先日、スマートライトの事務所を広いところに引っ越したので、これを機に自分たちがやっていることを体感できるショールームにする計画を立てています。
Lutronの電動ロールカーテンやDALI照明、スマートロックなどを連携させるのと同時に、現実空間のショールームと連動した仮想空間のショールームも構築することを考えています。
で、使うソフトウェアとして、PLAYCANVASというブラウザ上で構築できるゲームエンジンで作ろうと、現在勉強中です。
いろいろTutorialをいじっているところですが、まだまだわからない点も多く、こちらのブログにて試したことを記録していきたいとおもいます。
ということで、まずはPlayCanvas上でYouTubeプレーヤーを構築するサンプルをいじってみます。
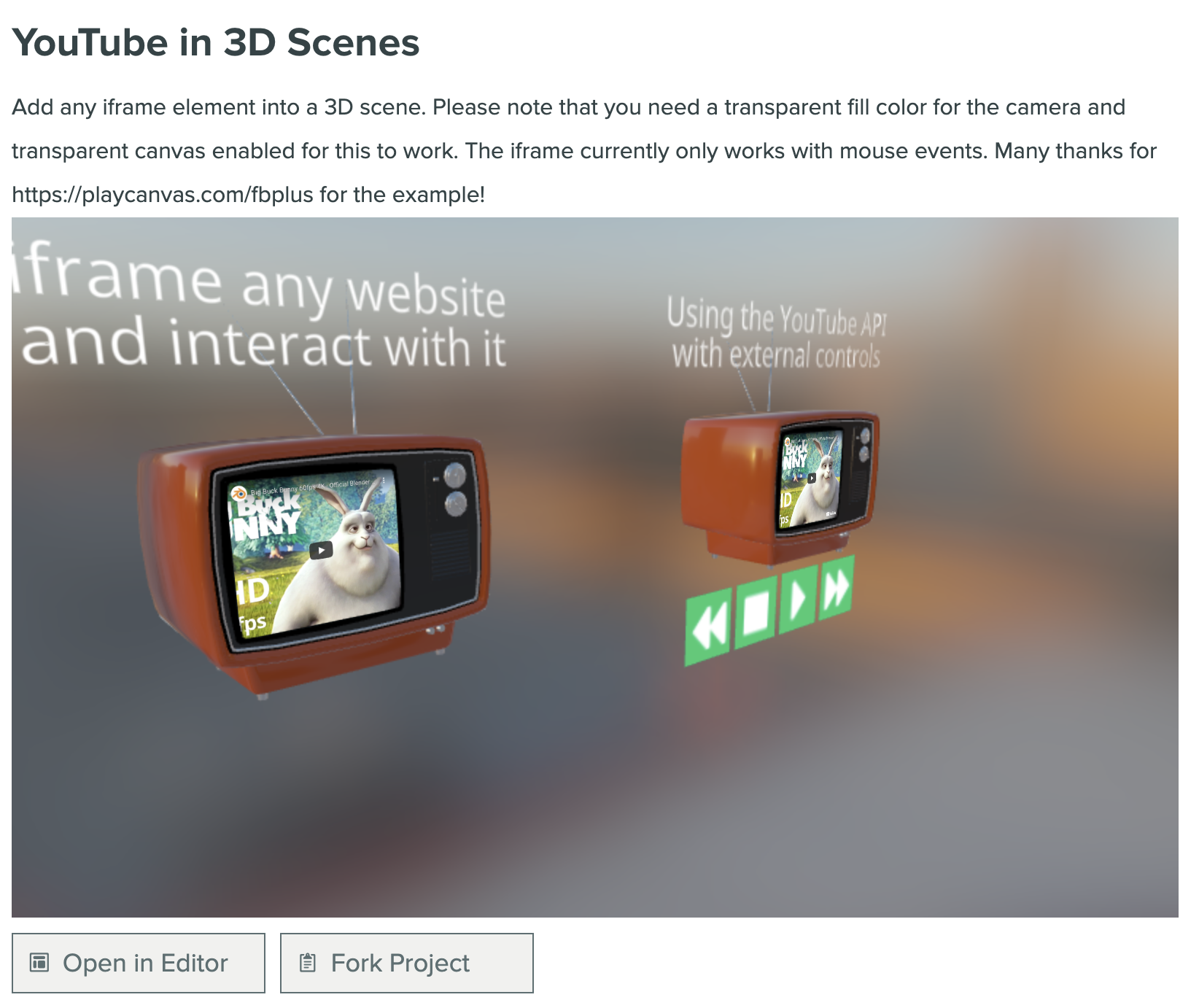
YouTube in 3D Scenes(PlayCanvas)

YouTube in 3D Scenes | Learn PlayCanvas
こちらにサンプルがあったので、まずはプロジェクトをForkして自分でいろいろ試してみました。
いじってみた

自分でいじってみたのはこちら。
やったことは、
- YouTubeを自分の動画のURLに変更
- スクリーンサイズを大きくした
- カメラをひいた状態にした
という感じ。
YouTubeを自分の動画のURLに変更する方法

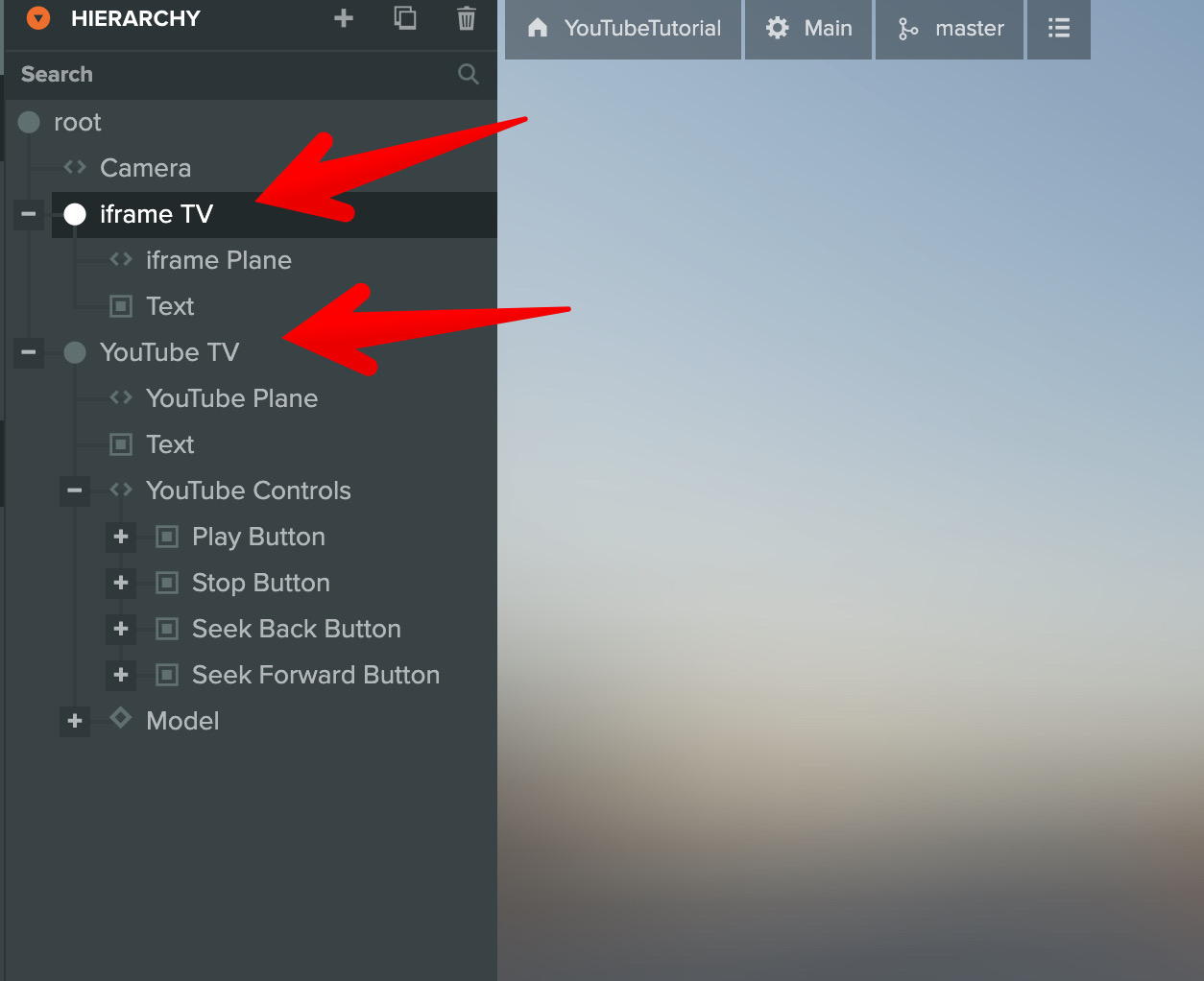
このサンプルではYouTubeを表示させるのに、2種類の方法をつかっています。

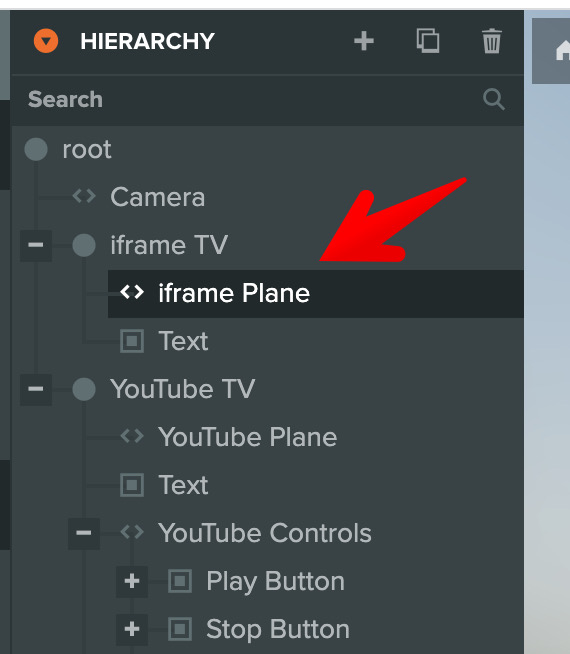
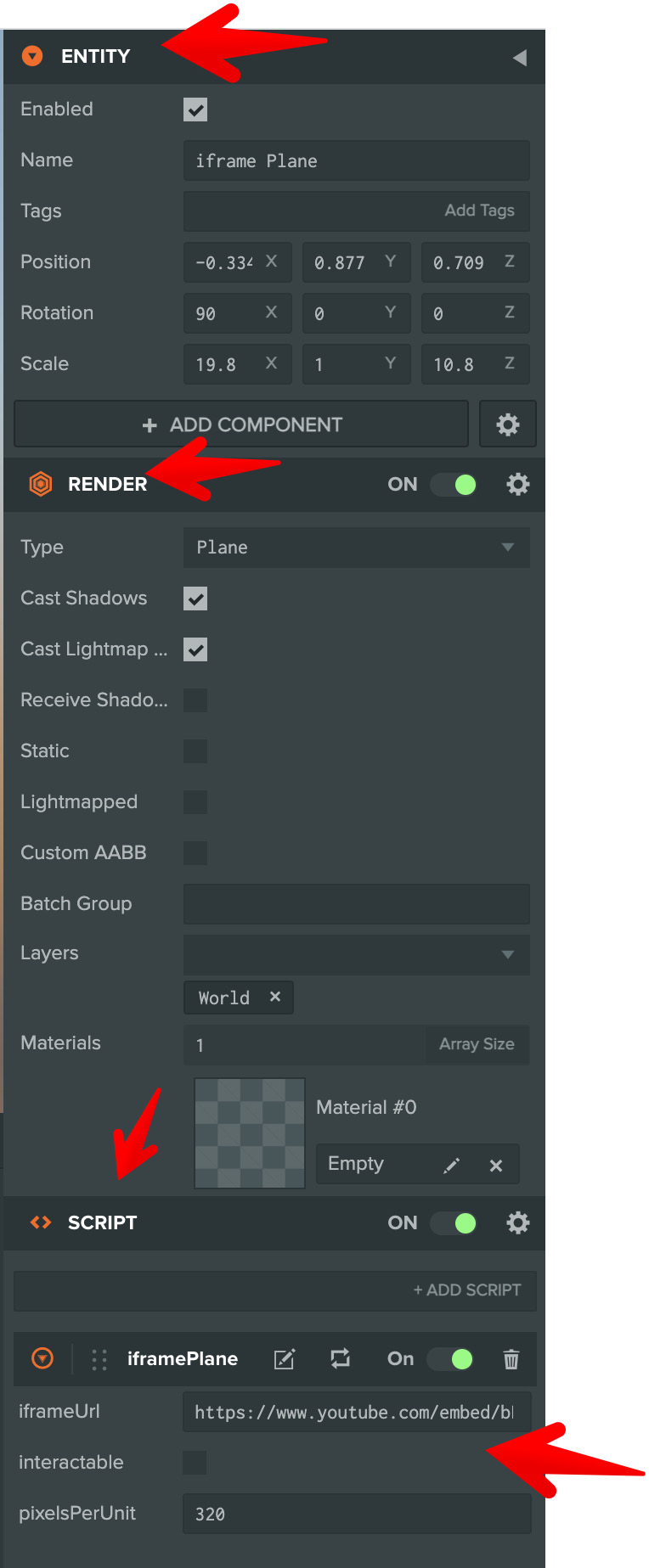
iframe Planeの方。

ENTITYの中に、YouTubeの画面を表示させるRENDERと、そのSCRIPTが組み込まれ、ScriptにはYouTubeのURLを記載する”iframeUrl”があります。
また、EntityのScaleを編集することで、画面のサイズが設定できます。
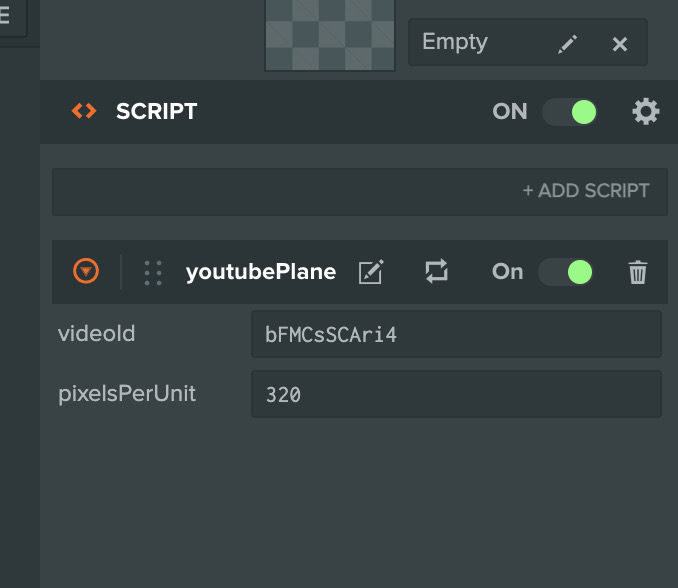
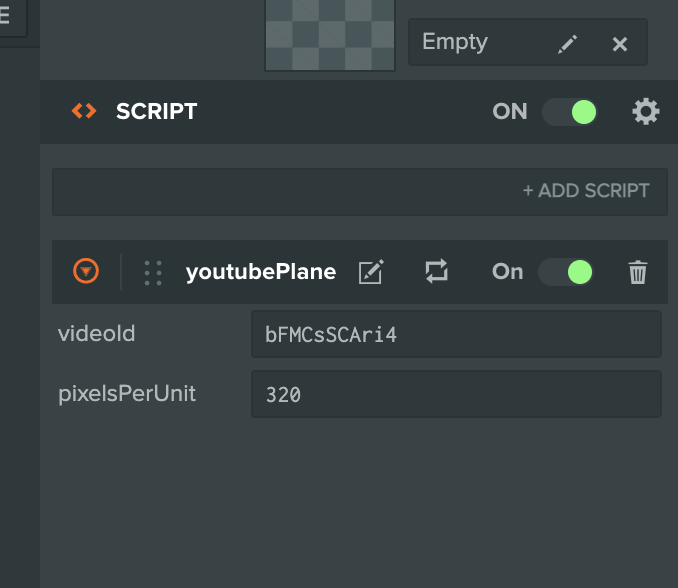
もうひとつのYouTubeの方は、

youtubePlaneというオブジェクトに表示させるYouTubeのURLを、videoIdという変数にいれることで表示できます。

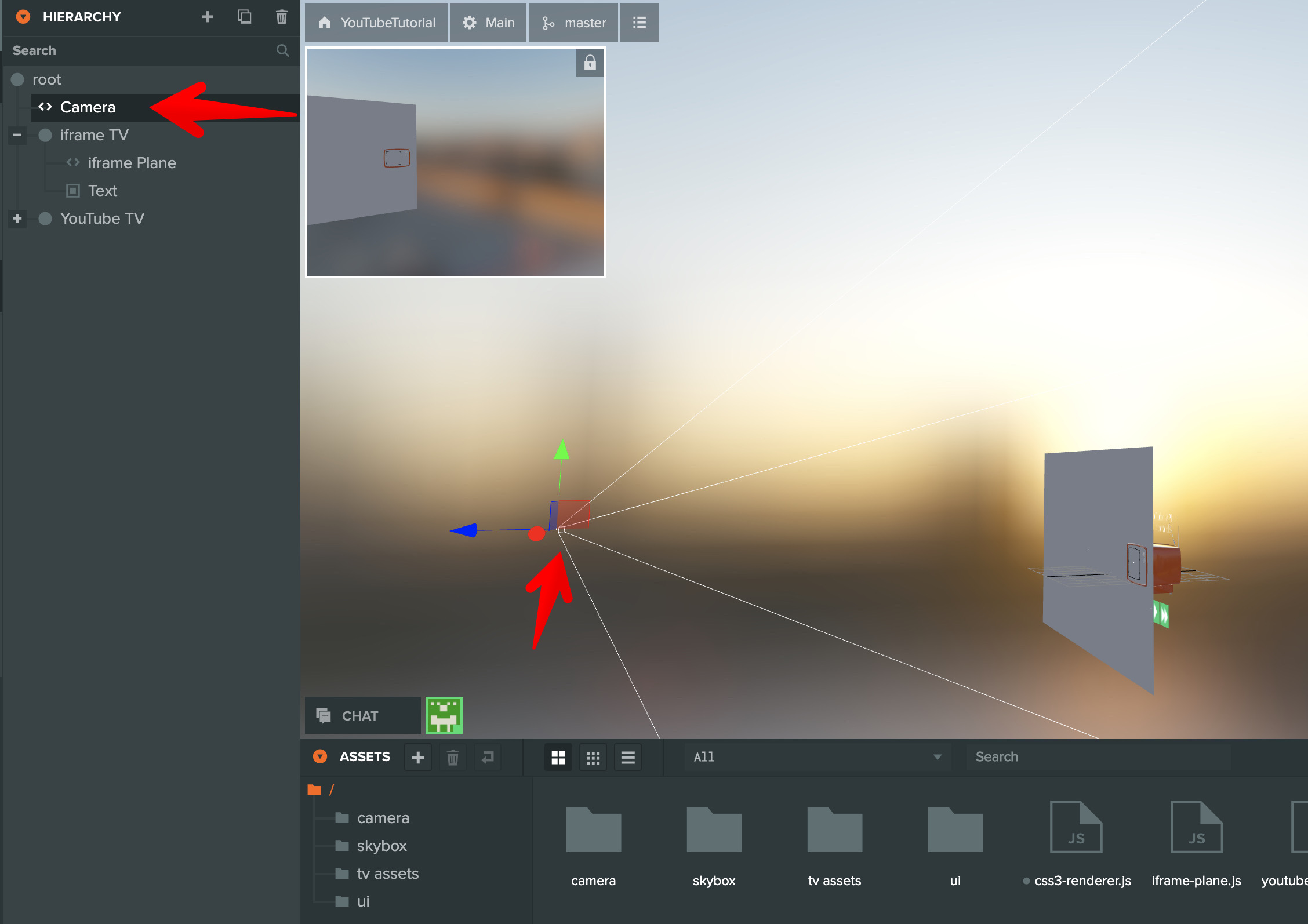
カメラ
HierarchyのCameraオブジェクトを選び、移動することで、YouTubeの画面をひいた状態でみることができます。

まとめ
いろいろわからないことだらけですが、今回いじったことで、ちょっとわかってきました。