以前、MacのターミナルからTelnetでLutronのQSE-CI-NWK-Eコントロールインターフェースを使いGRAFIK Eye QSに接続する方法を検証しましたのでご紹介します。
LutronをQSE-CI-NWK-Eコントロールインターフェースを使って制御する方法
これを、Node-REDからGRAFIK Eye QSのシーンボタンを押す動作をおこなう方法です。
動画
ターミナルからGRAFIK Eye QSにTelnet接続する方法
まずはおさらい。MacのターミナルからTelnet接続をして、GRAFIK Eye QSに接続するやり方です。
QSE-CI-NWK-EのIP : 192.168.1.231
loginパスワード: nwk
なので、
$ telnet 192.168.1.231 login : nwk
これでログインできます。
Node-REDからQSE-CI-NWK-EにTelnet接続する方法

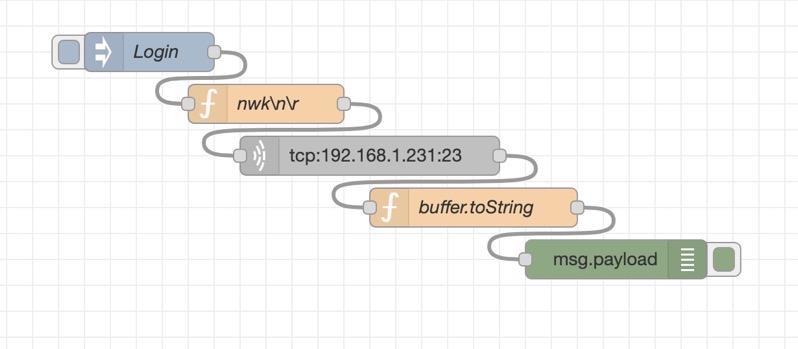
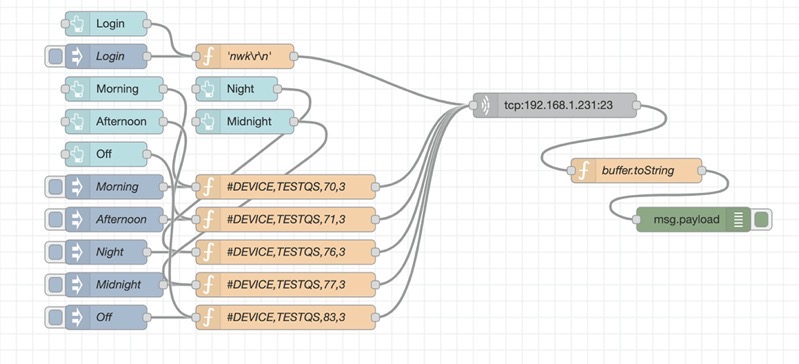
上記MacのターミナルからTelnetでGRAFIK Eye QSにログインするまでのNode-REDのフローはこのようになります。

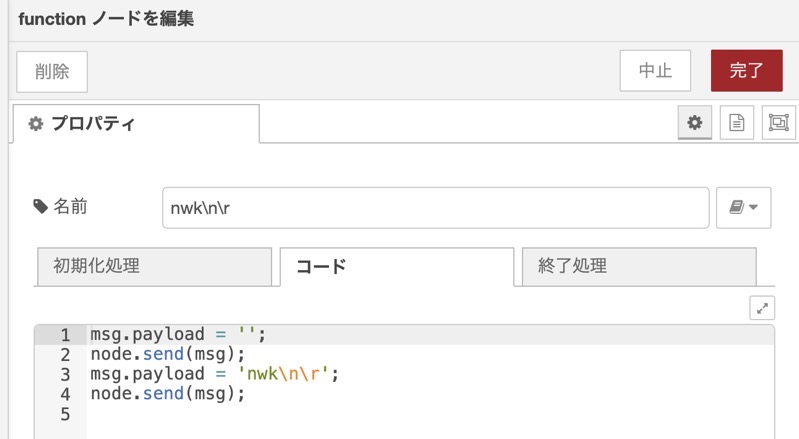
msg.payload = ''; node.send(msg); msg.payload = 'nwk\n\r'; node.send(msg);
1番目のfunctionノードの解説です。
最初にnullをおくったあと、ログイン名の”nwk”を送る記述をしました。
実はここでかなりはまったのですが、いろいろ試してこのようにするとうまくいきました。

tcp requestノードにはQSE-CI-NWK-EのIPアドレスをいれて、戻り値は”なしー接続を維持”にしました。

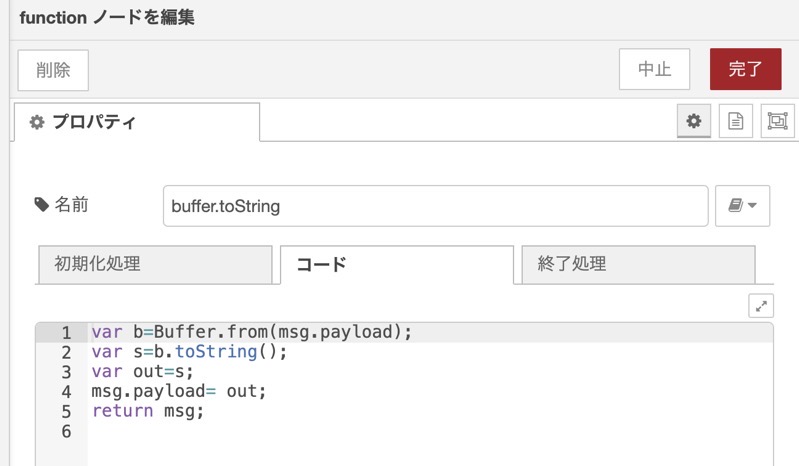
var b=Buffer.from(msg.payload); var s=b.toString(); var out=s; msg.payload= out; return msg;
tcp requestノードからのレスポンスはbufferでくるので次のfunctionノードでtoStringし普通の人間が解読できるようにします。
GRAFIK Eye QSのボタンに対応したコマンドをNode-REDから送る

GRAFIK Eye QSには右下にシーンを呼び出すボタンがあります。
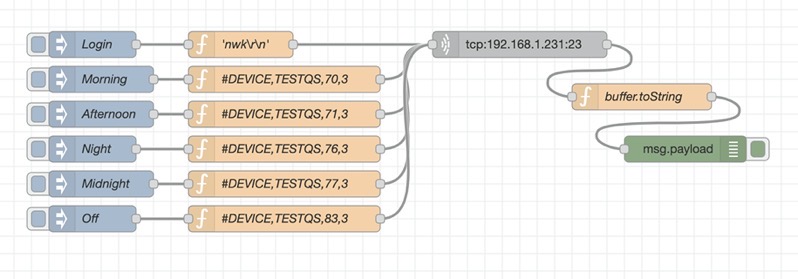
このボタンに該当するNode-REDのフローを組んでみました。

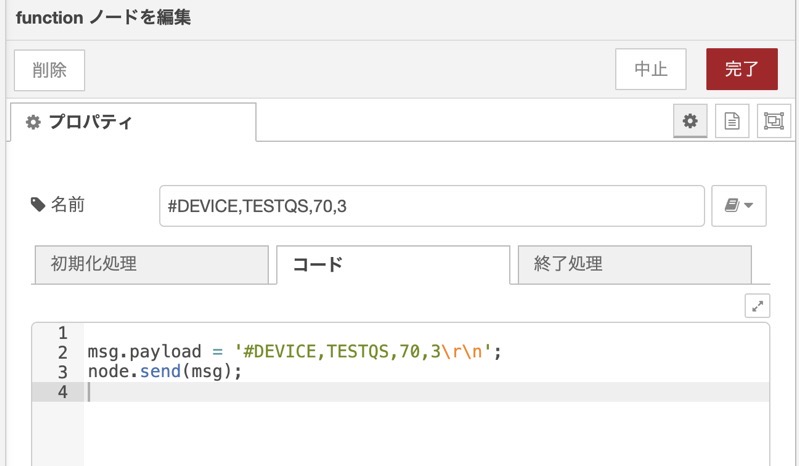
たとえばMorningのボタンは、
QSE>#DEVICE,TESTQS,70,3
というコマンドをおくると再現できるので、functionノードから文字列を送ります。

これがMorningのボタンのfunctionノードです。
Afternoon, Night, Midnight, Offもそれぞれ該当するコマンドをfunctionノードに記載することで、Node-REDのInjectノードとGRAFIK Eye QSのボタンを押すのと同じ動作をすることができます。
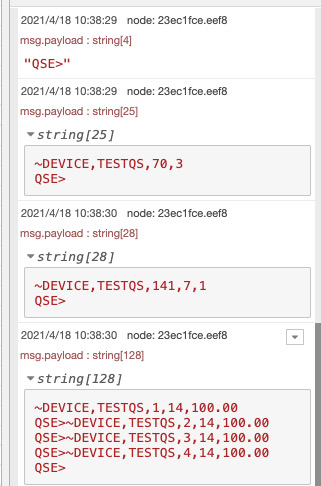
debugノードに来たレスポンス

たとえば、Node-REDから”Morning”に該当するコマンドをおくると、上のようなレスポンスがdebugノードで確認できます。
このレスポンスはGRAFIK Eye QSのボタンを物理的に押した場合も、同様にNode-RED側で受信できるので、このレスポンスを解析することでボタンが押されたイベントをNode-RED側でも反映させることができます。
が、それは次の検証で。
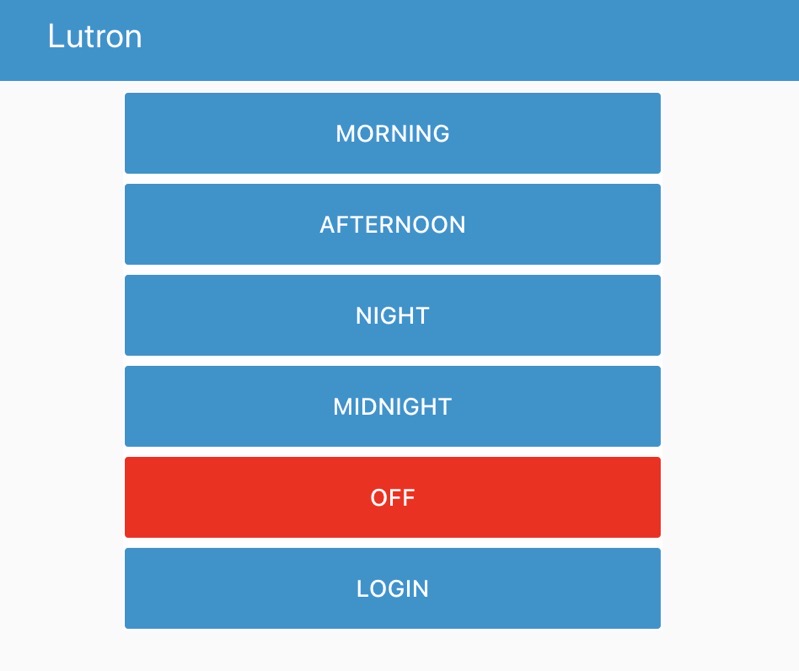
Node-RED Dashboardをつかってスマートフォンから操作してみる

Node-REDダッシュボードをつかってスマートフォン用のインターフェースをつくってみました。

こうすることで、スマートフォンやタブレットから、ユーザー側でGRAFIK Eye QSでシーンボタンを押すことができます。
まとめ
LutronのQSE-CI-NWK-Eを通しGRAFIK Eye QSをNode-REDから操作する方法をご紹介しました。
GRAFIK Eye QSからは、シーンボタンが押された都度、どのボタンが押されたかと、チャンネルごとの調光状況がtelnetで送られてくるので、このレスポンスを解析して、現在どのボタン(シーン)の状態なのかをNode-REDダッシュボードに表示させることもできます。
また、このGRAFIK Eye QSにLutronのDALIインターフェースを組み合わせることで、DALIのグループをシーンでコントロールすることもできます。
GRAFIK Eye QSのステータスをNode-REDに反映させることと、Lutron DALIインターフェースをつかった制御については引き続き検証してご紹介していきます。
2021/4/20追記 : GRAFIK Eye QSのステータスをNode-RED側で取得する方法を動画で紹介しました。





