
スマートホーム&ビルディング管理システムComfortClick社のbOSで高齢者向けのサンプルプロジェクトが公開されていたので、bOS Configuratorにこのプロジェクトをインポートして確認してみます。
↓ bOS製品はComfortClick社日本代理店のスマートライト株式会社まで
スマートライト株式会社
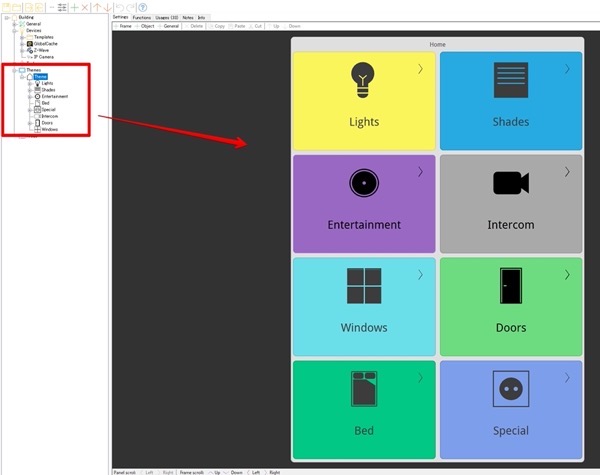
Themeの確認
パネル背景

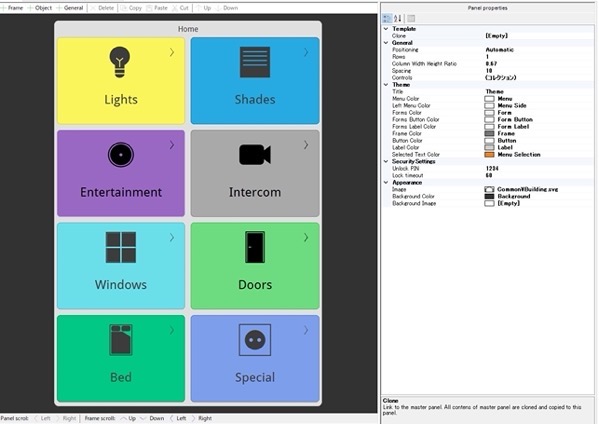
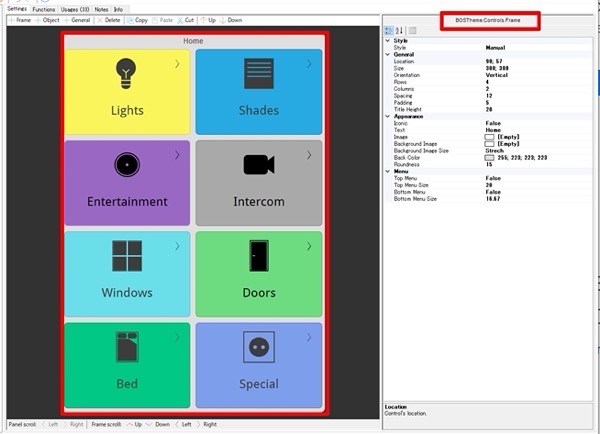
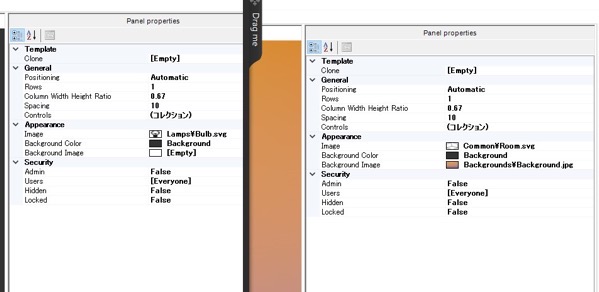
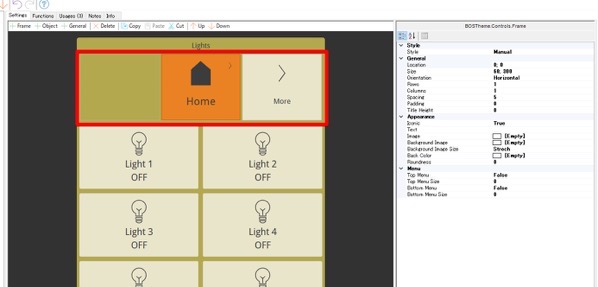
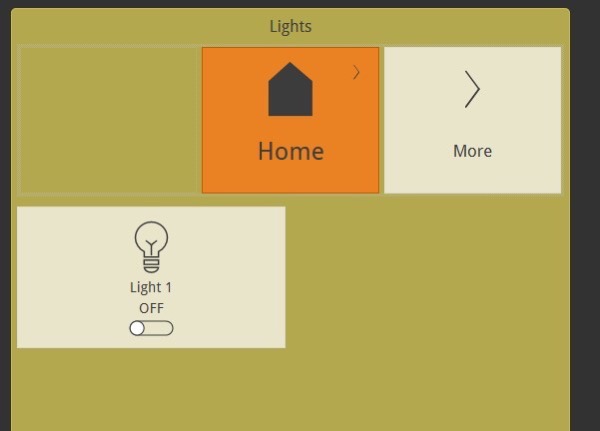
これが今回のサンプルプロジェクトのパネルの一番上。

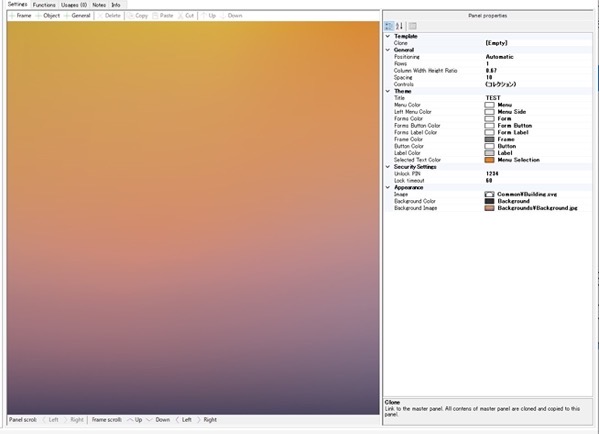
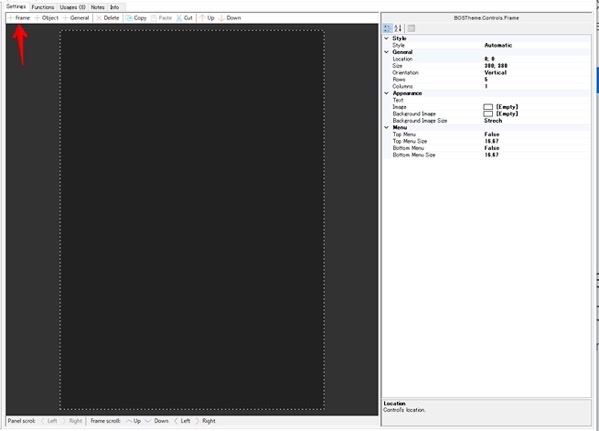
これは新規でパネルをいれたときの状態。
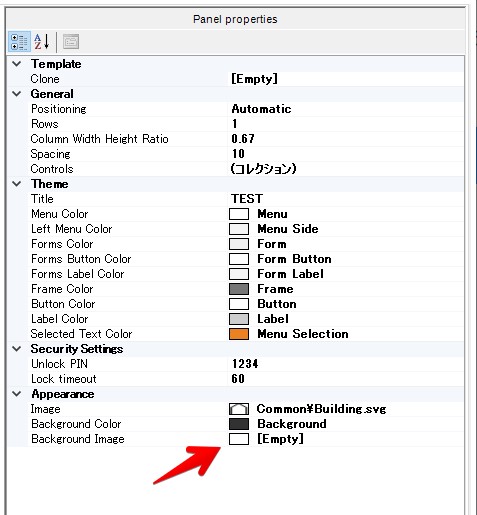
まずは、この新規パネルをサンプルプロジェクトと同じようにPropertiesをいじっていきます。

変更したのは”Appearance/Background ImageをEmptyにしただけでした。
フレーム

次はフレームです。

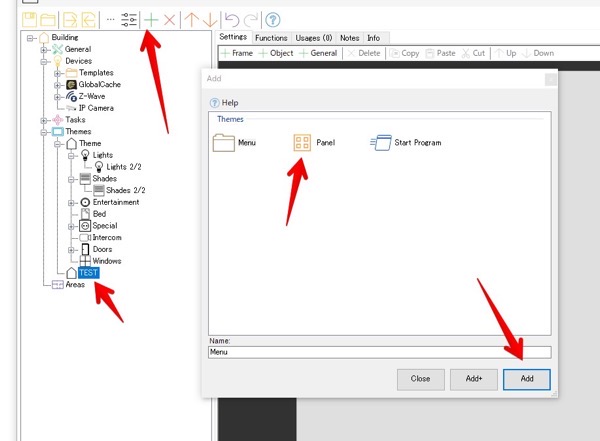
上にある”+ Frame”を押すとフレームが挿入されます。

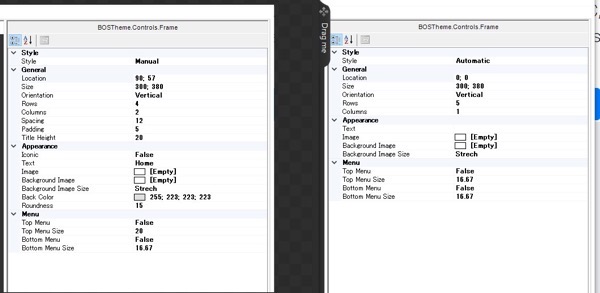
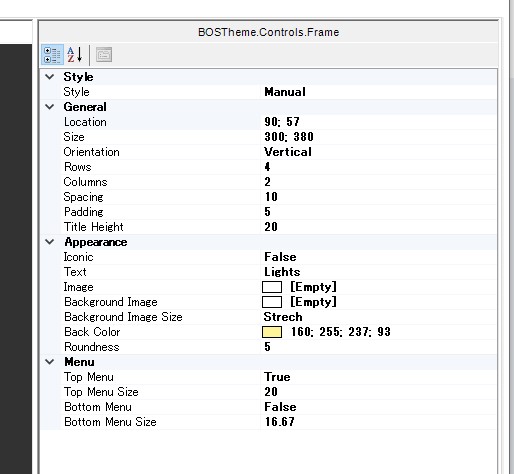
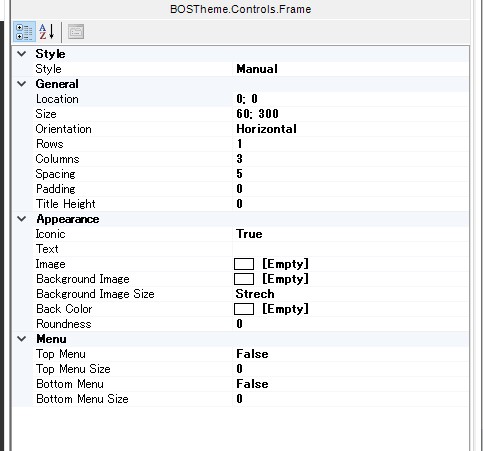
左のサンプルプロジェクトとデフォルトで入れたフレームのプロパティを並べました。
これを変更することで、サンプルプロジェクトのようになるはずです。

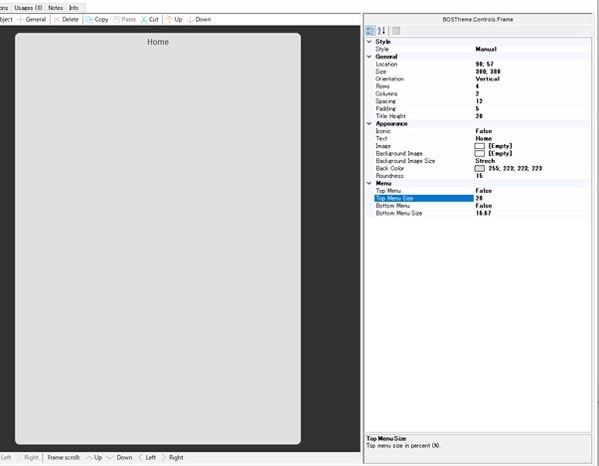
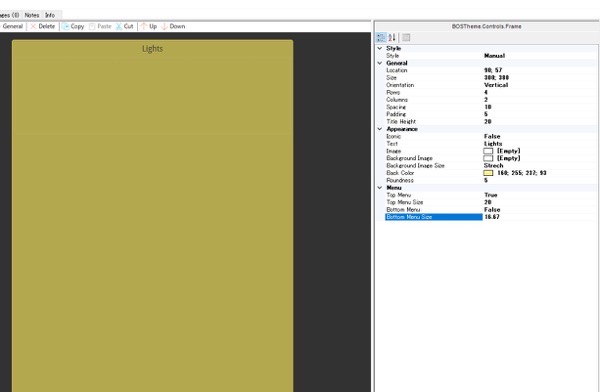
これでフレームができました。
ボタン

Themeのトップのパネルには各機能別パネルにリンクするためのボタンが並んでいます。

このボタンはパネルリンクになるので、先にリンク先のパネルを作る必要があります。
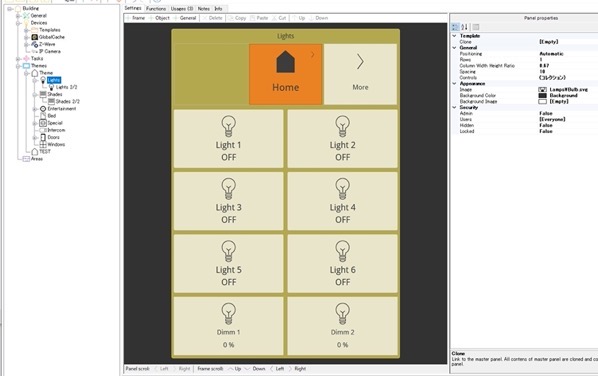
パネル(Light)

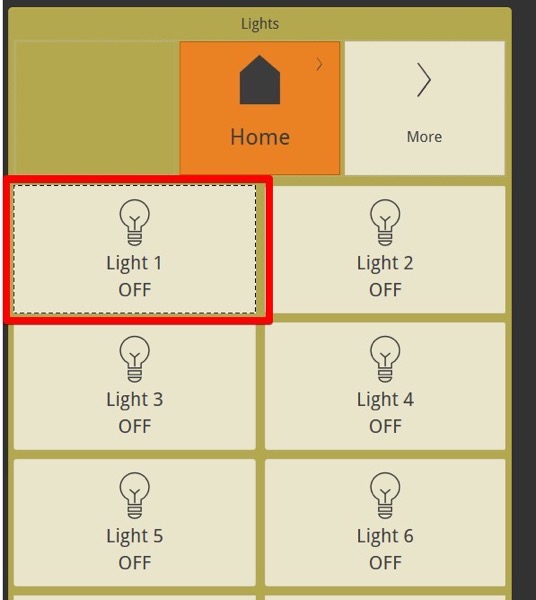
Lightのパネルです。

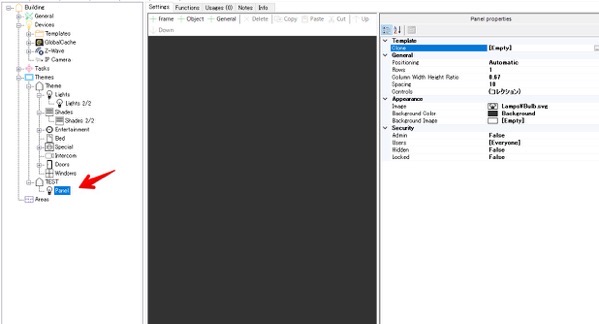
TESTにも”+”アイコンを押して新しいPanelを追加します。

デフォルトのPanelが追加されたので、Propetiesを変更します。

フレーム(Light)
これにフレームを追加します。

サンプルプロジェクトのフレームのプロパティと同じように変更します。

フレームが入りました。
フレーム(Light:上段)

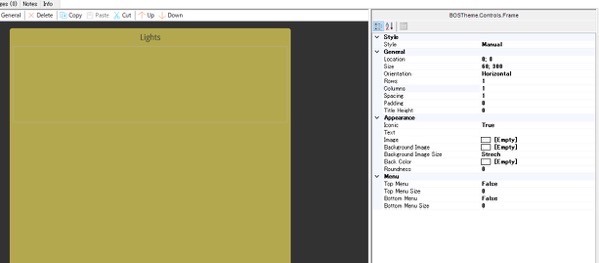
この部分もフレームになっています。

こちらがフレームのプロパティ。
ボタン(Light:1段目)

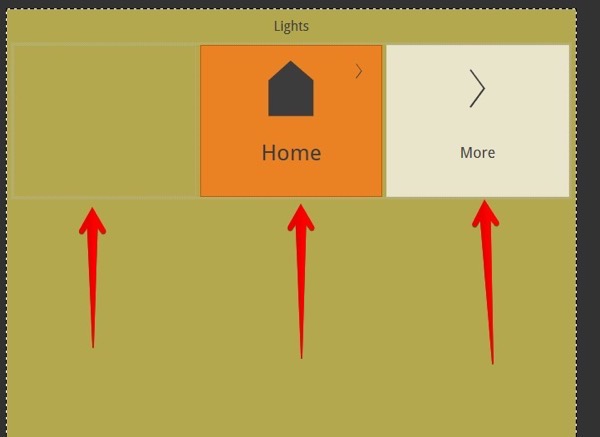
1段目にはボタンが3つあります。それぞれのプロパティを確認。

一番左のブランク部分。

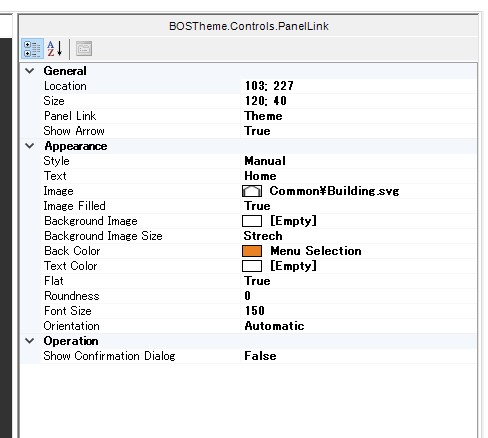
真ん中のHome部分。

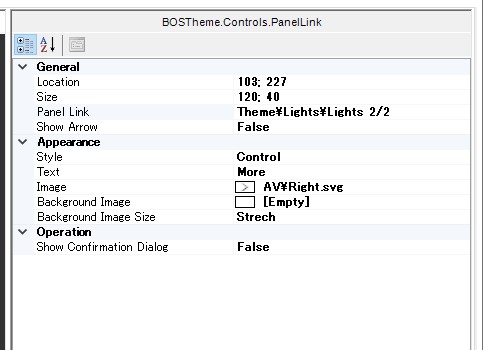
右側の”More”の部分。

上段のフレームが入りました。
ボタン(Light:2段目)

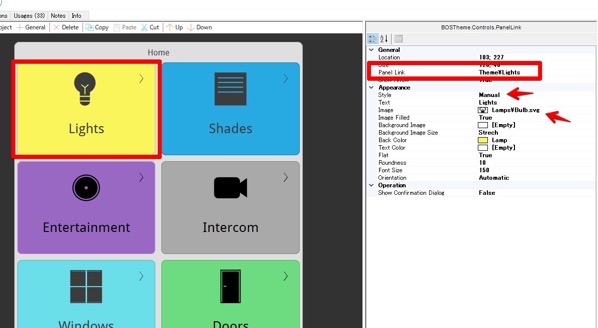
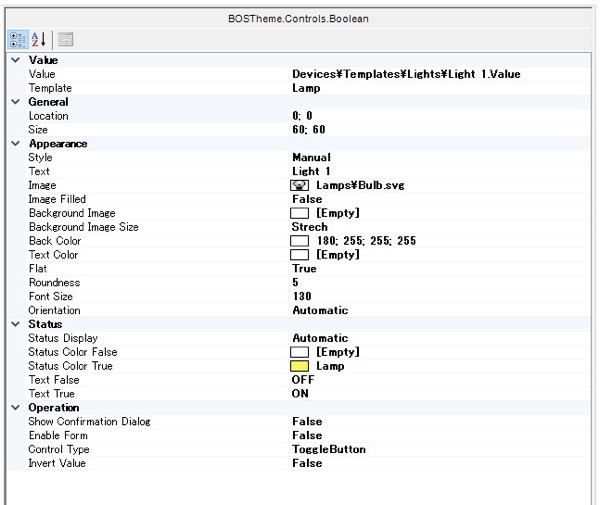
左側のLight 1ボタンについて。

“Value”が、Devices¥Templates¥Lights¥Light 1.Valueとなっているので、TESTの方もDevicesからドラッグ&ドロップします。

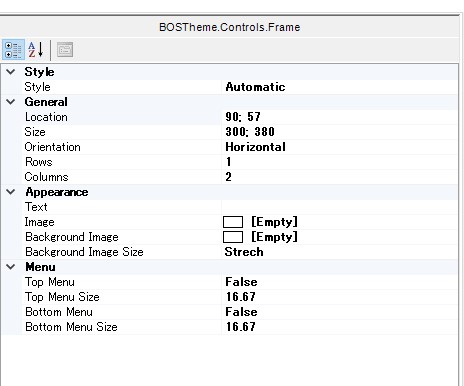
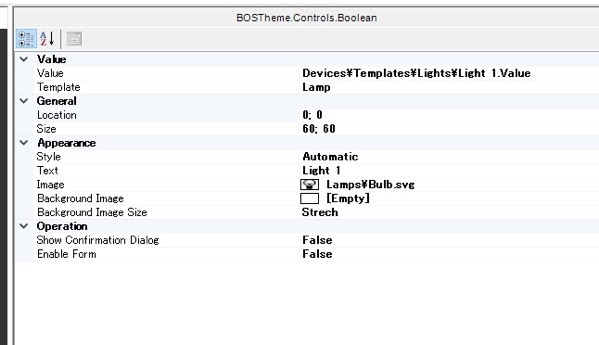
サンプルとちょっと違うので、プロパティを確認します。

AppearanceがTESTの方はAutomaticになっているので、ここをManualにして修正します。

同じようにやったのですが、下のバーの部分が変わりません。なぜだ?
Themeからリンク

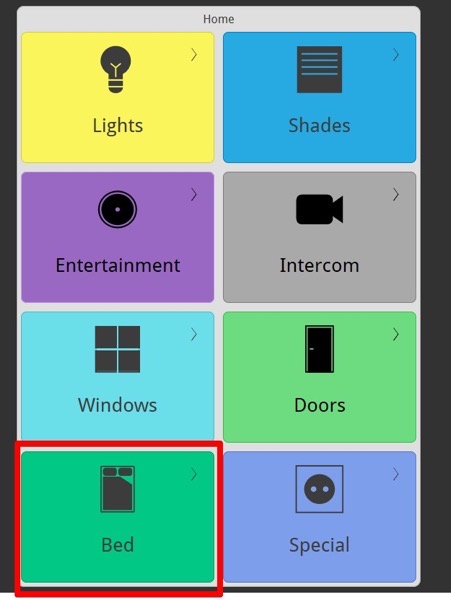
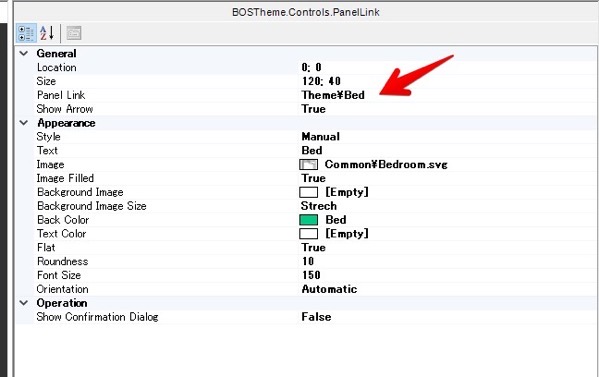
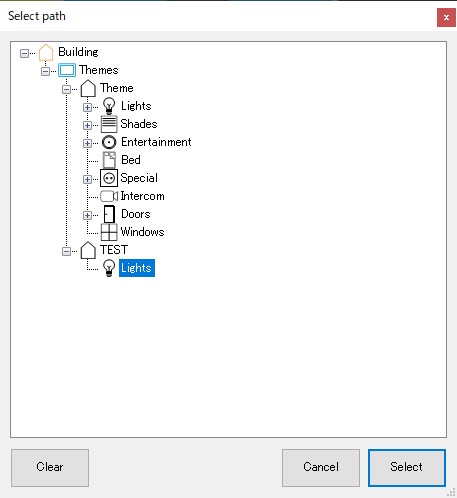
このままだと、bOS Clientから今作成した、Themes¥TEST¥Lightsにいけないので、”Bed”をTEST¥LightsへのPanel Linkにします。

ここをThemes¥TEST¥Lightsにします。

これだとうまくいきません。

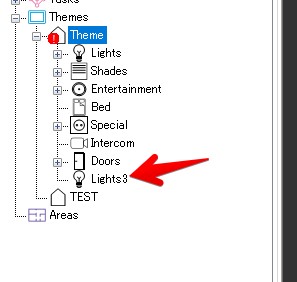
HomeにあったBedを削除して、先程TESTにあったLightをLight3という名前にして、移動してみます。

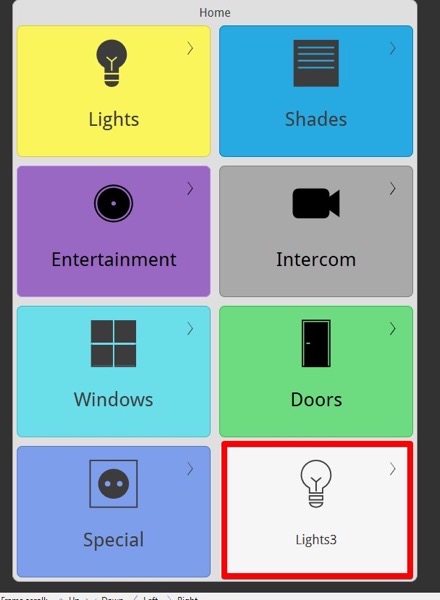
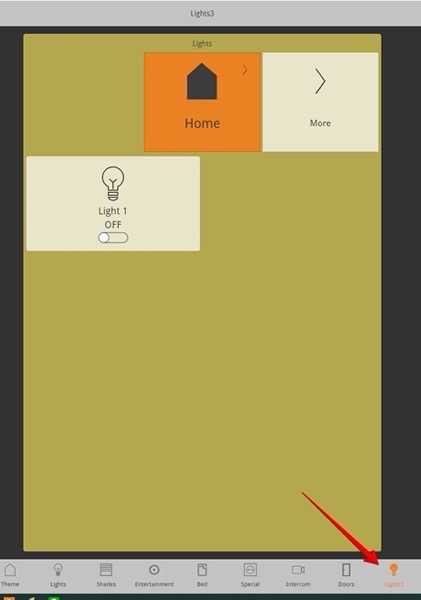
ここをクリックすると

無事にパネルが表示されました。
また、下にあるメニューアイコンも自動的に挿入されています。
まとめ
ComfortClicks社のbOSは、サーバーに遠隔地からアクセスできれば、操作ももちろん、Configuratorを使って設定もできるのが便利なところです。
ただし、機能がたくさんあるので、使い方を覚えるのが一苦労ですね。



