Node-RED Dashboardでボタンの色を状態によって変更する方法について、こちらのURLにて紹介されていたので確認しました。
Change button color – Dashboard – Node-RED Forum
フロー
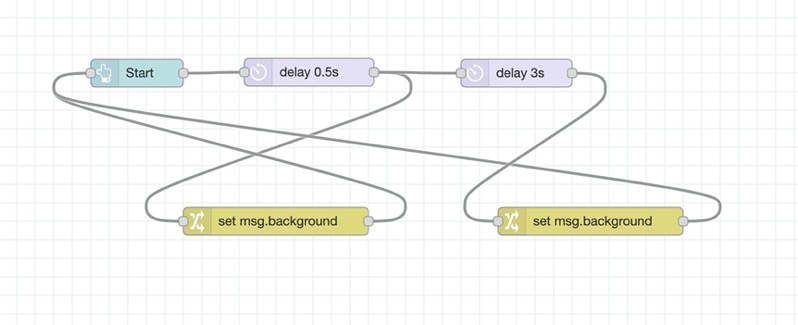
上記URLにフローのjsonが公開されているので、それを読み込んだフローがこちら。

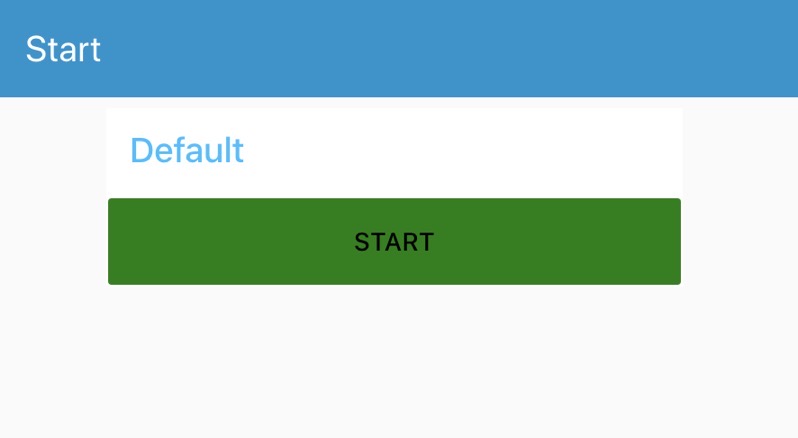
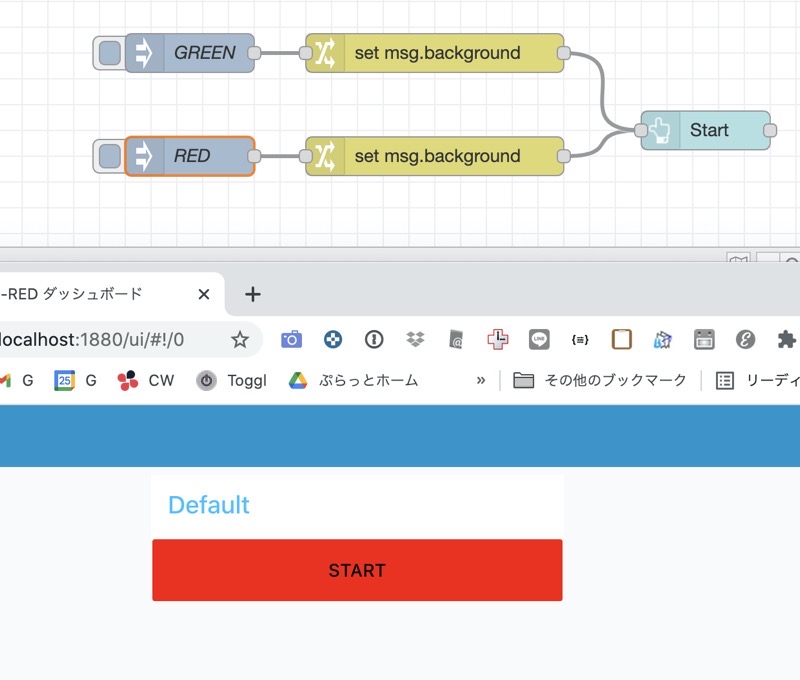
ダッシュボードの画面

“START”という緑のボタンをクリックすると、

ボタンが赤くなり、3秒後にまた緑になります。
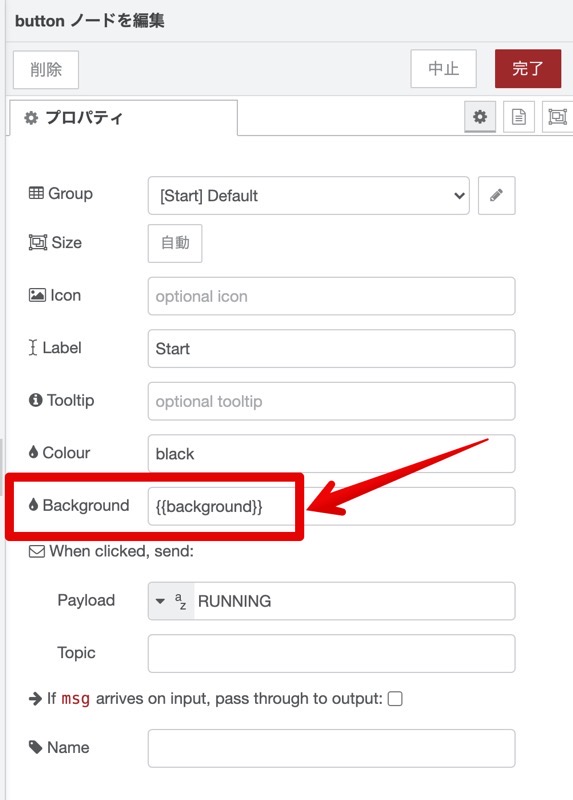
Buttonノード

ButtonノードのBackgroundに{{background}}という変数がきております。

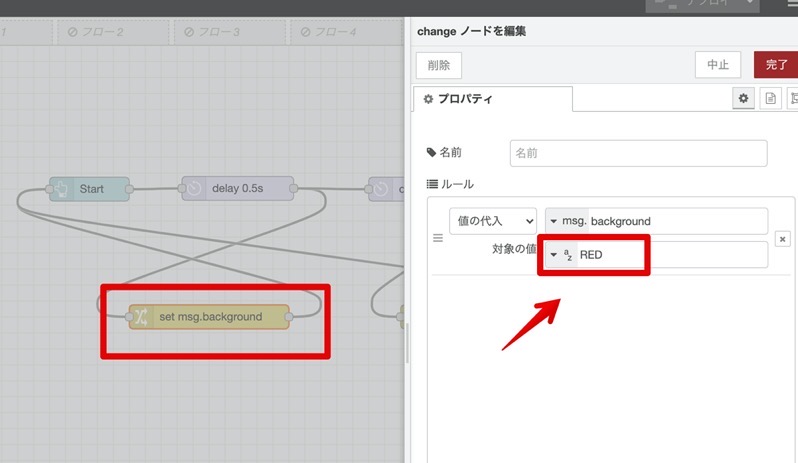
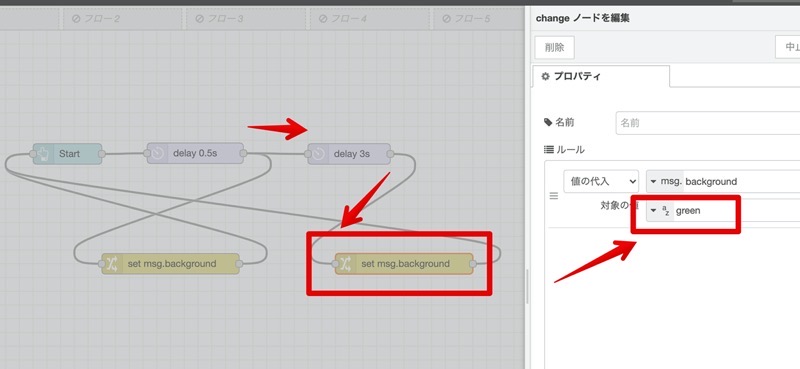
先程のButtonノードはdelayノードの後にchangeノードにつながっています。
changeノードは、msg.backgroundに”RED”をいれており、先程のボタンを押すとButtonノードの{{background}}に来る値が”RED”になるという仕組みです。

先程のdelayノードの後、もうひとつのdelayノードがあり、その先につながるchangeノードの中身がこちら。
{{background}}に”green”が入り、この値がbuttonノードに行くと、ボタンが緑色になるというわけです。
ボタンの色を変えるシンプルなフロー

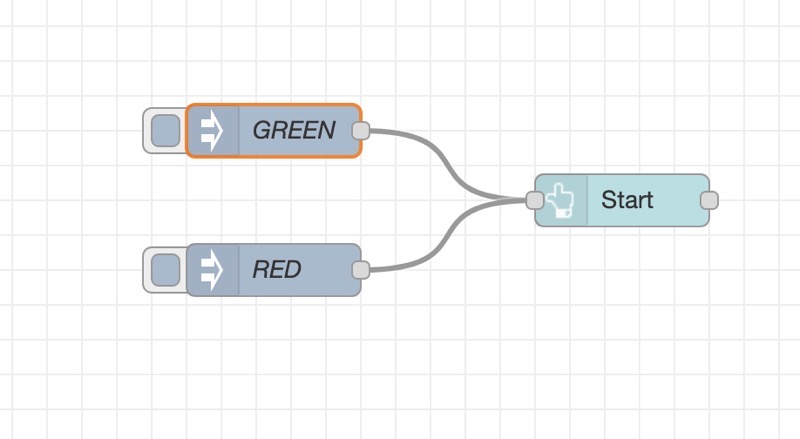
先程のフローをInjectノードを使ってシンプルにしたのがこちら。

さらに、Injectノードからmsg.backgroundのデータを直接送るようにしたフローがこちら。

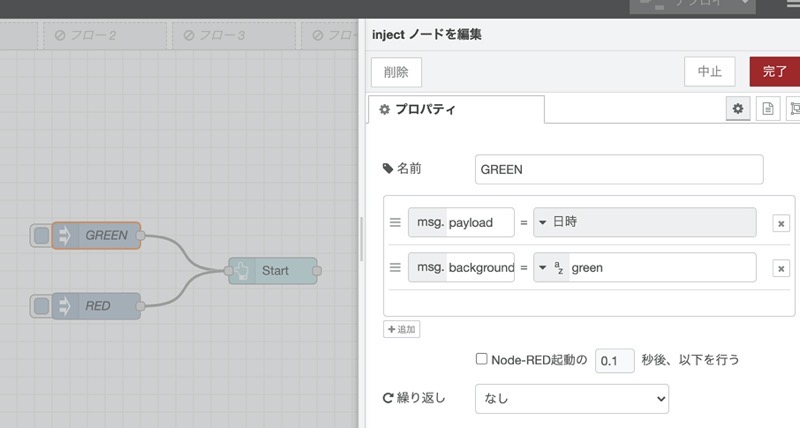
Injectノードの中身はこちらです。
まとめ
以上、Node-RED Dashboardにてボタンの色を簡単に変える方法について解説しました。
IoTソリューションの開発のときに、現場側のデジタルInputから0か1をサーバーのNode-REDにおくって、単純にその値をボタンで見せるときに使えそうです。
ということで、弊社、スマートライトではIoTソリューションの開発もおこなっておりますので、なにかありましたら、気軽に相談ください。