LTECH社のDMXコントローラー LTSA512/1024について検証する記事 その2になります。
LTECH社のDMXコントローラーLTSA512/1024 その1
前回はLTSA512とDMXデコーダーLT-903-DIPの接続、ソフトウェアのインストールと立ち上げを行いました。今回はDMXのプログラミングをしていきます。
PATCHING
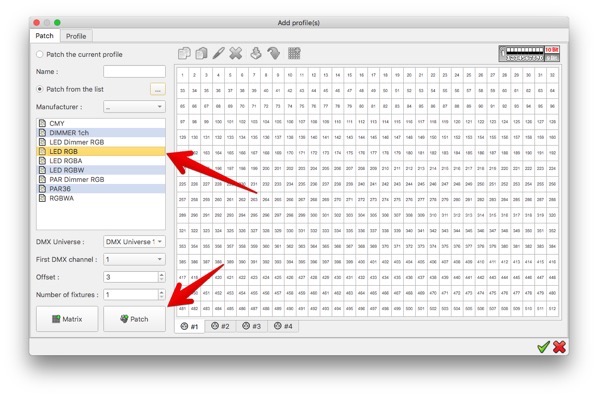
まずはDMXの器具をプロジェクトに追加する”PATCHING”をしていきます。

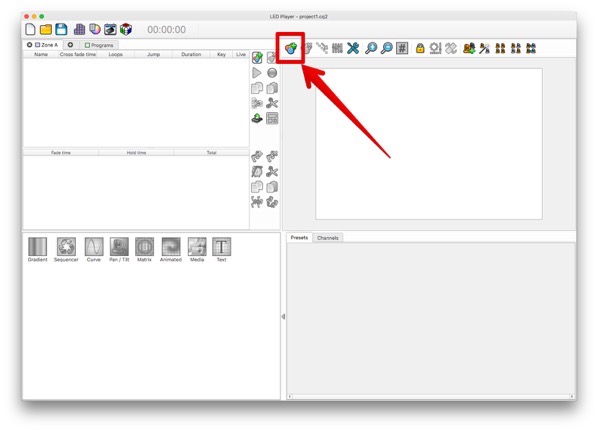
矢印のボタンを押します。

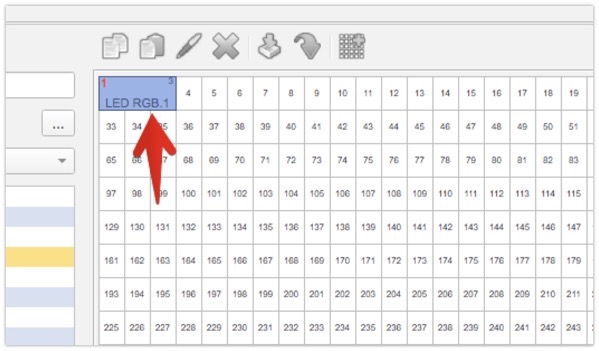
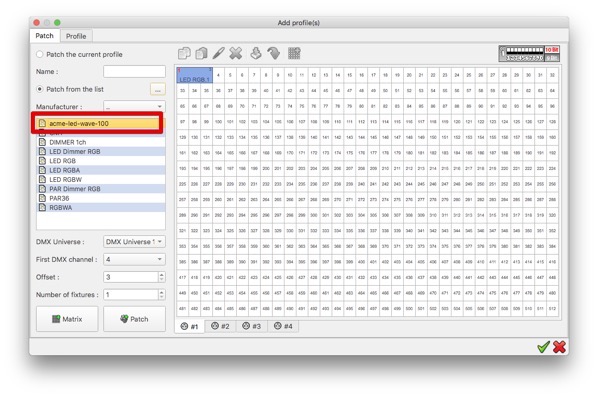
今回はRGBのテープライトのDMXデコーダーを使うので、”LED RGB”を選択、下にある”Patch”のボタンを押します。

これで、RGB3チャンネルの器具が割り当てられました。右下の緑色のチェックマークをクリックします。

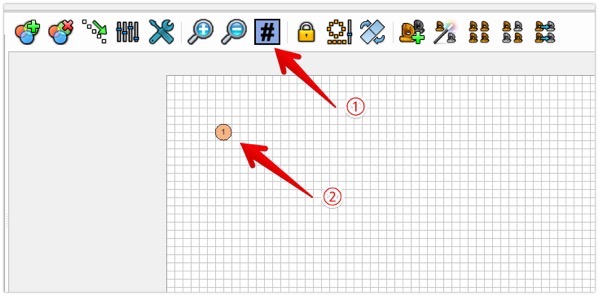
1台の器具をPatchしたので画面には②のように器具が台数だけ表示されます。①のボタンを押すと表示の形状が変わります。

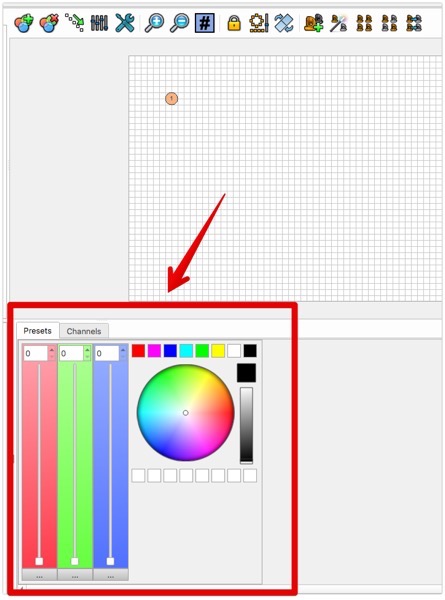
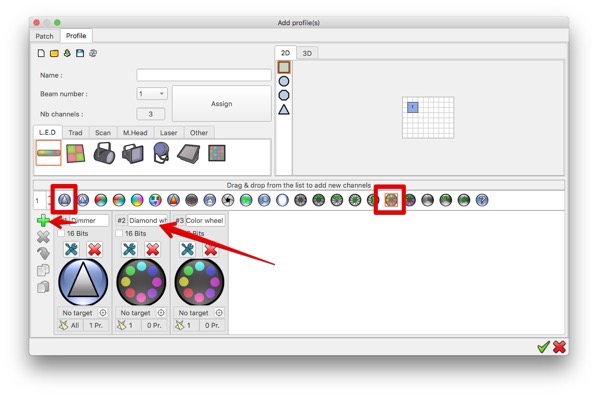
画面上の器具をクリックすると、下の方に器具がどのようにDMXで制御できるかが表示されます。
今回の器具はRGBの3アドレスの光の制御ですが、シャッターやカラーホイールなどがある器具の場合は、その制御方法が表示されます。

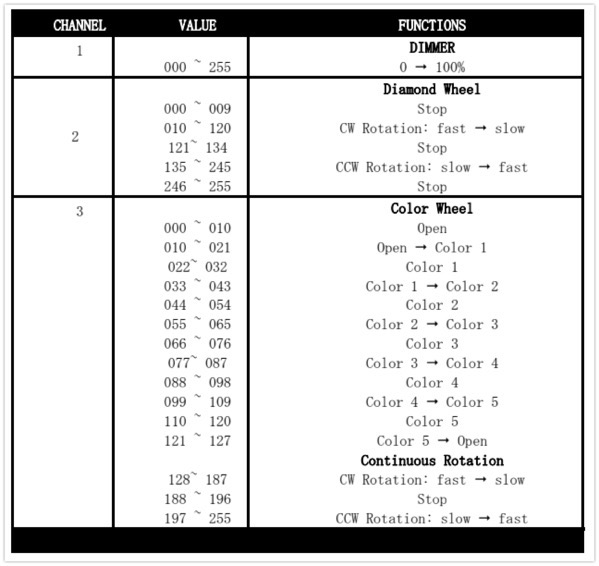
たとえばこちら、ACME社 LED-WAV-100ですが、DMXの2チャンネルを使い、Dimmer, Diamond Wheel、Color Wheelの制御を行う器具です。

それぞれのチャンネルに値を送ると上表のように動作します。

Patchの画面の上のタブから”Profile”を選び、該当するDMXの機能を追加して、自分で器具のプロファイルを作ることができます。
作成したら右下のチェックマークを押すと、profileの名前をつけてsaveします。

* 何故か自分で作った器具をPatchすると落ちるので後日Windowsで試します。
シーン

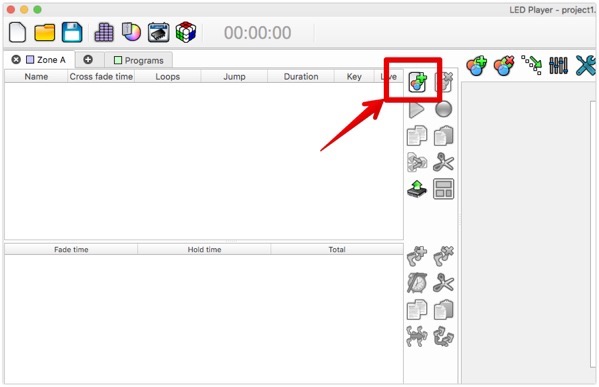
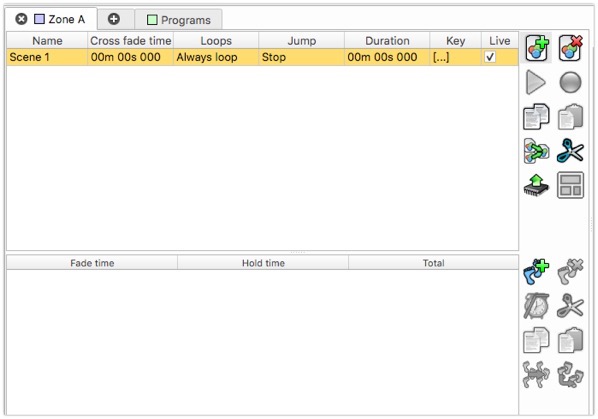
シーンを作成するには、まずはこちらのボタン押します。

シーンが作成されます。

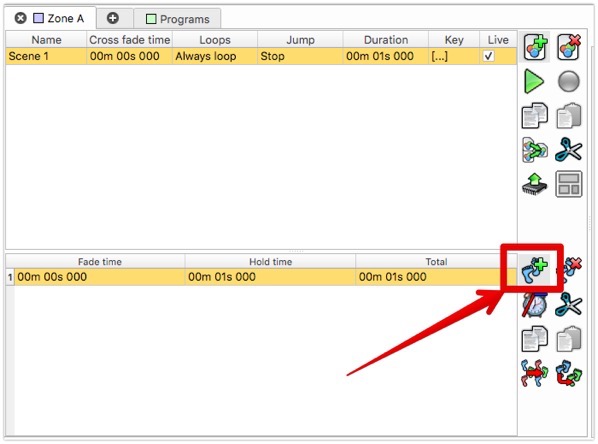
足に+マークのボタンを押します。

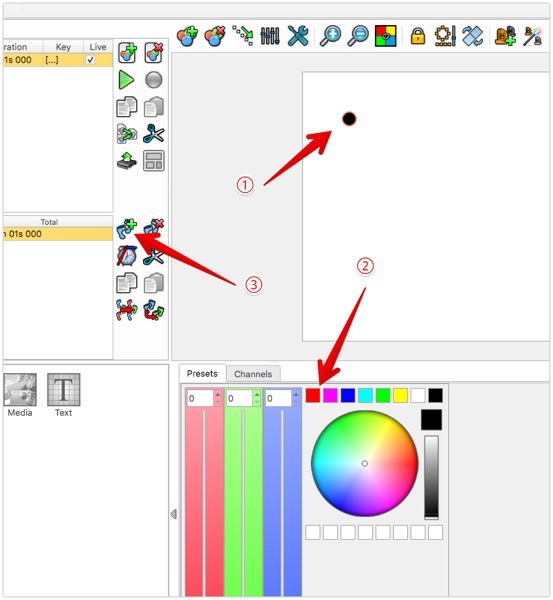
① 器具を選択(複数の場合はドラッグ)
② 色を選択
③ 再び”足+”マークをクリック
再び②で違う色を選び③
もう一度、②で違う色を選び③

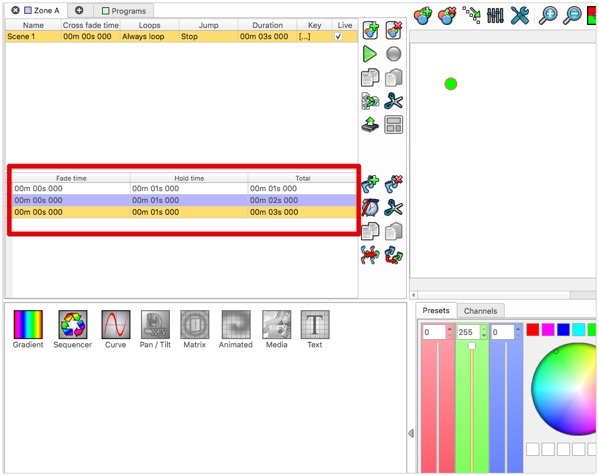
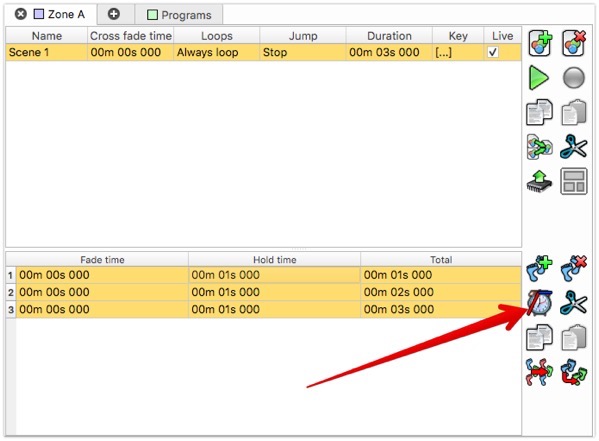
赤い四角の中をシフトを押しながら全部選択するようにクリック

時計のアイコンをクリック

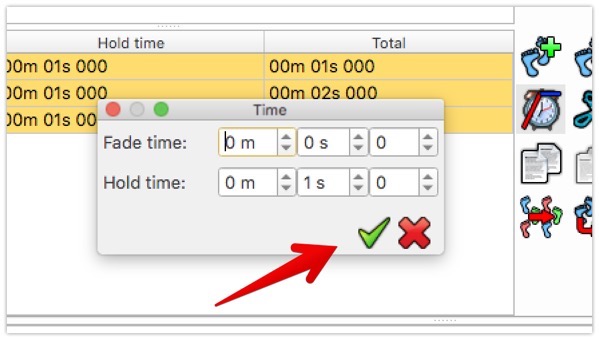
Fade timeを0,Hold timeを1sにして緑のチェックマークをクリック

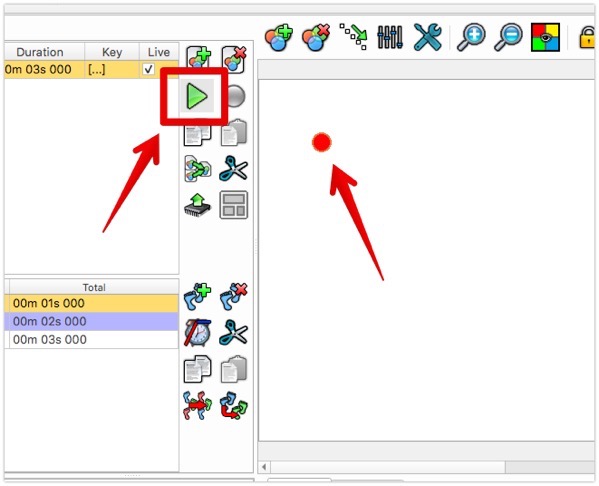
緑の再生マークを押すと、設定した色が1秒ごとに変化します。

この時、LT-903-DIPのRGBテープライトも同じ様に色が変化します。

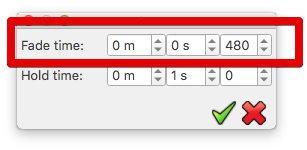
Fade timeを設定すると、フェードもかかります。
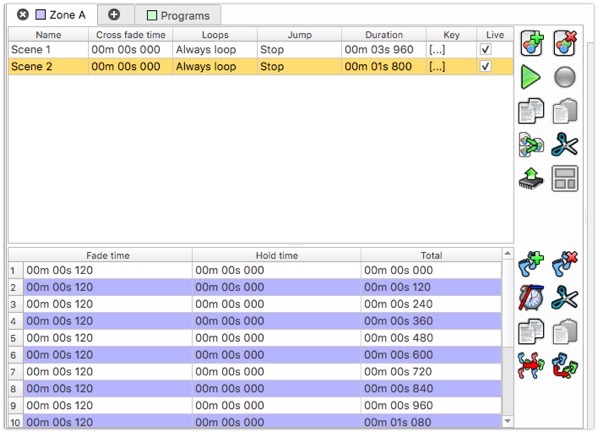
もうひとつシーンをつくる

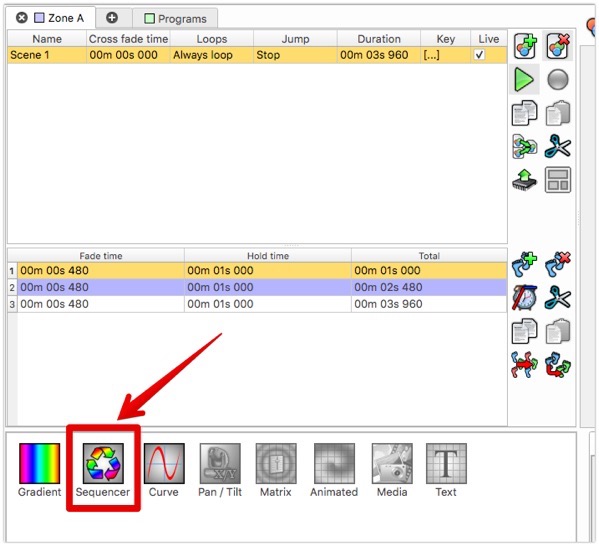
今度は左下にあるエフェクトを利用します。その場合は”足+”のマークは押さずに、まずはエフェクトを選択。今回はSequencerをクリック。(この時、器具を選択しておくこと)

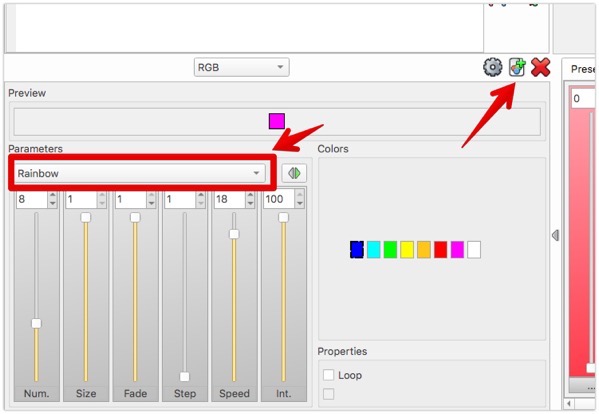
エフェクトの内容はドロップダウンで選択し、右にある追加ボタンを押す。

このようにエフェクトが追加されました。
Stand alone mode
PCの接続を外して利用できるStand alone modeの設定です。

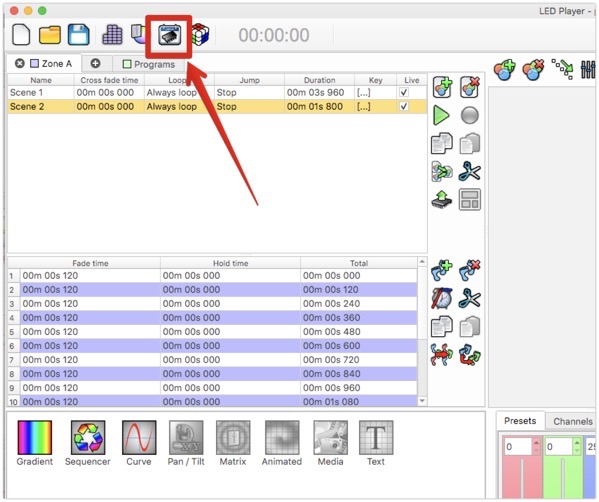
スタンドアローンモードのボタンを押します。

これで本体の設定をします。

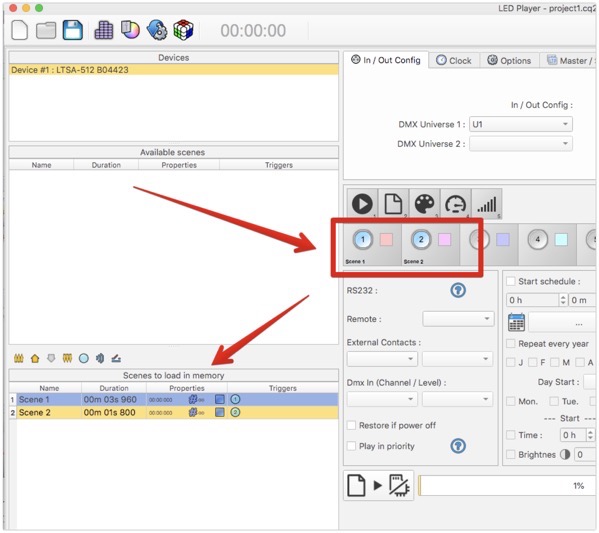
Available scenesにあるシーンをドラッグしてシーンボタンにドロップします。

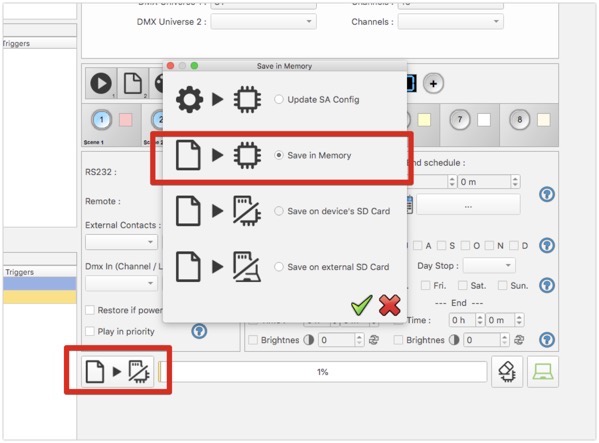
左下の書き込みアイコンをクリックすると、どこに書き込むかきかれるので、”Save in Memory”を選択。
PCから取り外して実験

本体の1ボタンを押すとシーン1が再生

2ボタンを押すとシーン2が再生。
無事にスタンドアローンモードでDMXプログラムが動くことが確認できました。
まとめ
LTECH社のDMXコントローラーLTSA512とDMXコンバーターLT-903-DIPを組み合わせて、DMXのプログラムを作成、スタンドアローンモードにて実行しました。
今回は簡単なプログラムしか作成しませんでしたが、もっと器具台数が増えて複雑な演出もチャレンジしてみたいと思います。
結果的には、自分がやっている演出照明のDMXコントローラーとしては十分利用できそうです。