この記事はPlayCanvas | GWアドベントカレンダー 6日目の記事です。
前回、「PlayCanvasでつくったプロジェクトをブログに埋め込んで動作させる方法として記事を書いたのですが、ひとつのプロジェクトを作り上げる様子をブログで紹介する場合、記事に埋め込むPlayCanvasのプロジェクトは、プロジェクト進捗ごとにわけてつくる必要があります。
同じプロジェクトをForkして更新すればよいのですが、それだと手間もかかるし、プロジェクトの数も増えてしまいます。
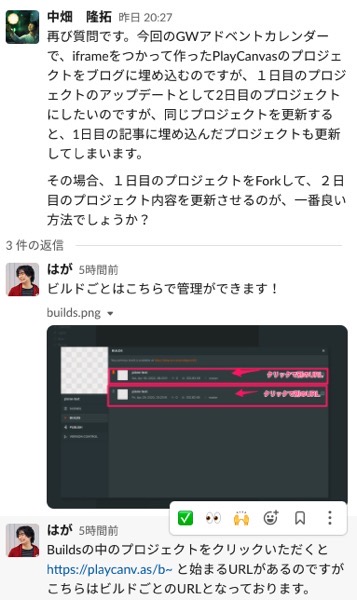
ということで、PlayCanvasJPのSlackで質問したところ、はが(@mxcn3)さんから方法を教えてもらいました。

曰く、ビルドごとにURLが変更されるので、これを使えばよいとのこと。
ビルドについて

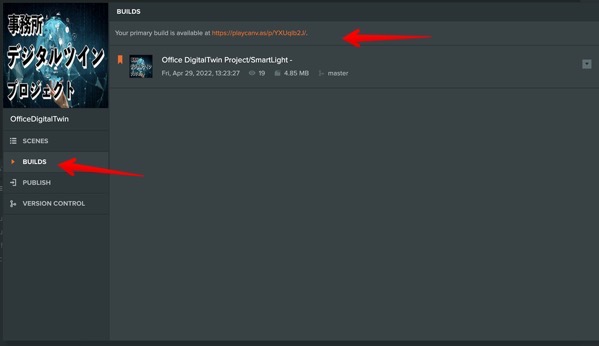
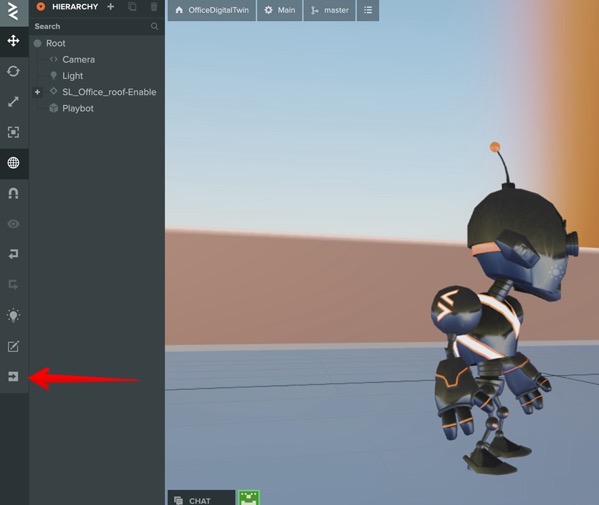
EDITORを起動して表示される画面左にある”BUILDS”をクリックした画面です。

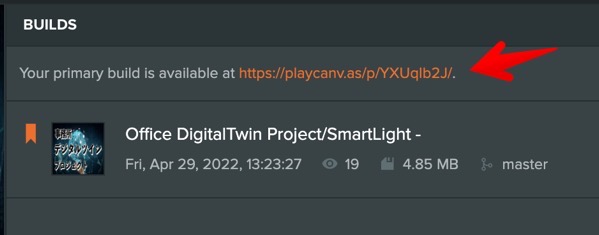
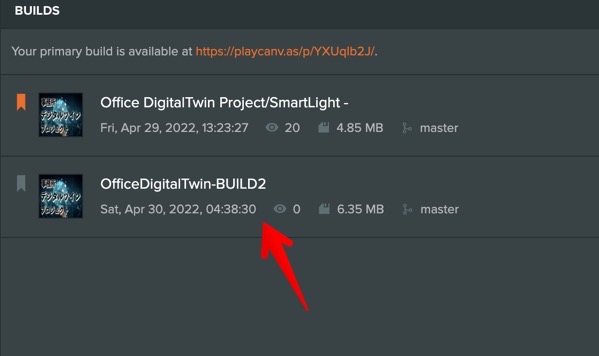
一番上に”Your primary build is available at https://playcanv.as/p/YXUqIb2J/と書かれているこのURLがこのプロジェクトの代表URLですが、ビルドごとに別のURLが存在しています。

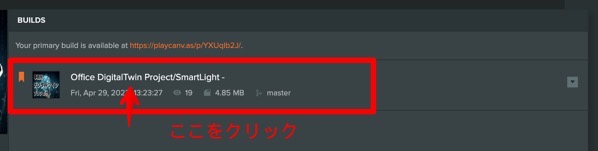
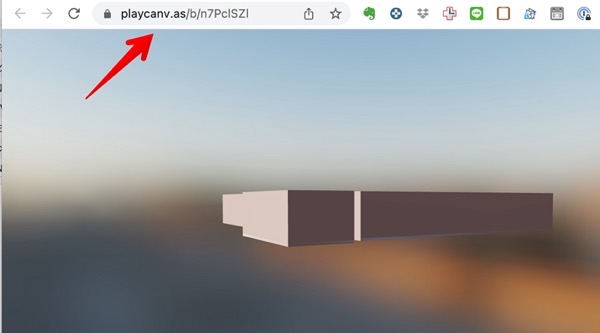
なので、ここをクリックしてプロジェクトのLaunch画面をひらいてみると

https://playcanv.as/b/n7PclSZ
のとなり、先程とは別のURLであることがわかります。
なので、記事に埋め込む場合は
<iframe style="border: none" target="_blank" width="720px" height="300px" src="https://playcanv.as/b/n7PclSZ"></iframe>
とすることで、このBUILDの動作画面を記事の中で見せることができます。
ビルドの作り方

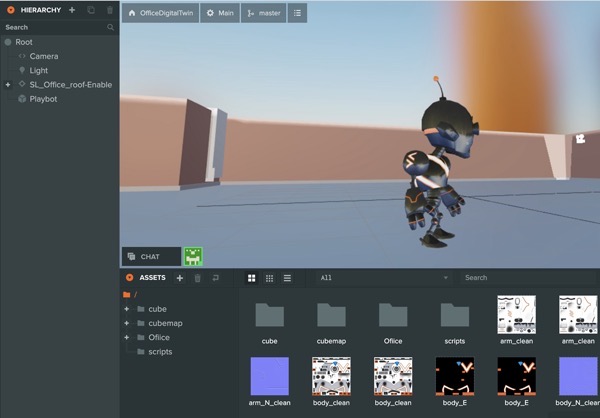
ビルドを区別するために、PlayCanvasのアセットストアから無料のPlaybotをASSETに読み込み、事務所の中に配置しました。

これでPublishをして別のビルドを作成します。

OfficeDigitalTwin-BUILD2ができましたので、ここをクリックしてURLを確認します。
https://playcanv.as/b/5K4NLQxz/
このBUILDのURLです。
記事に埋め込んで表示
これで別BUILDの表示ができます。
まとめ
Tutorialの記事などで、ステップごとの動作画面をみせるのに、BUILDをわけて表示できるのは便利ですね。