PlayCanvasでWebSocket通信を行う
こちらの記事を見ながら、PlayCanvasでWebSocket通信をする方法を勉強しています。
Real Time Multiplayer | Learn PlayCanvas
Glitch
WebSocket通信をするためには、node.jsのサーバーを立てる必要があります。
このチュートリアルでは、glitchというサービスを使ってnode.jsのサーバーをつくります。
まずは、下記URLをクリックしてnode.jsサーバー用のプロジェクトをつくります。

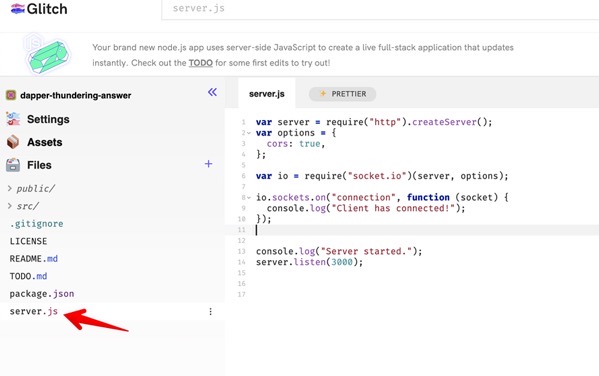
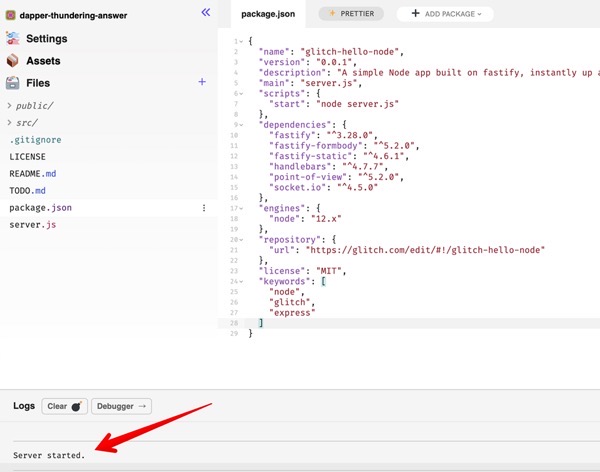
server.jsの中身を全削除して下記のコードに変更します。
var server = require('http').createServer();
var options = {
cors: true
}
var io = require('socket.io')(server, options);
io.sockets.on('connection', function(socket) {
console.log("Client has connected!");
});
console.log ('Server started.');
server.listen(3000);
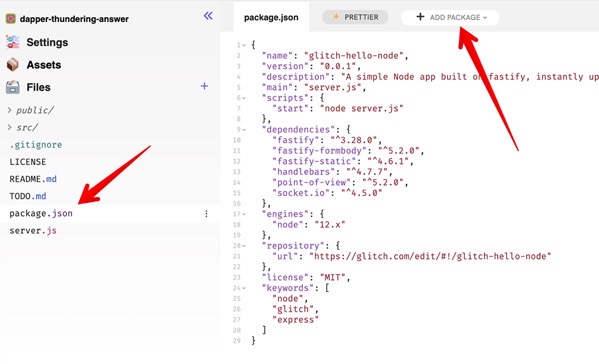
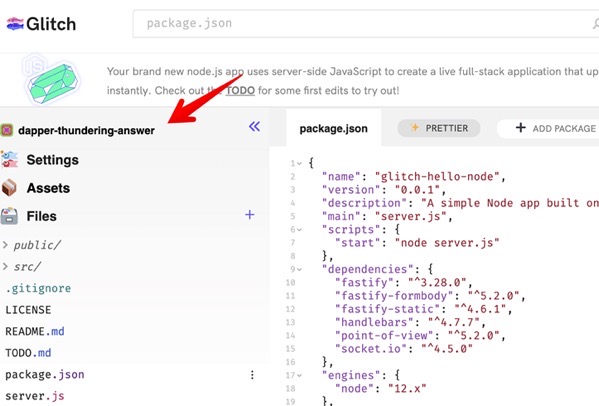
次に、glitchにsocket.ioを追加します。

上の画像はすでに追加されているのですが、package.jsonをマウスでクリックした後、”+ADD PACKAGE”をクリック。

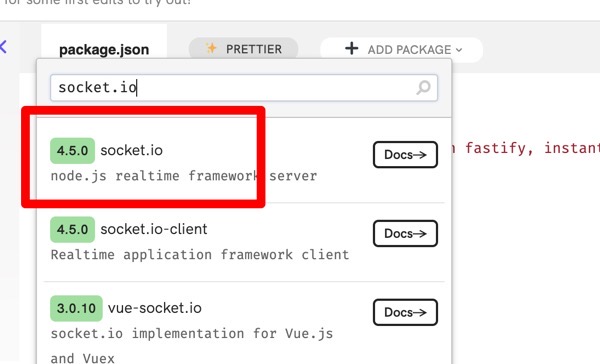
フォームに”socket.io”といれてクリックすると、

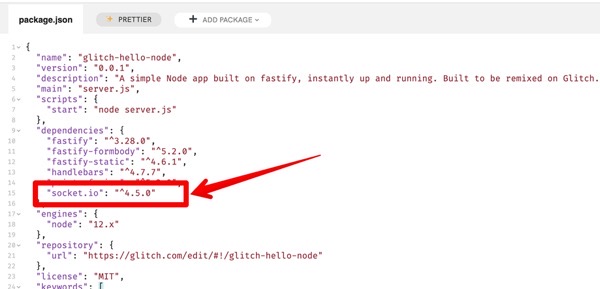
package.jsonにsocket.ioが追加されます。

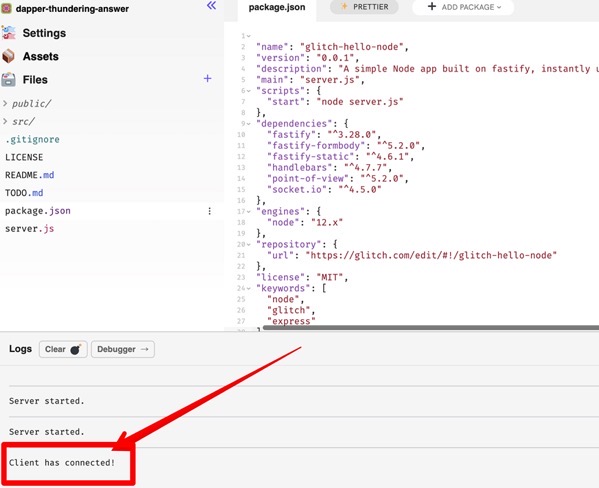
すると、glitchのlogに”Server started”と表示されます。
PlayCanvas側
PlayCanvasでプロジェクトを立ち上げます。

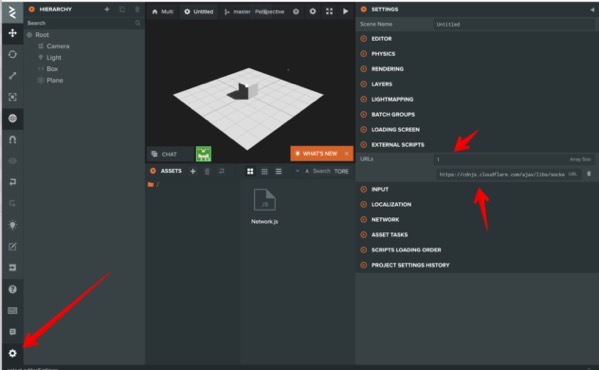
左下にある歯車のアイコンをクリック。
右にSETTINGSが表示されるので、この中にある”EXTERNAL SCRIPTS”をクリック。
URLs を 1
その下に socket.ioのCDN URLを入力します。
https://cdnjs.cloudflare.com/ajax/libs/socket.io/3.1.1/socket.io.min.js
今回はこちらのURLを使用。

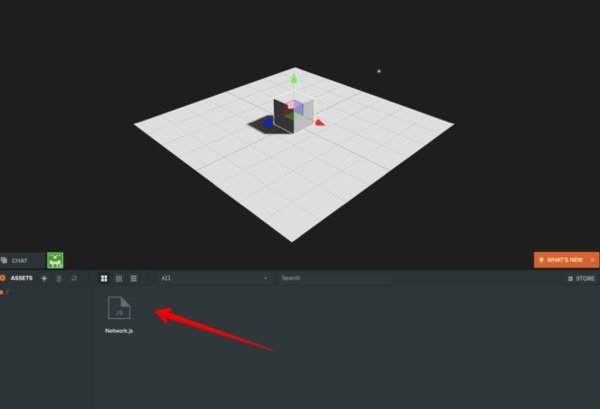
次はASSETSにNetwork.jsというscriptを作成します。

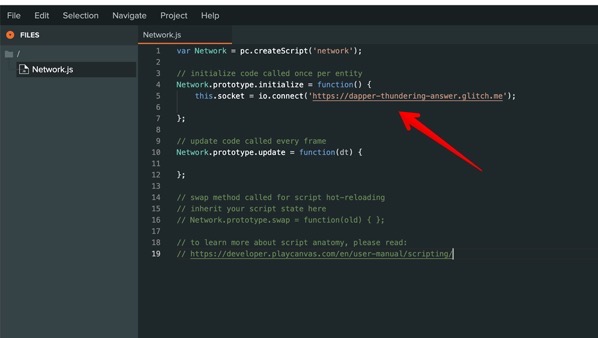
initializeメソッドに、glitchのURLを入力します。

自分のglitchプロジェクトのURLは、
this.socket = io.connect('https://【ここを変更】.glitch.me');
こんな感じです。
glitchとPlayCanvasの通信確認
これで、PlayCanvasを起動。

glitchのlog画面で”Client has connected!”と表示されれば、glitchとPlayCanvasの通信が確認できたことになります。
まとめ
まずは、glitchとPlayCanvasの通信ができたのですが、この後のTutorialをすすめるには、Socket.IOを勉強する必要があるので、次に進む前にSocket.IOを学ぶことにします。