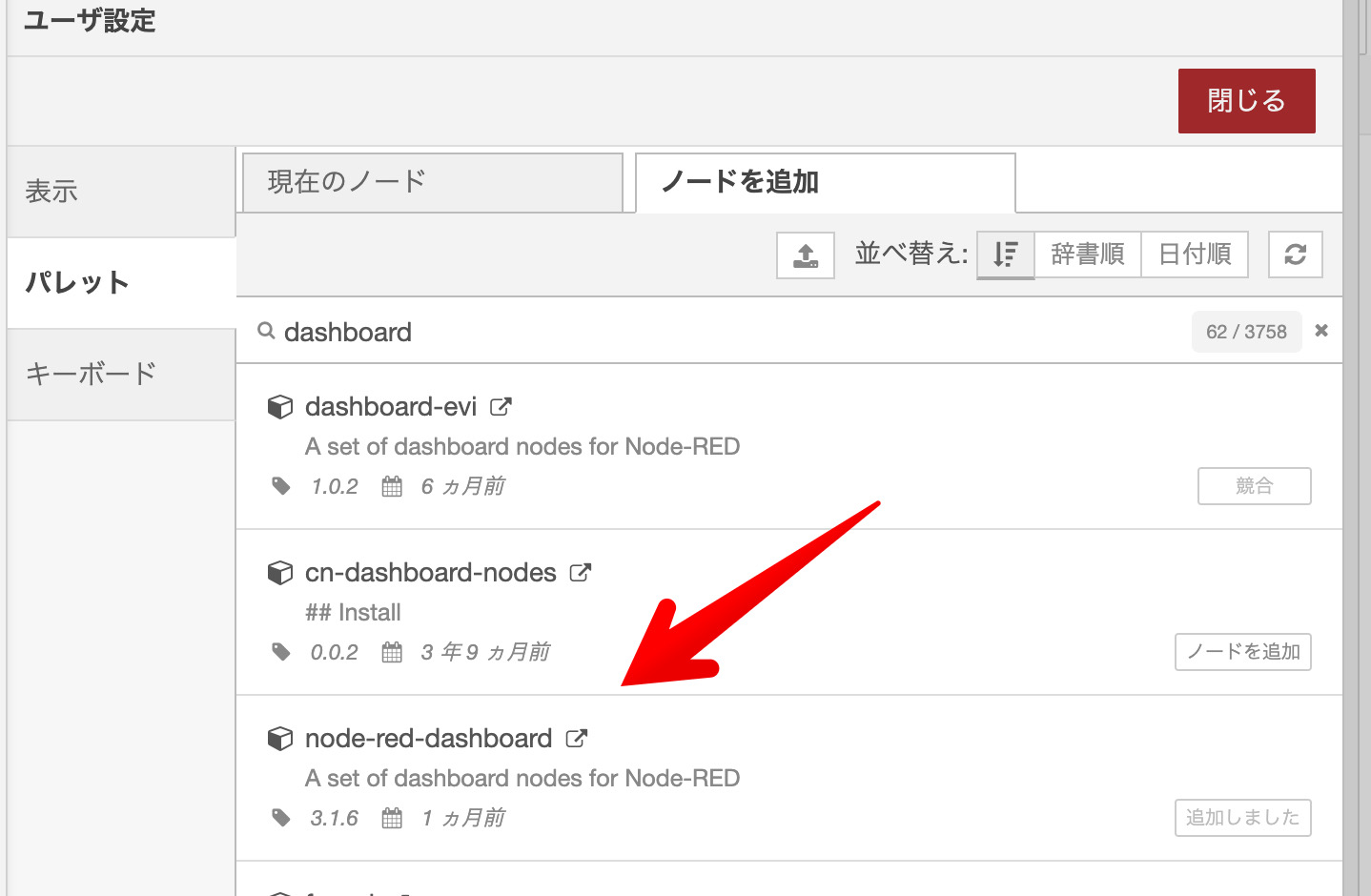
パレットからNode-RED Dashboardをインストールする。

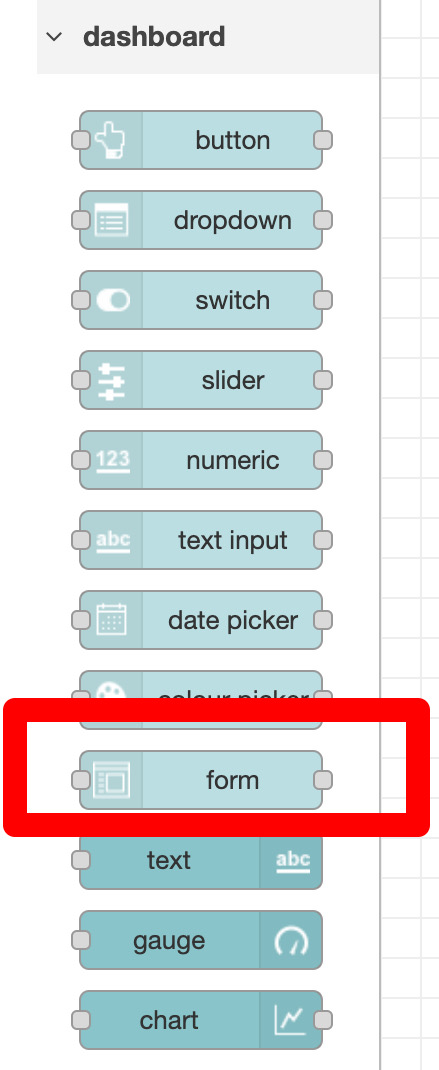
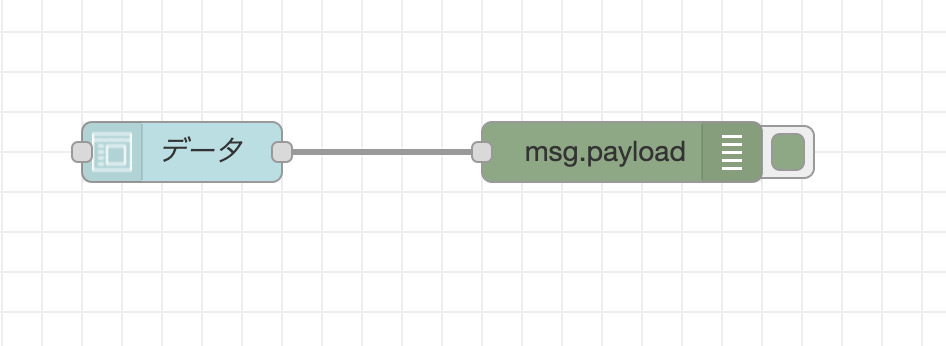
formノードをフローに挿入

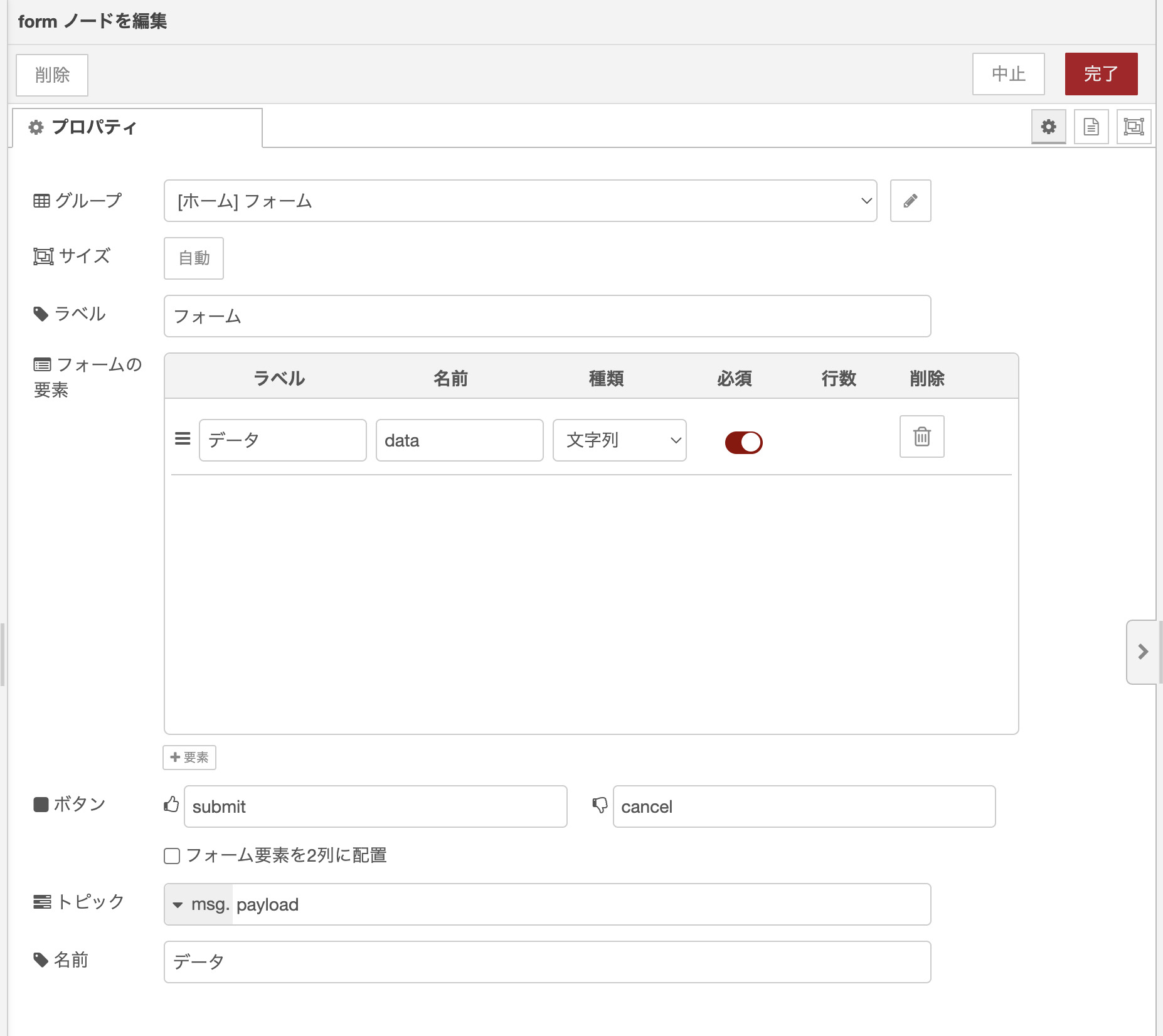
formノードを編集

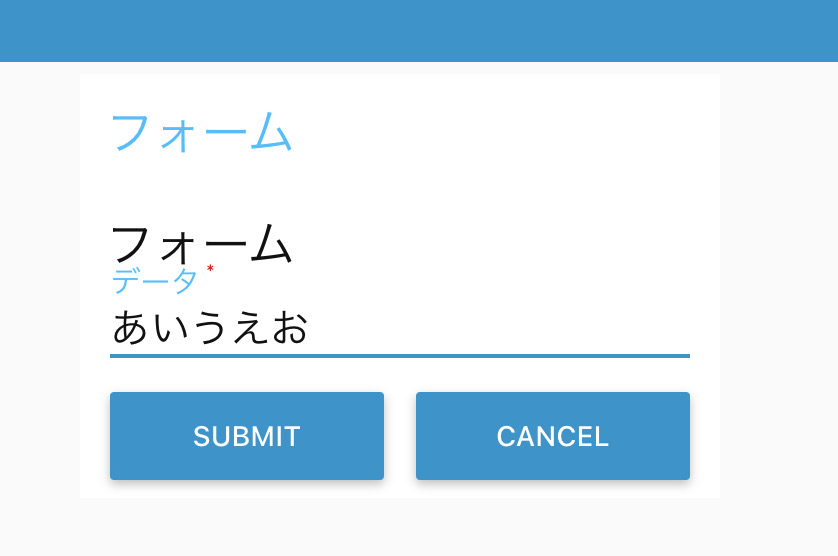
作成したフォーム

Node-RED DashboardのURLを開き、フォームに”あいうえお”と入力して”SUBMIT”を押す。

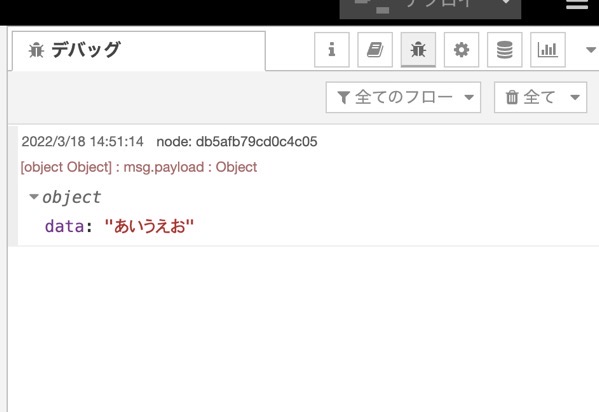
debugに入力された値が表示される

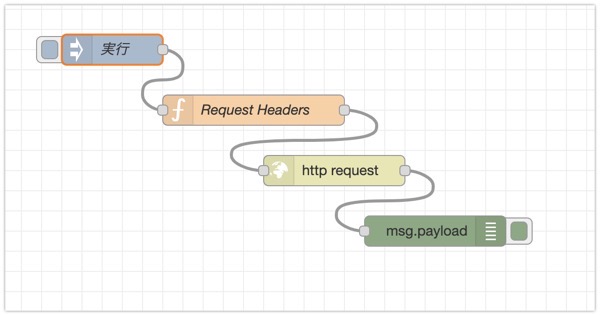
フロー
[{"id":"461f2da23c559ce7","type":"ui_form","z":"d28b63de5a386966","name":"データ","label":"フォーム","group":"202da63c9f6976d4","order":0,"width":0,"height":0,"options":[{"label":"データ","value":"data","type":"text","required":true,"rows":null}],"formValue":{"data":""},"payload":"","submit":"submit","cancel":"cancel","topic":"payload","topicType":"msg","splitLayout":"","x":270,"y":220,"wires":[["db5afb79cd0c4c05"]]},{"id":"db5afb79cd0c4c05","type":"debug","z":"d28b63de5a386966","name":"","active":true,"tosidebar":true,"console":false,"tostatus":false,"complete":"false","statusVal":"","statusType":"auto","x":490,"y":220,"wires":[]},{"id":"202da63c9f6976d4","type":"ui_group","name":"フォーム","tab":"9d5c1440d58ea6cc","order":1,"disp":true,"width":"6","collapse":false},{"id":"9d5c1440d58ea6cc","type":"ui_tab","name":"ホーム","icon":"dashboard","disabled":false,"hidden":false}]