前回の記事でPostmanを使ってEmodiversityAPIを使う方法を検証しました。
株式会社LIFULLさんのEmodiversityAPIをPostmanでためしてみた
今回はNode-REDからテキストを送ってEmodiversityAPIのレスポンスを取得する方法を紹介します。
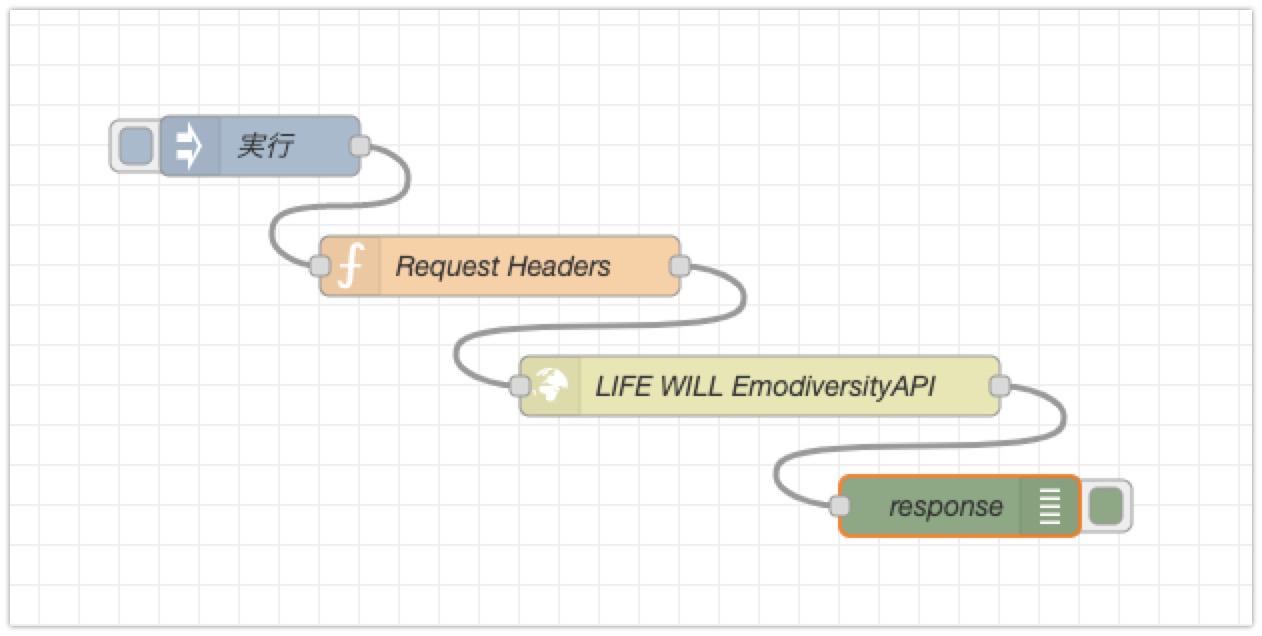
フロー

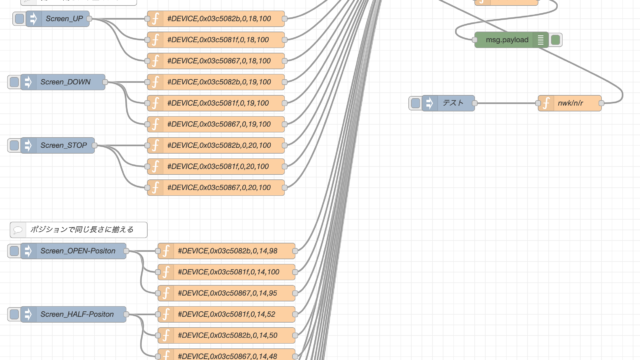
フローはシンプルにこんな感じです。

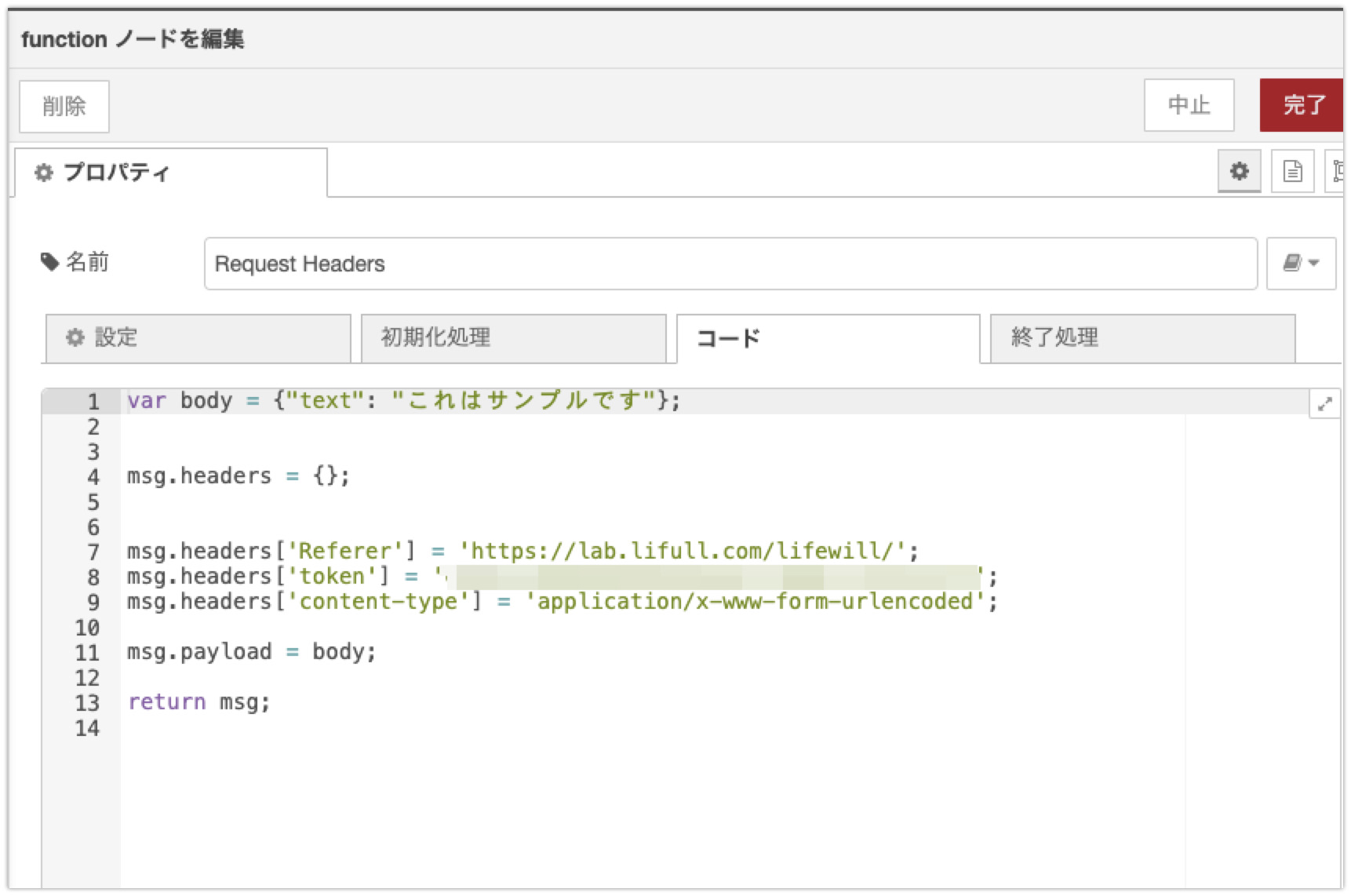
Request Headersはfunctionノードでつくっており、ここに必要なデータをmsg.headersで書き込みます。
また、解析する文章はこのように記載します。

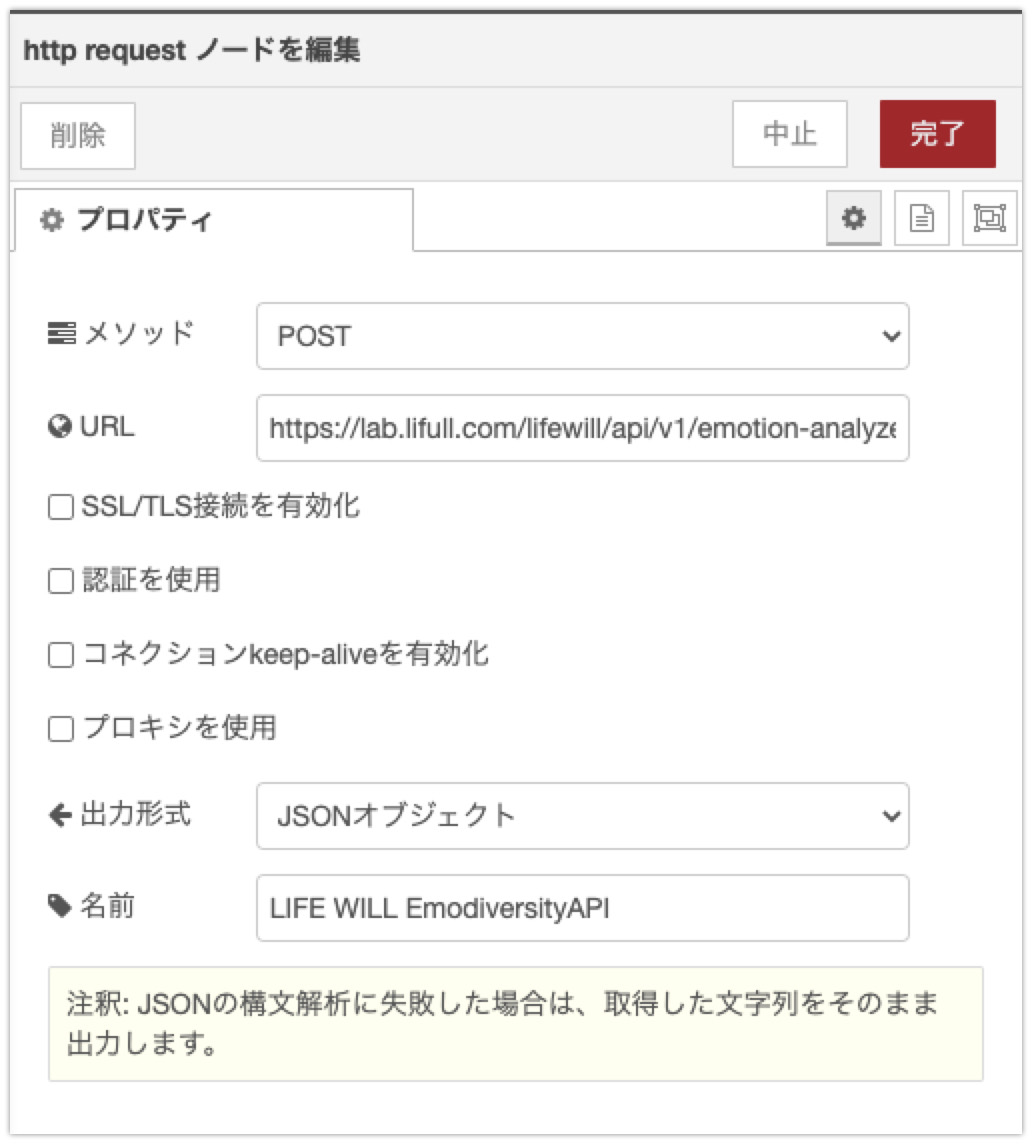
http requestノードには、APIのURLを入れ出力形式はJSONオブジェクトにします。

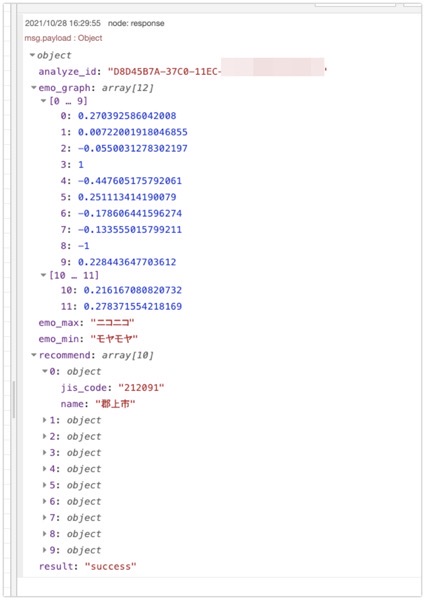
レスポンスが返ってきます。
↓ フローはこちら
[{"id":"19bff610.c5b80a","type":"http request","z":"117639b7.b8a376","name":"LIFE WILL EmodiversityAPI","method":"POST","ret":"obj","paytoqs":"body","url":"https://lab.lifull.com/lifewill/api/v1/emotion-analyze","tls":"","persist":false,"proxy":"","authType":"","x":680,"y":420,"wires":[["f595404d.bbe5f"]]},{"id":"f77a7ffa.33452","type":"function","z":"117639b7.b8a376","name":"Request Headers","func":"var body = {\"text\": \"これはサンプルです\"};\n\n\nmsg.headers = {};\n\n\nmsg.headers['Referer'] = 'https://lab.lifull.com/lifewill/';\nmsg.headers['token'] = 'あなたのTOKENをいれてください';\nmsg.headers['content-type'] = 'application/x-www-form-urlencoded';\n\nmsg.payload = body;\n\nreturn msg;\n","outputs":1,"noerr":0,"initialize":"","finalize":"","libs":[],"x":550,"y":360,"wires":[["19bff610.c5b80a"]]},{"id":"f7bcb832.fad078","type":"inject","z":"117639b7.b8a376","name":"実行","props":[{"p":"payload"},{"p":"topic","vt":"str"}],"repeat":"","crontab":"","once":false,"onceDelay":0.1,"topic":"","payload":"","payloadType":"date","x":430,"y":300,"wires":[["f77a7ffa.33452"]]},{"id":"f595404d.bbe5f","type":"debug","z":"117639b7.b8a376","name":"response","active":true,"tosidebar":true,"console":false,"tostatus":false,"complete":"payload","targetType":"msg","statusVal":"","statusType":"auto","x":780,"y":480,"wires":[]}]
まとめ
文章から感情を解析するのは、色で表現できるので、このまま照明に連動できそうですね。
なので、EomodiversityAPIからKNX-DALIにつなげて、リアルの照明の色を変えるようなものをつくりたいと思っています。