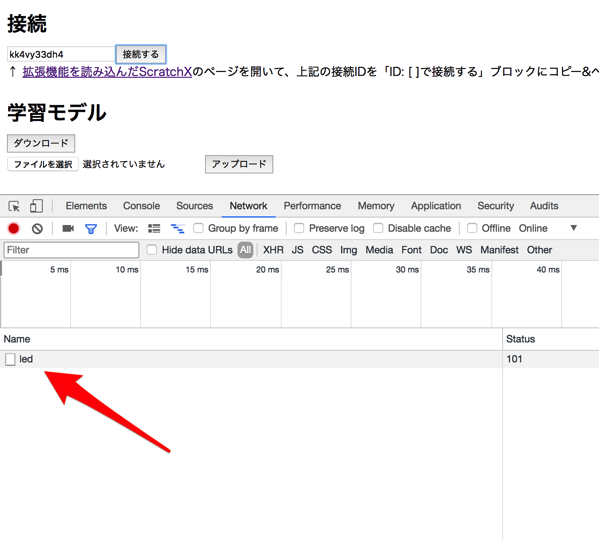
そうすると、WebSocketの接続先URLが表示されます。
うまく行かなかった時は、これが
ml2scratch-helper.glitch.me
となって、変更が反映されていませんでした。
解決方法として、Chromeのキャッシュをクリアするため、シフトキーをおしながらブラウザのリロードボタンをクリック。
無事にキャッシュがクリアされ、指定したledというWebSocketアドレスが表示されました。
これで、無事にTensorFlowからNode-REDのWebSocket入力ノードにデータが飛びました。
まとめ
無事に自分のMACでも動いてよかった。
やはり、直接指導を受けると解決がはやいですね。
石原さんと2人でどんなことをやったかは、動画と記事を後ほど公開します。