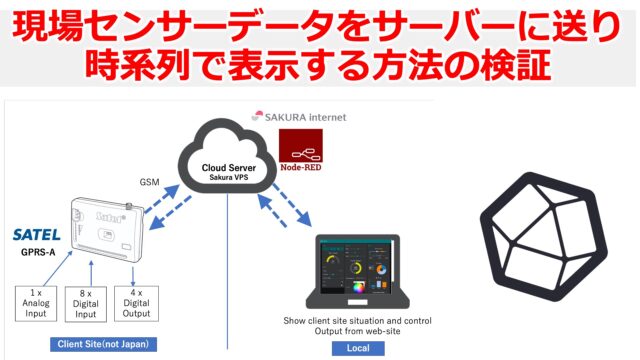
Node-RED Dashboardを使うと、タブレット端末などでフローを操作できる画面やステータスの表示などができてとても便利です。
ただ、他の人が公開しているDashboardのフローを読み込むと、タイトルバーが表示されなくなったり、全体的に暗い色合いになったりして、その変更や解除方法がわからず悩んでいました。
このことを、FacebookにあるNode-RED Japan User Groupにて質問したところ、みんみんさんが方法を教えてくださったので、メモ。
ダッシュボードサイドバー

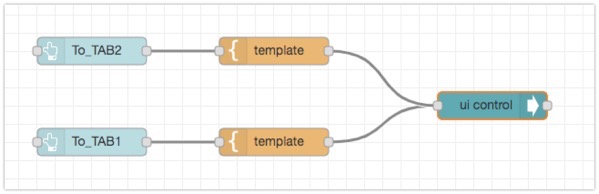
Node-REDダッシュボードのサイドバーには、ボタンやテキストなどをどのタグにどの順番で、どのぐらいの大きさで並べるのかといった設定があるのはわかっていました。

でも、この「配置」以外に「サイト」と「テーマ」というタブがあることを全く気にしていませんでした。
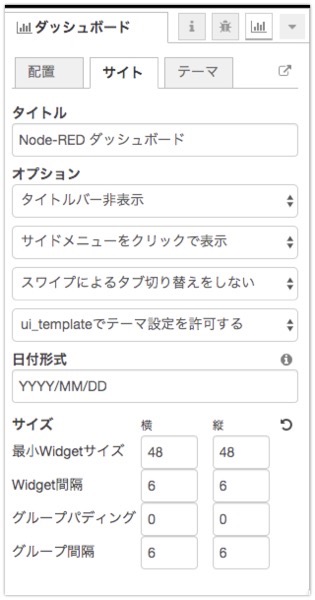
ダッシュボード サイトタブ

このサイトタブをみてみたところ、タイトルはブラウザに表示されるtitleのテキストを変更できます。

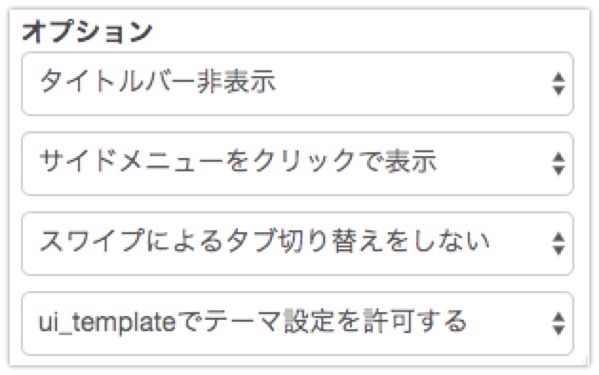
オプションのところは、まさに自分がどうやるかを悩んでいた「タイトルバー表示/非表示」の切り替えや、サイドメニューを表示したままにするかどうかや、スワイプによるタブの切り替えを可能にするか不可能にするかなど、Node-REDダッシュボードを使ってアプリケーションを作るときに便利な機能が盛りだくさんでした。

日付の表示形式や、Widgetのサイズ、感覚、パディングなど、細かく設定できます。

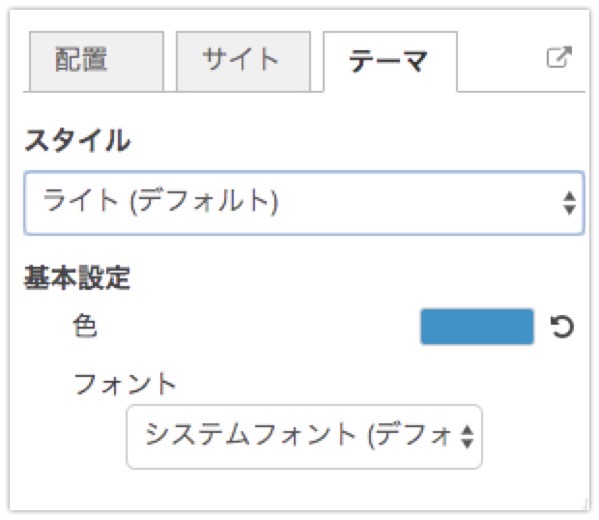
ダッシュボード テーマタブ

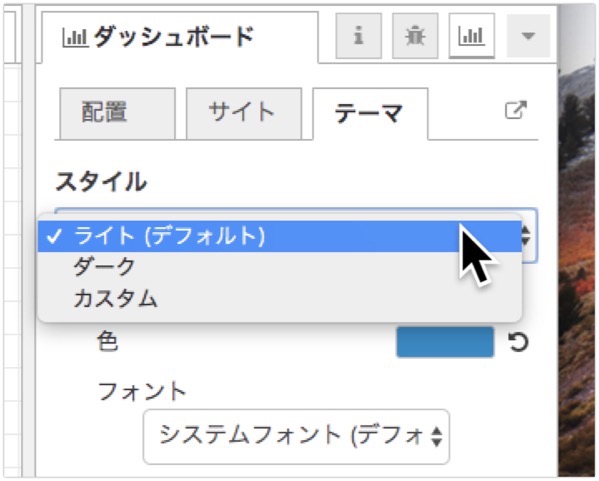
テーマタブでは、スタイルや色、フォントなどが選べます。

テーマは、ライト、ダーク、カスタムの3種類。今まで他の人のフローを入れて暗くなってしまっていたのは、このスタイルがダークになっていたからでした。
これで、より使いやすいNode-REDダッシュボードにすることができそうです。
まとめ
Node-RED Dashboardについては、検索してもなかなか設定方法に辿り着けずにモヤモヤしていましたが、Node-RED User Group Japanのみんみんさんのおかげで、いろんなことがすっきりしました。
ありがとうございます!