IoTと設備制御を現実的にやろうとするときに直面するのは、実際に客先に納入したときの【使い勝手】をどこまで実現できるかというところ。
自分が研究・開発レベルでやるのであれば、Node-REDのInjectionノードでも十分ですが、それでは納品物としていけてません。
一方、最近ではPHPのフレームワークであるLaravelとVue.jsを使って、システムの裏側もユーザーが操作する表側も、かなりいけてるものをつくることができます。
また、Googleの提供しているFirebaseというサービスは、現場で利用されている設備制御のゲートウェイとクラウド側とをVPNを使うことなく、シームレスにつかうことができます。
一方、このFirebaseはLaravelでもつかう情報がWEB上でいろいろ見つけることができます。
今回、Firebaseを仲介として、バックエンドとフロントエンドで使いやすいLaravel+Vue.jsを使いIoT機器や設備制御をおこなうためのシステムをつくりたいとおもうので、まずは、LaravelとFirebaseのチュートリアルをしたいと思います。
やってみたのは、↓こちらのチュートリアルです。
Laravel Firebase Tutorial
Laravelのインストール
Tutorialと同じLaravel 5.6をインストールします。
composer create-project "laravel/laravel=5.6.*" laravelfirebase
Composerでfireabaseの依存ファイルをインストール
Laravelをインストールしたフォルダに移動。
$ cd laravelfirebase
Composerでfireabaseの依存ファイルをインストールします。
composer require kreait/firebase-php ^4.0
Firebaseのセットアップ

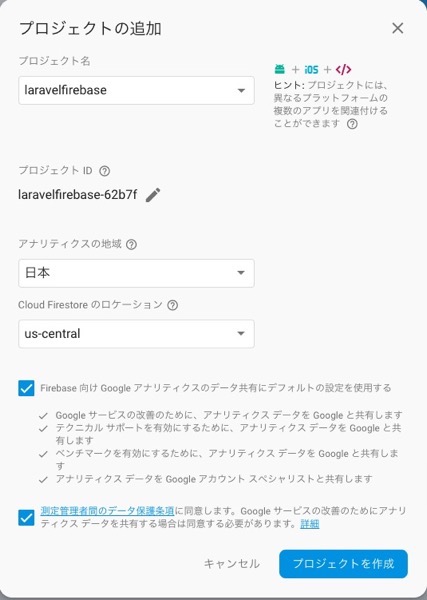
Firebaseのアカウントはつくってあったので、新しくプロジェクトを追加します。

とりあえず、こんなふうに作成。

プロジェクトできました。

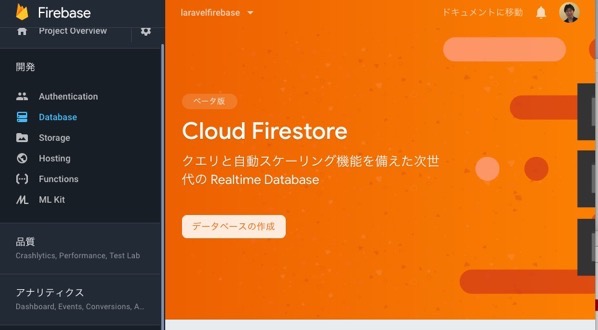
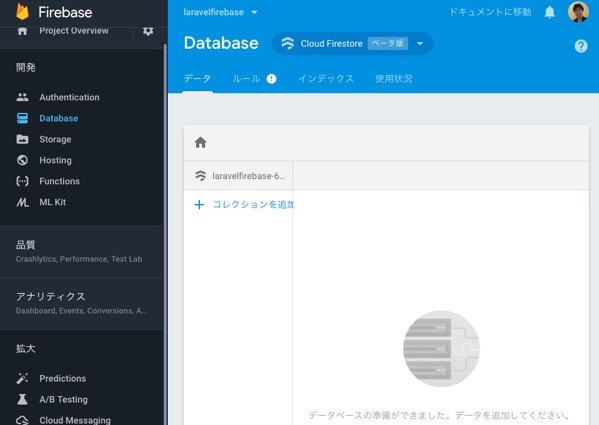
Databaseのところをクリックします。

「データベースの作成」をクリック

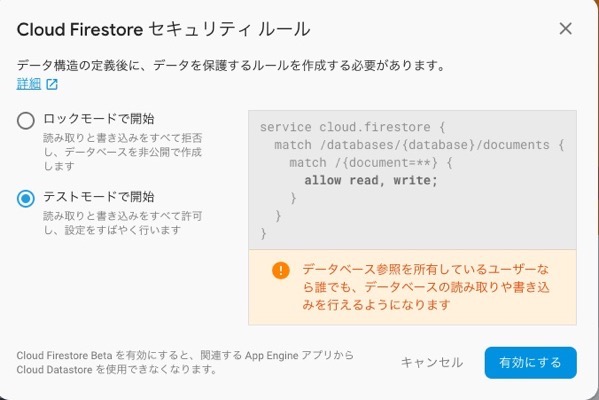
Cloud Firestoreセキュリティルールを設定。

データベースができました。

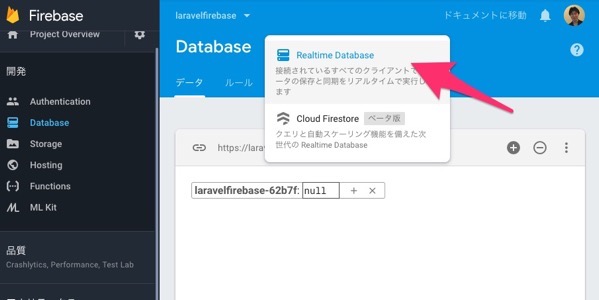
“Cloud Firestore”のとこをクリックして、REaltime Databaseを選びます。

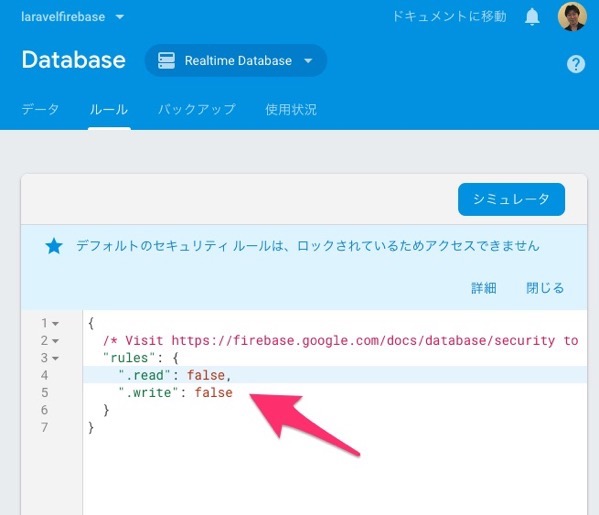
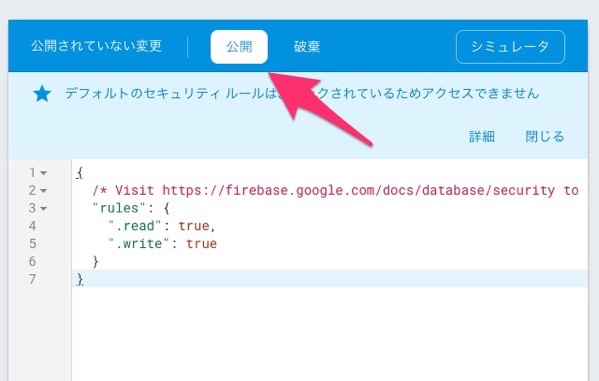
ルールのタブをクリック。表示されるjsonファイルのfalseをtrueにします。

公開ボタンを押します。
API Keyの作成

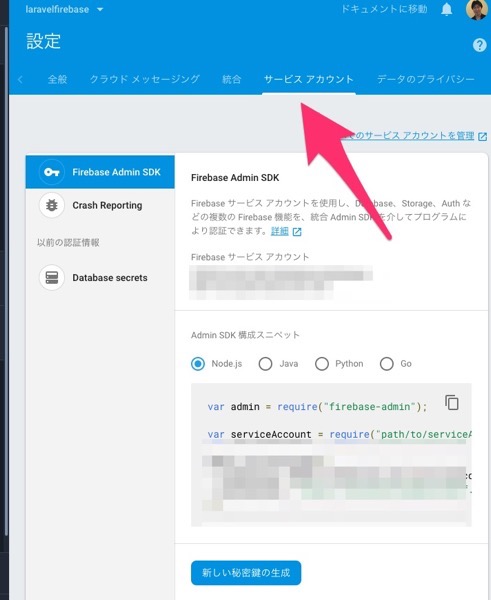
Project Overviewの横の歯車から「プロジェクトの設定」をクリック。さらに「サービスアカウント」をクリックすると、Firebase Admin SDKが表示される。Admin SDKスニペットからNode.jsを選択し表示されるコードをコピーする。
* この後のjsonファイル名をどうやってきめているのかわからないかったのですが、Facebookのlaravel.jpにて下記のサイトを教えていただきました。

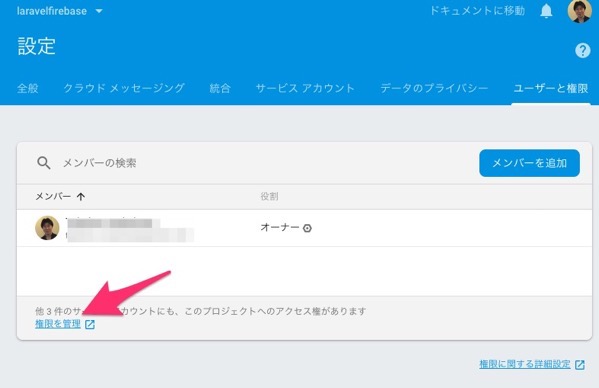
権限を管理をクリック

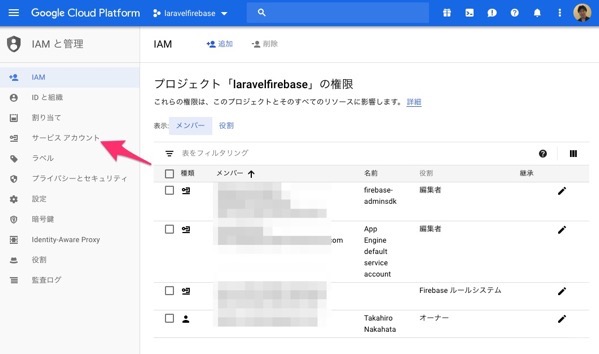
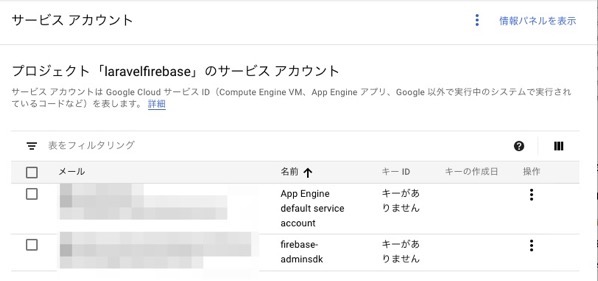
左にあるサービスアカウントをクリック


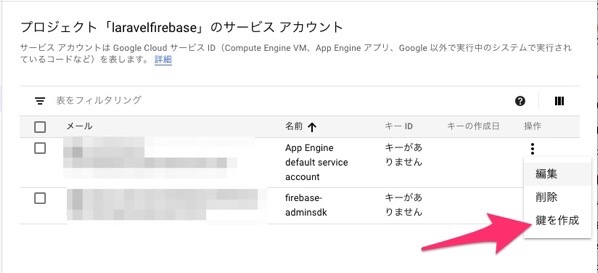
鍵を作成

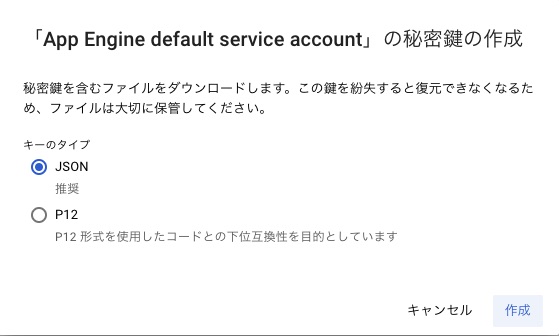
キーのタイプはJSONにします。

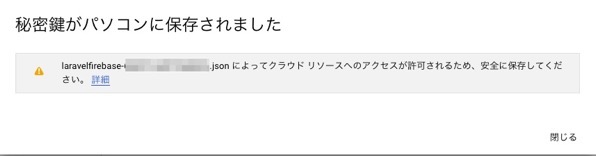
鍵ができました。自動的にダウンロードされるのでダウンロードフォルダをチェックします。
このjsonファイルを、Laravelのapp/http/Controllerのフォルダに保存します。
FirebaseControllerを作成
php artisanでコントローラーを作ります。
$ php artisan make:controller FirebaseController --resource
で、FirebaseController.phpのindexメソッドに
public function index()
{
$serviceAccount = ServiceAccount::fromJsonFile(__DIR__.'/鍵のjsonファイル');
$firebase = (new Factory)
->withServiceAccount($serviceAccount)
->withDatabaseUri('FrebaseおデータベースURL')
->create();
$database = $firebase->getDatabase();
$newPost = $database
->getReference('blog/posts')
->push([
'title' => 'Laravel FireBase Tutorial' ,
'category' => 'Laravel'
]);
echo '<pre>';
print_r($newPost->getvalue());
}
このあと、web.phpでrouteを編集します。
Route::get(‘firebase’, ‘FirebaseController@index’);
では、php artisan serveでLaravelを起動。
http://localhost:8000/firebase
にアクセスすると

ブラウザでこのように表示されました。
これが、クラウドにあるFirebaseのデータベースに格納されているはずです。

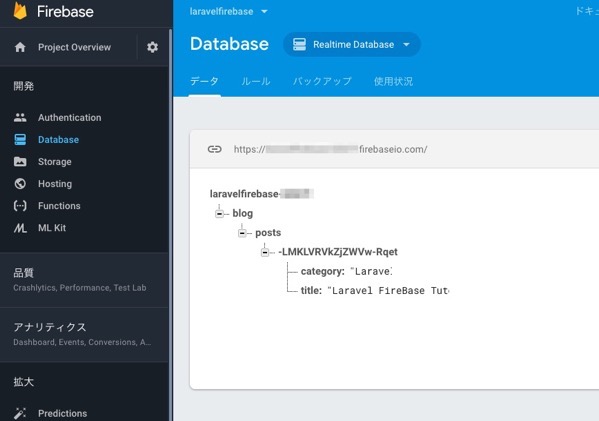
データベースをみてみると、FirebaseControllerのindexメソッドに記載して、さきほど、http://localhost:8000/firebaseで表示された内容がFirebaseのデータベースに格納されました。
まとめ
以上で、LaravelからFirebaseと連携させる方法の検証ができました。
設備制御を行う場合、ローカルのRasPiで動かしたNode-REDからTCP出力/入力ノードを使って設備制御(DALI/KNX)のゲートウェイへ設備制御のための信号の受け渡しをおこなうのですが、Node-REDにはFirebaseノードもあるので、LaravelとFirebaseがつながるということは、サーバーで動かしているLaravelとローカルでうごかしているNode-REDがFirebaseを介してつながることになります。
設備制御の場合、どうしても実用要素の方が優先度合いが強いので、今どきのおしゃれなUXとかUIの実装まではなかなかコストを割くことができないのが実情です。
でも、ここにLaravel+Vue.jsを活用できれば、ぐぐっとそのハードルが下がります。(おしゃれなUX・UI自体を考えるのは難しいのはおいておいて)
個人的にNode.jsは経験値がほとんどないので不安だらけですが、アプリケーション部分もLaravelが使えるとお客さんからなにか要望受けても「きっとなんとかなる」と楽観的になれる気がします。
ということで、Laravel+Firebaseの検証はできたので、次は、Firebase+ DALI/KNXの記事を書きたいと思います。



