PlayCanvasとNode-REDをつなぐ方法を調べています。
PlayCanvasではjavascriptが使えるので、JSでMQTTをpublishしたりsubscribeできれば、PlayCanvasとNode-REDも自由に通信することができます。
調べたところ、@narutaroさんという方が書かれたQiitaの記事にその方法がかかれていたので、自分でも試してみました。
MQTT.js でブラウザから MQTTブローカ に Pub/Sub する – Qiita
htmlサイトからshiftr.ioをつかってMQTT通信を行う
@narutaroさんのコードから
1..mqttのブローカーをshiftrに変更
2. MQTTの接続を継続するためclient.end()をコメントアウト
3. topicはmqttest
として、接続テスト
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8"/>
<title>MQTT</title>
<script src="https://unpkg.com/mqtt/dist/mqtt.min.js"></script>
</head>
<body>
<script>
let client = mqtt.connect('wss://public:public@public.cloud.shiftr.io:443');
let topic = "mqtttest"
let metric = '{"name": "sensor1", "temp": 10}'
// Subscribeする
client.subscribe(topic);
//console.log(client);
// Publishする
client.publish(topic, metric);
client.on('message', function (topic, message) { // message is Buffer
console.log(message.toString());
});
// これでMQTTの接続が終了する
//client.end();
</script>
</body>
</html>

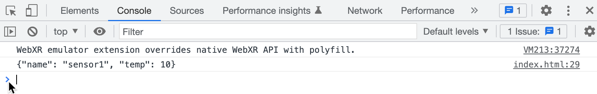
ブラウザで確認。無事にpublishしたメッセージが表示されました。
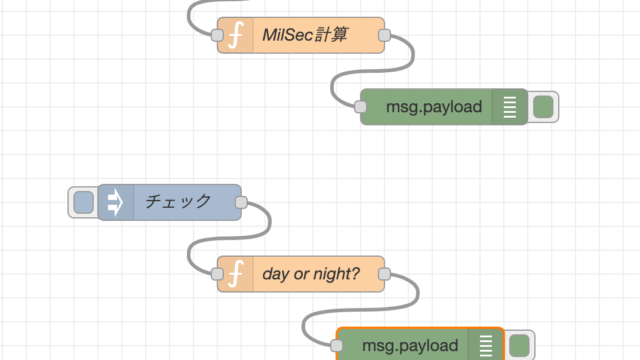
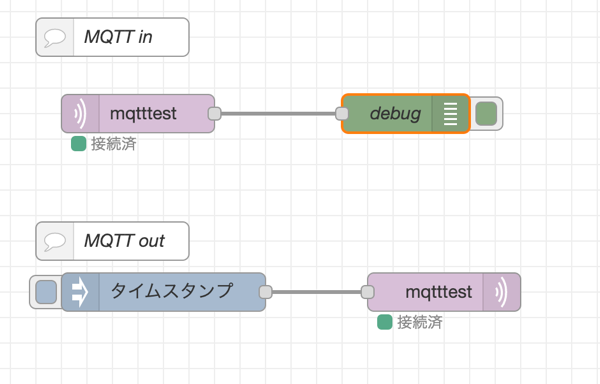
Node-REDでフローを作成

Node-REDのフロー

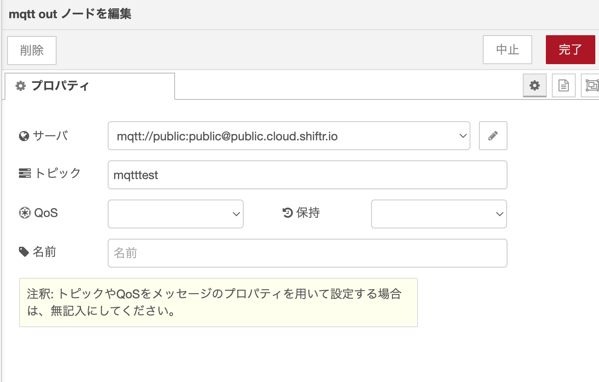
MQTT outノード

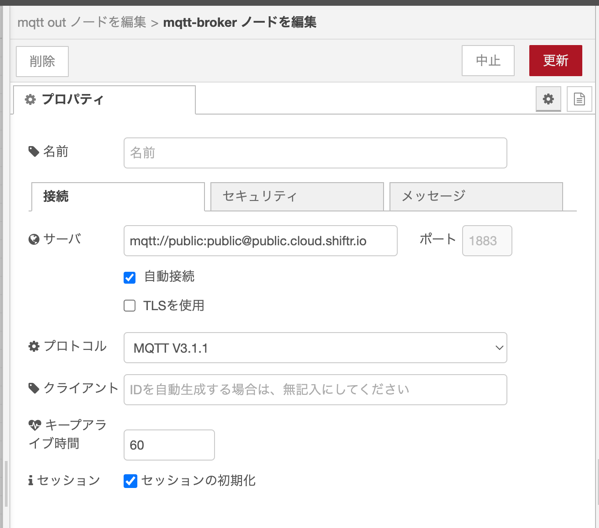
こちらがBrokerの設定です。
[{"id":"fb072f829313d10a","type":"mqtt in","z":"8f418ff64541545e","name":"","topic":"mqtttest","qos":"2","datatype":"auto-detect","broker":"cb1195384d5774a6","nl":false,"rap":true,"rh":0,"inputs":0,"x":240,"y":100,"wires":[["2875d100f21a5a74"]]},{"id":"24b80c821d0d2373","type":"mqtt out","z":"8f418ff64541545e","name":"","topic":"mqtttest","qos":"","retain":"","respTopic":"","contentType":"","userProps":"","correl":"","expiry":"","broker":"cb1195384d5774a6","x":480,"y":240,"wires":[]},{"id":"1b066fb29052c8d1","type":"inject","z":"8f418ff64541545e","name":"","props":[{"p":"payload"},{"p":"topic","vt":"str"}],"repeat":"","crontab":"","once":false,"onceDelay":0.1,"topic":"","payload":"","payloadType":"date","x":260,"y":240,"wires":[["24b80c821d0d2373"]]},{"id":"2875d100f21a5a74","type":"debug","z":"8f418ff64541545e","name":"debug","active":true,"tosidebar":true,"console":false,"tostatus":false,"complete":"payload","targetType":"msg","statusVal":"","statusType":"auto","x":450,"y":100,"wires":[]},{"id":"b5c6a69683822716","type":"comment","z":"8f418ff64541545e","name":"MQTT in","info":"","x":220,"y":40,"wires":[]},{"id":"7d7efaddddef4aed","type":"comment","z":"8f418ff64541545e","name":"MQTT out","info":"","x":220,"y":200,"wires":[]},{"id":"cb1195384d5774a6","type":"mqtt-broker","name":"","broker":"mqtt://public:public@public.cloud.shiftr.io","port":"1883","clientid":"","autoConnect":true,"usetls":false,"protocolVersion":"4","keepalive":"60","cleansession":true,"birthTopic":"","birthQos":"0","birthPayload":"","birthMsg":{},"closeTopic":"","closeQos":"0","closePayload":"","closeMsg":{},"willTopic":"","willQos":"0","willPayload":"","willMsg":{},"userProps":"","sessionExpiry":""}]
htmlサイトとNode-REDの連携
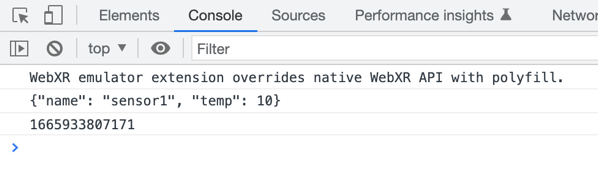
まずは、htmlサイトを読み込みすると、

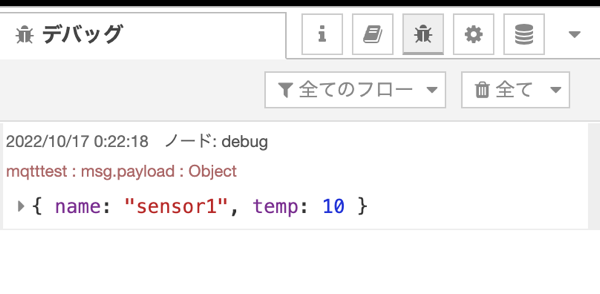
Node-REDのdebugで表示されました。

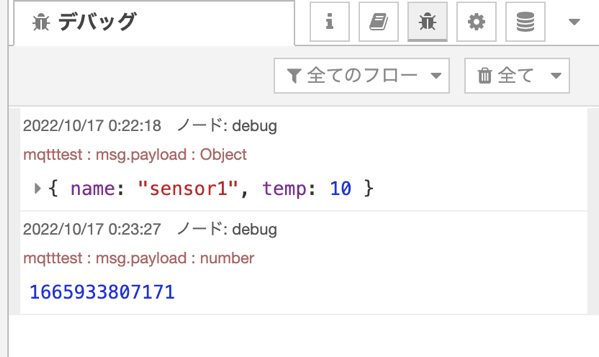
次はNode-RED側でinjectノードからタイムスタンプを送ります。

無事にhtmlサイトでも表示されました。
まとめ
以上、shitr.ioをMQTTブローカーとして使い、、htmlサイトとNode-REDをPubrish&Subscribeしてデータを送信する方法が確認できました。
これがPlayCanvasにも実装できれば、PlayCanvasとNode-RED間の相互の通信手段が確保できそうです。