この記事はGWアドベントカレンダー
事務所デジタルツインプロジェクト3日目
PlayCanvas 7日目
の記事です。
前回、Blenderで作成した事務所データをPlayCanvasに取り込むでBlenderで作成したfbxデータをPlayCanvasに取り込むことができました。
今回はこの事務所の中に照明器具をいれていきます。
Lightを切っても明るい!?

しかしここで問題に気付きました。
屋根ありの部屋なのに、Lightを切っても明るい!?
LightMapというのが関係ありそうなのですが、理由がよくわかりません。
プロジェクトを最初に作るときに、”Model Viewer Starter Kit”を使ったのですが、それが理由なのかもしれません。
なので、”Blankプロジェクトからあらためて作り直すことにします。
Office Digital Twin Ver2

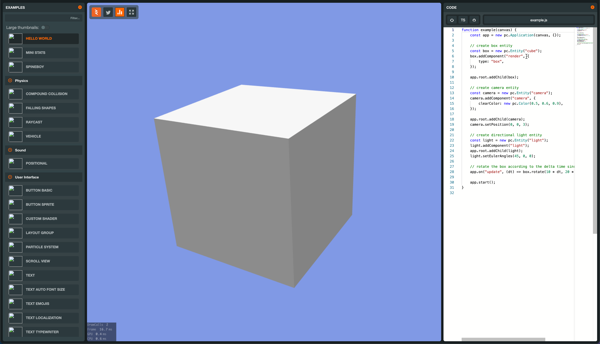
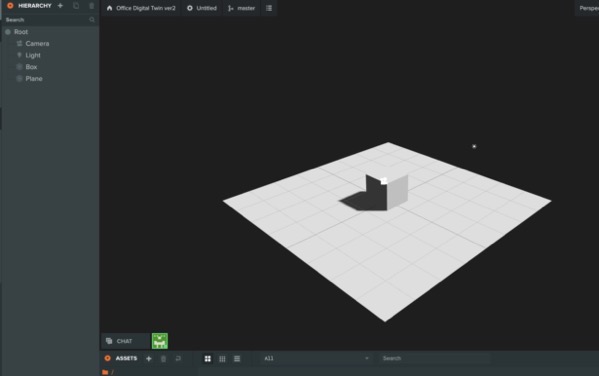
新しいプロジェクトを作成したのでEditorを開きます。

このようにBOXがPLANEの上に乗っているので、これらを削除し事務所のfbxファイルをいれます。

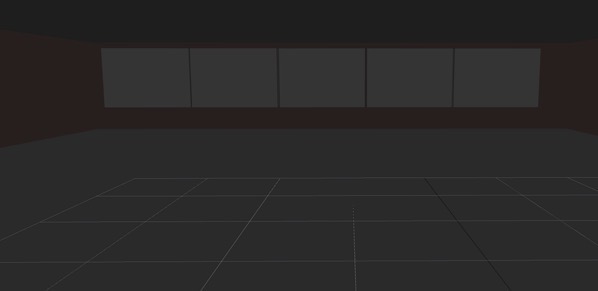
これであれば、LIGHTを切ることで暗闇になっている感じです。
Launchしてみる

プロジェクトをLaunchしてみました。
グレーでなにもみえません。
“Model Viewer Starter Kit”ではある程度動作するものが含まれていたようなのですが、BlankProjectではそこらへんは自分で作る必要がありそうです。
なので、
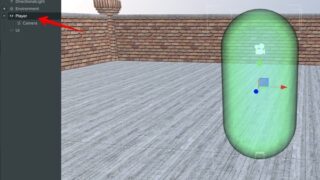
1. キャラクターを設置し、視点の移動をさせる
2.部屋の中に光源を設置する
を行い、事務所の中を移動しながら光源をいれることによって、見えるようにしたいと思います。
まとめ
事務所のデジタルツインをつくる!とはじめましたが、デジタルの中で移動するには、それなりに設定をする必要があります。
次は、キャラクターを設置し事務所の中を移動する機能を実装していきます。