GW Adventカレンダー「事務所デジタルツインプロジェクト」1日目の記事です。
事務所デジタルツインプロジェクト | GWアドベントカレンダー
スマートライト株式会社は2022年1月に渋谷区初台に事務所を移したことをきっかけに事務所をショールーム化することにしました。
事務所デジタルツインをやりたいと思った理由
弊社はDALIやKNXといったデジタルでオープンな設備制御のプロトコルを利用して、照明やブラインドなどの設備をIP通信で制御することを仕事としています。
ただ、こういった仕事をするには、口や資料で説明してもあまり伝わらず、実際に体感してもらうことが必要で、そのためにショールームをつくりたいと以前から考えておりました。
また、現実空間の設備をデジタルな通信で制御することができれば、仮想空間にも3Dで事務所を作成しそれが相互に連携させることも、技術的には可能であるということは、ワンフットシーバスの田中さんや、野良ハックの北崎さんとこれまで実験してきたことで検証されていました。
WebGLフレームワークPlayCanvasとBabylon.js
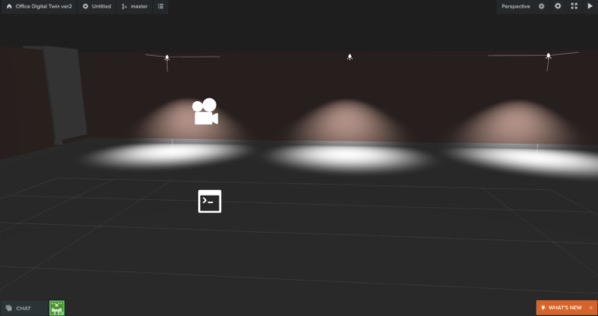
仮想空間上の事務所をつくるために、当初はUnityかUnrealEngine(UE)を使うことを考えておりましたが、プロジェクションマッピングをしている友人のantymark松波 直秀氏から、PLAYCANVASを教えてもらい、プロジェクトを立ち上げる手軽さから、自分がやりたいプロジェクトとしては、UnityやUEよりも、こちらを使った方が効率がよいと判断するにいたりました。
で、PlayCanvasを学習していたところ、Babylon.js 勉強会 vol.1 ~Babylon.js 日本コミュニティ立ち上げ記念!~ – connpassというイベントを知り興味をもち、Tutorialなどを試したところ、以下の記事のようにはじめの一歩を踏み出すことができ、かつ、Babylon.jsを実行するためには、htmlファイル1つあれば実行できることが理解できました。
Babylon.jsのHello World!をローカル環境で実行しました
まだまだPlayCanvasもBabylon.jsもスタート地点に立ったばかりですが、この2つを使いながら事務所のデジタルツインをやっていこうと思います。
GWアドベントカレンダー
現実空間の事務所の設備をデジタル制御可能にして、仮想空間の事務所と連携させることは、スマートライト株式会社が目指す”Society5.0を設備制御で実現する”ための一歩なので、この様子をGWアドベントカレンダーとして残していきます。
全体はこちらのカレンダーにして、事務所デジタルツインプロジェクト、PlayCanvasに関連する記事はPlayCanvasにも投稿していきます。
ということで、GWアドベントカレンダーをつくっていただいた、kido(@9wick)さん、ありがとうございます!