この記事は2017年度Node-REDアドベントカレンダー1日目の記事です。
*アドベントカレンダーとは特定のテーマについて12月1日から25日まで毎日1件づつ個人やグループで記事をアップしていくイベントです。
↓ Node-REDのアドベントカレンダーはこちら
では、2017年度Node-REDアドベントカレンダー第1番目の記事をはじめさせていただきます!
ScratchとNode-REDをつなげたい
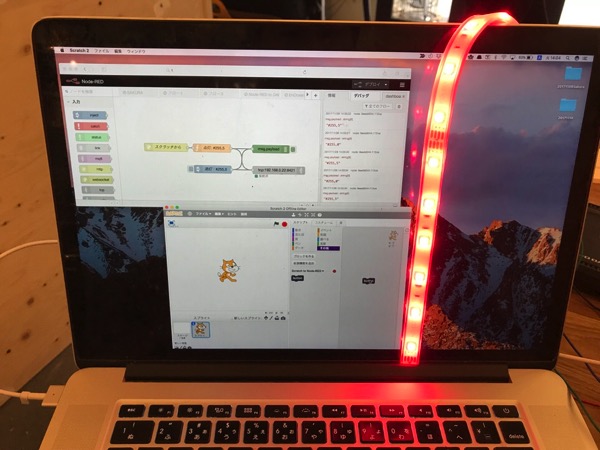
以前、子供向けのプログラミング学習アプリ「Scratch(スクラッチ)」からDALIの照明を制御する方法ができそうだとの記事をかきましたが、今回も僕は発展途上技術者の石原さんのサポートをいただき、Scratch2オフラインエディタからNode-REDにつなぎDALIを使って照明を点灯させる方法について確認ができましたので、ご紹介させていただきます。
以後、Scratch2オフラインエディタはスクラッチ2と表記します。
全体的な流れは
- スクラッチ2用拡張ファイルを作成する
- スクラッチ2をインストールする
- スクラッチ2で、拡張ファイルを読み込む
- Node-REDでhttp入力ノードをいれる
- Node-REDでhttp入力を受けたらDALI-APIにコマンドをおくる
といった感じです。
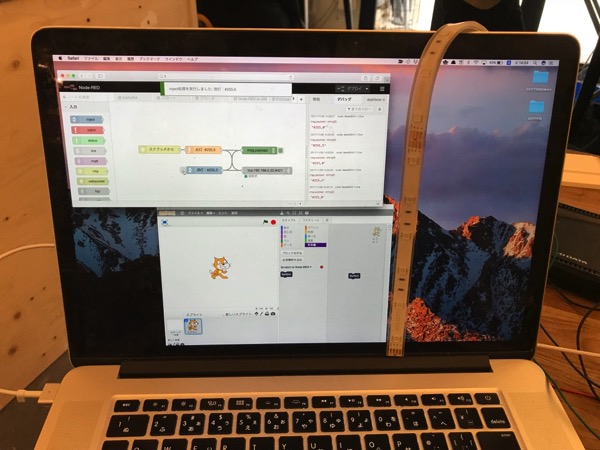
できあがったところはこちらの動画で紹介しました。
スクラッチ2用拡張ファイルを作成する
スクラッチ2用の拡張ファイルを作成します。
エディタにて下記のコードを入力。
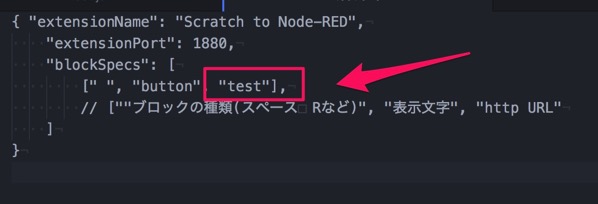
{ "extensionName": "Scratch to Node-RED",
"extensionPort": 1880,
"blockSpecs": [
[" ", "button", "test"],
// [""ブロックの種類(スペース Rなど)", "表示文字", "http URL"
]
}
ファイル名をtest.s2eとして適当なフォルダに保存します。
スクラッチ2をインストールする
スクラッチ2オフラインエディターをインストールします。
(下記のURLを参照ください。)
オフラインエディターのダウンロード方法 – Japanese Scratch-Wiki
スクラッチ2で拡張ファイルを読み込む

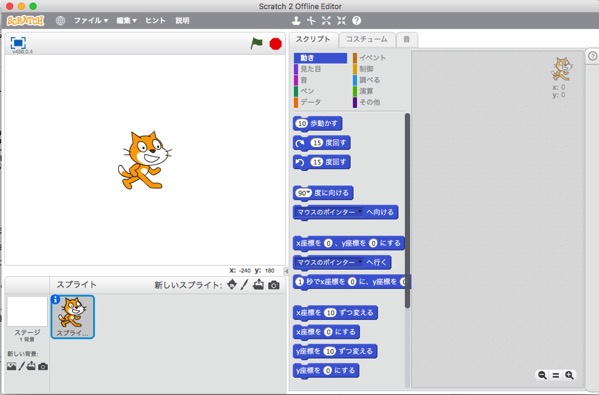
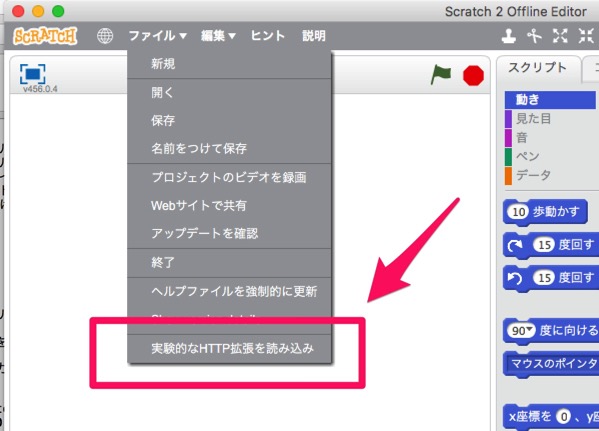
スクラッチ2を立ち上げるとこんな状態です。

ここで、シフトキーを押しながらメニューの「ファイル」をクリックすると、「実験的なHTTP拡張を読み込み」というメニューが表示されるのでここをクリック。

先程作成した「test.s2e」というファイルを選択します。

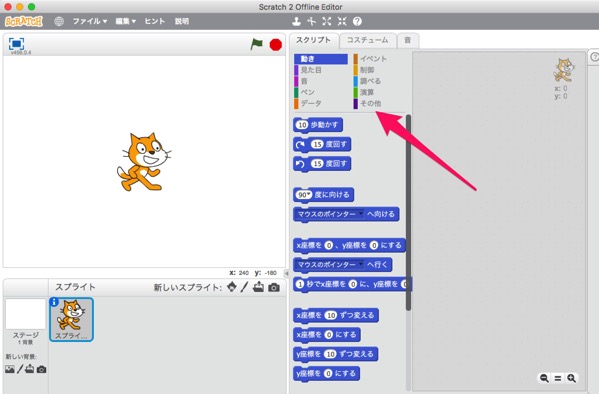
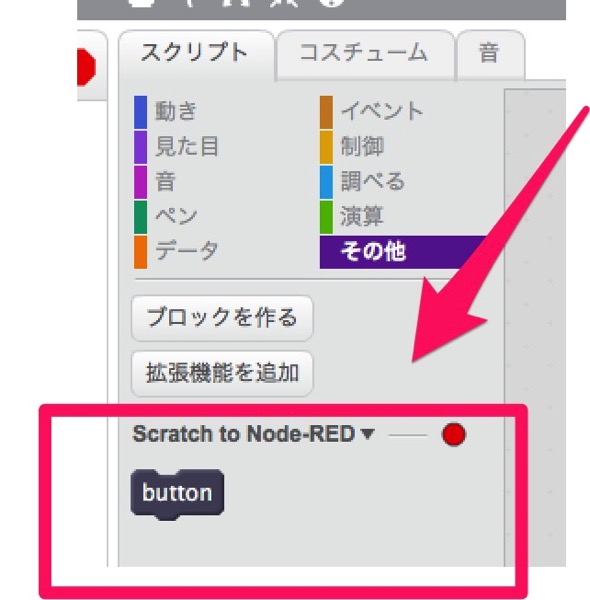
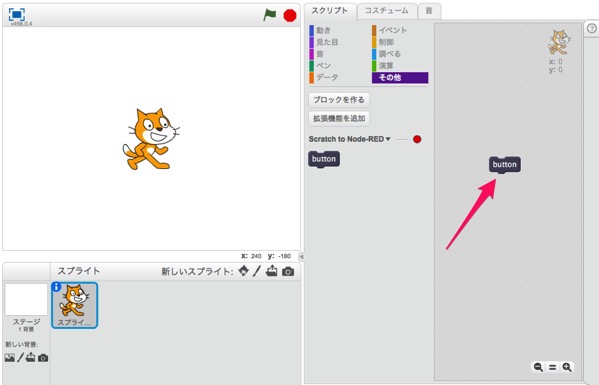
スクラッチが開いたら、「その他」をクリックします。

拡張したボタンが表示されました。
Node-REDでhttp入力ノードをいれる

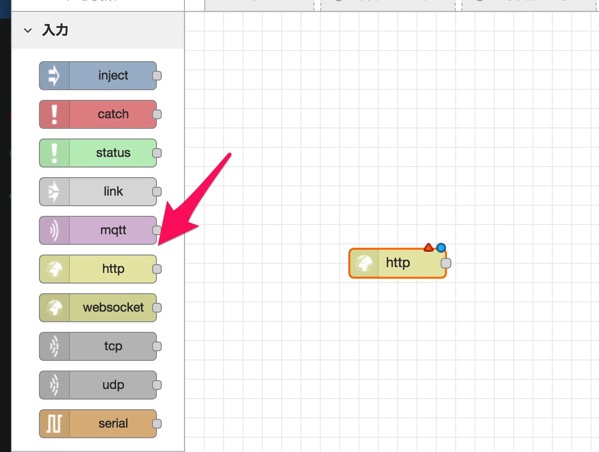
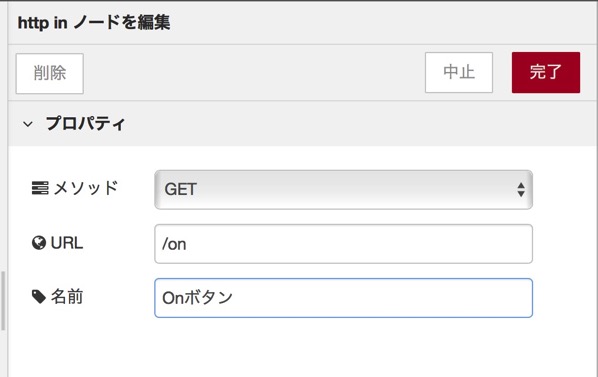
Node-REDを起動して「http」入力ノードをフローエリアに追加します。


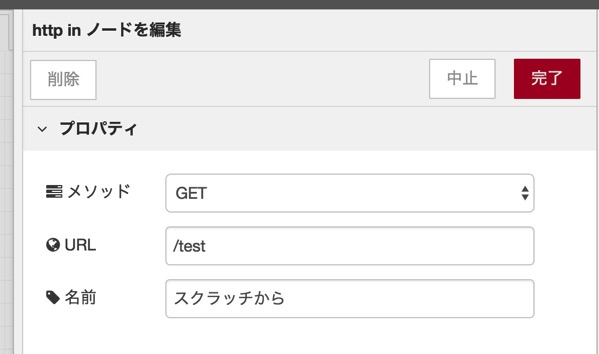
メソッドはGET、URLはスクラッチ2用拡張ファイルで記載した”test”、名前は適当に”スクラッチから”とします。

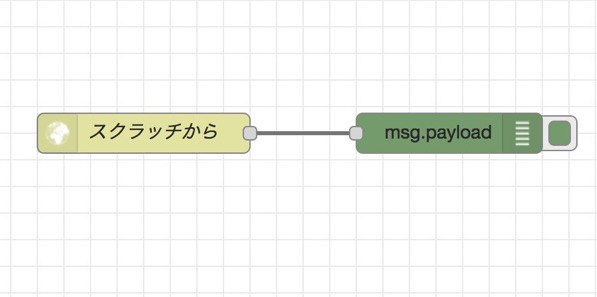
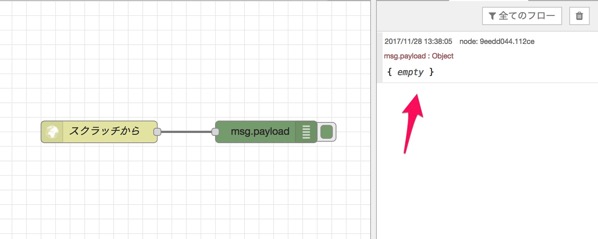
まずはスクラッチからNode-REDにうまくつながっているかを確認するために、Node-REDでdebugノードをhttp入力ノードに直接つなげます。
では、スクラッチ側からボタンをおしてみましょう。

ドラッグして置いた”button”をマウスでクリックします。

Node-REDでデバックをみてみると、ボタンをおすことによってデータが来ているようです。
Node-REDでhttp入力を受けたらDALI-APIにコマンドをおくる

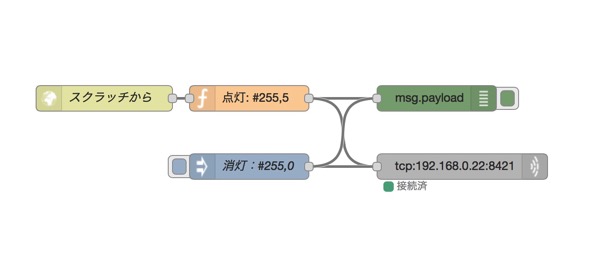
Node-REDではこのようなフローを作成しました。

スクラッチ側でボタンが押されるとhttp入力ノードからfunctionノードに行き、関数ノードでは msg.payloadに”#255,5″という文字列を格納してtcp出力ノードに送ります。
#255,5は照明のDALI APIで全点灯を意味するので結果、

LEDが点灯します。
これで、スクラッチ2からNode-REDを通してDALI APIを叩き照明をコントロールすることができました。
Node-REDのソースを下記のとおり。
[{"id":"304502e3.e6432e","type":"tcp out","z":"28e2e94.1941816","host":"192.168.0.22","port":"8421","beserver":"client","base64":false,"end":false,"name":"","x":600,"y":260,"wires":[]},{"id":"50e3c8e3.a3a328","type":"http in","z":"28e2e94.1941816","name":"スクラッチから","url":"/test","method":"get","upload":false,"swaggerDoc":"","x":180,"y":180,"wires":[["8cc05a79.be0b58"]]},{"id":"8cc05a79.be0b58","type":"function","z":"28e2e94.1941816","name":"点灯: #255,5","func":"msg.payload = \"#255,5\";\nreturn msg;","outputs":1,"noerr":0,"x":350,"y":180,"wires":[["9eedd044.112ce","304502e3.e6432e"]]},{"id":"9eedd044.112ce","type":"debug","z":"28e2e94.1941816","name":"","active":true,"console":"false","complete":"false","x":570,"y":180,"wires":[]},{"id":"6d3ececf.033cd","type":"inject","z":"28e2e94.1941816","name":"消灯:#255,0","topic":"","payload":"#255,0","payloadType":"str","repeat":"","crontab":"","once":false,"x":350,"y":260,"wires":[["304502e3.e6432e","9eedd044.112ce"]]}]
応用
せっかくなので、スクラッチの猫が動いたらLEDが点灯したり消灯するようにしてみます。
スクラッチ用の拡張ファイルを書き換えます。
{ "extensionName": "Scratch to Node-RED",
"extensionPort": 1880,
"blockSpecs": [
[" ", "button", "on"],
[" ", "button", "off"],
],
}
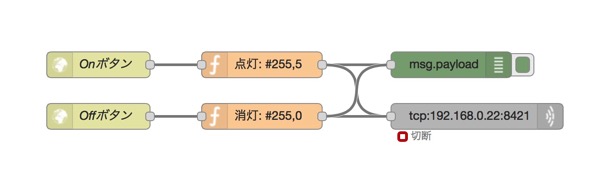
Node−RED側でhttp入力ノードのOn(点灯)とOff(消灯)をつくり、それぞれで点灯#255,5と消灯#255,0のDALIコマンドをmsg.payloadに入れるようにします。

Http入力ノード、OnとOffをそれぞれ作成。

Functionノードを設定しこれでNode-RED側は完了。
[{"id":"304502e3.e6432e","type":"tcp out","z":"28e2e94.1941816","host":"192.168.0.22","port":"8421","beserver":"client","base64":false,"end":false,"name":"","x":600,"y":240,"wires":[]},{"id":"50e3c8e3.a3a328","type":"http in","z":"28e2e94.1941816","name":"Onボタン","url":"/on","method":"get","upload":false,"swaggerDoc":"","x":160,"y":180,"wires":[["8cc05a79.be0b58"]]},{"id":"8cc05a79.be0b58","type":"function","z":"28e2e94.1941816","name":"点灯: #255,5","func":"msg.payload = \"#255,5\";\nreturn msg;","outputs":1,"noerr":0,"x":350,"y":180,"wires":[["9eedd044.112ce","304502e3.e6432e"]]},{"id":"9eedd044.112ce","type":"debug","z":"28e2e94.1941816","name":"","active":true,"console":"false","complete":"false","x":570,"y":180,"wires":[]},{"id":"aea1626f.b18e78","type":"http in","z":"28e2e94.1941816","name":"Offボタン","url":"/off","method":"get","upload":false,"swaggerDoc":"","x":160,"y":240,"wires":[["3947e44c.81d594"]]},{"id":"3947e44c.81d594","type":"function","z":"28e2e94.1941816","name":"消灯: #255,0","func":"msg.payload = \"#255,0\";\nreturn msg;","outputs":1,"noerr":0,"x":350,"y":240,"wires":[["304502e3.e6432e","9eedd044.112ce"]]}]
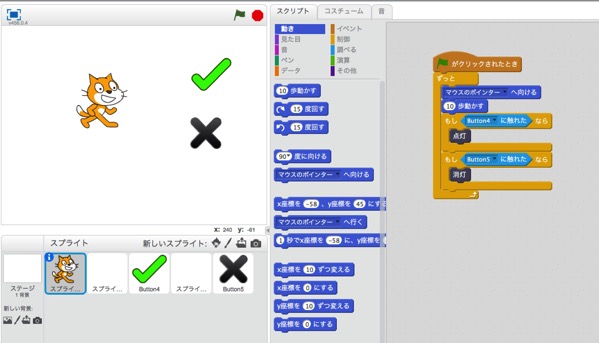
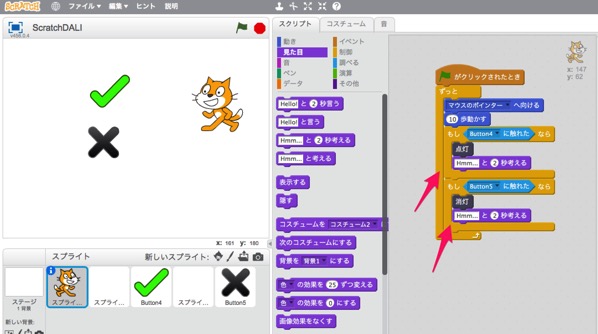
次にスクラッチ側

これで、チェックマークとばってんマークにマウスをおくと、猫のキャラクターがそこにいくので、チェックだとスイッチオン、ばってんだとスイッチオフになるとしたものの、正しく動作をしてくれません。
猫がマークに触れている間、コマンドを連続で送り続けるのでそれが悪さをしている可能性を考慮し、スクラッチ側をこんなふうに変えてみました。

前半はちゃんと動きましたが、後半は動かなくなりました。
Debugノードには、猫がバッテンマークに接触してもDALIコマンドが表示されるまで10秒程の遅延が発生していました。
これは、http requestで何度も送るといろいろ問題が起こるような感じがします。
まとめ
達成できないところはありますが、とりあえず、今回はこれで終了。
本当はWebSocketでやりたかったんですが、やり方がよくわからなかった為、http requestでつくりました。
これ、助けていただける方おられましたら、ぜひ、声かけてください。
DALI-APIセットを持ってお伺いします!(関東)
以上、2017年1発目のNode-REDアドベントカレンダー記事を終了します。
ということで私からのバトンは、とってもシンプルだったホームページが今風のシンプルで充実した内容に更新されたワンフットシーバス 田中さんに引き継ぎいたします。
ではみなさま、よきScratch&Node-RED&DALIライフを。