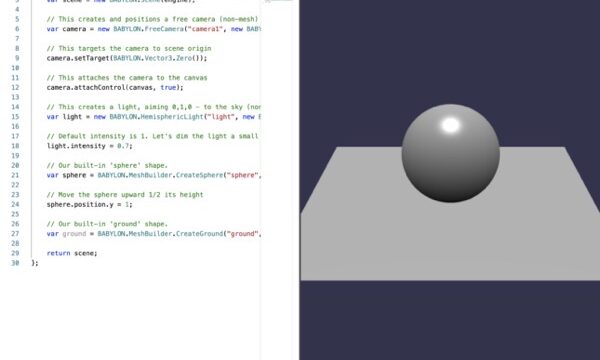
前回は自分のMacBookで、VScodeを使ってBabylon.jsを動かす方法を書きました。
Macのローカル環境にVScodeを使ってBabylon.jsの基礎的なものを動かしてみた
今回は、Babylon.js 勉強会の方々がBabylon.js Tips集をつくられているので、ここで公開されているサンプルを自分のMacBookで実行する方法を紹介します。
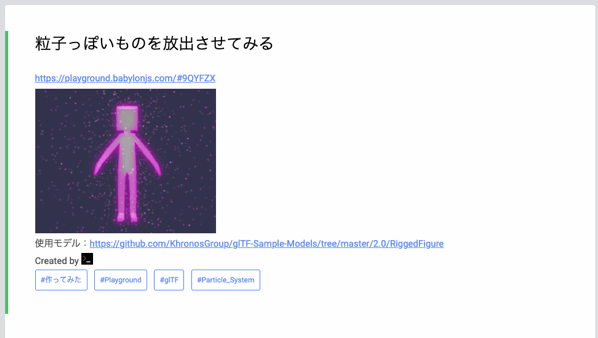
“粒子っぽいものを放出させてみる”でチャレンジ

粒子っぽいものを放出させてみる – Babylon.js Tips集
cx20さんが公開されている”粒子っぽいものを放出させてみる”で試してみます。

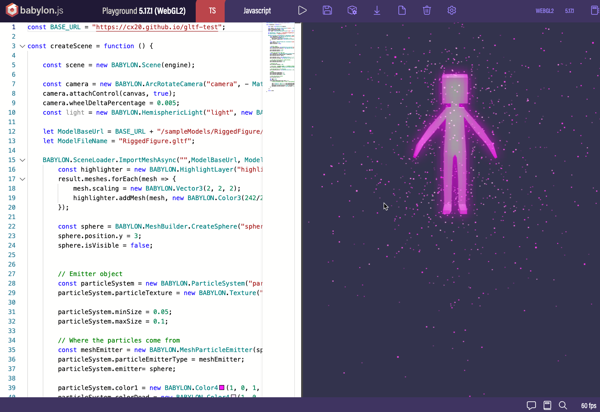
Test of particle | Babylon.js Playground
こちらのサンプルは”playground.babylonjs.com”上で確認することができコードと実行結果をすぐに見ることができます。
ただ、自分にはどういうふうにすれば、ここまで作り上げることができるのかわからないので、まずはこのサンプルが自分のMacBookで実行できるようダウンロードしてみます。
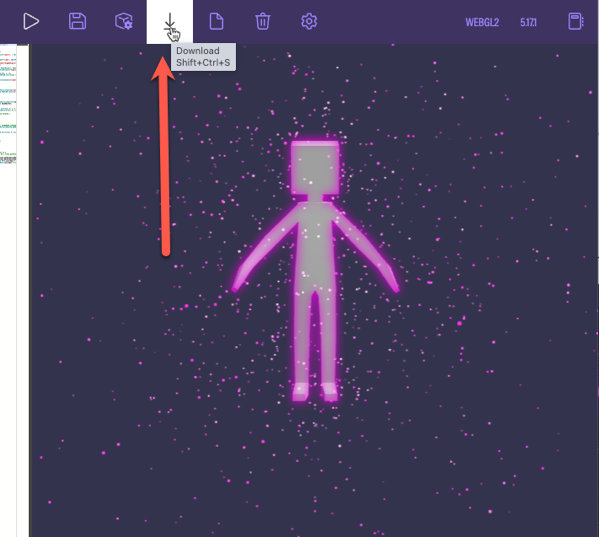
ダウンロードしてみる

矢印のアイコンをクリックすることで、このプロジェクトをダウンロードすることができます。

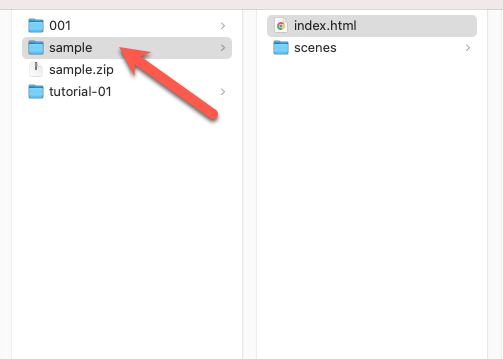
“Sample.zip”というファイルがダウンロードされたので解凍し、VScodeの”フォルダーを開く”でこのsampleフォルダを開きます。
sampleフォルダの中身

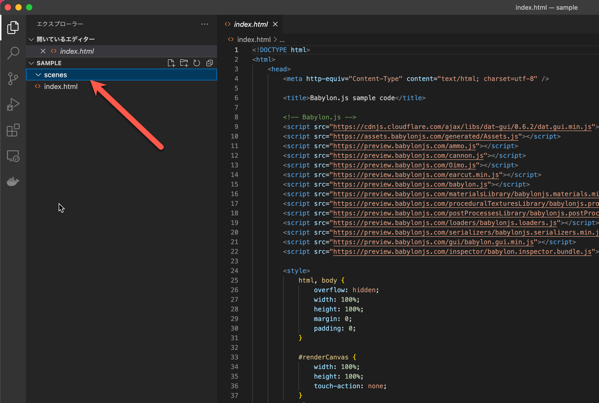
Sampleフォルダには、index.htmlがあるだけで、scenesというフォルダも空でした。
↓ 前回の記事では、main.jsというファイルを作成したのですが….
Macのローカル環境にVScodeを使ってBabylon.jsの基礎的なものを動かしてみた|デジタルライト(Digital-light.jp)
Jsはこのindex.htmlの中に”script”タグがあり、この中にすべて記載されていました。
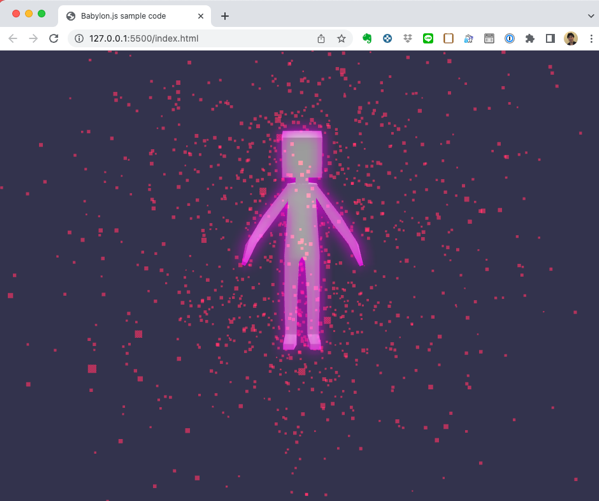
Live serverをつかってMacBookで動かしてみる
VScodeのLive serverをつかって、ダウンロードしたsampleフォルダを動かします。

このように自分のMacBookでも先程と同じサンプルを動かすことができました。
まとめ
今回Babylon.jsのTIPS集で公開されているサンプルは、1つのhtmlファイルで構成されていました。(いろいろリンクはありましたが)
で、babylon.jsを開発するのにbabylon.js Editorというものがあるのですが、こっちはソースを入手してビルドして使うようです。
babylon.js editor v5 対応版をビルドしてみた
近いうちにこの辺も検証していきたいとおもいます。