PlayCanvasで事務所を作り、現実空間の事務所と連動して、照明がついたり電動ブラインドが動作するようにしたいです。
まずは、PlayCanvasで事務所の空間を作りたいのですが、空間のモデリングについて、やり方がわからないので、こちらのサンプルプロジェクトを見ながら勉強していきます。

Overview | Dashboard | Gallery Room V1 | PlayCanvas | 3D HTML5 & WebGL Game Engine
プロジェクトをForkして確認

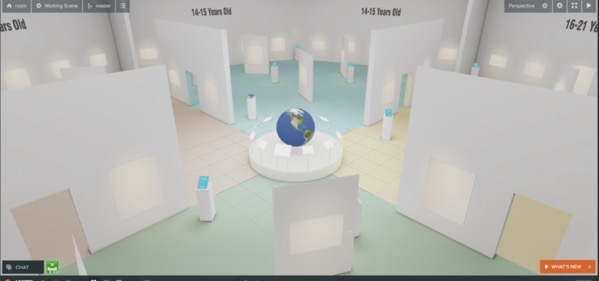
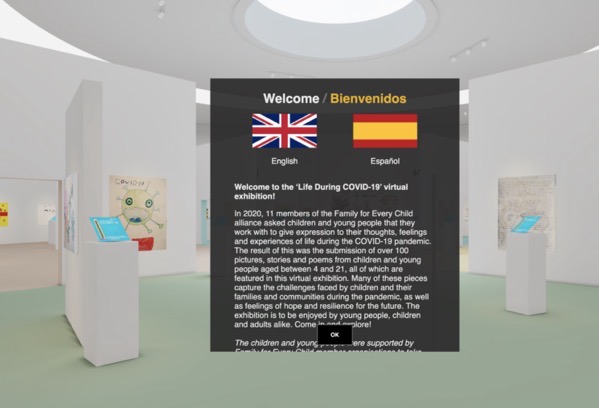
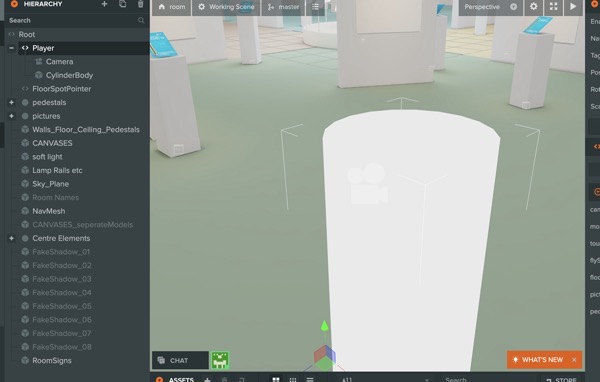
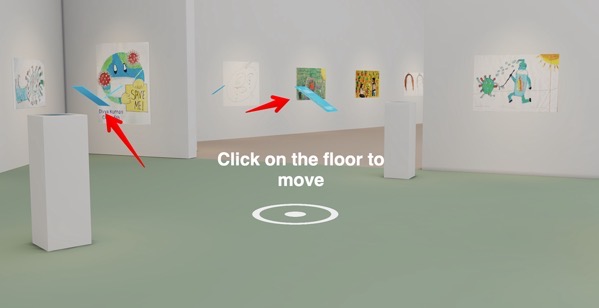
Forkしたプロジェクトを起動すると、こちらの画面が表示されます。

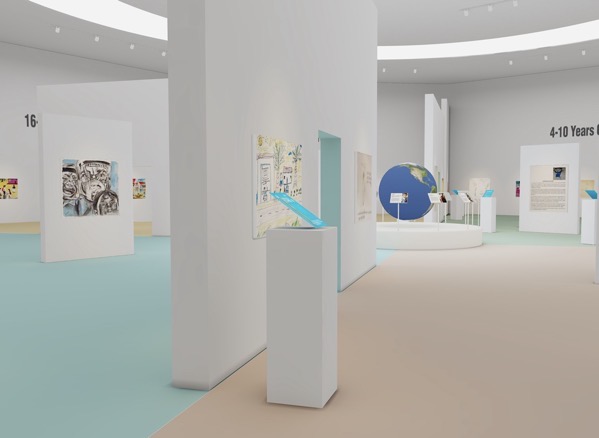
マウスを動かすと視界が動き、床をクリックするとその地点に移動します。

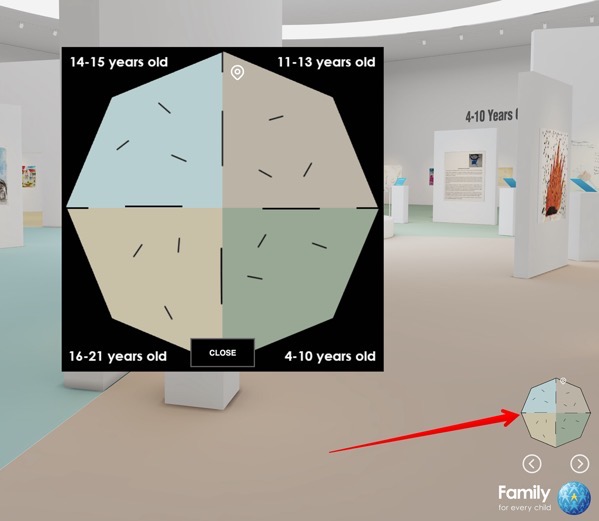
右下をクリックすると、全体マップと現在地が表示。
それぞれが、PlayCanvasエディタの中のどの部分なのかを調べていきます。
Hierarchyの確認
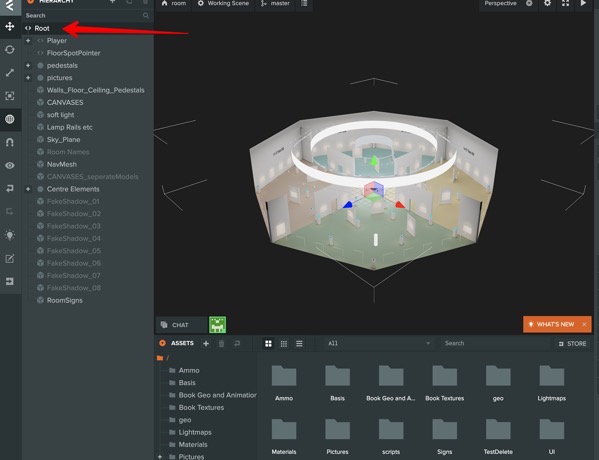
Hierarchyを確認します。

Hierarcyの一番上のRootをクリックしてF(フォーカス)を押すとこの画面。

Playerを確認すると、本体は白い円柱。この中にCameraもありました。

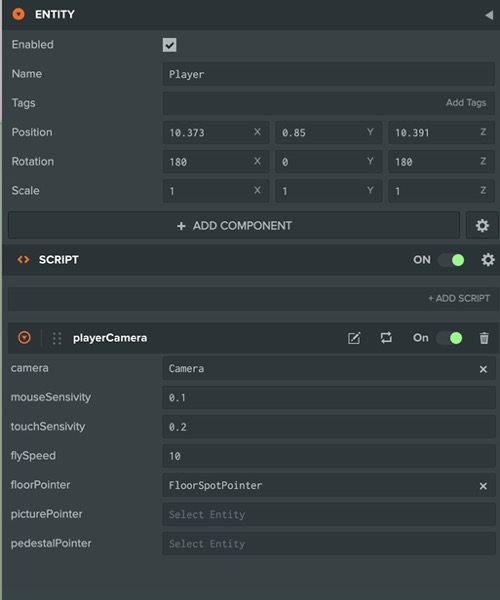
PlayerにはplayerCameraというスクリプトが追加されています。
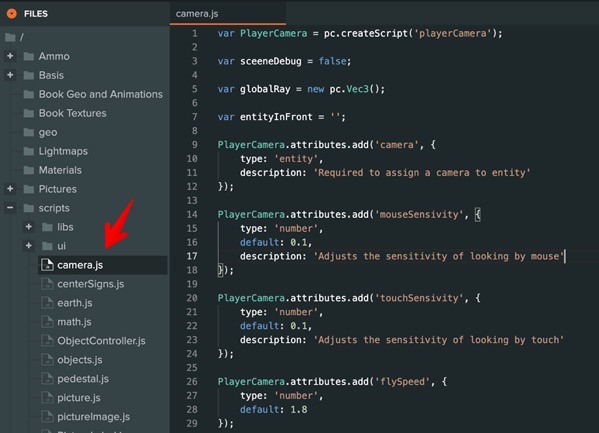
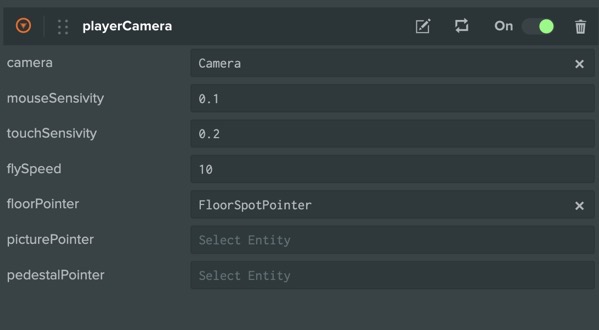
playerCameraのEditをおしてみると

てっきり、playerCamera.jsというコードなのかと思いきや、このscriptはcamera.jsというファイル名でした。

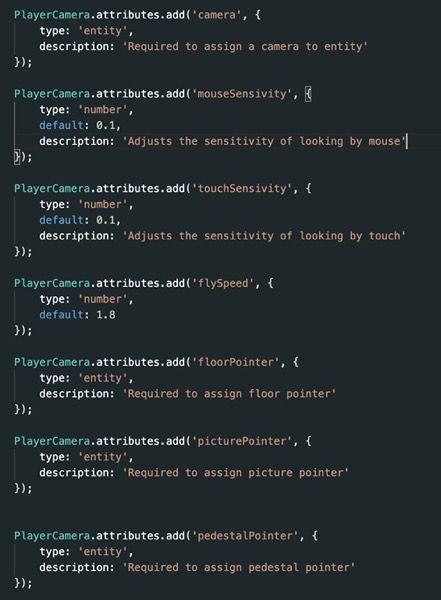
コードには、
PlayerCamera.attributes.add('camera,{
type:'entity',
description: 'Required to assign a camera to entity'
});
というのがあり、この記述をすることで、

このようにパラメータが入力できるようです。
Entity(エンティティ)とは?
あらためて、PlayCanvasでよくでてくるEntityとはなにかを調べます。
エンティティはPlayCanvasフレームワークを使用して構築されたほとんどのアプリケーションの基礎を形成します。エンティティは、プレイヤキャラクター、銃弾、敵、または単に空間内の点を表すことができます。
エンティティは特殊な形態のグラフノードです。pc.GraphNodeから挙動の多くを継承します。以下で適用されるすべての操作はグラフノードにも適用することができます。
上記は公式マニュアルのEntityの説明です。PlayCanvas上の様々な実態のあるオブジェクトがEntityという感じでしょうか?(推測)
FloorSpotPointer

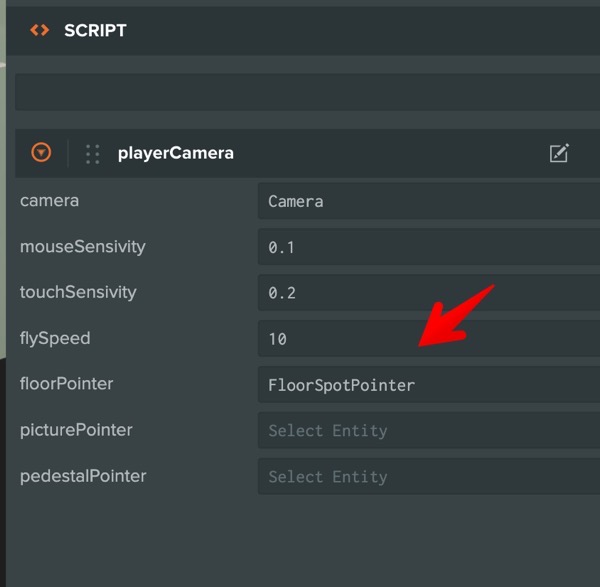
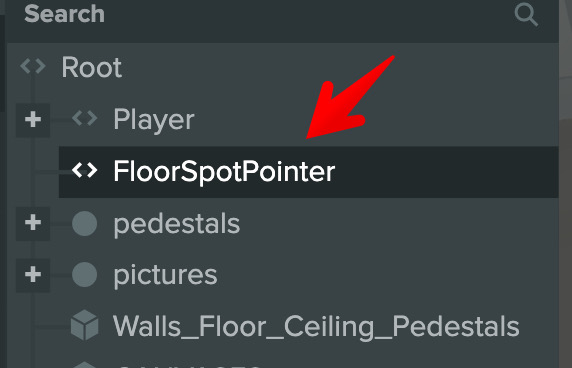
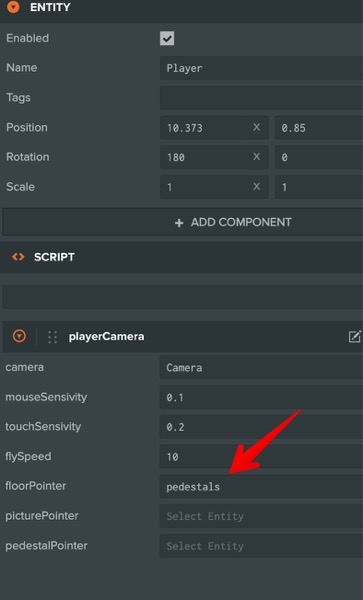
playerCameraにあるFloorSpotPointerをクリックすると

Playerと同じHierarchyレベルにあるFloorSpotPointerというEntityにリンクされています。

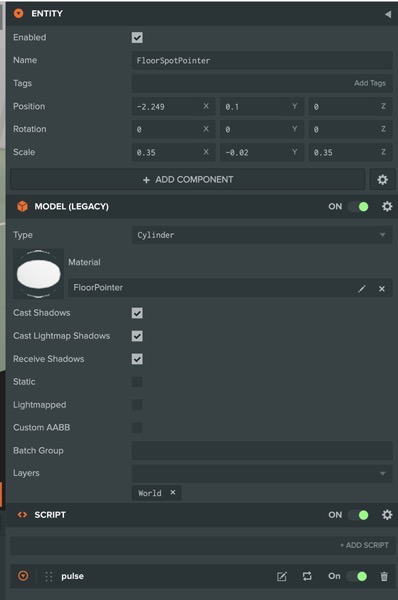
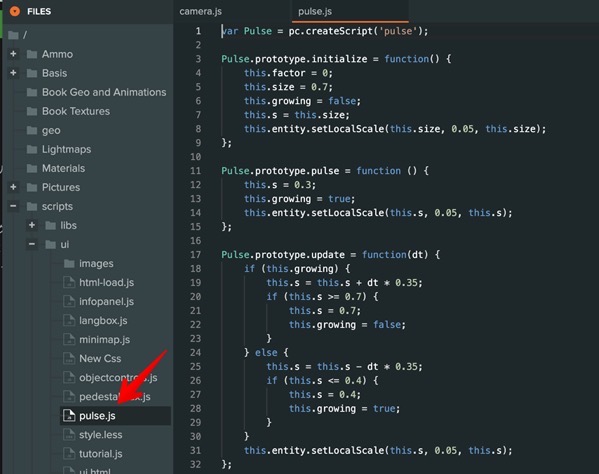
FloorSpotPointerというEntityには、FloorPointerというシリンダーの3Dモデルが関連付けられていて、pulseというスクリプトがありました。

Pluseはpulse.jsというスクリプトでした。
ちなみに間違えて

FloorSpotPointerのEntityをpedestalsにしてしまったら、

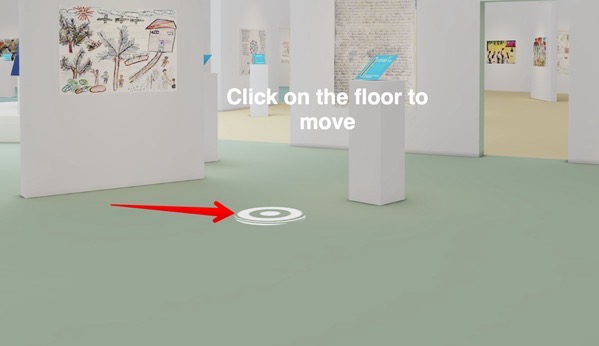
こんな感じの絵になってました。

EntityをFloorSpotPointerの戻すと、マウスの移動先の円盤状のオブジェクトになりました。
四角柱の大きさは?

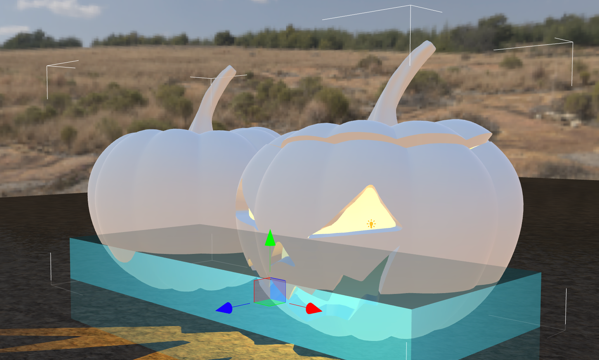
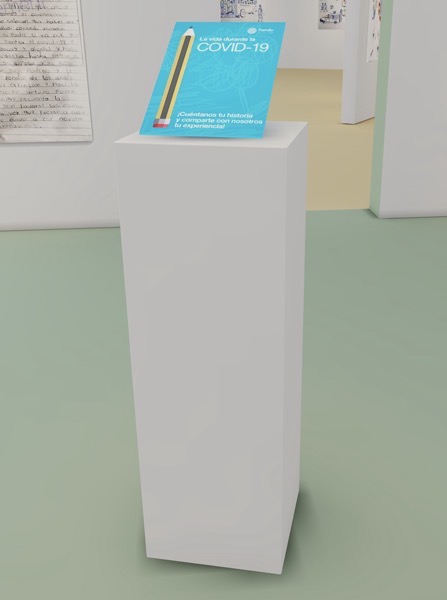
このような四角柱が空間にあるのですが、このサイズはどのようになっているのでしょう?

pedestal(台座)というEntityがあるのですが、bookのModelはあるものの、その下の四角柱のModelが見当たりません。

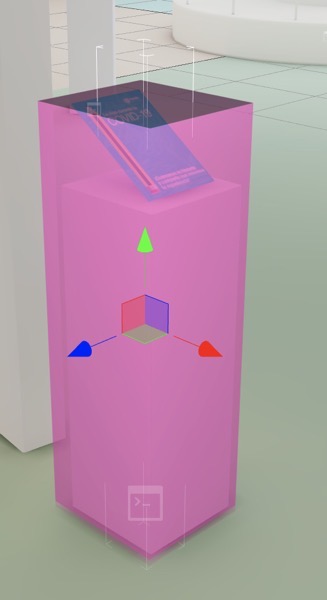
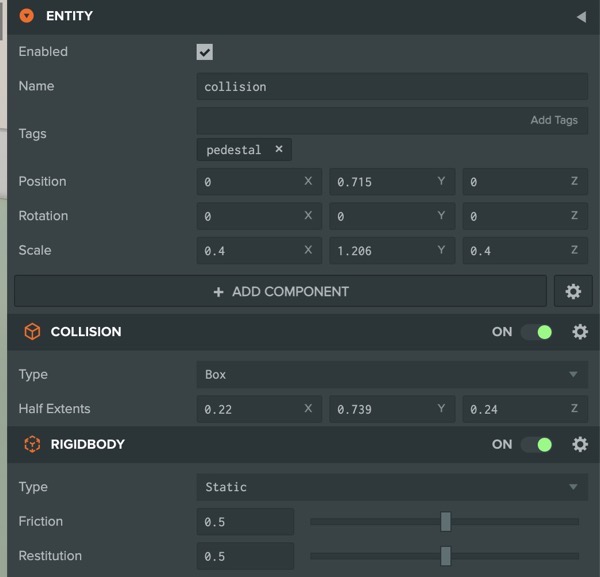
collisionをクリックすると、ピンク色の四角柱になりますが、

これは単なる衝突判定だけのような気もします。
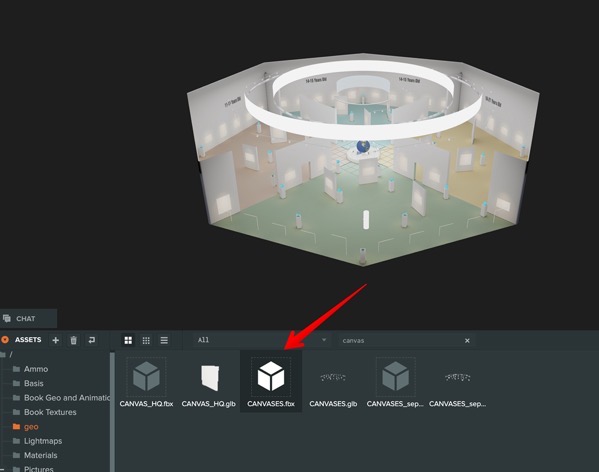
CANVASSESというfbxファイル

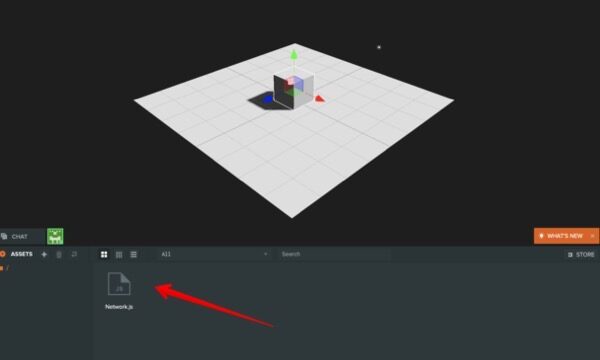
Assets/geoにCANVASSES.fbxというファイルがありました。
こちら、ダウンロードできます。
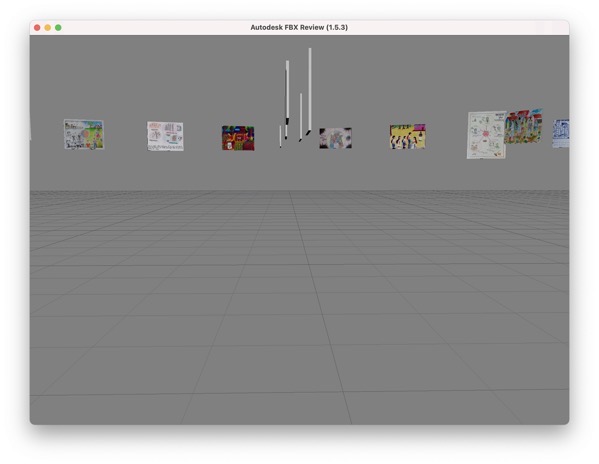
FBX Review | Cross-platform 3D model viewer | Autodesk
というソフトをインストールして、このファイルをみてみたところ

このように表示されました。
これ、それぞれの絵が全部まとまってひとつのFBXファイルになっていたんですね。
FBXファイルはどうやってつくる?
このTutorialの空間はFBXファイルを別ソフトで作成し、取り込んでいるようです。
FBXファイルの作成は無償のソフトのBlenderで作ることができます。
今回、作りたいのは事務所の3D空間なので、”部屋 間取り blender”で調べたところ、
第16回:部屋モデリング(1)~間取り図から部屋の壁をつくる~ │ ゼロから学ぶ3DCG教室
BlenderアドオンのArchimesh+VRを使って、家の間取りをシミュレーションする方法 – CrossRoad
このように、blenderを使えば事務所の3D空間もつくることができそうです。
まとめ
事務所の3D空間は、PlayCanvasでつくるのではなく、blenderで作ってPlayCanvasに取り込む方が現実的な気がしてきました。
ということで、次からはBlenderでつくったfbxファイルをPlayCanvasで取り込む方法や、blenderで空間を作る方法をしらべていきます。