Node-RED DASHBOARDを使ってNode-REDを使ったアプリケーションを作っています。
今回、DASHBOARのボタンからタブの切り替えをする方法が、ようやく出来るようになったのでそのメモです。
Node-RED DASHBOARDのui controlノードを使う

使うのはui controlノードです。

でも、このノードはプロパティを見るとこれだけ。
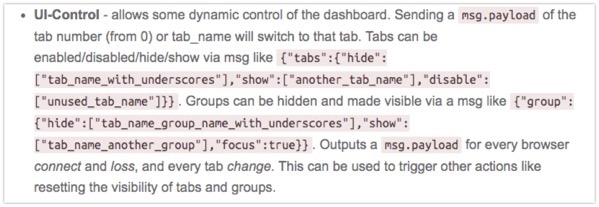
一応、Node-RED dashboardの公式を見ると、説明がサラッと書かれています。

ということで、Node-RED Dashboardでタブ切り替えボタンをつくる方法は下記のとおり。
フローとDashboardの画面

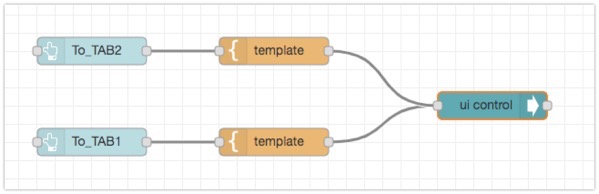
フローはこのようになります。

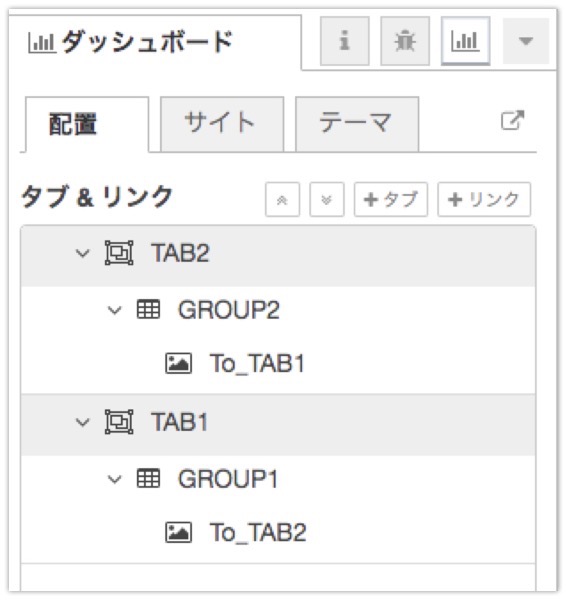
ダッシュボードで、TAB1とTAB2をつくり、それぞれに別のTABに移動するためのボタンを配置しました。

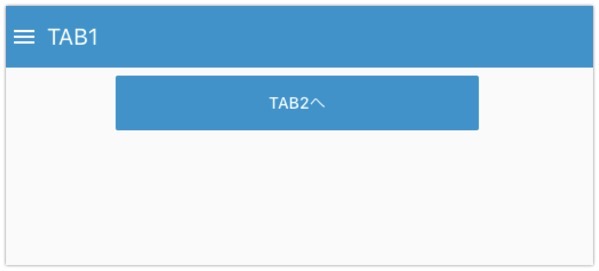
これがTAB1の画面。真ん中のT「TAB2へ」というボタンを押すと、TAB2へ移動します。

これがTAB2へ移動した画面。同様に「TAB1へ」ボタンを押すと移動します。
はまったところ
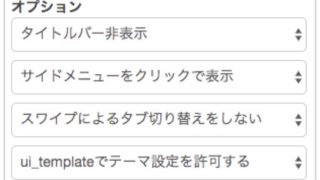
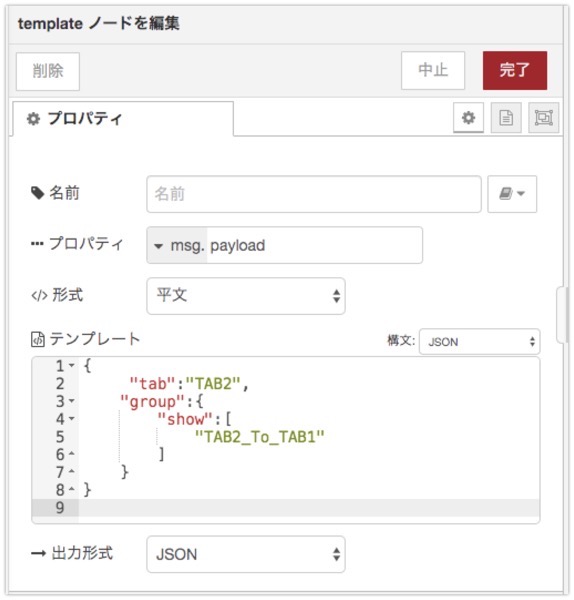
templateノードの書き方でハマりました。
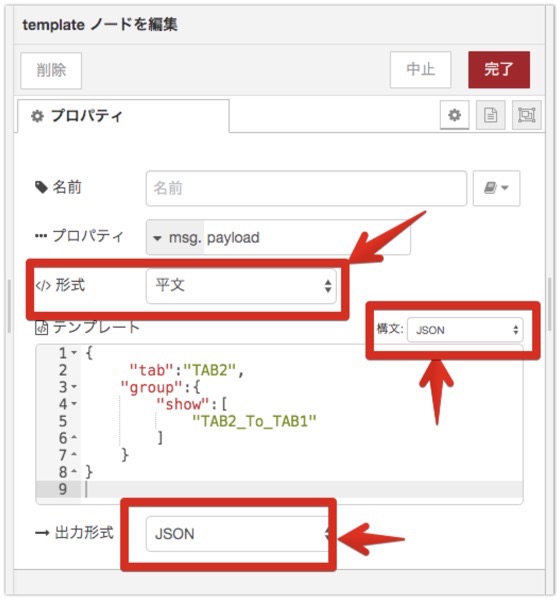
正解はこちら

形式を平文、
構文をJSON
出力形式をJSON
このようにしておきましょう。

*追記
{
"tab":"TAB1"
}
これだけでタブ移動は大丈夫でした。
まとめ
最近、Node-RED Dashboardのアップデートがあったようで、レイアウトが便利になったときいています。
当初、つかいにくいといったような話もきいてましたが、Dashboardはなかなか実用的にもつかえそうな感じです。
これからも、いろいろためしてみます。