bOS Configuratorの使い方の紹介です。
bOS Configuratorの立ち上げ

右上のメニューをクリック

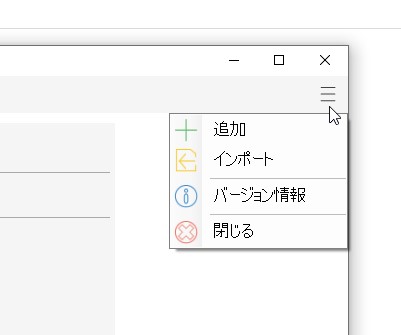
“+ 追加”を選びます。

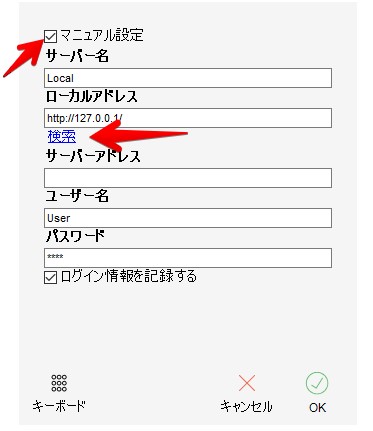
”マニュアル設定”をクリックして、”検索”をクリック。

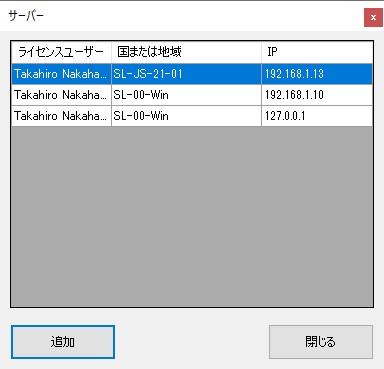
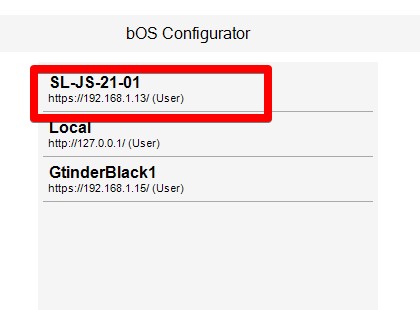
接続するサーバーを選んでクリック、”OK”を押します。

今回追加したサーバーをクリック。

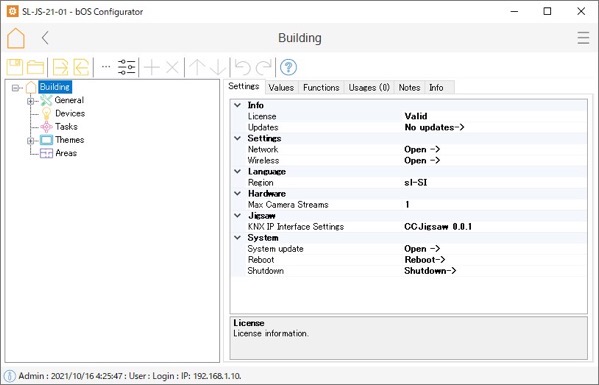
これで、bOSサーバー側の準備完了です。
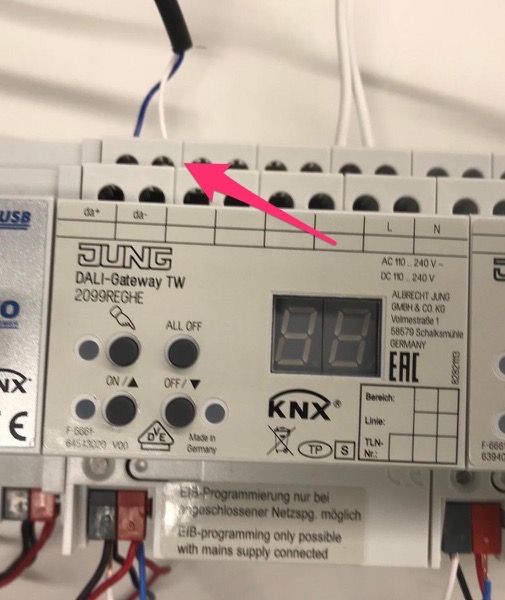
ETSのプロジェクトを作成

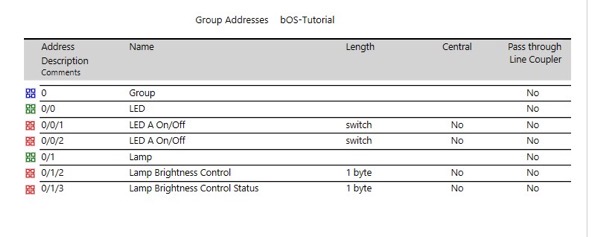
スイッチアクチェーターと位相制御モジュールを使い、上記のようなグループアドレスでプロジェクトをつくります。

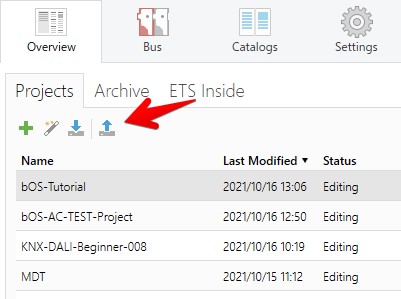
作成したETSプロジェクトをエクスポートします。

エクスポートするファイル形式は、”esf”を選択。
ETSのプロジェクトをbOS Configuratorで取り込む

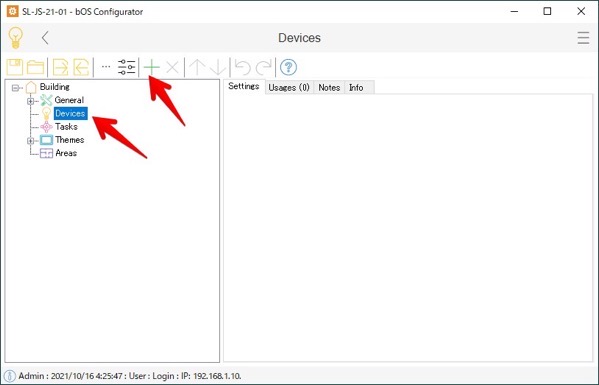
Buidling > Devicesをクリックして、”+”をクリックします。

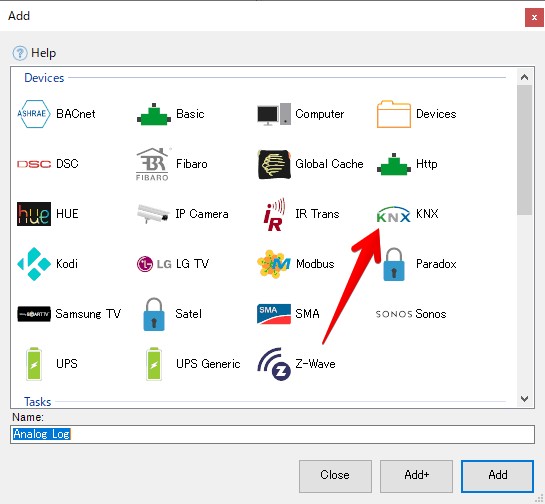
追加するデバイスは”KNX”を選び、”Add”を押します。

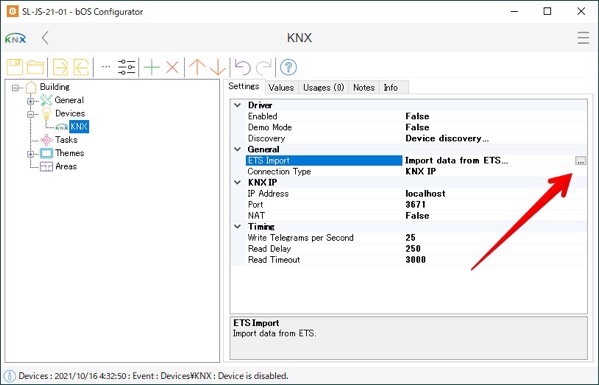
“ETS Import”をクリックして、先程ETSでエクスポートしたファイルを読み込みます。

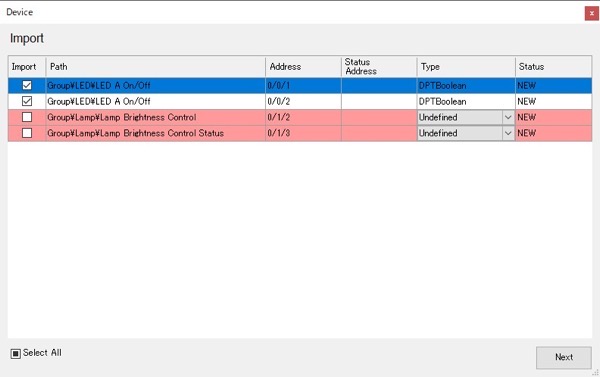
グループアドレスが表示されました。

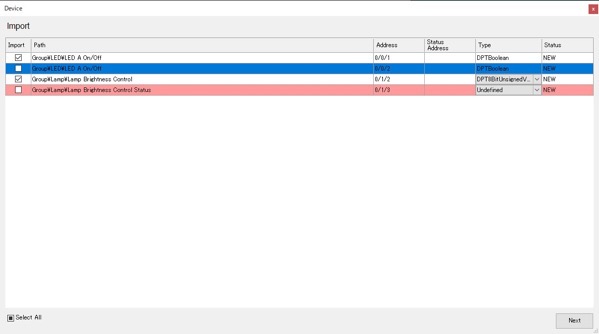
Statusはコントロールアドレスに紐付けられるので、 ‘0/0/1’と’0/1/2’をImportします。

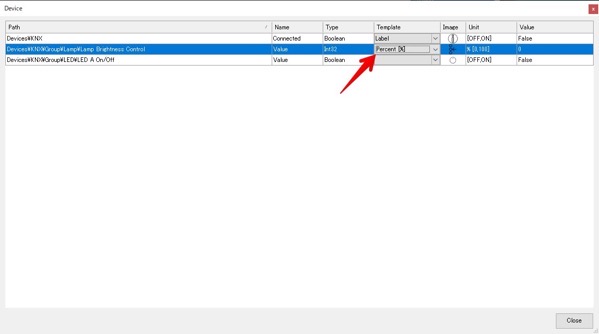
Brightness Valueは%なので、Templateを選びます。
bOS KNXデバイスをアクティブにする

そのままだと、まだ使えないので、KNX Deviceをアクティブにします。
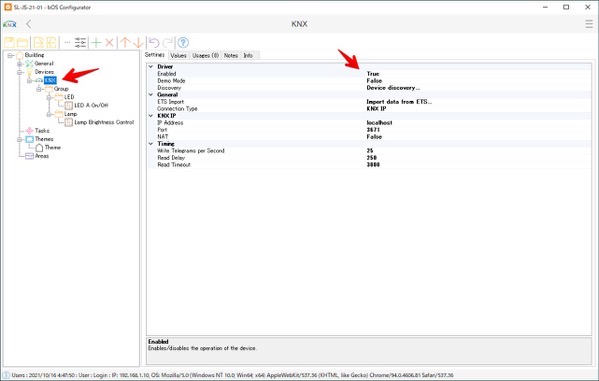
Devices > KNXをクリック。 Driver Enableが”False”になっているので、これを”True”にします。

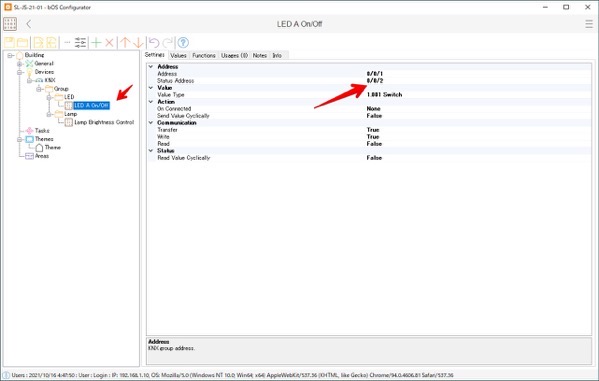
“LED A On/Off”をクリックして、”Status Address”に”0/0/2″を入力。

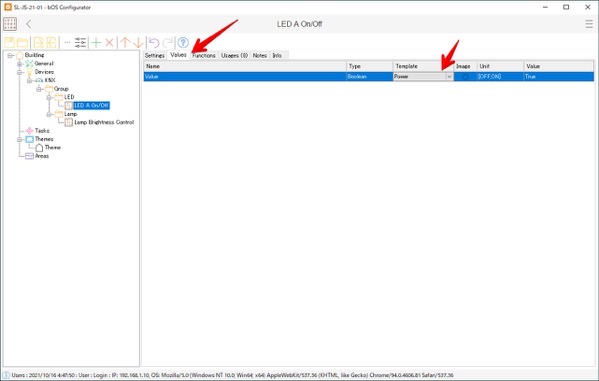
“Values”のタブをクリック。
“Templates”を”Power”いします。
“Value”を”True”と”False”と操作すると、実機のスイッチアクチュエータのLEDもOn/Offされます。
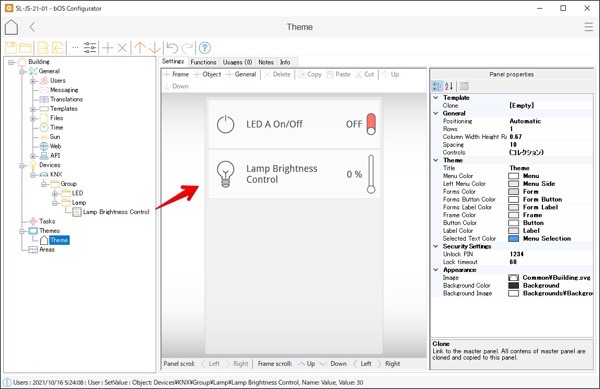
ビジュアル画面 Themeの作成
ビジュアル画面をつくります。

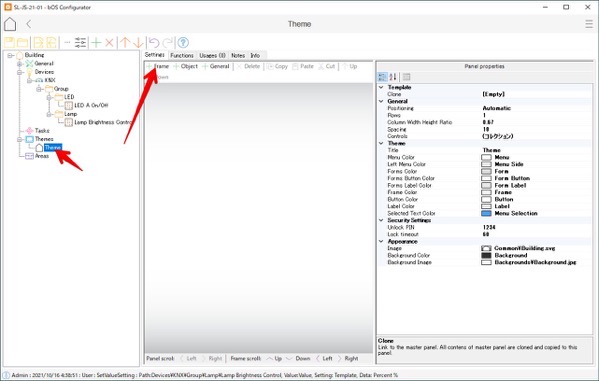
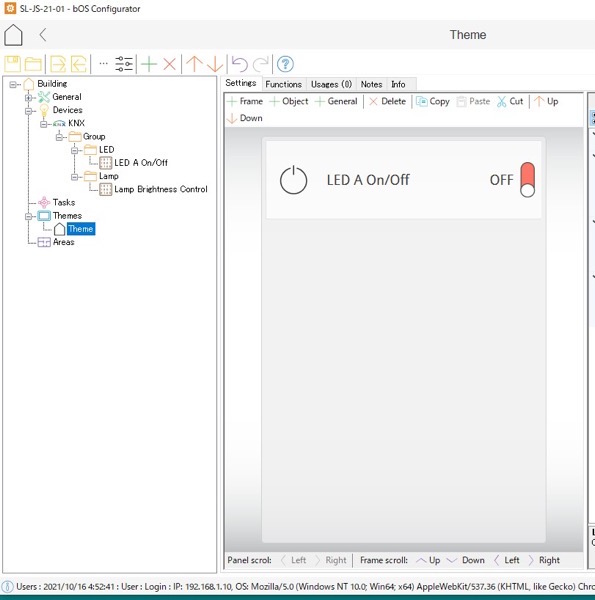
Building > Thems > Themeをクリックして、”+Frame”を押してフレームを挿入します。

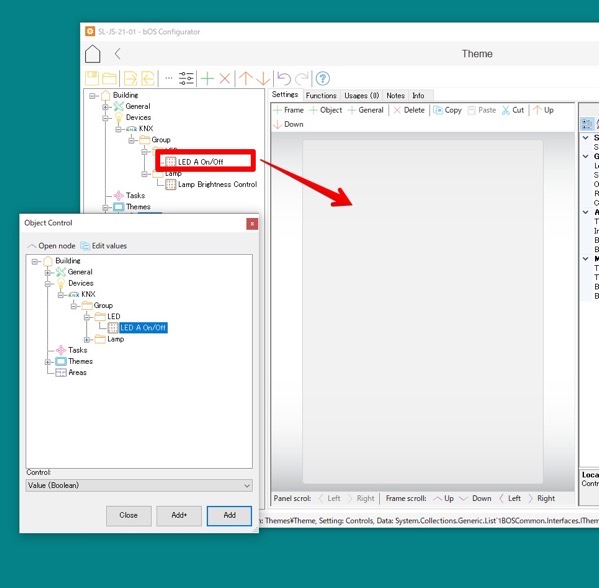
Devices > KNX Group > LED > “LED A On/Off”をドラッグします。

これでLEDを操作するスイッチができました。
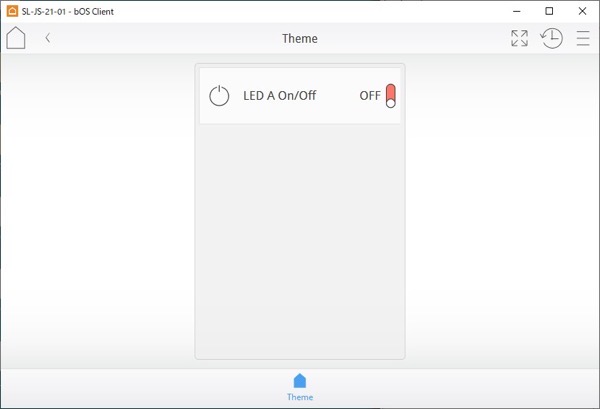
bOS Clientから確認
ログイン設定は、bOS Configuratorと同じ用にします。

これで、LEDが操作できるようになりました。
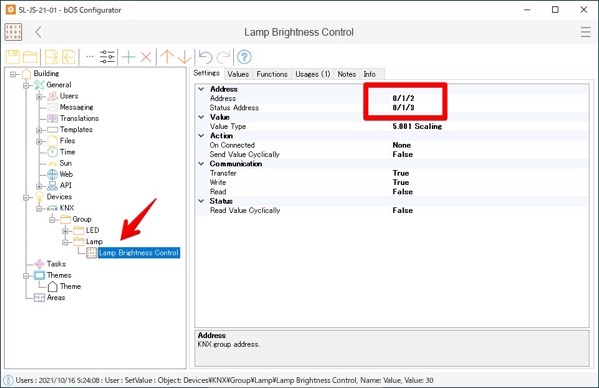
位相制御ランプのコントロール

DeviceのSettingはこのようにします。

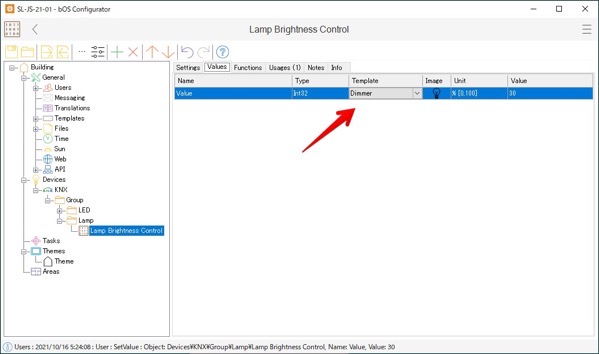
“Values”タブをえらび、Templateは”Dimmer”にします。

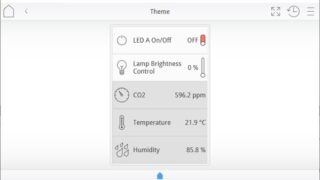
ThemeにDeviceをドラッグ&ドロップで、位相制御のランプがコントロールできる画面ができました。
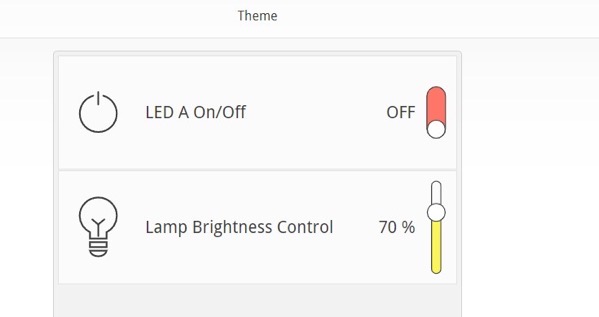
操作確認

これで、LEDのOn/Offと位相制御ランプの制御ができます。
まとめ
以上、bOS Configuratorを使って操作画面からKNXデバイスを操作する方法をご紹介しました。
ポイントとしては、Deviceを作るときにStatusAddressを登録することと、制御にあったTemplateを選ぶところになります。
次回はセンサーの値を表示させてみます。