この記事は事務所デジタルツインプロジェクト-PlayCanvas/Babylonjs | GWアドベントカレンダーの7日目の記事です。
事務所にDALIというデジタル制御できる照明システムを導入したので、PlayCanvasで作成した仮想空間の事務所と連動し、事務所のデジタルツインをやろうとしています。
前回、照明器具の導入ができたので(一部のダウンライトだけ)、PlayCanvasの中の照明をOn/Offできるようにしたいと考えています。
参考にするプロジェクト
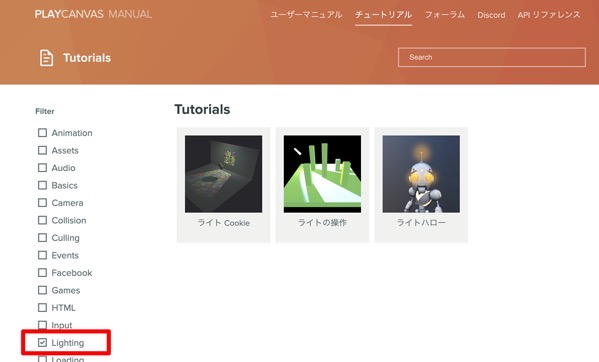
PlayCanvasには参考にできるチュートリアルプロジェクト&記事がまとめられており、やりたいことを調べるにはこちらで該当するプロジェクトを探し、Forkして確認することで理解するできます。

“Lighting”という項目があったので、このページを開きます。
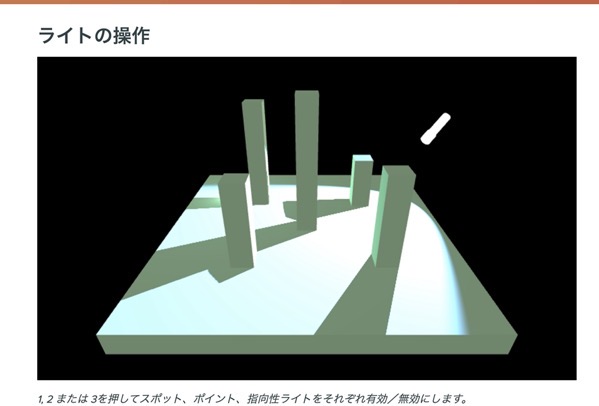
チュートリアル Lighting | Learn PlayCanvas

”ライトの操作”というプロジェクトがあり、定められたキーを押すと、該当するLightのOn/Offができるので、このプロジェクトを調べれば事務所の照明のOn/Offもできそうです。
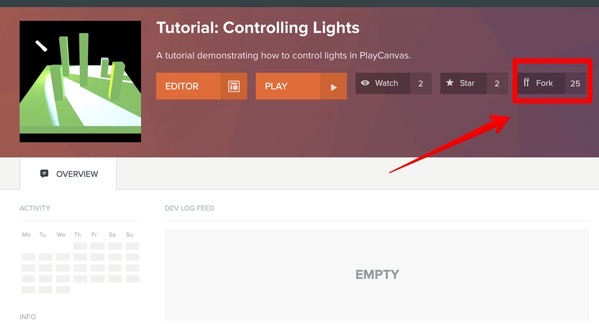
Tutorial: Controlling LightsをFork
“Tutorial: Controlling Lights”のプロジェクトはこちらのリンク。
Overview | Dashboard | Tutorial: Controlling Lights | PlayCanvas | 3D HTML5 & WebGL Game Engine

プロジェクトをForkしてEditorを開きます。

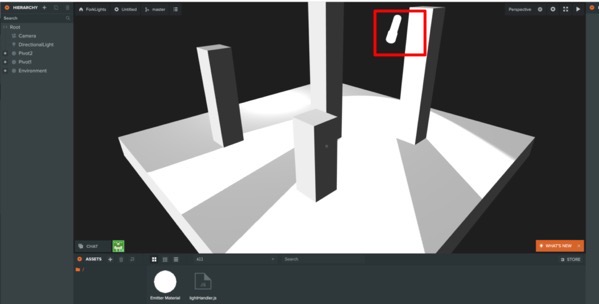
懐中電灯の形をしたTorchにどんなscriptが設定されているかを確認します。

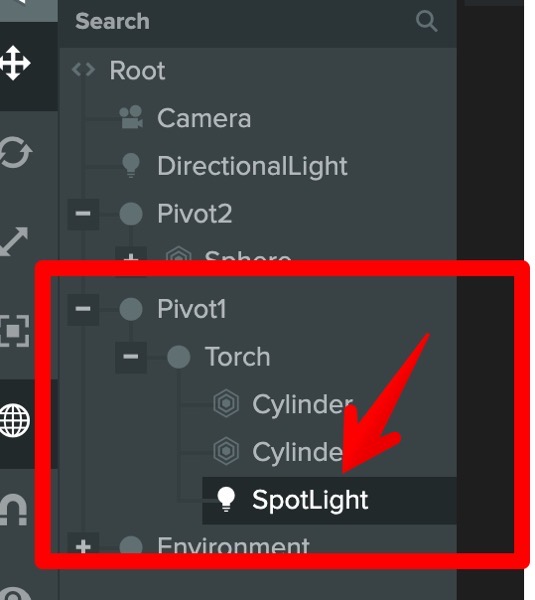
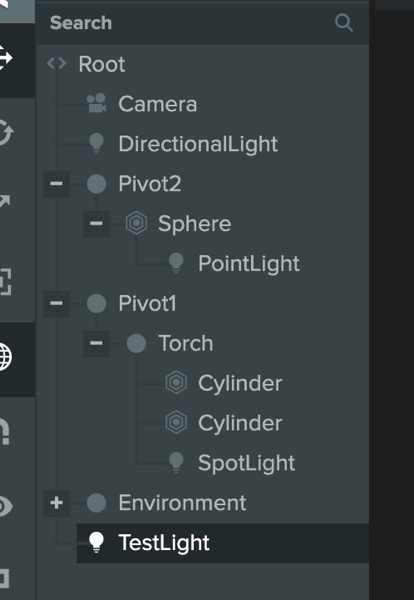
HIERARCYの中のPivot1にTorchというENTITYがあり、その中にSpotLightというLightのオブジェクトが設定されていました。

これです。
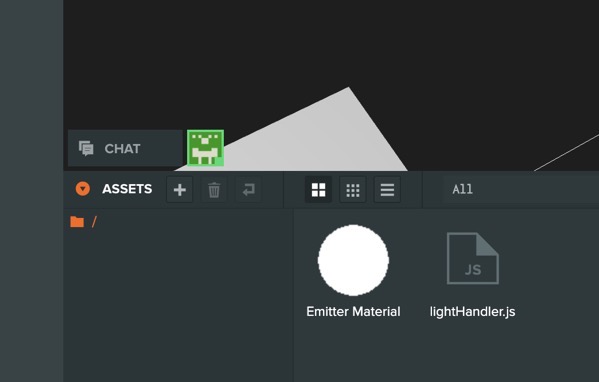
lightHandler.js

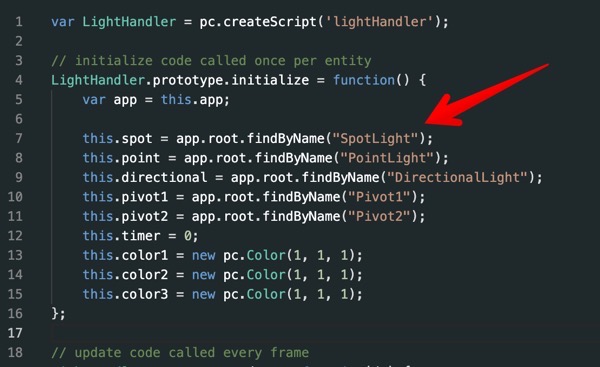
“lightHandler.js”というスクリプトがあったのでこれをチェックします。

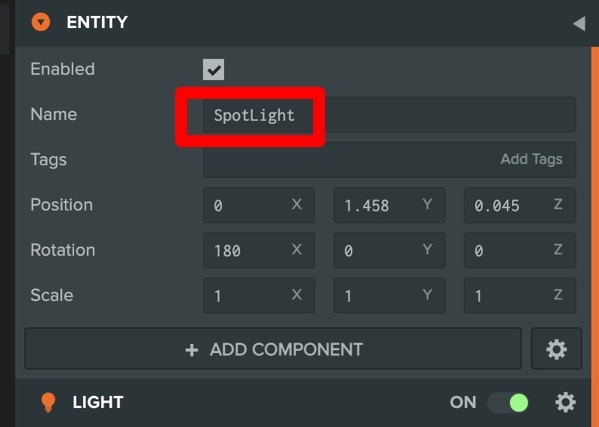
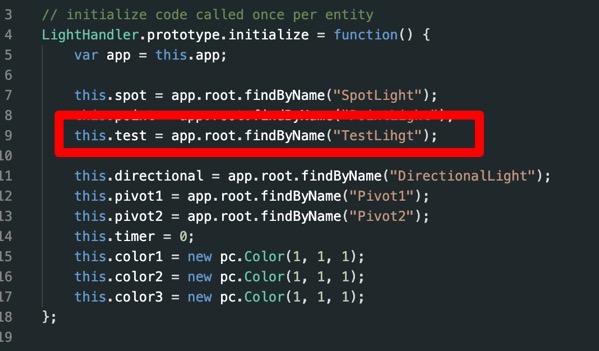
initializeにて、”SpotLight”をthis.spotに設定。

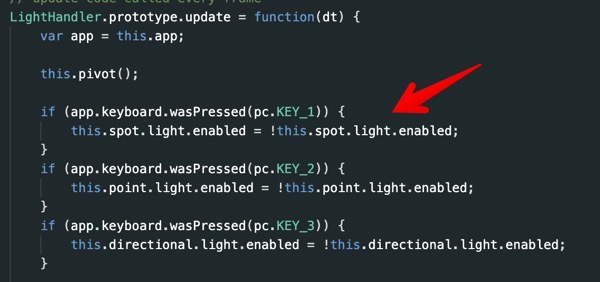
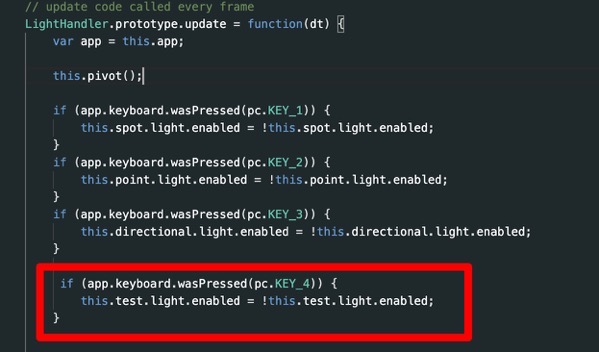
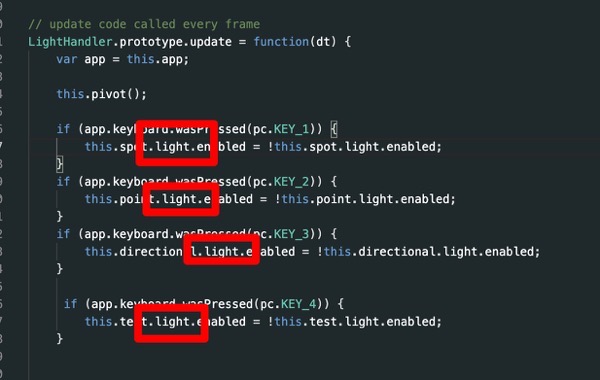
updateでは、KEY_1が押されるたびに、this.spot.light.enebaledの値が反対になるようになっています。
TestLightで実験

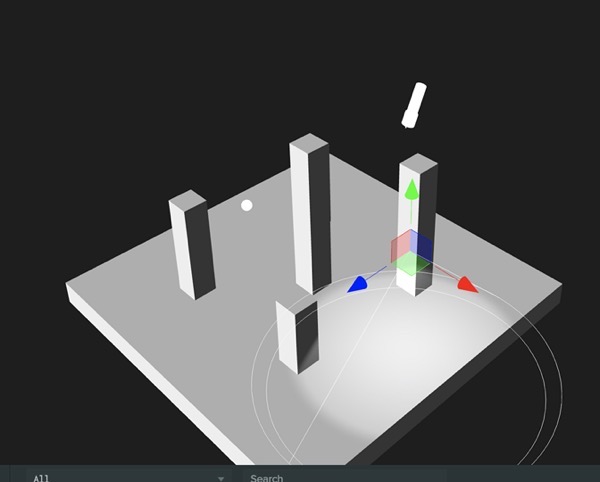
HIERARCYのルートに”TestLight”というSpotLightのオブジェクトを挿入。

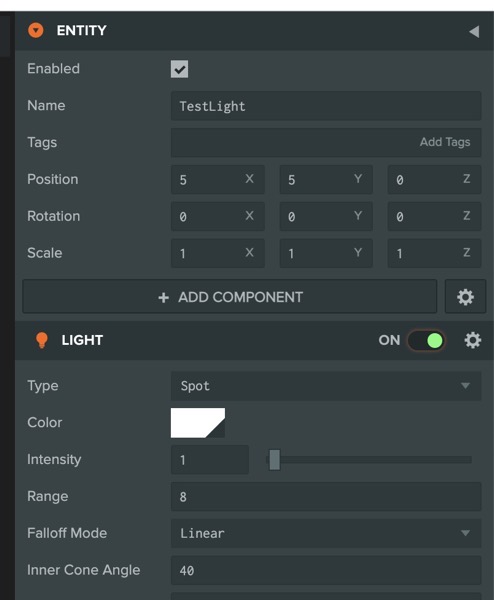
見やすい位置にするように、Positionを設定。

もとからあったPointLightとSpotLightのLight機能はOffにします。
次にlightHandler.jsを編集

initializeにTestLight用のコードを追加。

Updateに、”4″を押すと、On/Offするコードを追加。
saveして試します。
実行結果

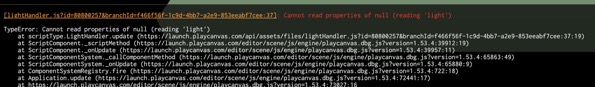
実行したところ、TestLightは点灯していたのですが、”4″を押したところ、

[lightHandler.js?id=80800257&branchId=f466f56f-1c9d-4bb7-a2e9-853eeabf7cee:37]: Cannot read properties of null (reading 'light')
TypeError: Cannot read properties of null (reading 'light')
at scriptType.LightHandler.update (https://launch.playcanvas.com/api/assets/files/lightHandler.js?id=80800257&branchId=f466f56f-1c9d-4bb7-a2e9-853eeabf7cee:37:19)
at ScriptComponent._scriptMethod (https://launch.playcanvas.com/editor/scene/js/engine/playcanvas.dbg.js?version=1.53.4:39912:19)
at ScriptComponent._onUpdate (https://launch.playcanvas.com/editor/scene/js/engine/playcanvas.dbg.js?version=1.53.4:39957:11)
at ScriptComponentSystem._callComponentMethod (https://launch.playcanvas.com/editor/scene/js/engine/playcanvas.dbg.js?version=1.53.4:65863:49)
at ScriptComponentSystem._onUpdate (https://launch.playcanvas.com/editor/scene/js/engine/playcanvas.dbg.js?version=1.53.4:65880:9)
at ComponentSystemRegistry.fire (https://launch.playcanvas.com/editor/scene/js/engine/playcanvas.dbg.js?version=1.53.4:722:18)
at Application.update (https://launch.playcanvas.com/editor/scene/js/engine/playcanvas.dbg.js?version=1.53.4:72441:17)
at https://launch.playcanvas.com/editor/scene/js/engine/playcanvas.dbg.js?version=1.53.4:73027:16
エラーが発生。
Cannot read properties of null (reading ‘light’)
TestLightではlightというプロパティが設定されていないようです。

この部分ですね。
“lightHandler.js”にはそれらしきものが見当たらないので、ENTITYの中にあるのかもしれません。

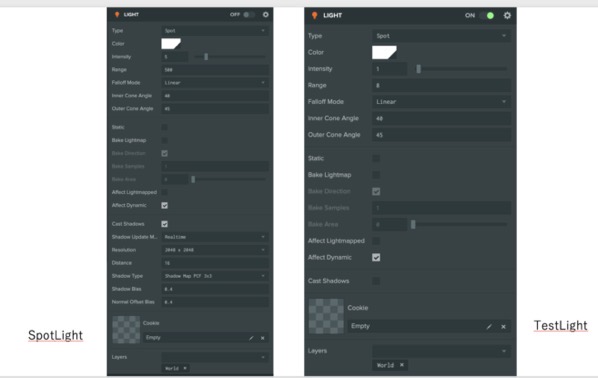
SpotLightとTestLightのENTITYを確認したところ、CastShadowsにチェックがあるかないかで、あまり関係なさそうです。
あ!
よく見たら、単なるタイプミスでした。
this.test = app.root.findByName("TestLihgt");
正しくは、”TestLight”
再度確認

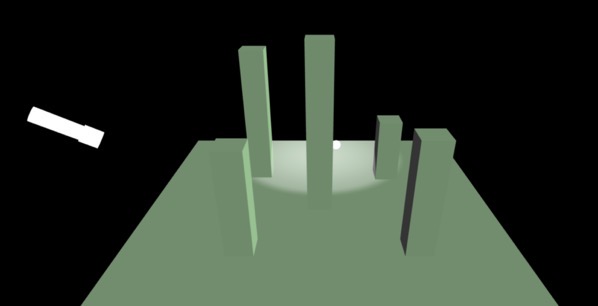
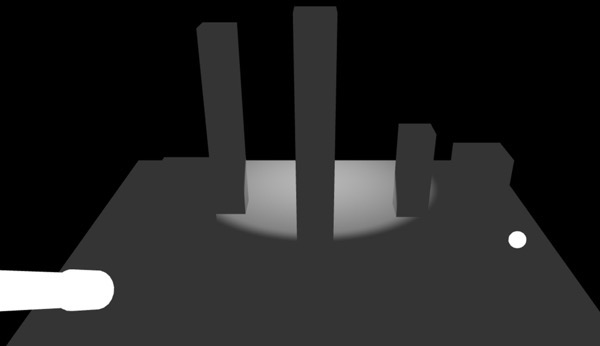
“4”キーを押すことで、追加したTestLightがOn/Offすることができました。
まとめ
以上、PlayCanvasで照明をOn/Offする方法が確認できました。
次は、事務所の照明をOn/Offするコードを自分のプロジェクトに追加していきます。
また、このコードのきっかけを外部から受け取れれば、実際の事務所でOn/Offした状況を、仮想空間上でも反映できることになります。
外部からの信号の受け取りはWebSocketになるとおもうので、ここまでをなんとかGWアドベントカレンダーの最終日までにできるようにしたいです。