この記事はGWアドベントカレンダー
事務所デジタルツインプロジェクト2日目
PlayCanvas 2日目
の記事です。

スタッフの橋本くんに事務所の3DデータをBlenderで作ってもらったので、これをPlayCanvasに取り込んでみます。
PlayCanvaでプロジェクトを立ち上げる
PlayCanvasのサイトにアクセス。

ログインしてから、NEWでプロジェクトを作成します。

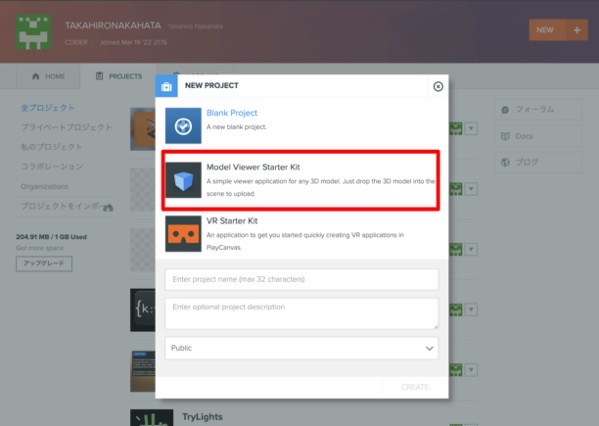
“Model Viewer Starter Kit”を選び、プロジェクト名を手入力し右下の”CREATE”をクリック。

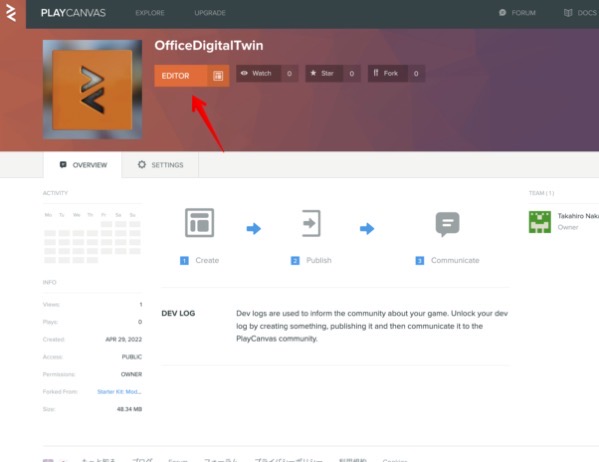
“EDITOR”ボタンをクリック

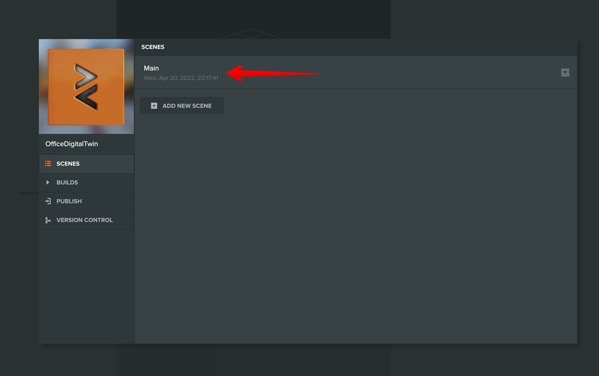
“SCENES”がでるので、”Main”をクリック。

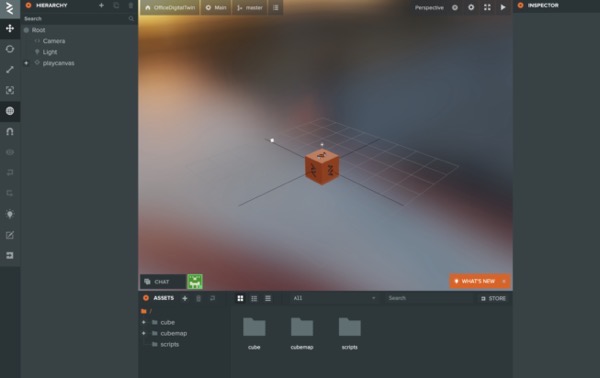
“Model Viewer Starter Kit”のEditor画面が開きました。
Model Viewer Starter Kitを実行してみる

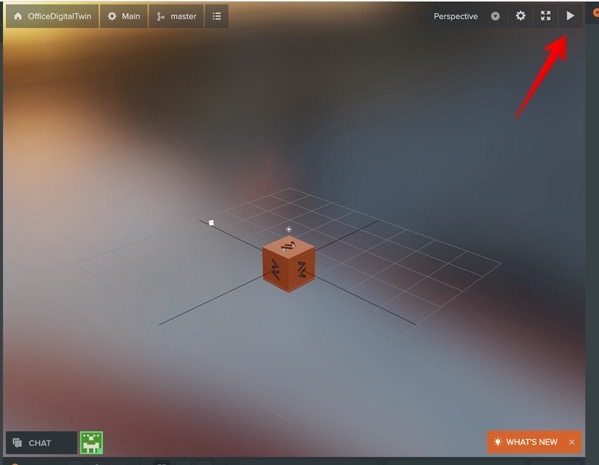
右上の”Launch”ボタンをクリック。

Defaultではいっている、3Dオブジェクトを見ることが出来ます。マウスをグリグリすることで角度変えたり、ズームイン・アウトすることができます。
で、これを事務所のfbxファイルでできるようにします。
事務所のfbxデータを取り込む
スマートライト事務所のfbxファイルはこちらからダウンロードできます。
事務所fbxファイル

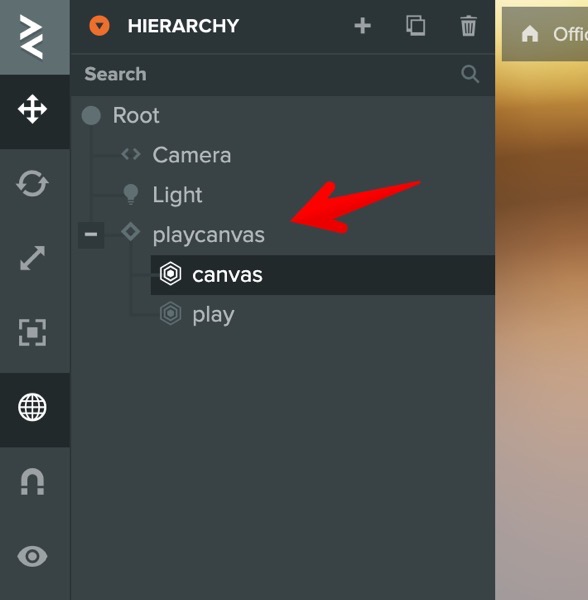
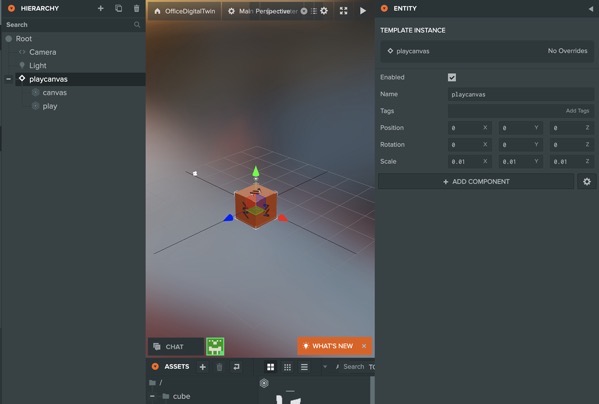
左上の”HIERARCY”をみると、先程表示された3Dオブジェクトは”playcanvas”になります。

3Dのオブジェクトとしては、まずこれをつくります。

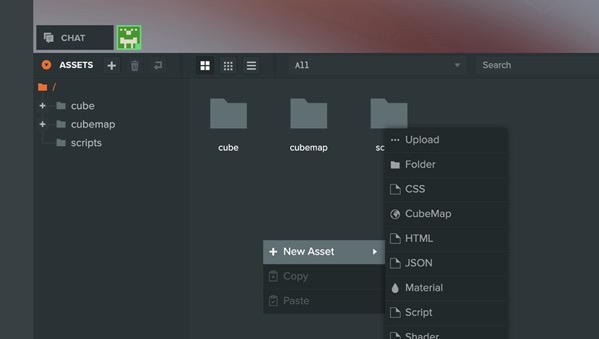
右下のASSETの一番上の階層で右クリック。”Folder”を追加。

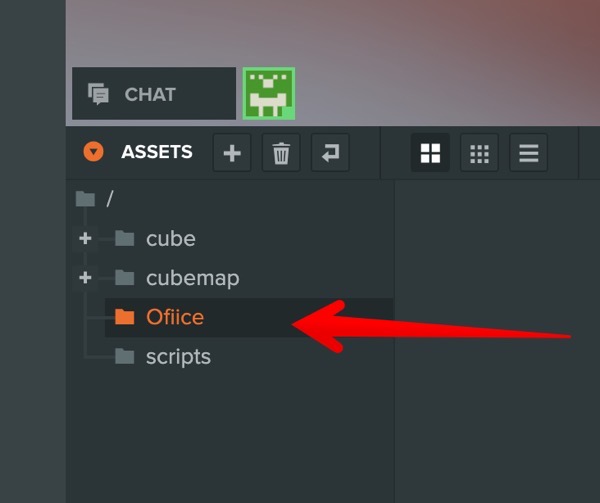
このフォルダの名前を”Office”にします。

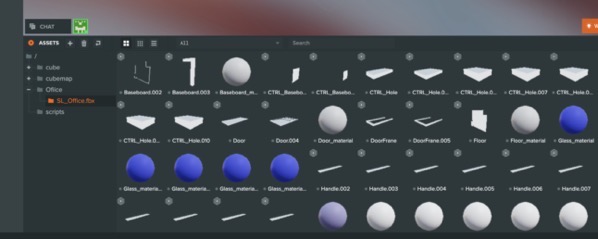
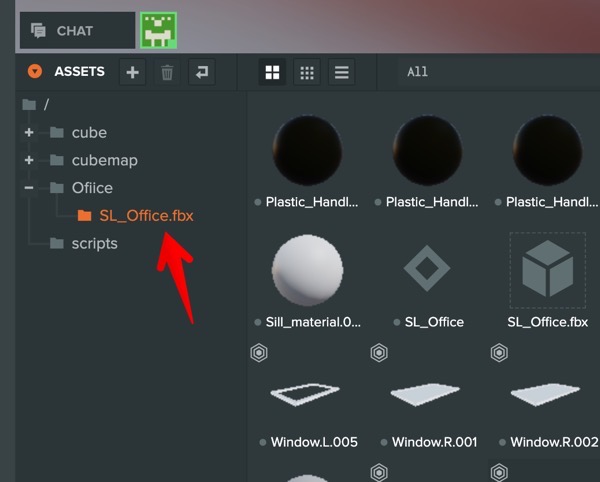
このフォルダに事務所のfbxファイル(SL_Office.fbx)をドラッグ&ドロップするとこのようになります。
事務所3DデータをViewerでみれるようにする

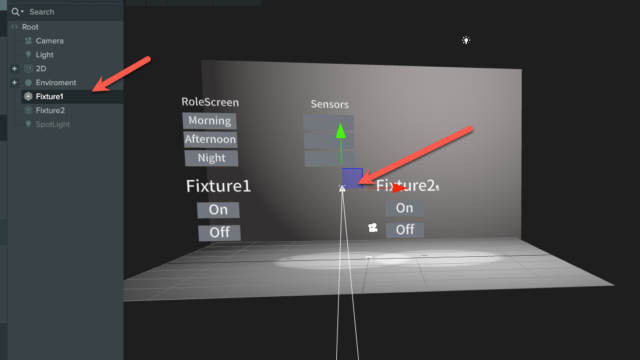
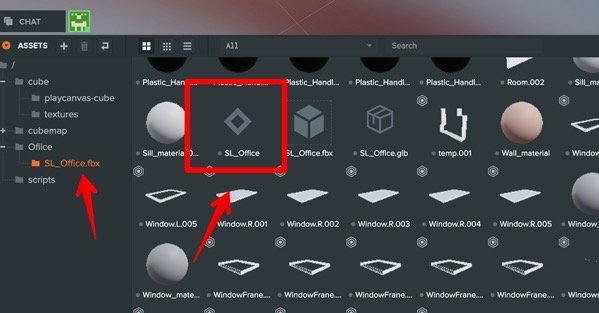
先程のフォルダの中に、このようなアイコンのファイルが存在します。これを、キャンパス上にドラッグ&ドロップ。

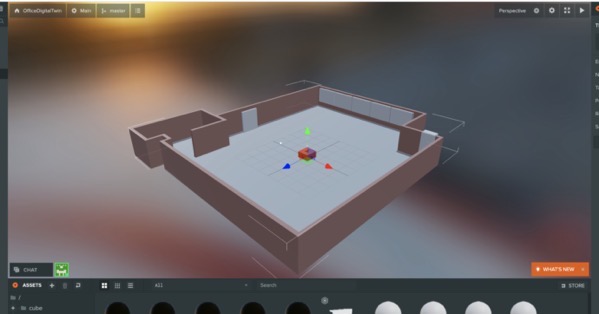
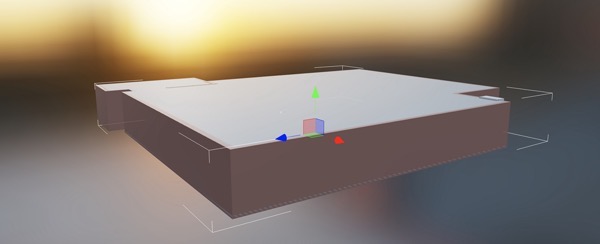
これで、事務所の3DモデルがPlayCanvasでみれるようになりました。

マウスを動かすことで、色んな角度からみれます。

ズームアップすることで、事務所の中に入ることもできました。
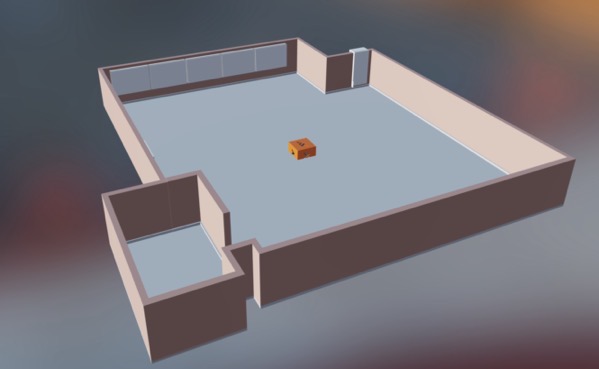
このモデルでは天井が無いので、照明器具を配置する場合はまずそうですね。
事務所3Dファイルを削除

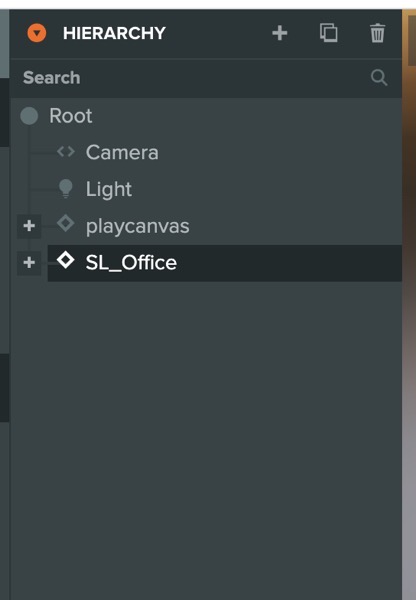
HIERARCYに”SL_Office”というENTITYがあります。

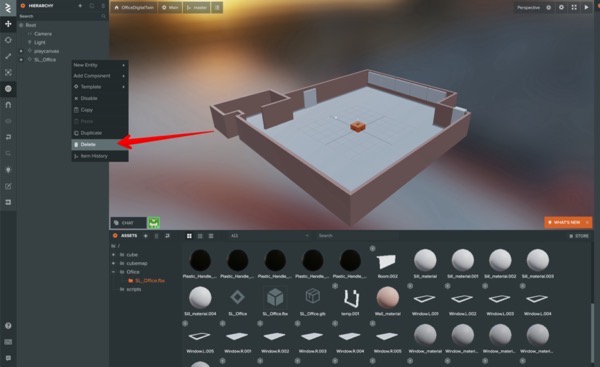
これをDeleteすると、キャンパスから事務所の3Dファイルが消えます。

ASSETフォルダにある3Dファイルも削除しておきます。

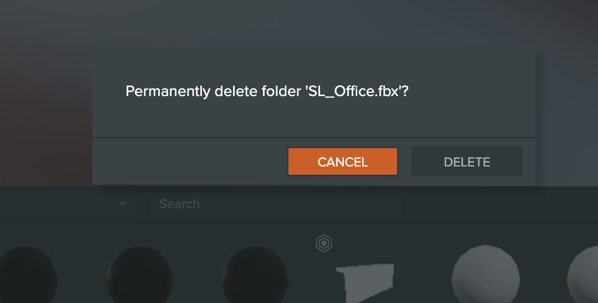
注意メッセージが出ますので、”DELETE”で削除。
同じ手順で屋根付き事務所3Dデータを取り込む
屋根付き事務所fbxファイルはこちら
事務所fbxファイル(屋根付き)

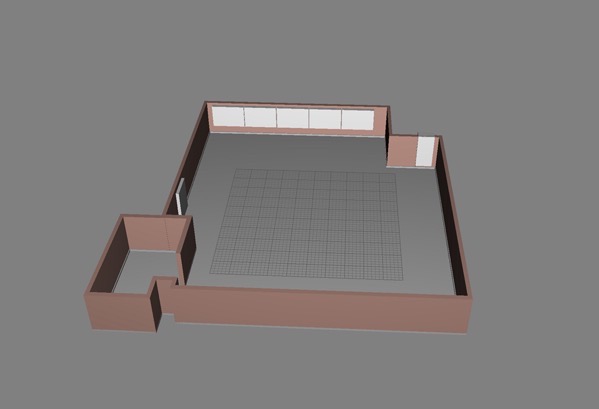
同じ手順で屋根付きの事務所3Dデータを取り込みました。

Launchすると、WASDキーで前後左右の移動、QEでワールド内の上下移動ができます。
今回つくったプロジェクト
プロジェクト:OfficeDigitalTwin | PlayCanvas | 3D HTML5 & WebGL Game Engine
まとめ
以上でBlenderで作成した事務所3DデータをPlayCanvas上で利用することができました。