この記事はPlayCanvas | GWアドベントカレンダー 5日目の記事です。

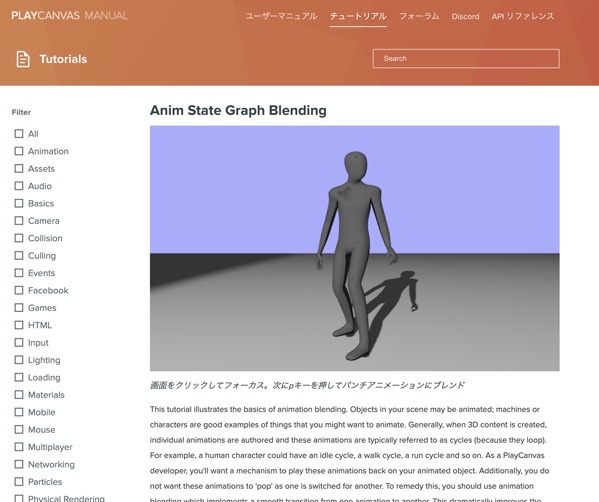
Anim State Graph Blending | Learn PlayCanvas
PlayCanvasのTutorialsを見ると、記事の一番上にPlayCanvasのアプリケーションが表示されており、キー入力をすることで実際に動きます。
自分のブログにも、作成したPlayCanvasのプロジェクトを動くような形で埋め込むにはどうするのだろう?と疑問がわきました。
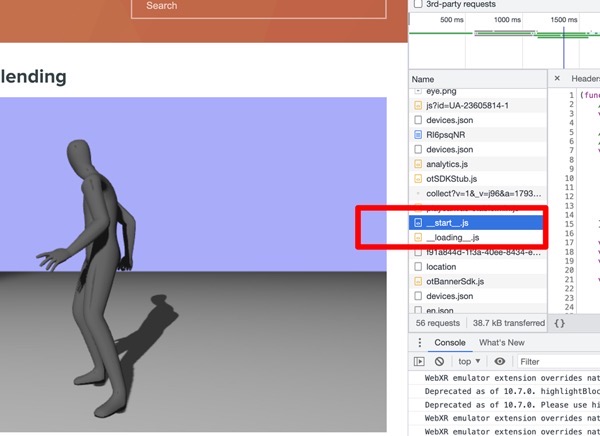
Tutorialsのサイトを調べてみる

Tutorialsのサイトを調べたところ、読み込み時に”__start__.js”と”__loading__.js”というjsファイルを読み込んでいるので、なんとかできるかなと思ったのですが、いろいろ調べていくうちに、
<iframe src=“https://playcanv.as/p/YXUqIb2J/”></iframe>
なんと、自分のPublishしたプロジェクトのURLをiframeで囲むだけで埋込ができることがわかりました。
iframeのサイズの変更は?
そのままだと、埋め込んだiframeはwidht 300pxぐらいで小さかったので、PlayCanvasJPのSlackで質問したところ、

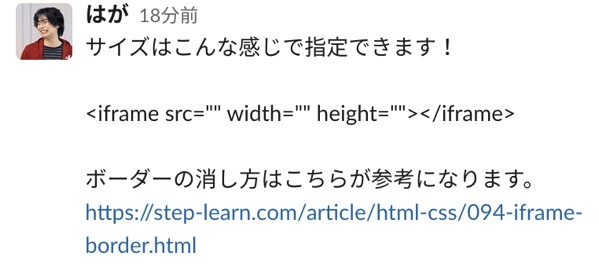
はがさんから、こちらの回答を頂きました。
なるほど、たしかに!
はがさん、ありがとうございます!
PlayCanvasでつくったプロジェクトをブログに埋め込んで動作させる方法
結論としては、
<iframe width="720px" height="300px" style="border: none" src="https://playcanv.as/p/YXUqIb2J/"></iframe>
と記載することで、
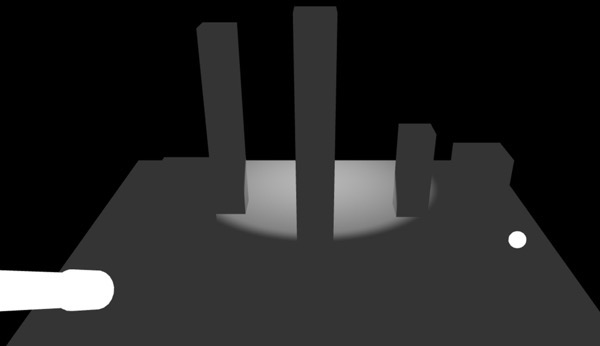
↑ このように埋め込むことができます。
なるほどー