この記事は
事務所デジタルツインプロジェクト-PlayCanvas/Babylonjs | GWアドベントカレンダーの最終日!10日目の記事です。
このGWアドベントカレンダーでは
「弊社事務所にDALI、KNX、EnOceanなど設備制御のデジタルプロトコルを導入しました。これらとWeb上に構築したVR空間をつなげる様子を記事にしていきます。
とはじめましたが、最終日の段階で実際に現実空間とVR空間をつなげる実装まではいきませんでした。
ただし、この取組は自分がやっていてる「現実空間のデジタルによる設備制御」を、Society5.0に向けて仮想空間とつなげるための下準備になるので今後もやっていくつもりです。
なので、GWアドベントカレンダ最終日として、全体の構想とこれから組む内容について解説します。
現実空間のデジタルで制御された事務所

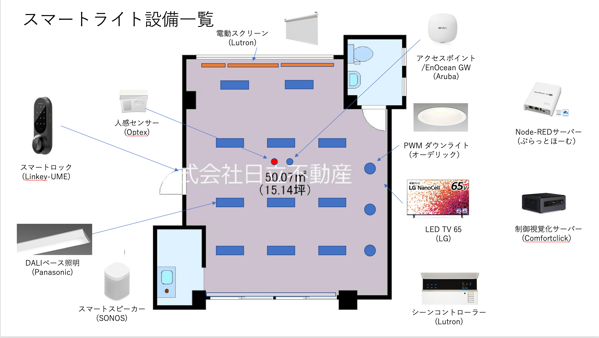
スマートライトの事務所に入れた設備の一覧です。
こちらの機器は自分の今までの検証から全て制御できることが確認できたものなので、自社の事務所というひとつの空間で、実用的に各デバイスを連携で動かしていきたいと考えていました。
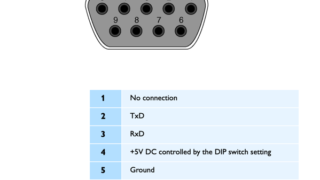
機器の接続信号とプロトコル

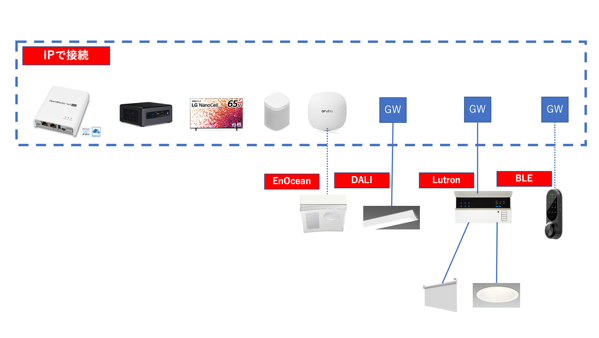
各機器の接続方法とプロトコルを図にしました。
IP通信であれば難易度は低いのですが、実際のオフィスや店舗などでは設備独自のプロトコルや信号線で制御される機器が一般的です。
IP通信以外はそのプトロコルとIPのGW(ゲートウェイ)を通して通信します。
これで事務所内の各設備の連動はできるようになります。
下記動画は事務所の照明をDALI(ダリ)というプロトコルで制御できるタイプに交換したときに撮った動画です。
仮想空間のPlayCanvas・babylon.jsと現実空間の設備をつなぐ方法

仮想空間のPlayCanvas・Babylon.jsと現実空間の設備をつなぐには、現実空間側にNode-REDのサーバーを設置、そこから仮想空間にあるWebsocket用サーバーと通信し、PLAYCANVASとbabylon.jsにはWebsocket通信をすることで実現できます。
そうすることで、現実空間と仮想空間が同じように状態が代わり、仮想空間側での状態の変更によって、そのログを記録することができ、過去の空間の状態の可視化や各設備の最適な稼働方法や空間のあり方など、次のビジネスにつながるデータを蓄積できると考えています。
が!
PLAYCANVASやBabylon.jsなど仮想空間側の自分のスキルレベルが低く、今回のGWアドベントカレンダーの期間内ではwebsocketを使った相互通信の実装まではたどり着けませんでした。
新しい技術を知って、今までできなかったことができるようになるのは楽しいのですが、学習するのに時間はどうしても必要ですよね。
今後取り組むこと
現実空間側は、Node-REDサーバーを使えばすべての機器との連携の検証はすでに出来ているので、これからその接続やインテグレーションの設定をやっていきます。
仮想空間側のPLAYCANVASやbabylon.jsについては、自分でも慣れていないところなので、この実装方法については引き続き勉強しながらやっていきます。
なので、次の目標はこちら
- 現実空間で照明のスイッチを入れたら、PLAYCANVASとbabylon.jsで作成した仮想空間の事務所の中の照明が点灯すること
- 仮想空間のスイッチを押したら、現実空間の照明が点灯すること
ということで、引き続きPLAYCANVASやbabylon.jsを勉強しながらやっていきたいとおもいます。
あと、事務所をみてみたい!なんか面白そうだから遊びに行きたい!という方は、ぜひ、気軽に連絡ください。
このサイトの問い合わせフォーム、Twitter,会社への電話、いずれも大歓迎!
Twitter : 中畑隆拓(@nakachon)
場所は渋谷区初台になります。
お陰様で今年のGWアドベントカレンダーを完走することができました。また、GWアドベントカレンダーという素敵なWebサービスをつくってくれたkido(@9wick)さん、ありがとうございます!
では!