最近はKNXのタッチパネルが各社から出てきましたが、昨年6月に購入したGVS社のタッチパネルV50について、その後、無事にファームウェアのアップデートができて使えるようになりましたのでチェックしていきたいとおもいます。
GVSのKNX SmartTouchPannel V50を試してみた
GVS Smart Touch V50とは?

中国の広州にあるGVS(GUANGZHOU VIDEO-STAR INTELLIGENT CORP., LTD.)が販売するKNX用のタッチパネル型スイッチです。
ETSからページとそこに表示するスイッチの設定をして、空調やブラインド、音楽、照明などのコントロールをすることができます。
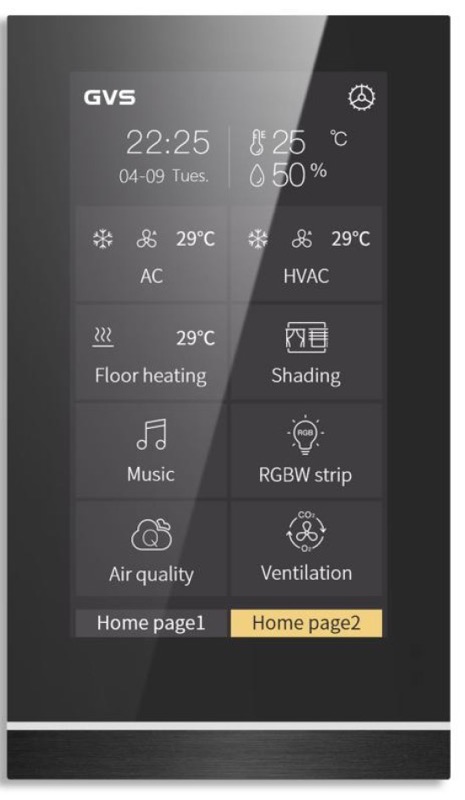
GVS Smart Touch V50の外観

大きさは 横86 x 縦148.8 x 厚さ 11.5mm、重量は300g。

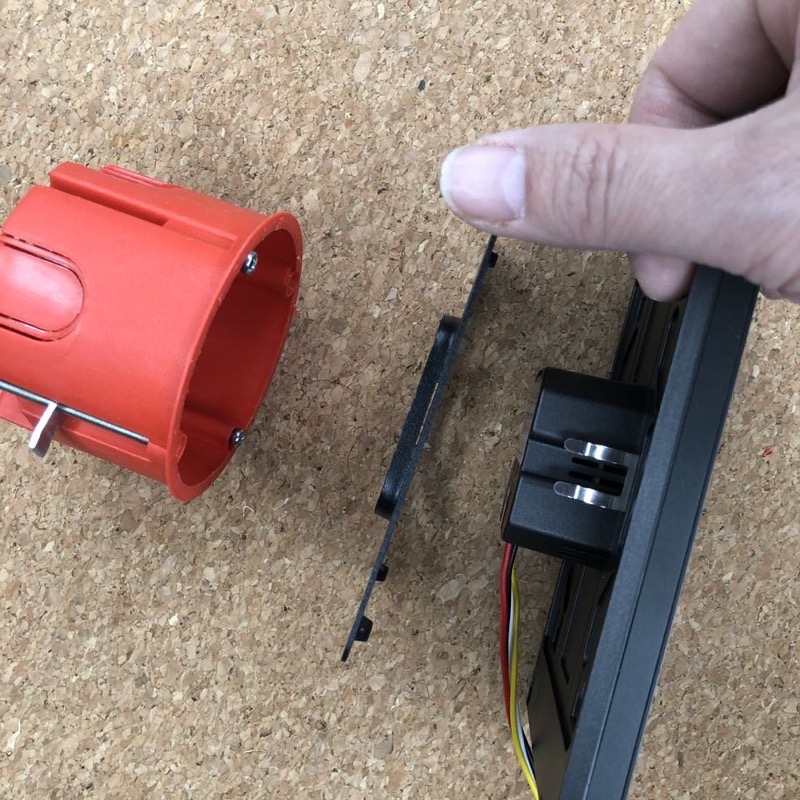
取り付けには、付属の金属プレート(右側)とヨーロピアンタイプのスイッチボックスを使います。

このようにスイッチボックスに金属プレートを取り付けて、

V50 Smart Touchを押し込むという方式になります。

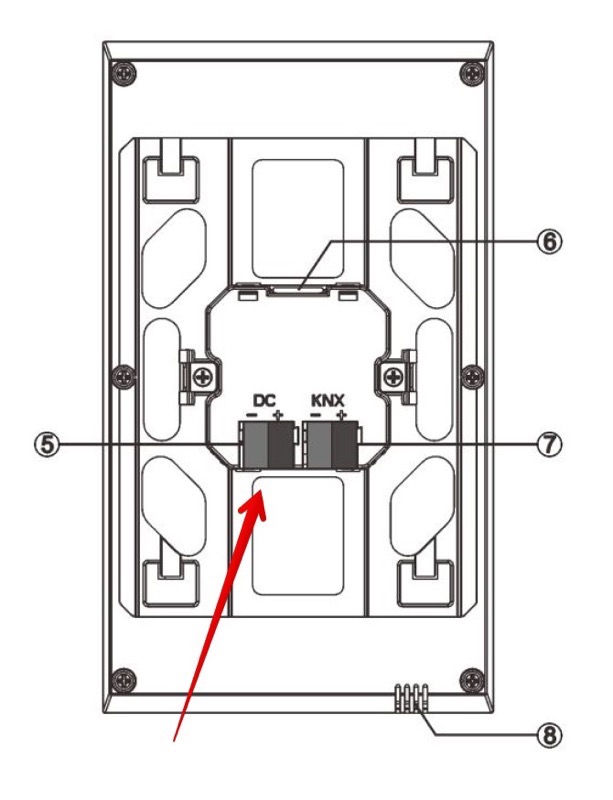
壁面への取り付けは、通常のKNXスイッチと同じように設置できるのですが、Smart Touch V50は24〜30VのDC電源が別途必要になるのでご注意ください。
DC30V電源付きのKNX Power Supplyであれば、KNXケーブルの黄と白を使ってV50まで電源供給することができます。
ETSでParametersの確認
あらためてETSでParametersを確認していきましょう。(ProductFileのバージョンは1.6です。)

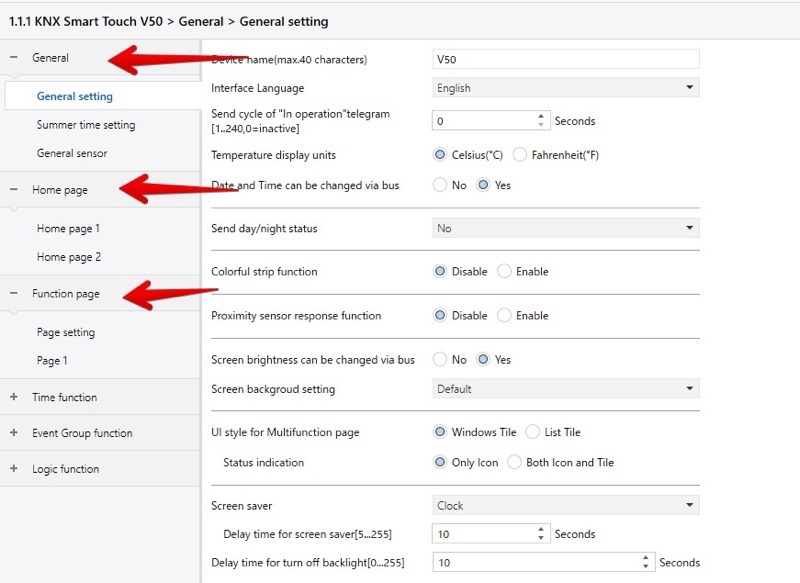
こちらがETSで表示されるParametersの画面です。
メニューを簡単に説明すると、
General → 一般的な設定
HomePage → メニューページ、2ページ作成できる。
Function Page → 照明や空調などのボタンやステータス表示のページ。
Time Function : 特定の曜日の何時にトリガーをかけるかの設定。ただし、日にちの設定はない。
Event Group function : 外部からシーンの値を受け、送るデータを設定できる。Delayもかけれる。
Logic function : ロジックが組める。
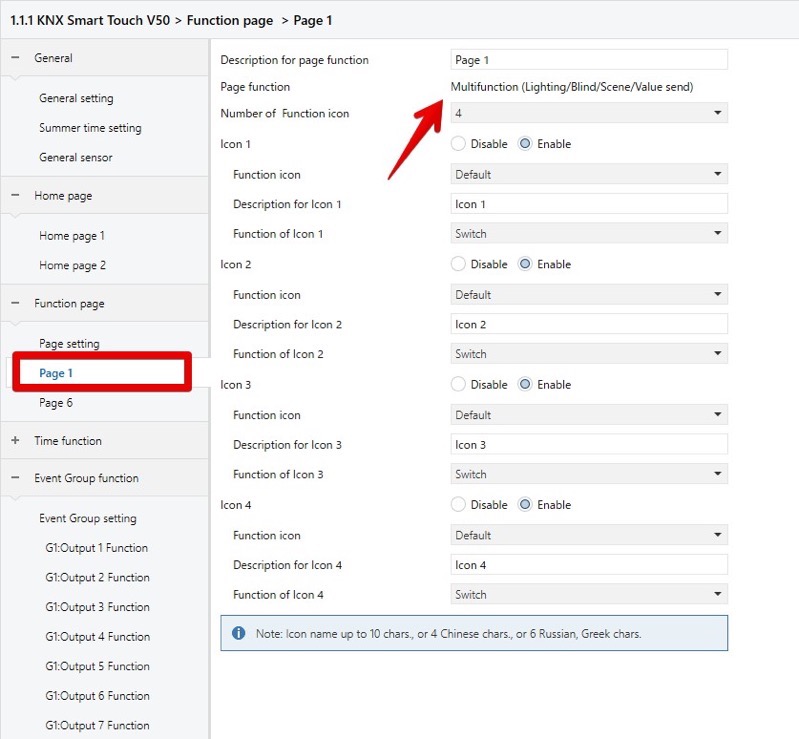
説明書を読まなくても、ひとつひとつ試していけばおおよそ使い方はわかるのですが、1点だけ、Function Pageで、”Page function”を選ぶとき”Multifunction”以外を選ぶ方法がわかりませんでした。

Page1〜5については、Page functionはMultifunction(Lighting/Blind/Scene/Value send)しか選べません。

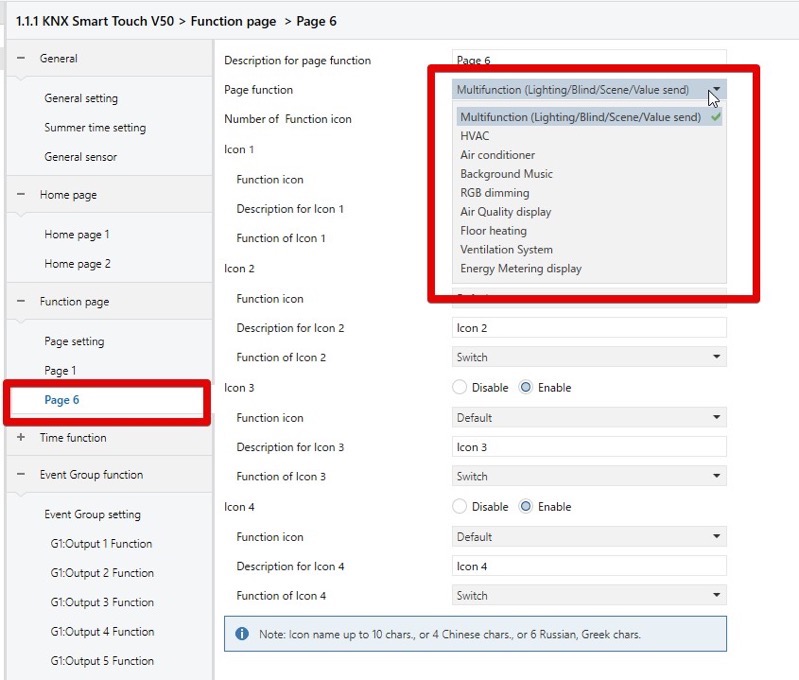
しかし、Page6〜15であれば、
Multifunction
HVAC
Air conditioner
Background Music
RGB dimming
Air Quality Display
Floor heating
Ventilation System
Energy Metering Display
を選ぶことができます。
これは、取説を読まないとわからないですね。
RGBのコントロール

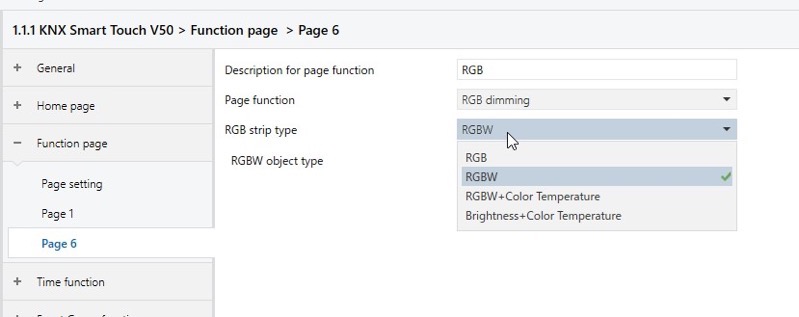
このRGB dimmingのFunctionを使うと、
RGB : 赤緑青
RGBW : 赤緑青白
RGBW+ColorTemperature : 赤緑青白+色温度
Brightness + Color Temperature : 明るさ+色温度
のコントロールがタッチパネルからできます。
RGB系のスイッチを探すと苦労するので、これはとてもうれしい機能です。

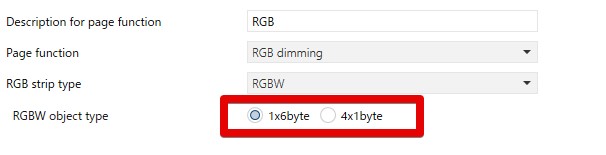
そして、Group Objectとしては、
1x6byte
4x1byte
を選択できます。

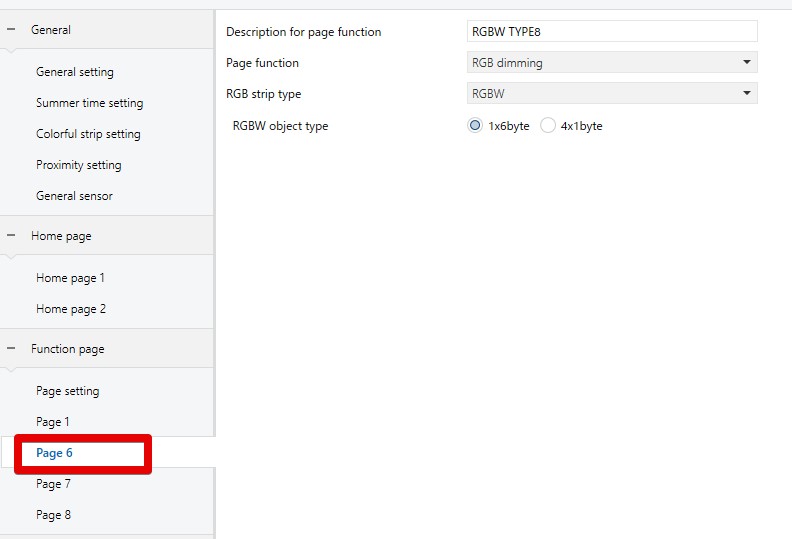
試しに、Page6を1x6byte、Page7を4x1byteにしてみて表示されたGroup Objectがこちら。
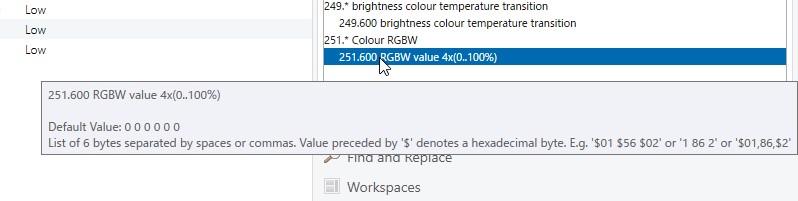
1x6byteは1チャンネルで6byteのデータで、DataTypeをみてみると、

DataType 251.600で、スペースかカンマでRGBWの値が区切られたデータとのこと。DALIのTYPE8は1アドレスでRGBWが制御できるのですが、KNX-DALI GatewayのTYPE8に対応したものは、このデータをそのまま受け取れるのでしょうか?
これは後日、確認します。
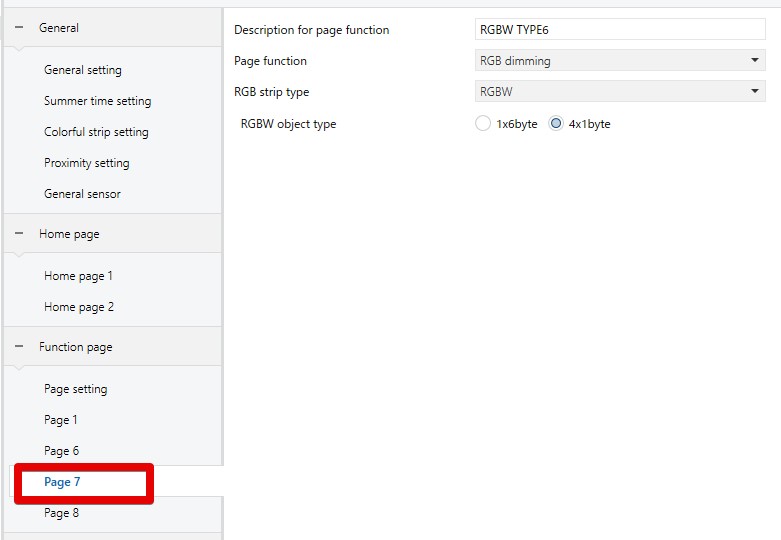
4x1byteの方は、4chそれぞれ0〜100%なので、DALI TYPE6のRGBWをそのまま制御できそうです。
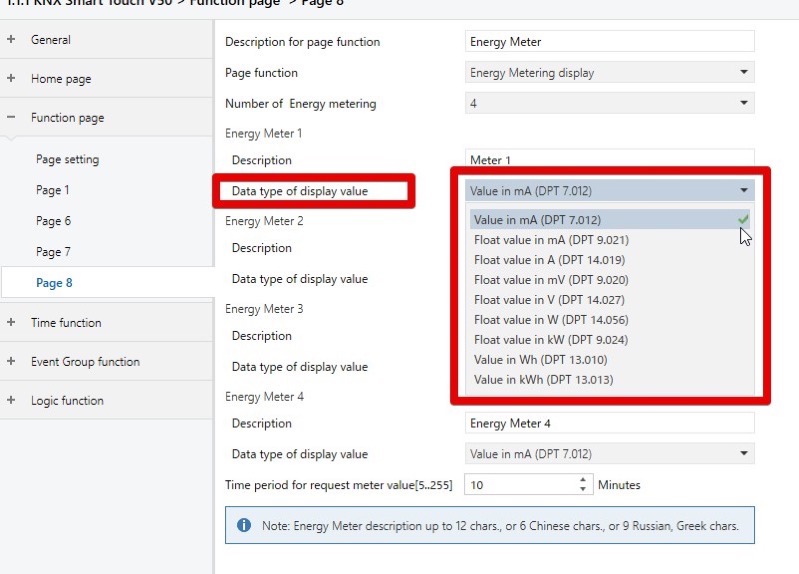
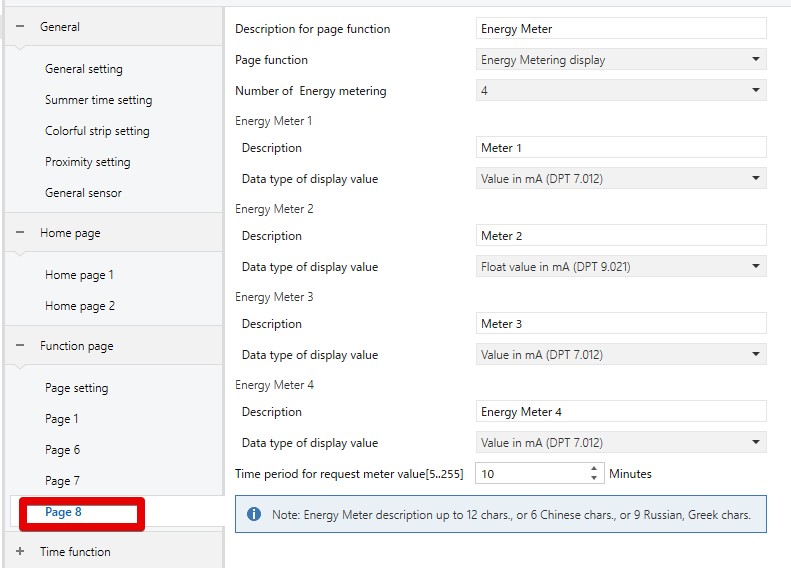
Energy Meterの表示
Page functionでEnergy Metering displayを選択することで、電流、電圧、電力に関連する値を表示することができます。

Data type of display valueは9つのDataPointTypeから選択可能です。
以前紹介したi-Luxus社のAnalog Inputでセンサーや外部機器のデータを取得し、GVS Smart Touch V50にデータを表示することも、このfunctionを使えばできそうです。
KNX Analog Input Output 0-10V Module i-Luxus LXA-148-010について調べてみた
ETSの設定
GVS Smart Touch V50の表示を確認するため、ETSでParameterを設定してみましょう。

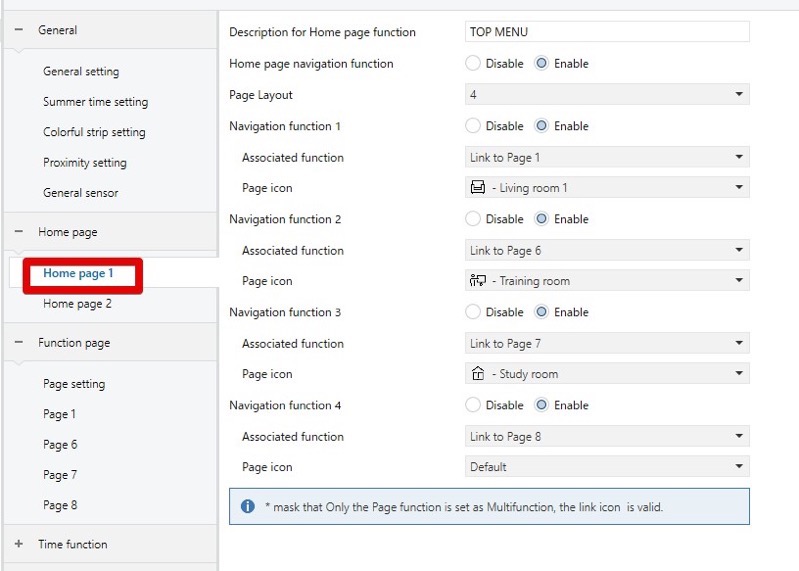
Home page1は、page1、6,7,8のリンクをつくり、適当なアイコンを選択しました。

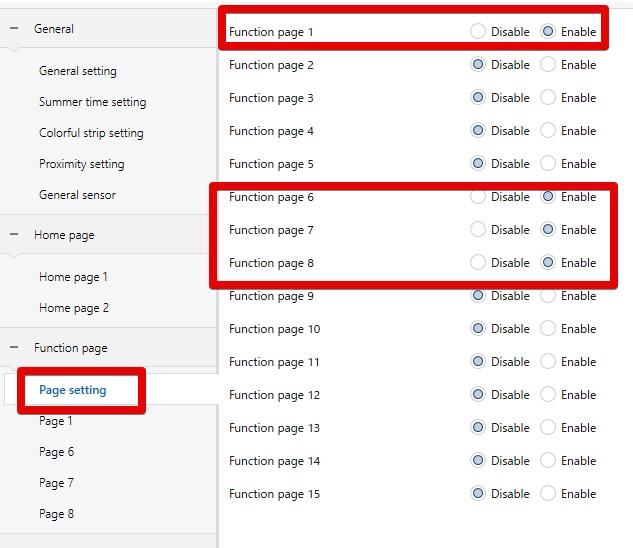
Function pageは、Page1,6,7,8をEnableで設定。

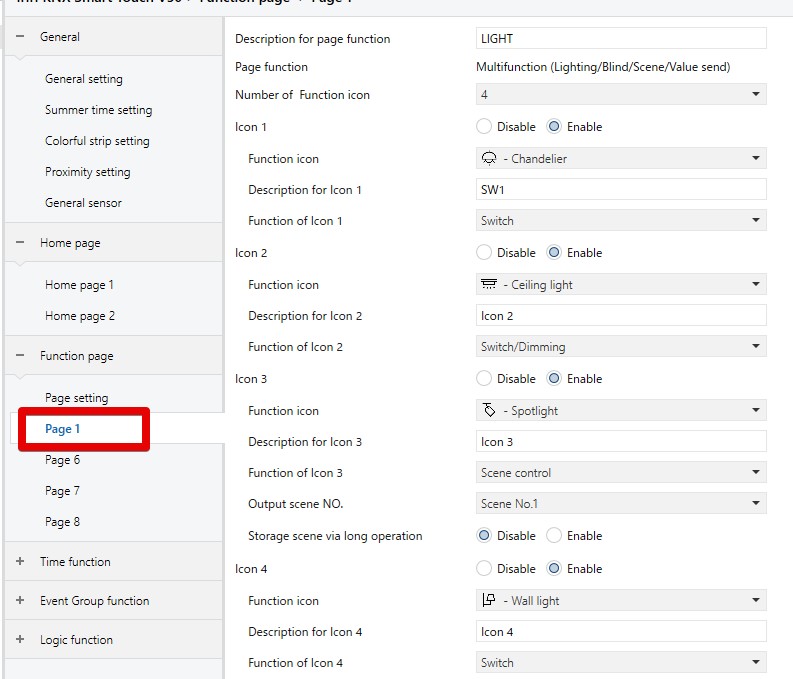
page1はLightとして、スイッチやDimming、シーンを送るボタンを設定。

Page6は、1x6byteのRGBWなので、TYPE8として設定。

Page7は、4x1byteのRGBWなので、TYPE6として設定。

Page8は、外部からのアナログデータの値を表示する設定。
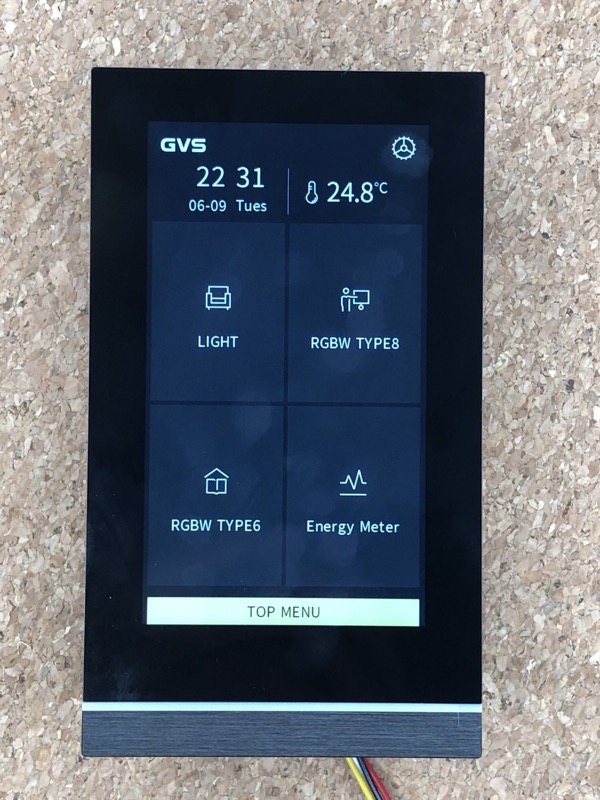
GVS Smart Touch V50の設定後の画面

Home page1の画面。表示はTOP MENUにしてます。

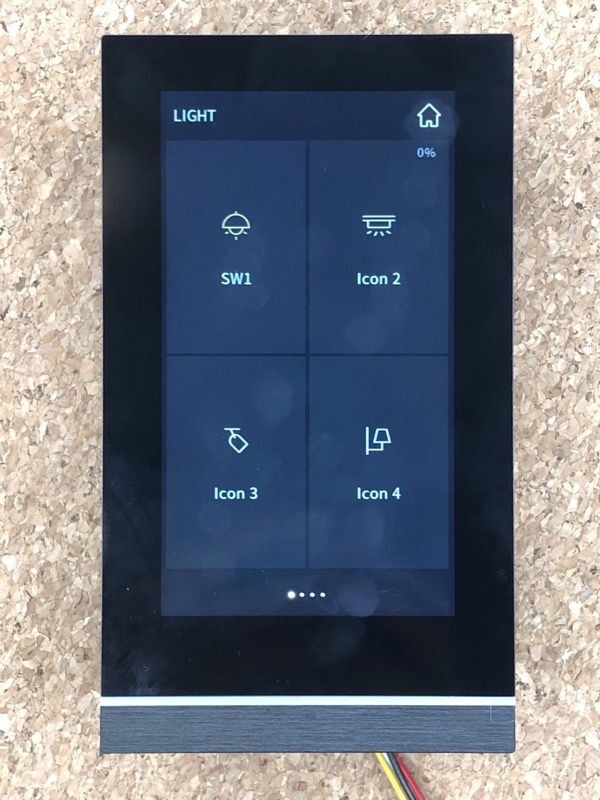
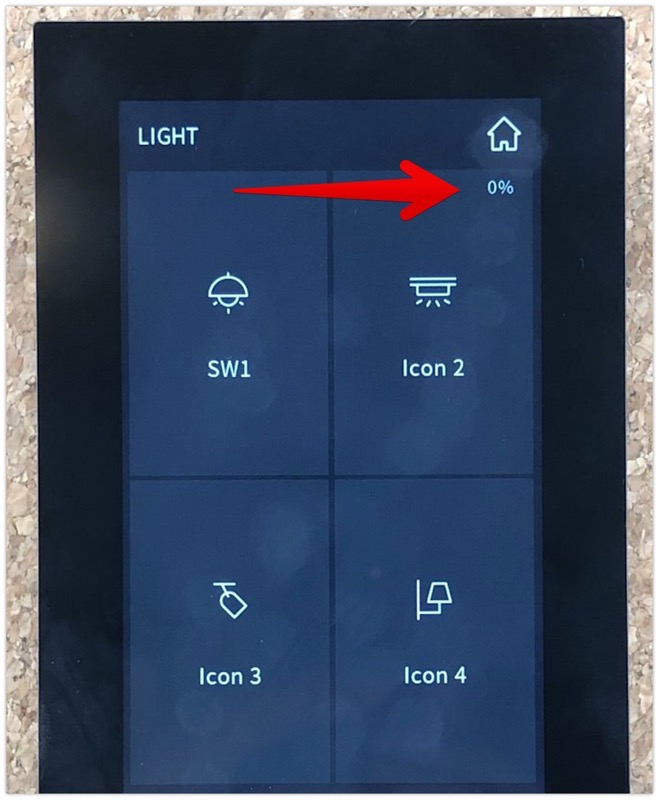
Function pageのPage 1です。それぞれがスイッチになっており、SW1は”On”になっているので黄色くなっています。

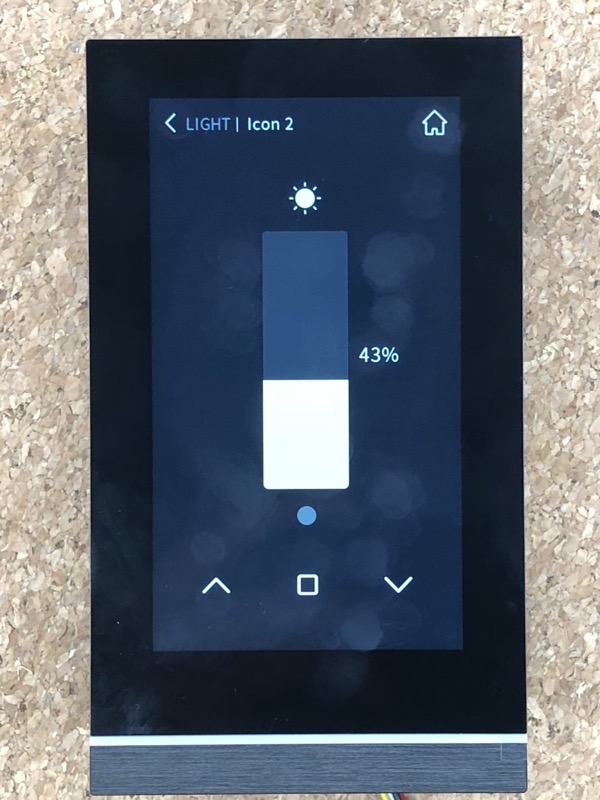
Icon2はSwitch/Dimmingで設定したので、タッチでOn/Off、長押しするとDimmingの画面になります。

これがDimmingの画面です。普段はタッチで照明のOn/Offをして、調光したいときだけ長押しなので、なかなか機能的です。

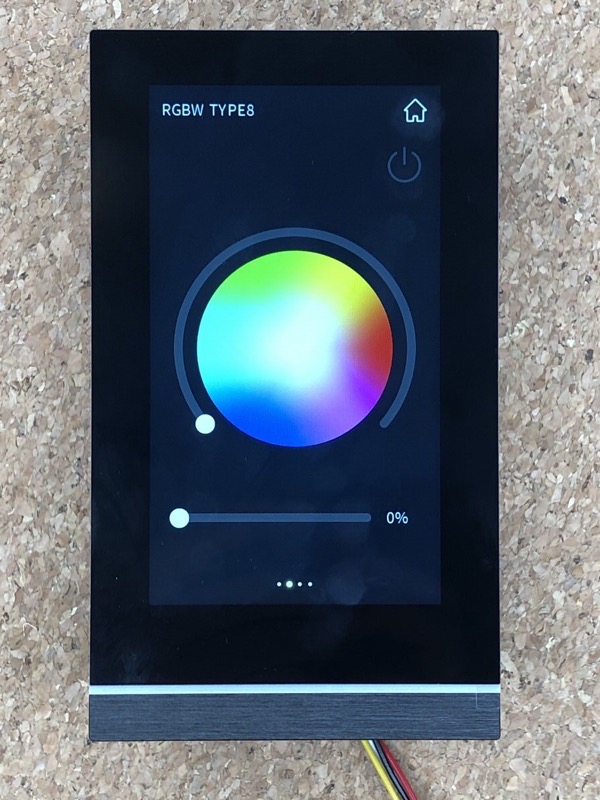
こちらが、Page 6でRGBWの1x6byteの画面。

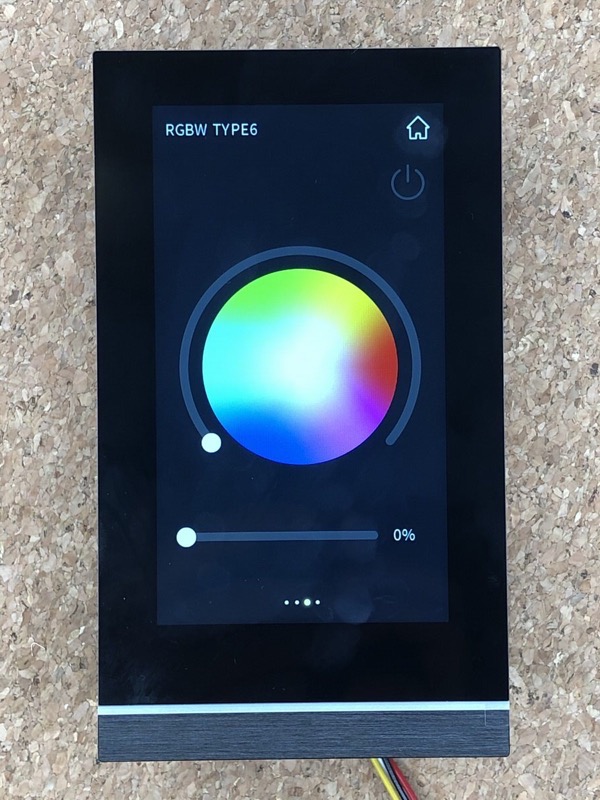
こちらは、Page 7でRGBWの4x1byteの画面。当然ですが、1x6byteと全く同じですね。

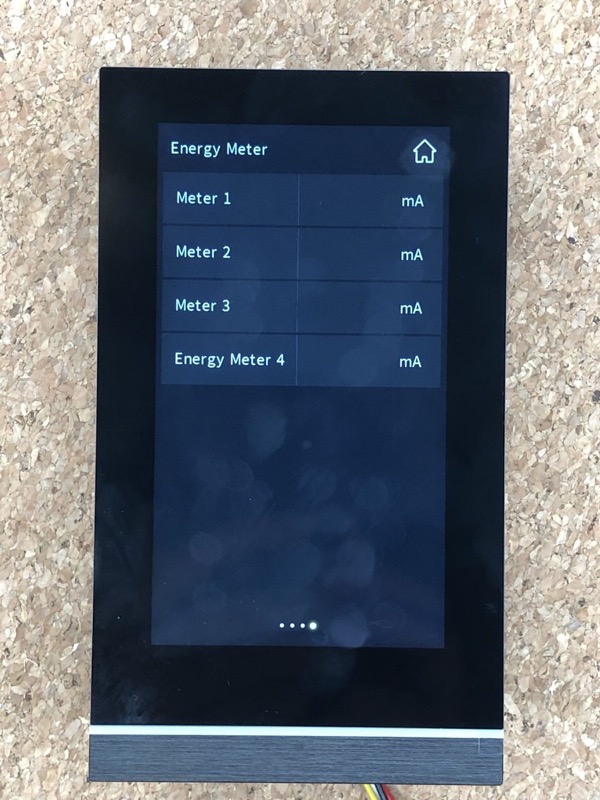
Page 8のEnergy Meterの画面です。

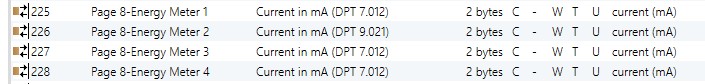
Page8には、これらのGroup Objectにデータをおくるグループアドレスを設定すればデータは送れそうです。
おおよそ、これでGVS Smart Touch V50を使うことはできそうです。
まとめ
以上、GVS Smart Touch V50について、自分がこれから使いそうな照明のOn/Off,調光、RGBWの設定、外部Analog Inputから受け取った電流値の表示方法などについて検証しました。
ETSで大まかな画面の設定はできたので、次回は実際に電流値を表示したり、KNX-DALIゲートウェイを使ってRGBWの照明を操作する検証をしたいと思います。
感想としては、KNXのタッチパネルをつかうことで、スイッチを使った操作はもちろん、Inputデバイスからのデータもページをわけて表示することなどができ、とても使い勝手がよさそうです。
おそらく、従来はLCD表示パネルを必要分用意したり、サーバーを立ててプログラムを組んだりといった手間がかかるものが、KNXのタッチパネルを使うだけで解決するので、手間もコストも運用後に表示したいデバイスの変更があった場合なども、かなり柔軟に使えそうです。
ぜひともこれは実物件にいれて試してみたいものです。
ということで、このGVS Smart TouchとDALIを使った照明制御やオフィスやスマートホームなど、ご興味ありましたら、スマートライトの中畑までご連絡ください。