Node-REDでアニメーションをしたいと考えています。
GSAP – GreenSockというJSのライブラリがあるので、これとtemplateノードを組み合わせたら、下記の様なアニメーションができたのでやり方を紹介します。

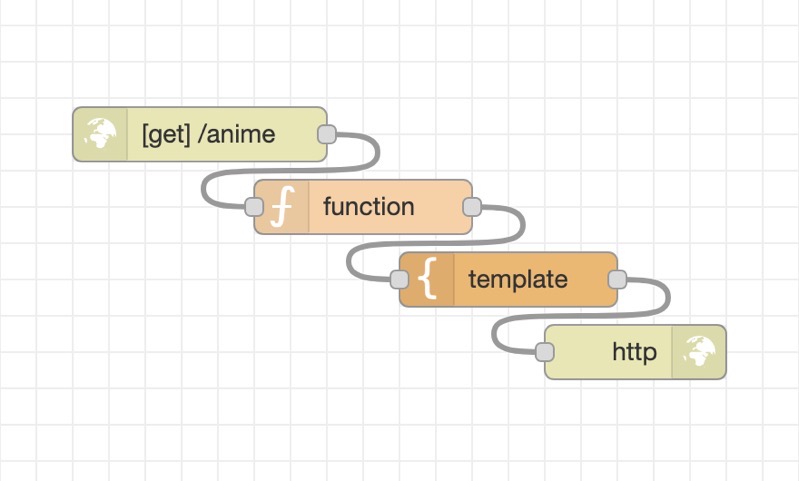
全体のフロー

[{"id":"7ef639a1.33b0b8","type":"http response","z":"8ca241e2.b6049","name":"","statusCode":"","headers":{},"x":990,"y":660,"wires":[]},{"id":"46395fcb.69c27","type":"template","z":"8ca241e2.b6049","name":"","field":"payload","fieldType":"msg","format":"handlebars","syntax":"mustache","template":"<!DOCTYPE html>\n<html>\n\n<head>\n <meta charset=\"UTF-8\" />\n <script src=\"https://ajax.googleapis.com/ajax/libs/jquery/2.2.4/jquery.min.js\"></script>\n <script src=\"https://cdnjs.cloudflare.com/ajax/libs/gsap/3.4.0/gsap.min.js\"></script>\n <style>\n body {\n margin: 0;\n padding: 0;\n display: flex;\n justify-content: center;\n overflow: hidden;\n background: #333;\n}\n\n.container {\n position: relative;\n width: 960px;\n height: 540px;\n\n background: #000;\n}\n\n{{{css}}}\n\n </style>\n</head>\n\n<body>\n <div class=\"container\">\n {{{html}}}\n \n </div>\n <script>\n \n gsap.to(\".box\", {\n duration: 3, // 秒指定\n x: 700,\n rotate: 360,\n repeat: -1, // 繰り返し指定\n ease: Cubic.easeInOut // 加減速の種類\n });\n \n \n </script>\n</body>\n\n</html>","output":"str","x":920,"y":620,"wires":[["7ef639a1.33b0b8"]]},{"id":"455b87a.312f078","type":"http in","z":"8ca241e2.b6049","name":"","url":"/anime","method":"get","upload":false,"swaggerDoc":"","x":750,"y":540,"wires":[["d1c544d2.9bb6a8"]]},{"id":"d1c544d2.9bb6a8","type":"function","z":"8ca241e2.b6049","name":"","func":"var html = \"\";\nvar css = \"\";\nvar top;\nvar left;\nvar color = \"white\";\n\nfor(i=1;i<10;i++){\n html += \"<div class=\\'rect\"+i+\" box\\'+></div>\\r\";\n top= i*30;\n left = i*10;\n css += \".rect\"+i+\"{width: 30px;height: 30px;display: block;position: absolute;background:\"+color+\";top:\"+top+\"px;left:\"+left+\"px;}\";\n\n}\n\nmsg.html= html;\nmsg.css = css;\n\nreturn msg;","outputs":1,"noerr":0,"initialize":"","finalize":"","libs":[],"x":840,"y":580,"wires":[["46395fcb.69c27"]]}]
フローはこんな感じです。
GASPについてはこちらのサイトを参考にさせていただきました。
GSAP(GreenSock Animation Platform) -アニメーションライブラリのデファクトスタンダード – 第3章 応用・JavaScript関連技術 – [SMART]
フロー解説(functionノード)
まずはfunctionノード。
var html = "";
var css = "";
var top;
var left;
var color = "white";
for(i=1;i<10;i++){
html += "<div class=\'rect"+i+" box\'+></div>\r";
top= i*30;
left = i*10;
css += ".rect"+i+"{width: 30px;height: 30px;display: block;position: absolute;background:"+color+";top:"+top+"px;left:"+left+"px;}";
}
msg.html= html;
msg.css = css;
return msg;
10個の四角形を表示させるHTMLとCSSですが、for文を使って自動で表示させています。
フロー解説(templateノード)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.2.4/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/3.4.0/gsap.min.js"></script>
<style>
body {
margin: 0;
padding: 0;
display: flex;
justify-content: center;
overflow: hidden;
background: #333;
}
.container {
position: relative;
width: 960px;
height: 540px;
background: #000;
}
{{{css}}}
</style>
</head>
<body>
<div class="container">
{{{html}}}
</div>
<script>
gsap.to(".box", {
duration: 3, // 秒指定
x: 700,
rotate: 360,
repeat: -1, // 繰り返し指定
ease: Cubic.easeInOut // 加減速の種類
});
</script>
</body>
</html>
Templateノードは、前のfunctionノードで生成したhtmlとcssを使っています。
最初、サニタイズされてうまくいきませんでしたが、
{{{ html }}}
のように、波括弧3個で囲むことによって、この問題は解決できました。
ちなみに、jqueryが入っていますが、このフローでは必要ありません。次回、AJAXを導入するために入れています。
以上でGASPのアニメーションをNode-REDから表示することができます。
まとめ
ということで、次回はこれをAJAXで変化できるようにしたいと考えています。