ユカイ工学さんのファミリーロボットBOCCO emoをつい先日知り、自分のやっているスマートホームに組み合わせられそうだなのでとても期待しており、APIをいろいろいじって検証しています。
BOCCO emo側で感知したイベントを取得する方法としてWebhookを使うことができ、前回は設定ができたので、今回はクラウドで動かしているNode-REDにBOCCO emoからwebhookを使って変化を送信する方法を試します。
BOCCO emoからwebhookでイベントを取得する方法の検証1|デジタルライト(Digital-light.jp)
クラウド側Node-RED
まずはさくらVPSにNode-REDを構築します。

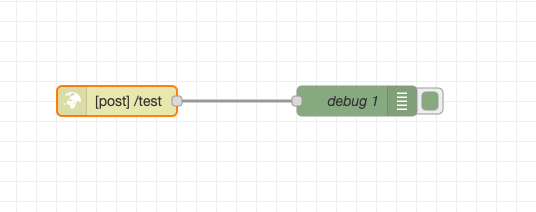
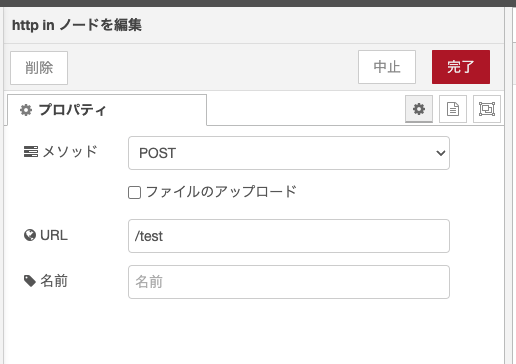
http inノードとdebugノードを接続。

メソッドはPOSTでURLはtestとしました。
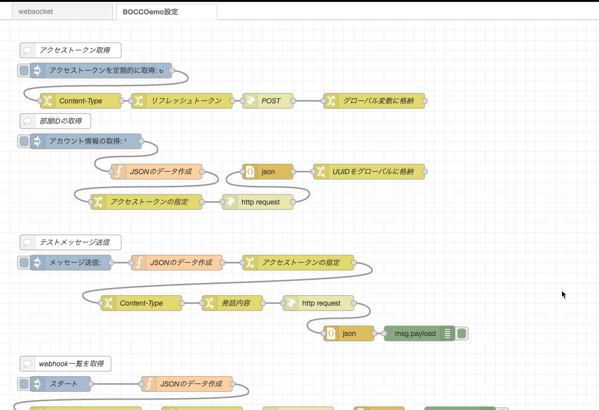
BOCCO emo設定フローをクラウドNode-REDに読み込み
Webhookを利用するにあたり外部からアクセスできる場所にNode-REDが必要なので、今後はさくらVPSのNode-REDでBOCCO emoの設定Nフローもまとめておきます。

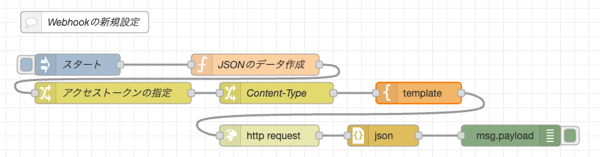
webhookの新規設定

いろいろいじってみたところ、webhookのURLは1つしか設定できないようで、この中にイベントを複数入れていけばやりたいことはできそう。

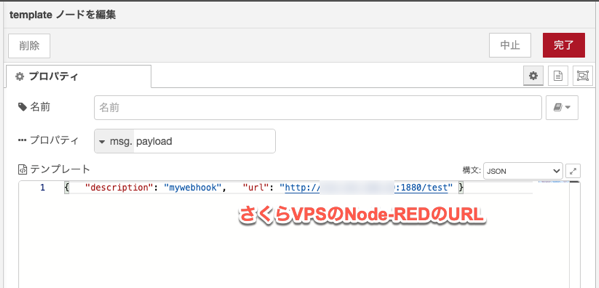
先程のさくらVPSのNode-REDのURLを記載してwebhookを新規作成します。
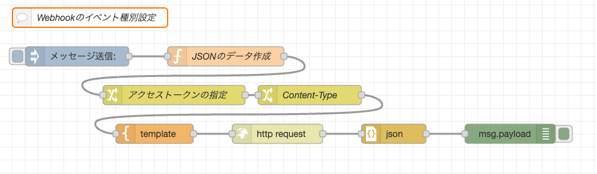
Webhookのイベント種別設定

Webhookのイベントはtemplateノードに必要なイベントを書き込めば複数設定できます。

APIドキュメント | BOCCO emo Platform API
これ、全部登録してみます。
{ "events": [
"message.received",
"trigger_word.detected",
"vui_command.detected",
"recording.started",
"recording.finished",
"function_button.pressed",
"motion.finished",
"accel.detected",
"illuminance.changed",
"emo_talk.finished",
"radar.detected",
"movement_sensor.detected",
"lock_sensor.detected",
"human_sensor.detected",
"room_sensor.detected",
"bocco_button.detected"
] }
Templateノードにこちらを記入。

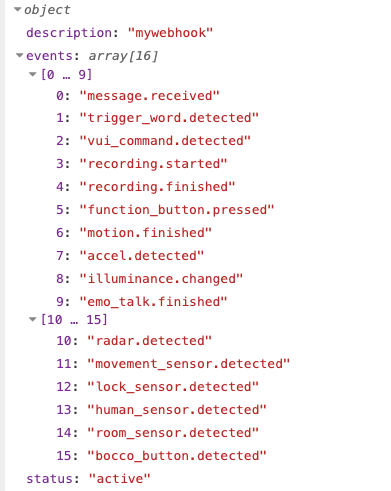
Eventが16登録されました。
webhookをみてみる

このように、BOCCO emoを持ち上げて下ろすと、

いくつかのeventがwebhookで取得できます。
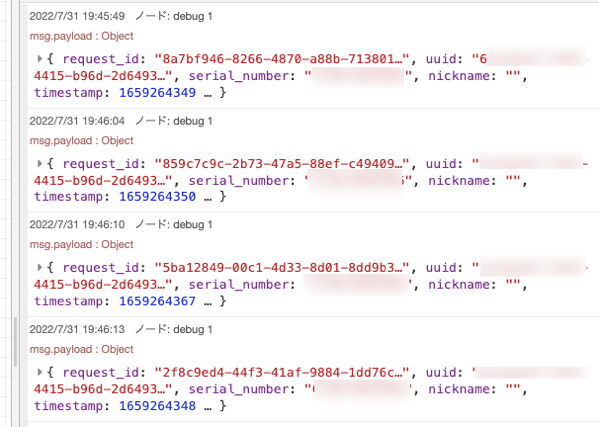
Debugノードをチェックすると
trigger_word.detected
motion.finished
accel.detected
accel.detected
motion.finished
このイベントでした。
まとめ
これで、BOCCO emoの状態がかわったときにwebhookで連絡をもらう方法が検証できました。
BOCCO emo側の操作には、メッセージやモーションがあるので、それらを組み合わせれば、スマートホームで使用するデバイスとの連携もとれそうな感じです。
引き続き検証していきたいと思います。