Node-REDからPhilips hueをコントロールできるプラグインを見付けました。
node-red-contrib-hueplus – Node-RED
今回、このプラグインを利用してhueをコントロールする実験に成功したので、その方法をご紹介します。
npmでhueplusをインストール
Node-REDにhueのノードを使えるようにするため、下記のコマンドで”node-red-contrib-hueplus”をインストールします。
npm install node-red-contrib-hueplus
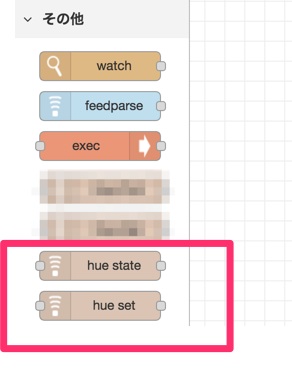
この状態でnode-redを再起動すると、左のノード部分に【hue state】と【hue set】の2つのノードが追加されます。

hue setでブリッジを設定しよう
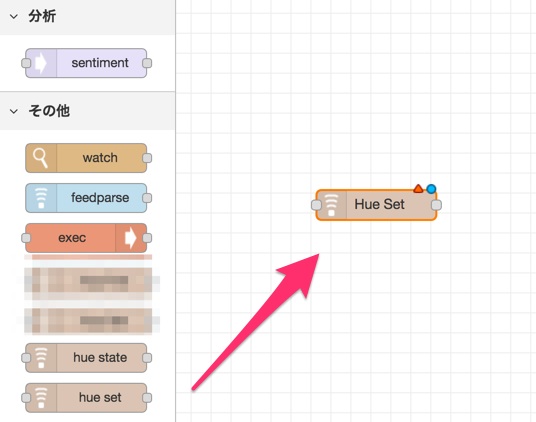
まずは、【hue set】のノードをフローの上にドラッグします。

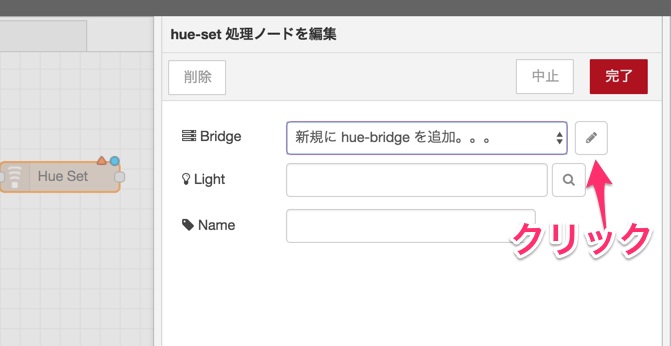
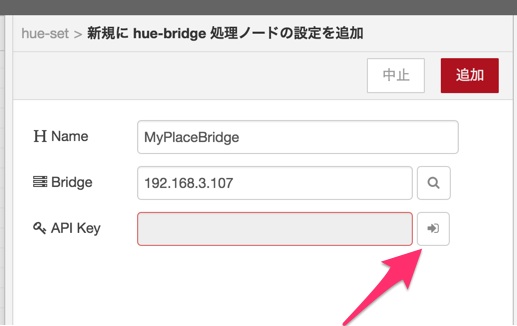
【hue set】のノードをダブルクリックすると、「hue-set処理ノードを編集」という画面になるので、「Bridge」の横を「新規にhue-bridgeを追加。。。」を選んでから、横の鉛筆マークをクリックします。

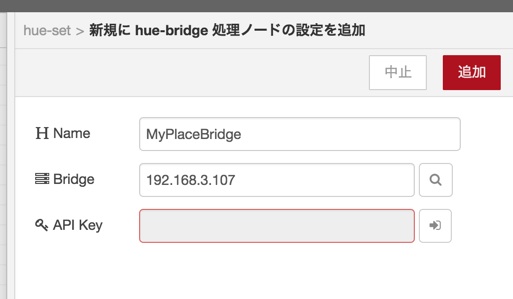
「Name」には自分で好きなBridgeの名前を入力。
「Bridge」には、ブリッジのipアドレスを入力。ちなみに、ブリッジのipアドレスがわからない場合は、下記リンクをクリックしてください。
ブリッジのipアドレスを確認する

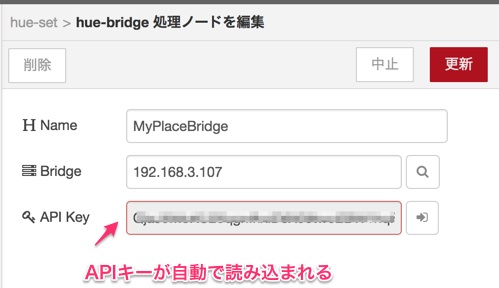
この状態で、hueのブリッジ側のリンクボタンを押し、下の用に「API Key」の横にあるボタンを押すと、APIキーが自動で読み込まれます。

もし、APIキーが読み込まれない場合は、もう一度hueのブリッジのリンクボタンを押してみてください。無事に表示されたら「更新」をクリック。

ノードを設定
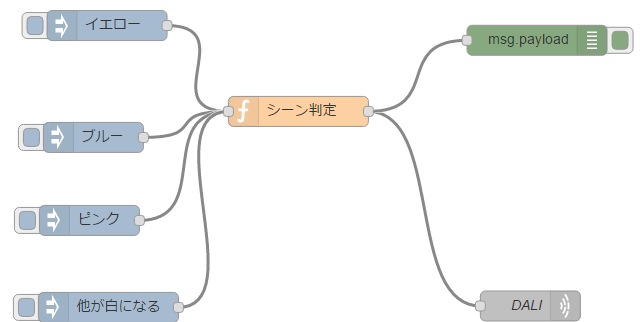
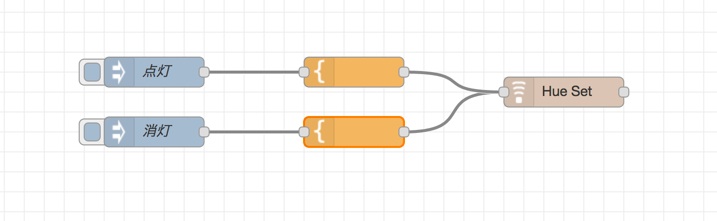
スイッチの為の「インジェクション」と「テンプレート」ノードを追加してつなげます。
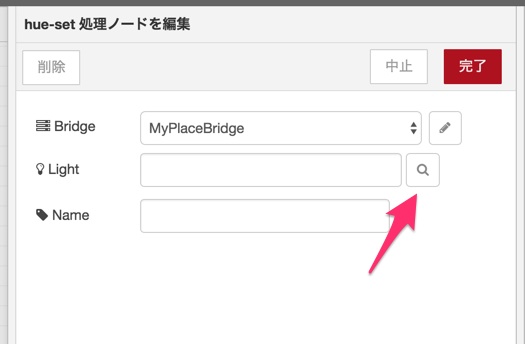
その後、「Hue Set」ノードをダブルクリック。
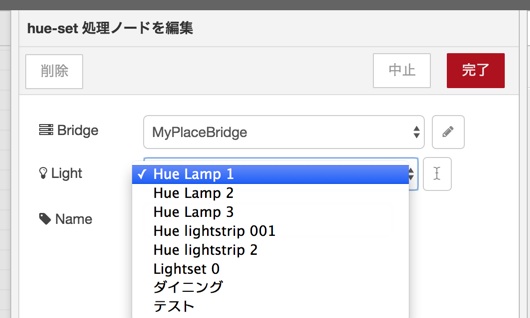
「Light」の横にある虫めがねのマークをクリックすると、その隣がドロップダウンできるようになり、ブリッジに登録されている「hue」のランプや「グループ」が表示されます。


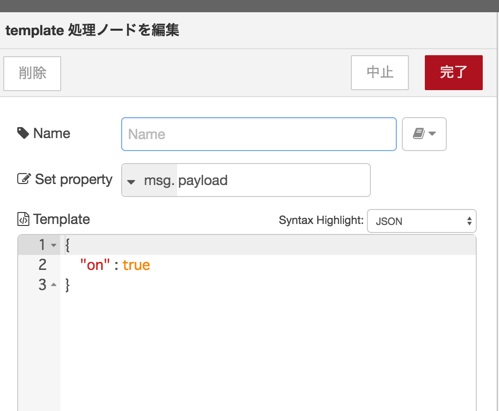
「テンプレート」ノードにはJSONで “on” : trueを送るようにしました。


「インジェクション」ノードはそのままでOKです。
あとは、「テンプレート」ノードで “on”: falseとしたものを消灯用として用意すれば、点灯・消灯をすることができます。


まとめ
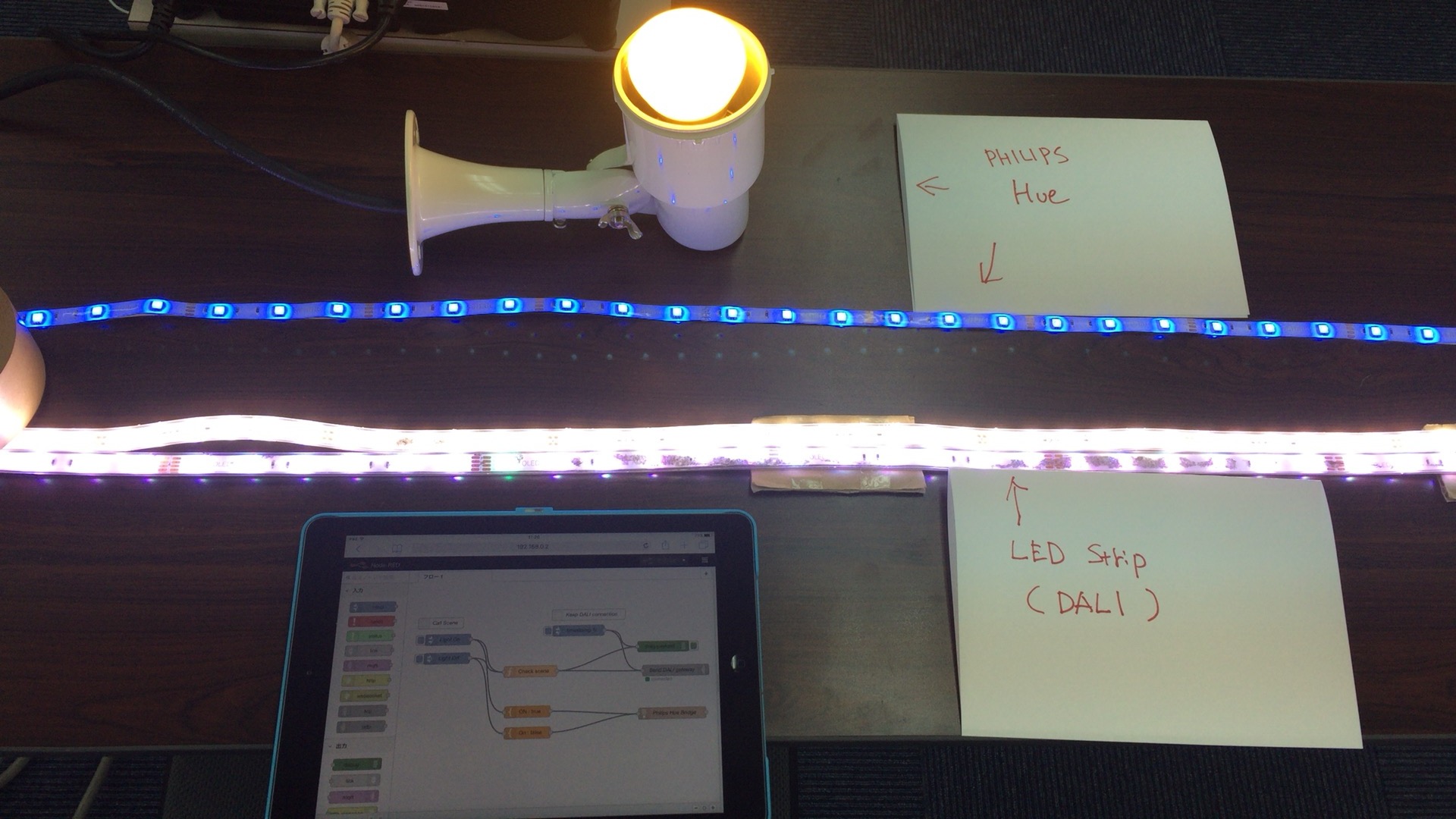
先日はDALIとethernetのゲートウェイを使ってNode-REDからDALIで照明のコントロールを行いましたが、今回、Philips hueもNode-REDから操作することも確認できたので、DALIとPhilips hueの両方を一括でコントロールできそうです。
PHILIPS hueは安価、かつ無線でフルカラーのコントロールができるのが大きなメリットですが、スマートフォン側からコントロールする際、アプリやOSのアップデートなど製品自体とは別のところでトラブルが発生することがあり、その調整をどうするかが課題でした。
しかし、Philips hueのAPIを利用してNode-REDからコントロールすれば、スマートフォンのアプリに依存する制御ではなく、Node-REDのフローの画面をブラウザで表示させたり、htmlで操作画面をつくりフローを呼び出すボタンをつくることで、アプリのアップデートに左右されずにhueをコントロールすることができます。
今回は単純な点灯・消灯をやってみましたが、今後は他のAPIとつなげたり、DALIと同時に制御する実験をしていきたいと思います。