イタリアEkinex社の美しいKNXスイッチ 71SeriesのDeepについて、ETSを使ってセットアップをする方法の紹介です。

Productファイルの追加

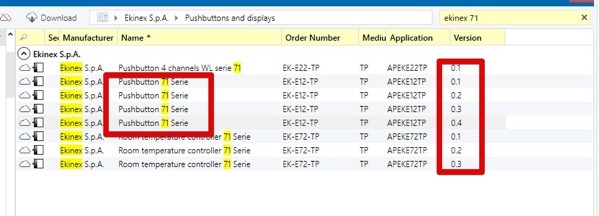
71SeriesのDeepについては、Formに”ekinex 71″と入力するといくつか製品候補がでてきます。
その中から、
Name : Pushbutton 71 Serie
Order Number : EK-E12-TP
を選択します。
こちらVersionが複数ありますが、2020年8月現在は0.4が最新のようなのでこちらを使います。もし、これよりも新しいバージョンがありましたら、そちらをご利用ください。
71 SeriesのParameters
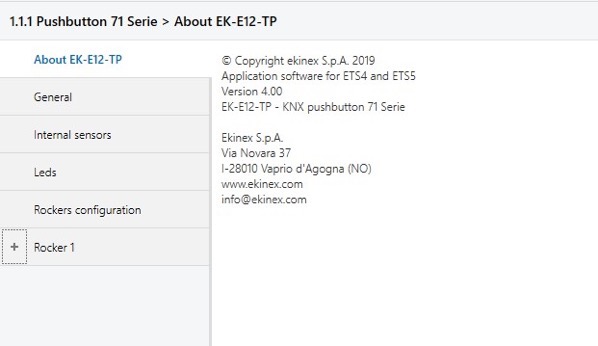
では、この製品のParametersを見ていきましょう。

一番上には”About EK-E12-TP”というタブがあります。

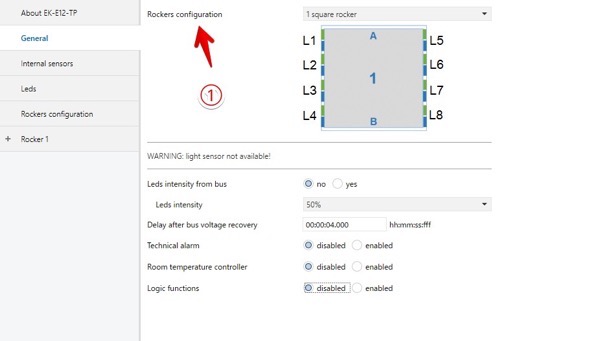
次が”General”のタブです。一番上の①Rockers configurationでは、ボタンのタイプを選びます。デフォルトは4 square rockerでしたが、今回はひとつのボタン(1 square rocker”を利用するので変更しました。
Leds intensity from busは、ボタンについているLEDを点灯させるかどうかです。ちなみに、このLEDはKNXのbus電源で点灯します。
それ以外にも、”Technical alarm”、”Room temperature controller”、”Logic functions”と様々な機能があります。

このボタンのパーツを選択する時に、”Pushbutton with thermostat”とサーモスタット内蔵のものとそうでないものが選べたのですが、夜間でもスイッチが見えるようにLED付きのもので探したところ、その場合はサーモスタット付きしかなかったのでこちらのタイプになりました。
なので、少々お高めなのですが、温度センサーだけでなく、ロジックファンクションまで
内蔵しているかなり高機能なスイッチです。
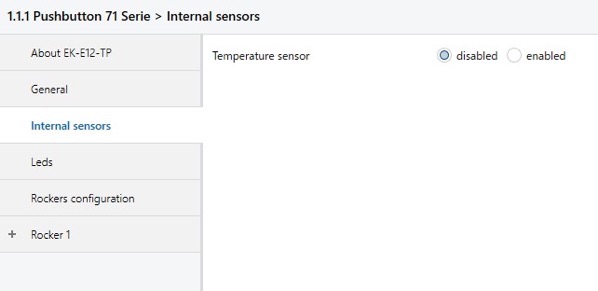
“Temperature sensor”はとりあえず今回はdisableにして使いません。

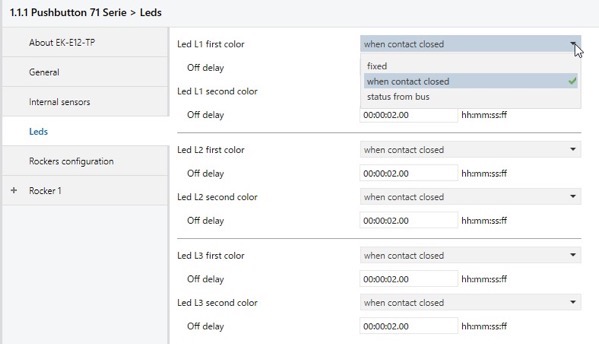
スイッチを選ぶときにFirstColorとSecondColorがBlue/GreenとRed/Whiteを選択できるので、ここでどんな時にどのように点灯させるかが設定できます。

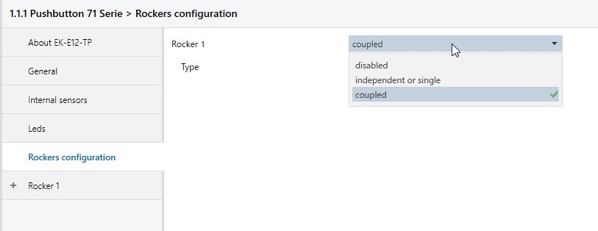
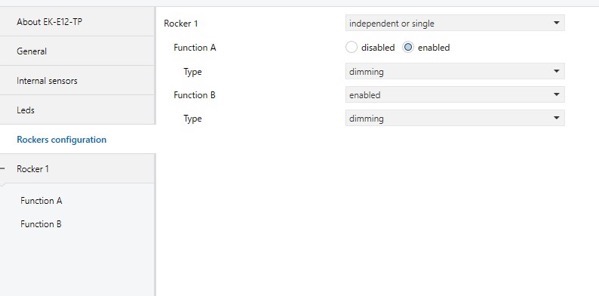
“Rockers configuration”では、スイッチ2つをペアで使うか独立で使うかと、”Dimming”で使うかを選びます。

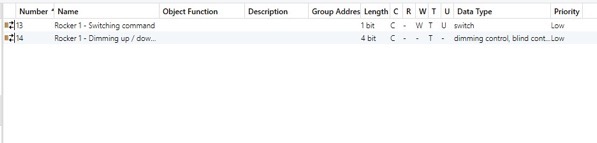
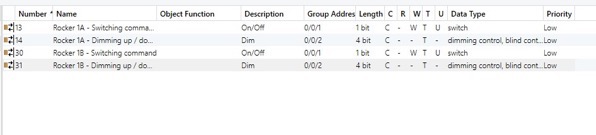
このとき、GroupObjectsは、Switching Commandという1bitのものと、Dimming up/downという4bitのものになります。

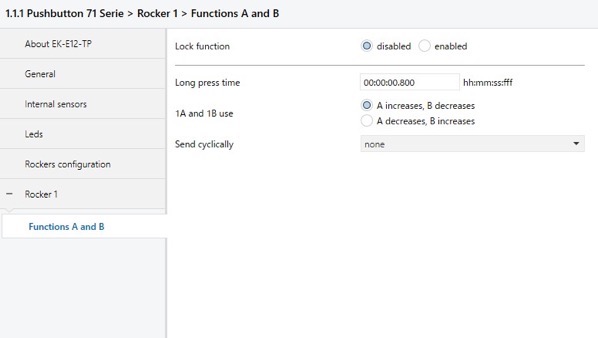
Rocker1がこちら。Lock functionを使うかどうかや、Long Pressの時間設定、AとBのどちらがDim UpでDownかなどの設定ができます。
テスト用のグループアドレスをつくった

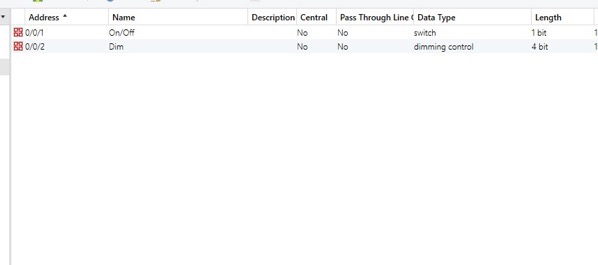
テスト用のグループアドレスは、On/OffとDimの2つ作成。

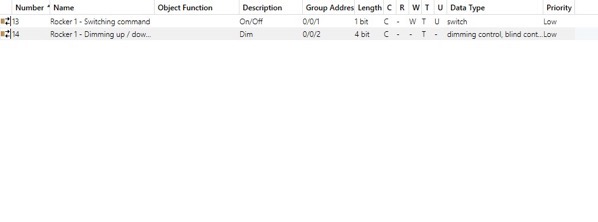
Group Objectをグループアドレスにリンクさせます。
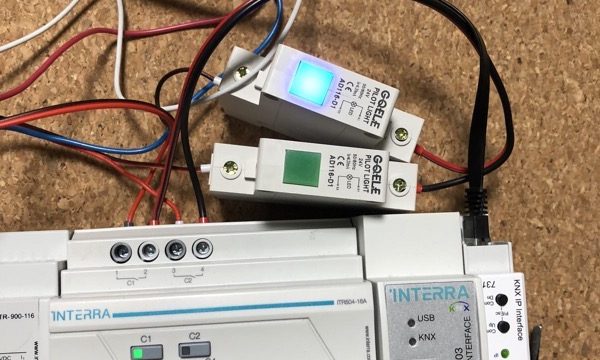
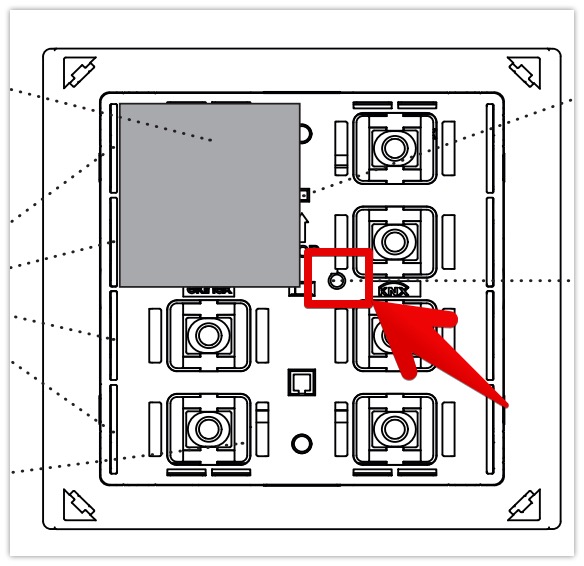
プログラミングボタン

この製品のプログラミングボタンはかなり小さくてわかりずらいです。しかも、カバーを外さないと押せないので気をつけましょう。
プログラミングボタンは上の矢印の位置です。
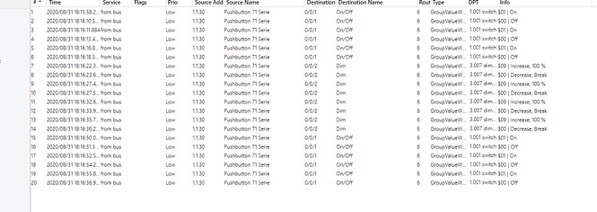
Diagnosticsで確認

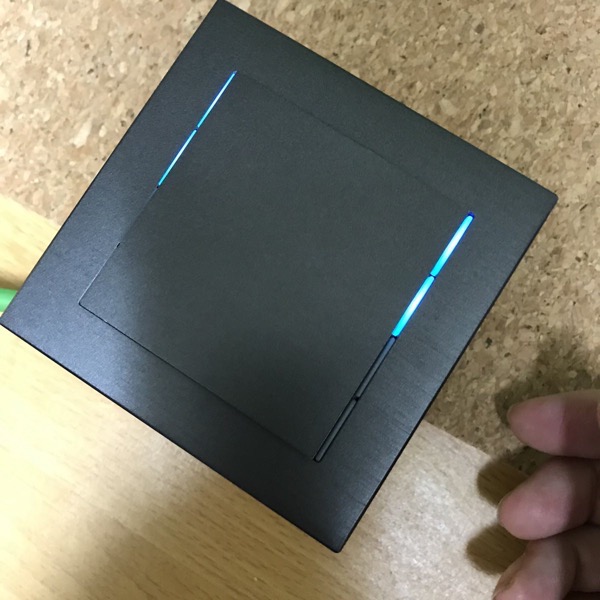
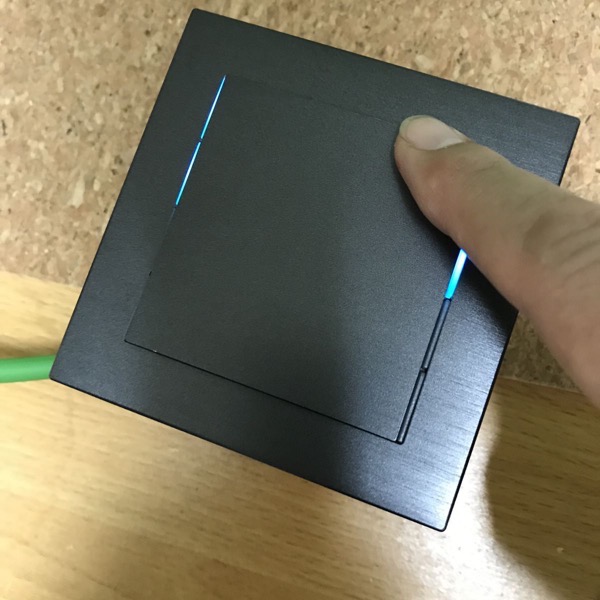
ボタンの上半分右を押すと

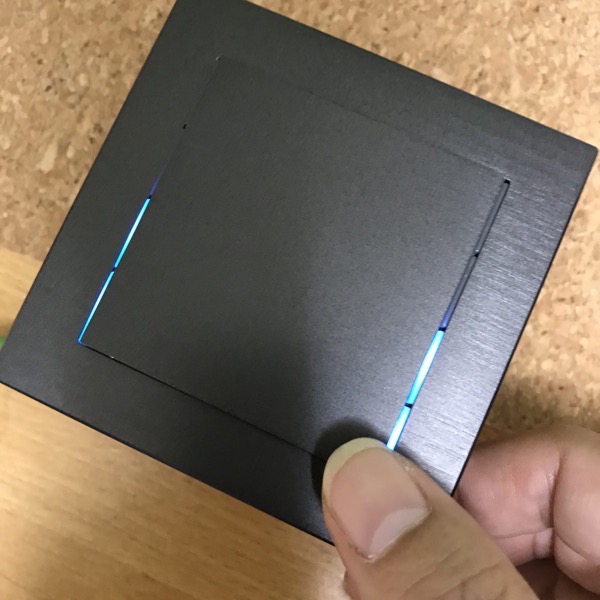
ボタンの下半分右を押すと

On/OffとDimはできているものの、ペアになっていない感じです。
Parametersを確認

再度、Parametersを確認。
Rocker1は先程、”Coupled”でしたが、これを”Independent or single”に変更。
Function AとBをそれぞれenableにして”dimming”にしました。

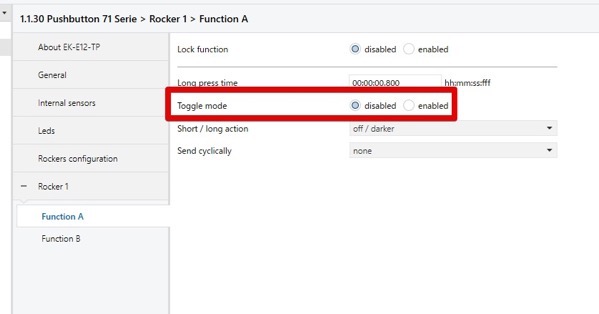
Rocker1のfunctionAで、Toggle modeを”disabled”にして、Short/long actionをoff/darker。

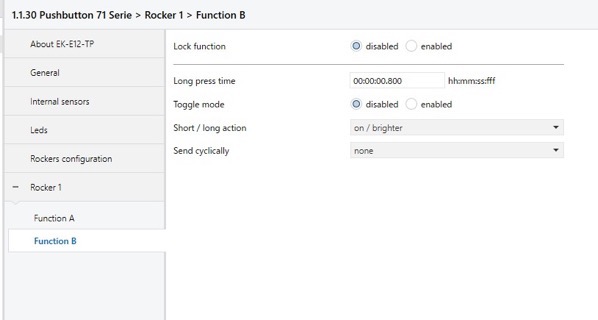
FunctionBも上の用に設定。
これでいけそうな気がします。
Group Objects

Group ObjectsはOn/OffとDimで2つづつリンクしました。
結果

今度はおもったとおりの結果となりました。
まとめ
メーカーが変わったり、新しいデバイスだと、今までのやり方や表記が異なっていることがあるので、事前にテストしてみるのはとても大事ですね。