ユカイ工学さんのファミリーロボットBOCCO emoをつい先日知り、自分のやっているスマートホームに組み合わせられそうだなのでとても期待しており、APIをいろいろいじって検証しています。
前回はNode-REDを使ってBOCCO emoに発話させてみました。
たくろーどんさんの記事を見ながらBOCCO emoをNode-REDから発話させてみた|デジタルライト(Digital-light.jp)
今回はWEBHOOKについて試していきたいとおもいます。
APIドキュメント | BOCCO emo Platform API
今回もNode-REDを使ってやっていこうとおもうので、初期設定は前回の記事「たくろーどんさんの記事を見ながらBOCCO emoをNode-REDから発話させてみた」のフローの追加という形でやっていきます。
Webhookの設定を取得
現在設定されているWebhookの情報を取得します。
GET /v1/webhook
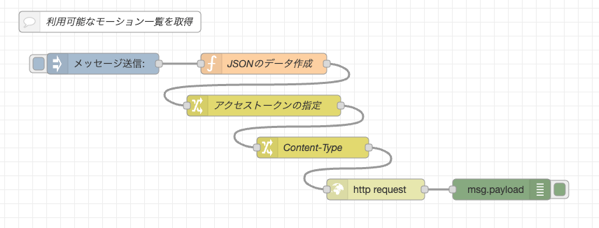
で取得できるようなのでフローを作成。

* 利用可能な【webhook】の間違いです。(コメント)
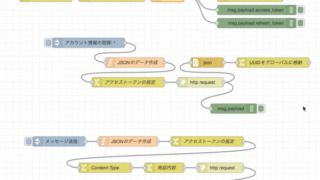
変更したのは、functionノードにwebhook設定取得用のURLを記載しました。
msg.payload = "Bearer " + global.get("access_token");
msg.url = "https://platform-api.bocco.me/v1/webhook/";
return msg;

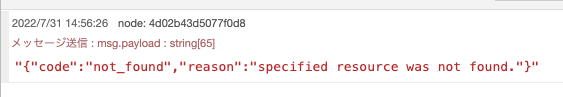
レスポンスはこちらのとおり。ドキュメントを見ると”設定なし”の場合はこのようになります。
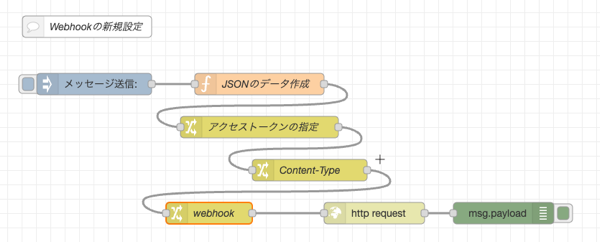
Webhookの新規設定

今度はWebhookの新規設定をおこないます。

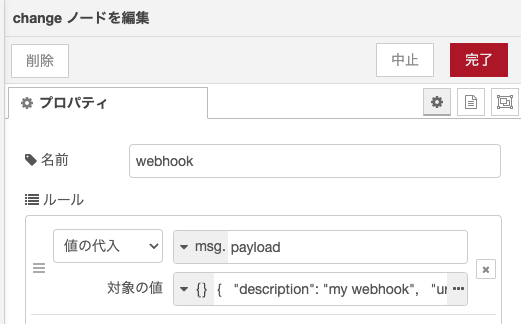
webhookというchangeノードの中に
{ "description": "my webhook", "url": "https://abc.bocco.me/webhook" }
と記載。
http requestノードをPOSTに変更。
レスポンスを見やすくするために、http requestノードとdebugノードの間にjsonノードを追加。

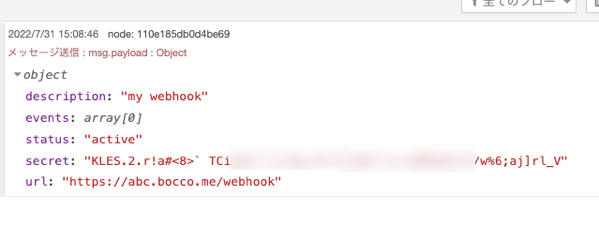
このようにmy webhookが新規設定されました。
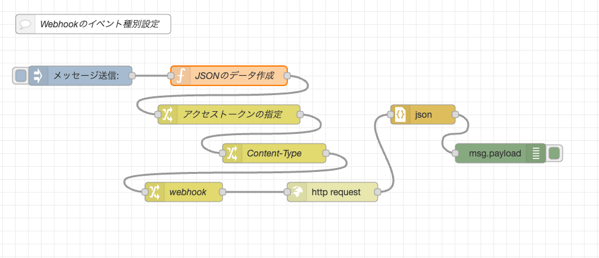
Webhookのイベント種別設定
次はwebhookのイベント種別設定をしてみます。

変更したのは、
JSONのデータ作成にて、イベント種別設定のURLに修正。
msg.url = "https://platform-api.bocco.me/v1/webhook/events";
webhook(changeノード)にてイベントをmessage.receivedに設定。
{ "events": [ "message.received" ] }
http requestノードのメソッドをPUTに変更。
[{"id":"4ddcfebed677cb21","type":"inject","z":"55d10d43.443754","name":"","props":[{"p":"payload"},{"p":"topic","vt":"str"}],"repeat":"","crontab":"","once":false,"onceDelay":0.1,"topic":"メッセージ送信","payload":"","payloadType":"str","x":200,"y":1580,"wires":[["16e38422eec4da8e"]]},{"id":"16e38422eec4da8e","type":"function","z":"55d10d43.443754","name":"JSONのデータ作成","func":"msg.payload = \"Bearer \" + global.get(\"access_token\");\nmsg.url = \"https://platform-api.bocco.me/v1/webhook/events\";\nreturn msg;\n","outputs":1,"noerr":0,"initialize":"","finalize":"","libs":[],"x":430,"y":1580,"wires":[["fd2abe89bcde5c4d"]]},{"id":"fd2abe89bcde5c4d","type":"change","z":"55d10d43.443754","name":"アクセストークンの指定","rules":[{"t":"set","p":"headers.Authorization","pt":"msg","to":"payload","tot":"msg"}],"action":"","property":"","from":"","to":"","reg":false,"x":430,"y":1640,"wires":[["611b5d11fbfc0e96"]]},{"id":"611b5d11fbfc0e96","type":"change","z":"55d10d43.443754","name":"Content-Type","rules":[{"t":"set","p":"headers.Content-Type","pt":"msg","to":"application/json","tot":"str"}],"action":"","property":"","from":"","to":"","reg":false,"x":500,"y":1700,"wires":[["0c797dccf803b511"]]},{"id":"a26417f51456437c","type":"http request","z":"55d10d43.443754","name":"","method":"PUT","ret":"txt","paytoqs":"ignore","url":"","tls":"","persist":false,"proxy":"","authType":"","senderr":false,"x":590,"y":1760,"wires":[["ea40d00d06978db7"]]},{"id":"d098309779078339","type":"debug","z":"55d10d43.443754","name":"","active":true,"tosidebar":true,"console":false,"tostatus":false,"complete":"false","statusVal":"","statusType":"auto","x":850,"y":1700,"wires":[]},{"id":"0c797dccf803b511","type":"change","z":"55d10d43.443754","name":"webhook","rules":[{"t":"set","p":"payload","pt":"msg","to":"{ \"events\": [ \"message.received\" ] }","tot":"json"}],"action":"","property":"","from":"","to":"","reg":false,"x":360,"y":1760,"wires":[["a26417f51456437c"]]},{"id":"ea40d00d06978db7","type":"json","z":"55d10d43.443754","name":"","property":"payload","action":"","pretty":false,"x":730,"y":1640,"wires":[["d098309779078339"]]},{"id":"e7e62bbf75a33ce6","type":"comment","z":"55d10d43.443754","name":"Webhookのイベント種別設定","info":"","x":220,"y":1500,"wires":[]}]

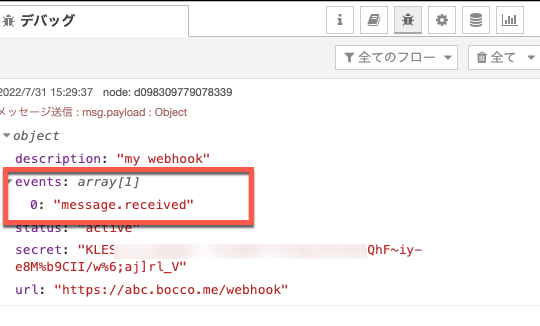
これで、eventsにmessage.receivedが追加されました。
まとめ
webhookの設定はおおよそ見えてきたので、次はクラウド側にNode-REDを構築してBOCCO emoプラットフォームからwebhookでアクセスできるようにしてみて、BOCCO emoのイベントを取得できるようにしたいとおもいます。