私はDALIやKNXなどを使って設備を制御することを仕事としているのですが、現実空間の設備の状態や操作を仮想空間と連携する方法を探しています。
いろんなものを試している最中ですが、つい最近”Babylon.js”というものを知りました。
Babylon.js: Powerful, Beautiful, Simple, Open – Web-Based 3D At Its Best
このBabylon.jsを試して見るときに、まずはどうするのかについて、自分が知った方法をまとめます。
Babylon.jsで”Hello World!”する方法
Babylon.jsで”Hello World!”するには下記の3つの方法があります。
- CodePenを使う方法
- Playgroundを使う方法
- 自分のPC(ローカル環境)で実行する方法
CodePenを使う方法
Babylon.jsを知り、試したいと思って最初に参考にさせていただいたのは、こちらの記事。
今、読み返すとPlaygroundのことやリンクが記述されていて、ここから始めればよいとわかるのですが、そのときはよくわからず他の情報を調べにいってしまいました。
ちなみにこちらのサイトでの動くサンプルはCodePenというサービスを利用して作成されています。
Playgroundを使う方法

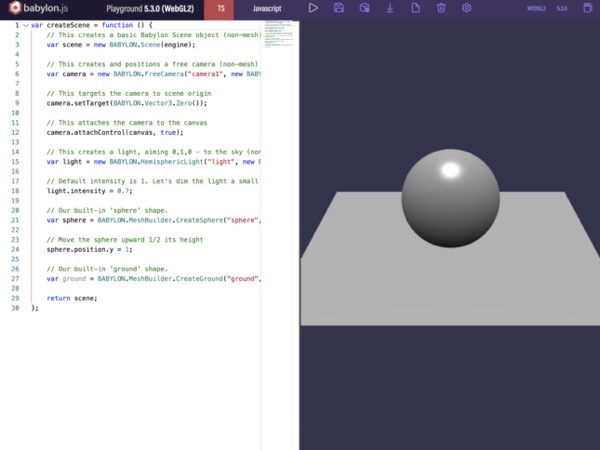
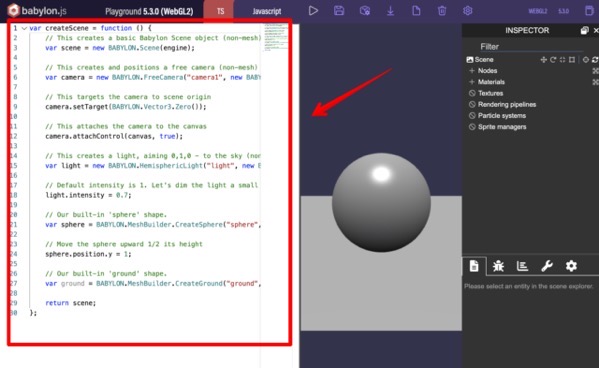
Playgroundは、Babylon/jsの公式のテストサイトです。
画面的にはPlayCanvasにちょっと似ていますね。
上記リンクから開き、左側のJavaScriptを編集することで動きを検証できます。
自分のPC(ローカル環境)で実行する方法
で、私が最初に取り組んだのが、この自分のPC(MacBook)で実行する方法でした。
YouTubeでZENVA Academyの「35分でBabylon.jsの基本を学ぶ」という動画を発見。
この動画では、
1. コースが配布したソースコードを使う
2. 自分のPC(ローカル環境)でそのソースコードを開き編集
3. Visual Studio CodeのLive ServerというExtensionを利用して実行
となっておりました。
コース受講者用のソースコードの入手方法がわからなかったので、この動画を見ながら足りないところを自分で追加してやったところ、無事に動いたので、これで理解が深まりました。
ローカル環境で実行するためにやったこと

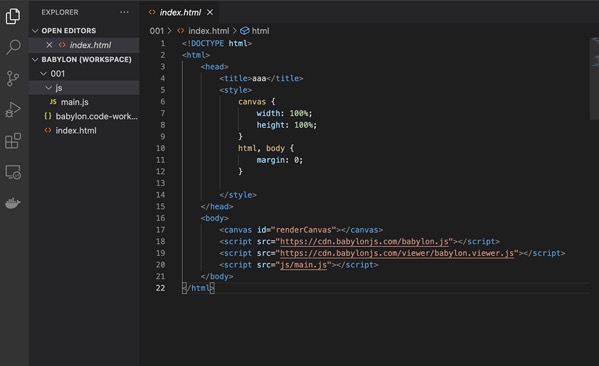
自分で試したBabylon.jsのフォルダ構成です。
Zenvaの動画ではbabylon.jsファイルもローカルにありましたが、CDNを使いました。
<script src="https://cdn.babylonjs.com/babylon.js"></script>
<script src="https://cdn.babylonjs.com/viewer/babylon.viewer.js"></script>
Cdnを2つ入れていますが、babylon.viewer.jsは間違えていれたものです。
これはなくても動きます。でも、今後、babylon.viewerも調べたいのでそのままにしました。
<!DOCTYPE html>
<html>
<head>
<title>aaa</title>
<style>
canvas {
width: 100%;
height: 100%;
}
html, body {
margin: 0;
}
</style>
</head>
<body>
<canvas id="renderCanvas"></canvas>
<script src="https://cdn.babylonjs.com/babylon.js"></script>
<script src="https://cdn.babylonjs.com/viewer/babylon.viewer.js"></script>
<script src="js/main.js"></script>
</body>
</html>
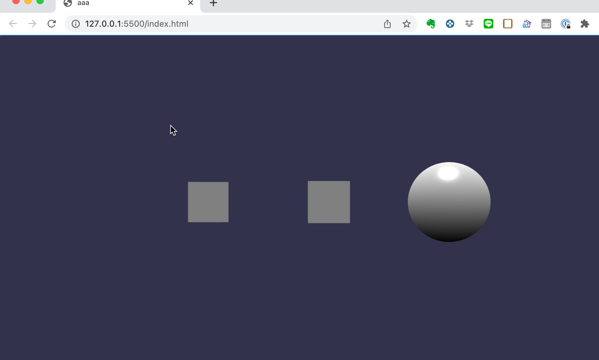
index.htmlはこちらのとおり。
console.log('hello world');
// get our canvas
const canvas = document.getElementById('renderCanvas');
// create a BabylonJS engine
const engine = new BABYLON.Engine(canvas, true);
// create a scene
function createScene() {
// create a scene
const scene = new BABYLON.Scene(engine);
// create a camera
const camera = new BABYLON.FreeCamera('camera', new BABYLON.Vector3(0,0,-10),scene);
camera.attachControl(canvas, true);
// create a light
const light = new BABYLON.HemisphericLight('light', new BABYLON.Vector3(0,1,0),scene);
// create a box
const box = BABYLON.MeshBuilder.CreateBox('box', {
size : 1
}, scene);
// create a sphere
const sphere = BABYLON.MeshBuilder.CreateSphere('sphere', {
segments: 32,
diameter: 2,
}, scene);
sphere.position = new BABYLON.Vector3(3,0,0);
// create a plane
const plane = BABYLON.MeshBuilder.CreatePlane('plane',{},scene);
plane.position = new BABYLON.Vector3(-3,0,0);
return scene;
}
// create our scene
const scene = createScene();
engine.runRenderLoop(() => {
scene.render();
});
JSはmain.jsというファイルで作成しました。

このJSファイルの内容が、公式のPlaygroundを使ったときの左にあるJSになります。
Babylon.js JapanのDiscordのコミュニティで後から知ったのですが、index.htmlの中にscriptで上記のJSを入れても動くようです。
簡単なものであれば、index.htmlファイルひとつで動きますね。
これは楽。
まとめ
まずはBabylon.jsの第一歩が踏み出せたので、これからDALIやKNXといった設備制御とつなげる方法について調べていきたいとおもいます。