以前から遠隔で照明を点けたり消したりするとか、DMXの演出を変えるとか、そういう需要はあったのですがコロナの影響でもっとそれが増えてきたと感じています。
そんな中、現在、KNX、DALI、DMXを使いながら遠隔で照明制御する方法をまとめているところですが、既にコンパクトなシステムとして完成されている岩崎電気株式会社のLink-Core(リンクコア)について、デモ機をお借りしたのでご紹介したいと思います。
Link-Core(リンクコア)とは?
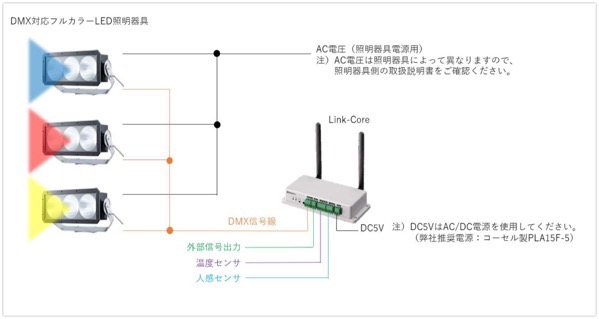
インターネットを経由して照明を制御できる照明コントローラ
インターネット環境に接続できるDMXコントローラ(DMX512A対応 1ユニバース)。
さまざまなデバイスからインターネット経由(API)で、世界中のどのような場所からでも照明を操作することができます。
IoT照明制御システム Link-Core(リンクコア) | 制御機器・配線機器 | 岩崎電気
簡単に言うと、離れたところから設定&操作ができるDMXコントローラーがLink-Coreです。

一般的にはDMXプログラムを作成するPCとDMXコントローラーはUSBケーブル等でつなげないと、プログラムの修正や実行時間の変更などができませんが、Link-Coreは現場に設置した後も自宅やオフィスのPCから接続し修正変更をすることができるシステムです。
また、Link-Core自身に通信用SIMカードが搭載されているので、電波が通じるところに設置する限りは、あとは電源さえあればDMXの照明を制御することができます。
Link-Coreを案件で使う方法
ただし、クラウドを使うというアプリケーションなので案件で採用する際には注意する点があります。
具体的には、現場の照明を離れたところからOn/Offしたりプログラムを変更したいという案件があったときに、Link-Coreを採用するためには以下のステップが必要になります。
- Link-Coreの購入とクラウドアカウントの契約(営業担当)
- Link-Core自体の設定 (クラウド管理画面)
- DMXプログラムの作成 (ColorController Ver 2.2.1限定)
- DMXプログラムのアップロード(クラウド管理画面)
*ColorControllerは岩崎電気が無償公開しているDMXプログラム作成ソフト
Link-Coreの購入とクラウドアカウントの契約(営業担当)
Link-Coreを利用するためには製品としてのLink-Coreだけでなくクラウドを利用するための月額ベースでの利用契約が必要になります。
製品やソフトを最初に購入するだけだった既存の製品とは違い、この点がちょっと異なるのでご注意ください。いわゆる【サブスクリプション(通称サブスク)】と呼ばれる「定額料金を支払うことで一定期間のサービスが受けられサービス」です。
また、Link-Coreの価格やクラウド契約についての料金は、岩崎電気の営業の方にご確認ください。(弊社スマートライトでも扱っています。)
Link-Core自体の設定 (クラウド管理画面)

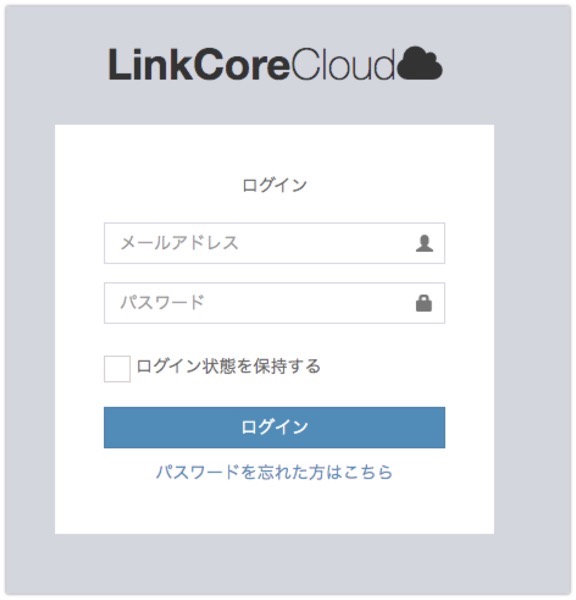
Link-Coreのクラウドアカウントを契約すると、IDとパスワードが発行されます。そのアカウントを使い、クラウドの管理画面からログインします。

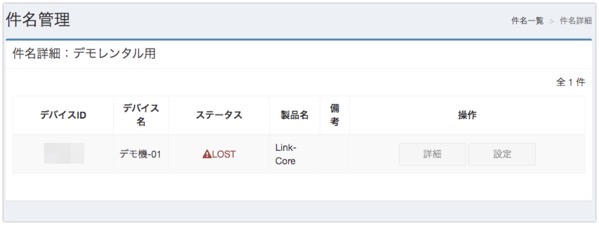
ログインすると、Link-Coreのデバイス一覧が表示されます。今回はデモレンタル品なので1台しか表示されていませんが、たとえば、複数のサイトにLink-Coreを設置した場合は、サイトごとのデバイスが表示されます。

こちらがデバイスの詳細。この時点ではLink-Coreの電源を入れていないのでスタータスは「LOST」になっています。操作にある「詳細」や「設定」のボタンも押すことができません。
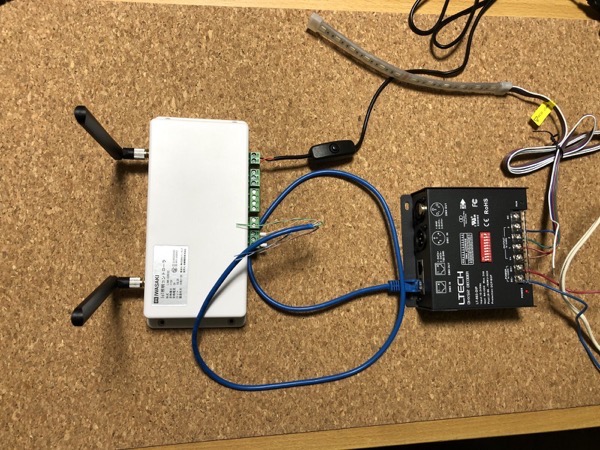
では、Link-CoreをDMX機器に接続して電源を入れてみましょう。

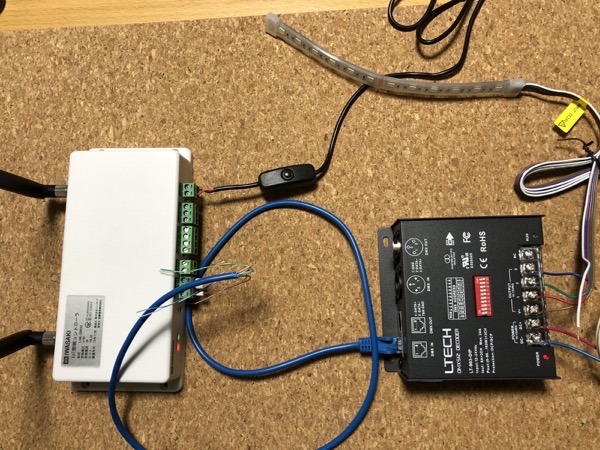
Link-Coreに5V DCのアダプターと、DMX機器にはDMXデコーダー LT-903-DIPにRGBのテープライトを接続しました。

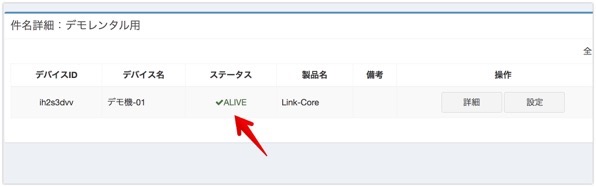
クラウドの管理画面をみると、ステータスがALIVEになりました。ここで、操作の「詳細」を押してみます。

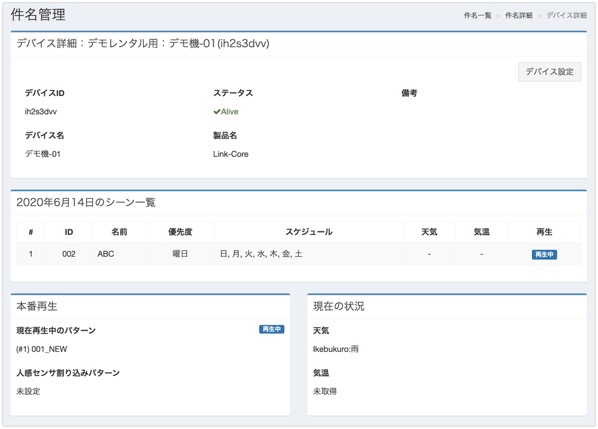
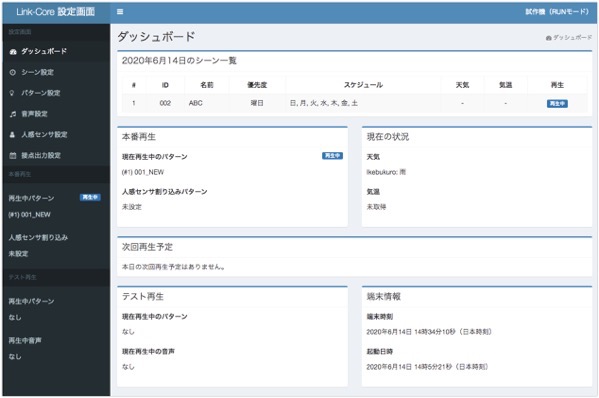
「件名管理」という画面になり、ここでデバイスの状態、シーンとスケジュール、現在の状況などが確認できます。
さらに、右上にある「デバイス設定」のボタンを押してみます。

こちらの画面になりました。
実は先程までのクラウドの管理画面のURLは「https://link-core.net/ 」だったのですが、この画面から「https://proxy-****」となっておりデバイスにアクセスしています。
では、こちらにDMXのプログラムを入れてみましょう。
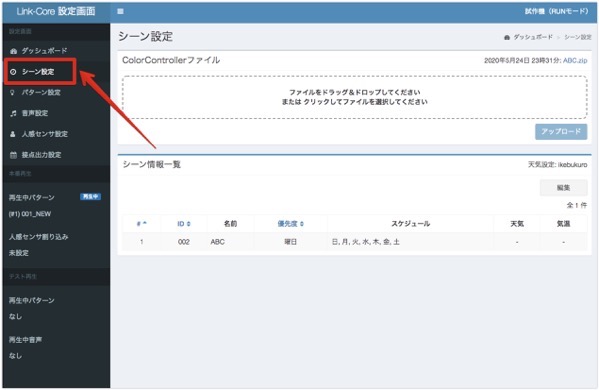
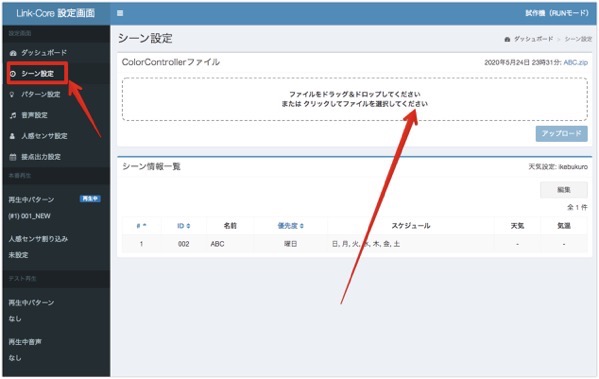
左側のシーン設定を押します。

「シーン設定」の画面になるので、ここでDMXのプログラムをアップロードします。
データは、岩崎電気が公開しているColorController Ver 2.2.1で作成したものを使います。
レディオック カラーコントローラ

実は「カラーコントローラ」というのは岩崎電気のDMXコントローラ “FCS-DMX”のことで、専用プログラムの名前がColorControllerになります。
Link-Coreを使う場合は、FCS-DMXは必要ありません。無償公開しているDMXのソフトだけを利用します。

最新機種がFCS-DMX-Rといい、主に岩崎電気のRGBや単色タイプのライトアップ用の投光器のDMXコントローラーです。

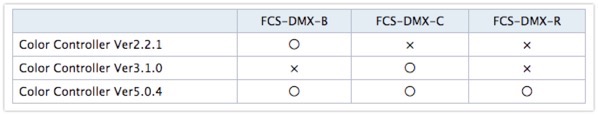
ただし、FCS-DMXシリーズのバージョンによって対応するColor Controllerのバージョンも違い、Link-CoreにDMXデータを送るには、ちょっと前のVer2.2.1を使う必要があります。
これを間違えると、DMXデータがアップロードできないのでご注意ください。
ColorControllerをためしてみる
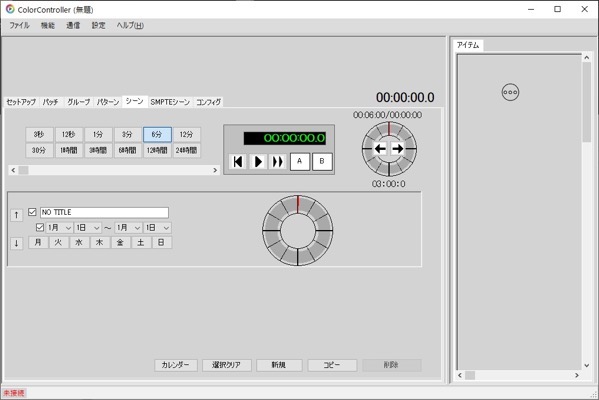
では、Link-CoreにアップロードするためのDMXプログラムをColorController Ver2.2.1を使って作成します。

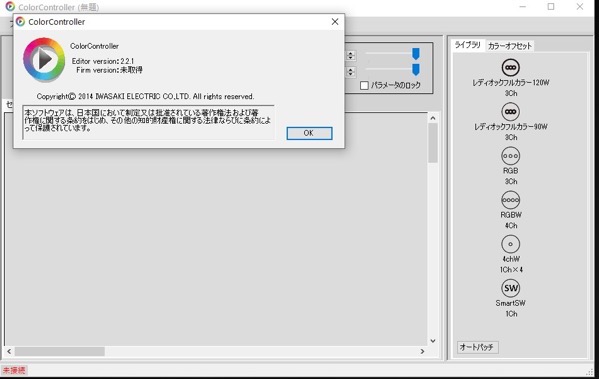
ColorControllerを立ち上げバージョンを確認。

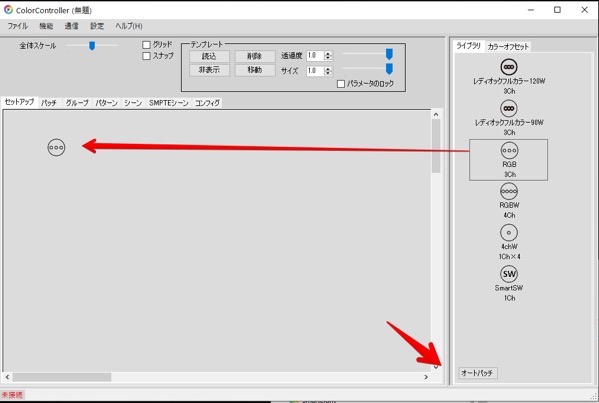
ライブラリからRGB 3chの器具をドラッグしたあと、「オートパッチ」ボタンを押します。

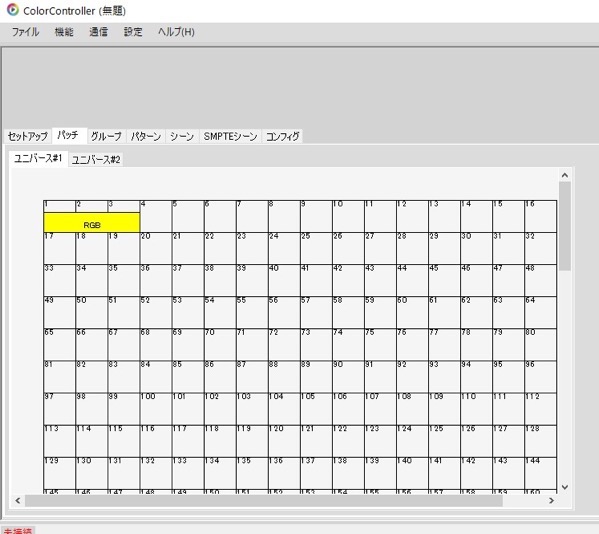
これで1から3までの3chがパッチされました。

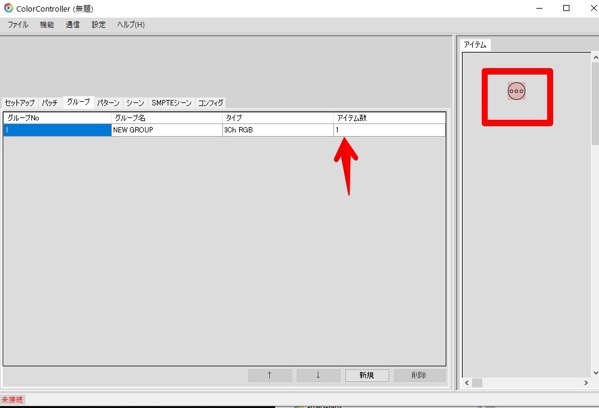
グループタブでは、アイテムの表示される器具を選択。すると器具が赤くなるのと、グループのアイテム数が1になります。
これで、この器具がNEW GROUPに加わりました。

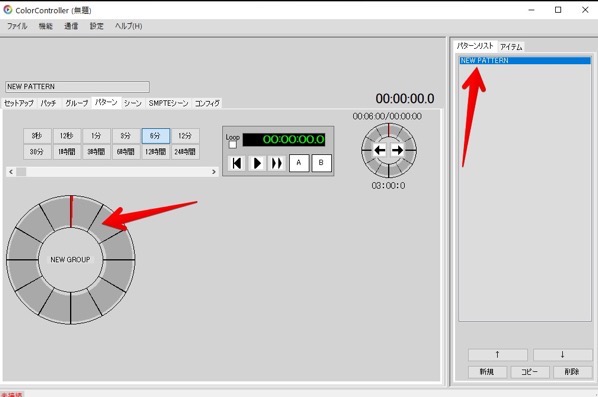
今度はパターンを作成します。
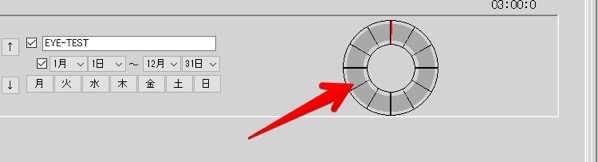
「NEW GROUP」と書かれている円の外周をクリックします。

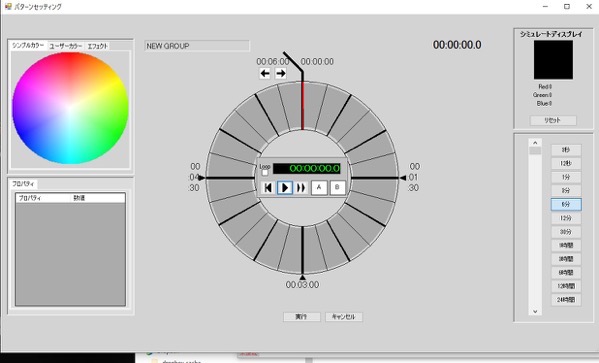
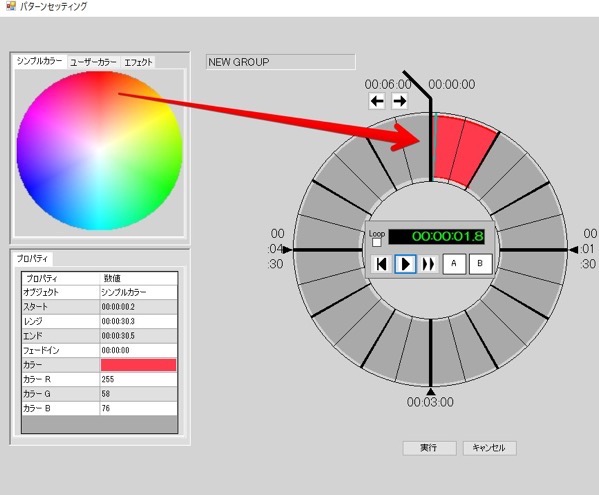
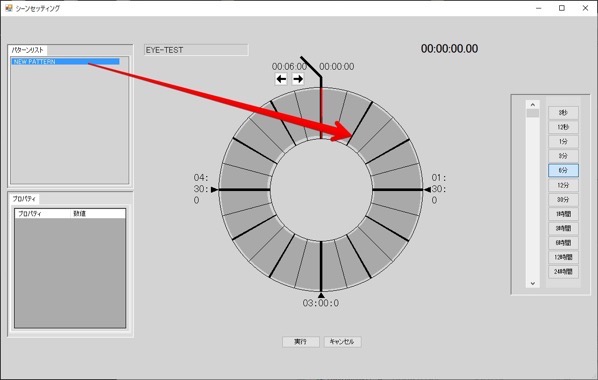
パターンセッティングの画面になりました。

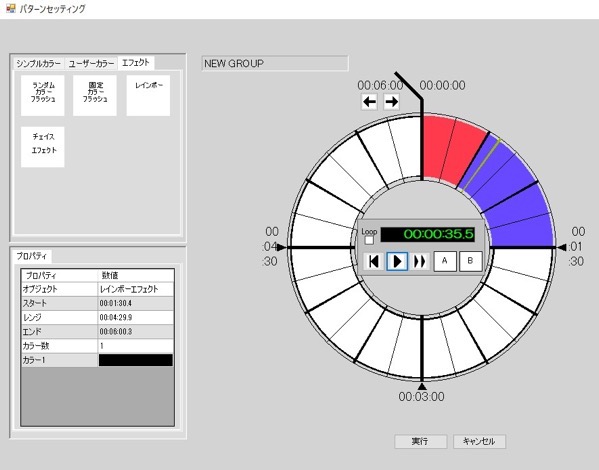
左のシンプルカラーの下にある色をグラフにドラッグします。

とりあえず、こんな感じで作成。

これでパターンができました。

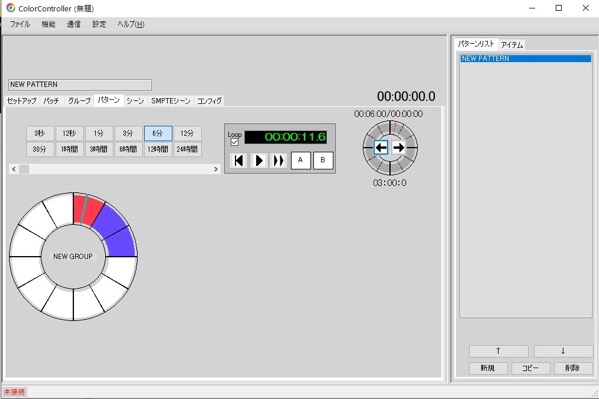
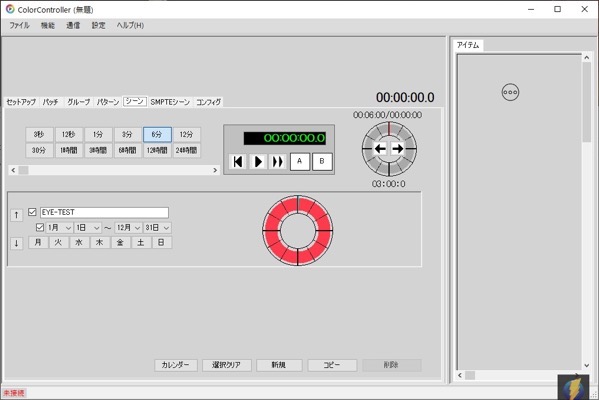
シーンでは、先程のパターンで作成したデータを時間軸に組み込んでスケジュールデータを作成します。
ちなみに、「シーン」と「SMPTEシーン」の2種類ありますが、SMPTEタイムコードとは、映像の同期に用いられるタイムコードの一種のことです。

シーンとパターンを紐付けるためには、円グラフをクリックします。

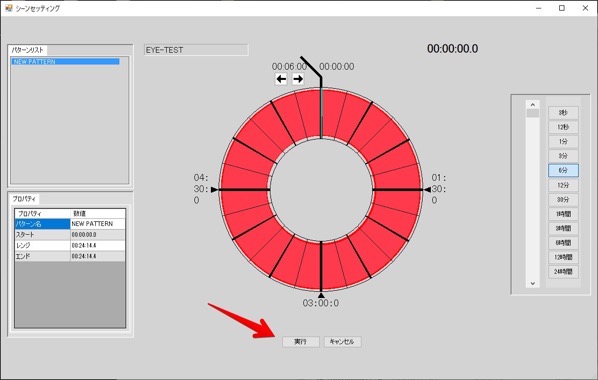
左にあるパターンリストから先程作成した「NEW PATTNER」を真ん中のグラフにドラッグします。

これで「実行」

これでシーンの設定ができました。
ようやく、DMXのプログラムをLink-Coreに送る準備ができました。
ColorControllerのパターン名とシーン名をLink-Core用に修正する
実は、ColorControllerで作成したDMXプログラムファイルをLink-Coreで使う場合は、ファイル名を決められた通りにする必要があります。(これをしないとエラーで読み込めない)

Link-Coreのマニュアルに、”必ず3桁の通し番号とアンダーバーを記入する”と書かれています。

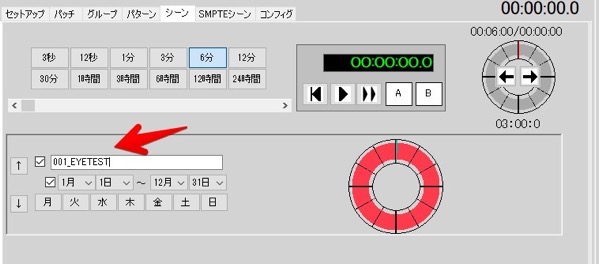
シーン名は ”001_EYETEST”(半角)に修正

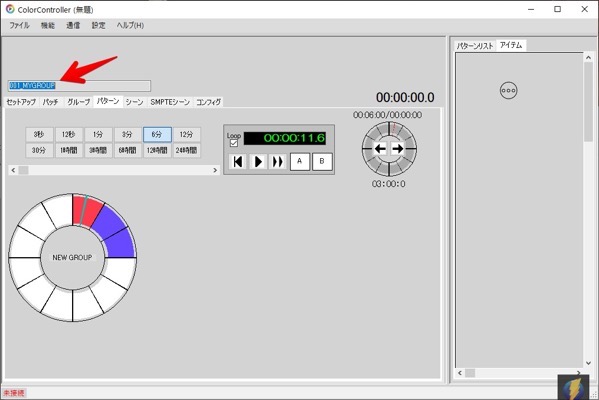
グループ名は、”001_MYGROUP”(半角)に修正。
では、DMXプログラムを書き出します。
ColorControlerのソフトでファイルから名前をつけて保存。

さらにそのファイルをZIPファイルに圧縮。
これで、Link-Coreの管理画面からDMXプログラムの取り込みを行います。
DMXプログラムのアップロード(クラウド管理画面)

Link-Coreクラウドから設定ボタンをおしてデバイスのメニューに移り、そこから「シーン設定」のページに移動します。
ColorControllerファイルという場所に、先程ZIPで圧縮したプロジェクトファイルをドラッグ&ドロップします。

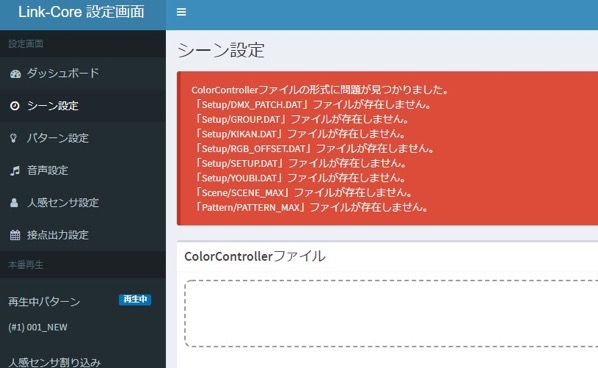
エラーが発生しました。

おそらくこれは、ColorController側で、
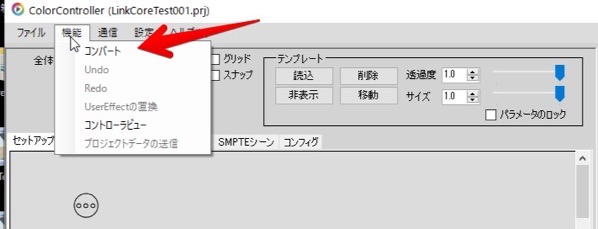
機能>コンバート
をする必要がある感じです。

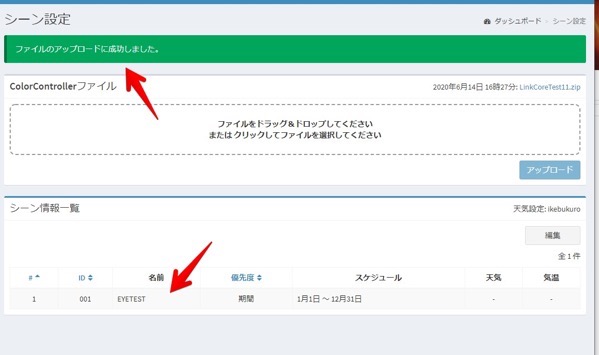
無事に先程作成したDMXプロジェクトデータが、Link-Coreのデバイスにアップロードされました。
Link-Coreでテストを行う
では、いよいよLink-CoreからDMXの機器を制御してみましょう。

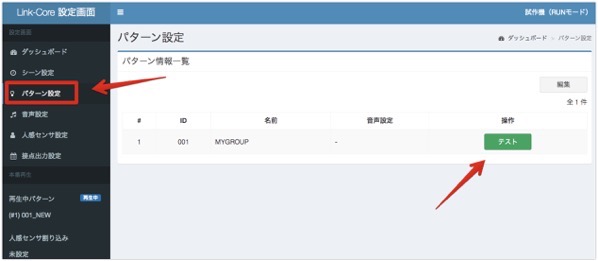
デバイスの画面から「パターン設定」をクリック。パターン一覧(今回はMYGROUPひとつのみ)が表示されます。

緑色の「テスト」ボタンを押す前

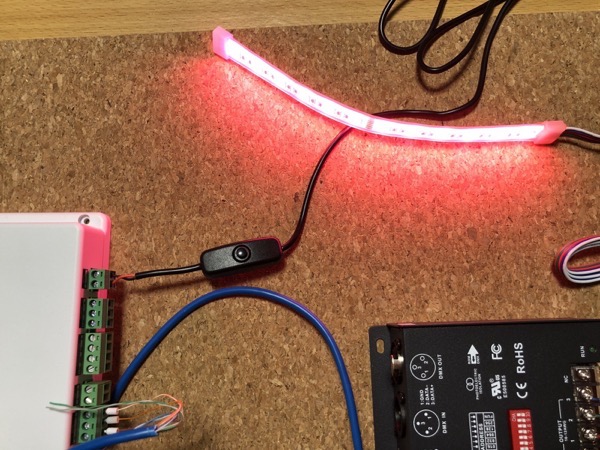
押した後。
無事にLEDが点灯しました。先程のシーンでは最初数分赤で点灯するようにしてたので、設定どおりです。

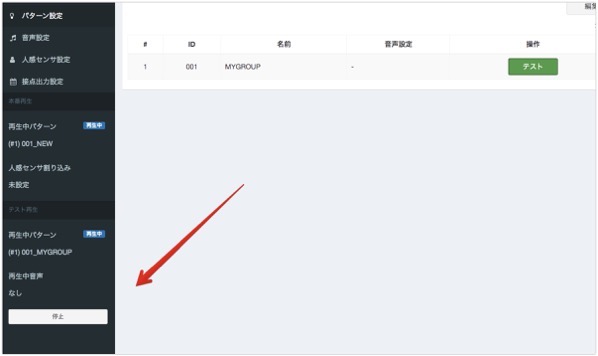
左下の「停止」ボタンを押すと消灯します。
テスト開始も停止も、ほぼリアルタイムです。
なかなか良いですね!
まとめ
以上、岩崎電気の照明をインターネット経由でコントロールできるIoT照明コントローラ「Link-Core」の検証を行いましたのでまとめます。
- 通信とDMXコントローラが一体でコンパクト
- シーン設定やスケジュールなど機能が準備されている
- リモートから設定ができる
通信とDMXコントローラが一体でコンパクト
ハード面での必要とされる機器がこれひとつで用意されているので使いやすいと思います。
屋内用なので、電源と環境的な対応さえ現場で用意できるのは、顧客側が求めるリモートからの照明制御が実現できます。
シーン設定やスケジュールなど機能が準備されている
Link-CoreとColorControllerの組み合わせで、シーン設定やスケジュールなどの機能が準備されているので、照明演出の運用をする際の機能がそなわっています。
また、今回の記事では紹介しませんでしたが、天気やセンサーなどの情報をもとに、どの演出をおこなうかの設定もできます。
リモートから設定ができる
遠隔からLink-Coreのデバイスに接続できるので、物理的な事以外はLink-Core本体が遠くにあっても同じことができるのが便利ですね。
特に、DMXのプログラムの修正や再生スケジュールの変更をエンジニアが遠くからできるのはコスト的にとてもメリットが出せると思います。
Link-Coreの悪い点

悪い点も書こうと思ったのですが、このLink-Coreのイメージとしては岩崎電気が得意なLEDiocシリーズのRGB投光器をつかって、ライトアップや演出などをする現場で使うことを想定されていると思うので、そういった現場で使うには、とてもシンプルで使いやすい機能を絞り込んだ製品という印象です。
なので、良い悪いではなく、お客様が使うアプリケーションにこのLink-Coreが向いているかどうかだけの判断になると思います。
正直、岩崎電気は保守的なイメージがあったので、でいち早く「IoT」を取り入れた商品を、自社の製品に一番適合したカタチで2019年にリリースされたのはとても驚きました。
本当のまとめ
ということで、コロナで時代が大きく変わり、リモートからなにかを行うというのが当たり前の世の中になっていきます。
岩崎電気さんには、ぜひともLink-Coreで培った知見をもとに、さらなる照明とIoTを組み合わせた機器を世の中に投入していっていただくことを期待しております!