この記事は
事務所デジタルツインプロジェクト-PlayCanvas/Babylonjs | GWアドベントカレンダー9日目の記事です。
前回は「PlayCanvasでボタンを押すとイベントが発生する方法を調べてみた」で、仮想空間上でボタンを押す方法を確認しました。
その前に、こんな記事を書きました。
PlayCanvasでボタンを押すと照明をOn/Offする方法|デジタルライト(Digital-light.jp)
これは、実際にはボタンではなく、自分のPC上のキーボードを押すと照明がOn/Offするというものだったので、今回は仮想空間上のボタンを押すと、照明のOn/Offができるようにしたいと思います。
プロジェクトの確認

いつもはコードを作りながらブログを書いているのですが、今回はいろいろ試した後に記事を書いています。
ボタンを押して照明のOn/Offをするためにやったことは、
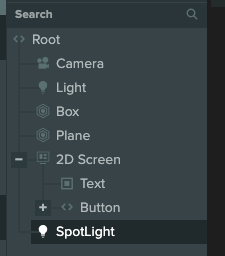
1. SpotLightを導入
2. Button.jsを修正
という作業です。
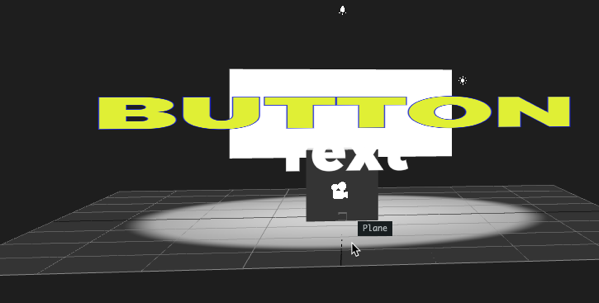
SpotLightの導入

SpotLightをHIERARCYで挿入。

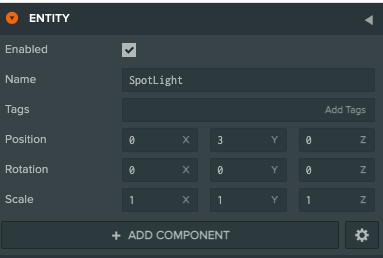
名前をSpotLightにしました。
button.jsの修正
var Button = pc.createScript('button');
Button.attributes.add("message", {type: "string", default: "message"})
// initialize code called once per entity
Button.prototype.initialize = function() {
var app = this.app;
this.spot = app.root.findByName("SpotLight");
// タッチできる端末だったら
if(this.app.touch){
// element componentがタッチされたらattributes: messageアラートとして表示する
//this.entity.element.on(pc.EVENT_TOUCHSTART, () => this.show(this.message))
}else{
// element componentがクリックされたらattributes: messageアラートとして表示する
//this.entity.element.on("click", () => this.show(this.message))
this.entity.button.on('click', function(event) {
this.spot.light.enabled = !this.spot.light.enabled;
}, this);
}
};
// update code called every frame
Button.prototype.update = function(dt) {
};
コードこのようにしました。
Initializeのところに、マウスでクリックされたときに、this.spot.kight.enabledを反転させる処理を書き込みます。
this.entity.button.on('click', function(event) {
this.spot.light.enabled = !this.spot.light.enabled;
}, this);
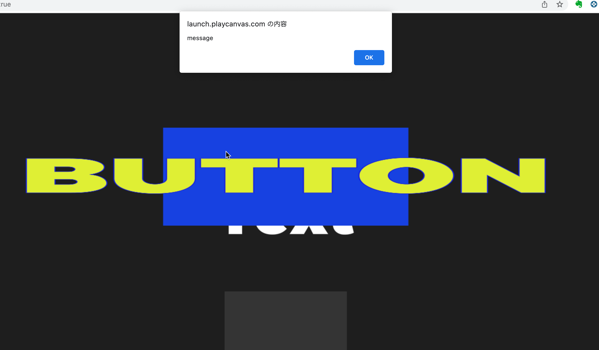
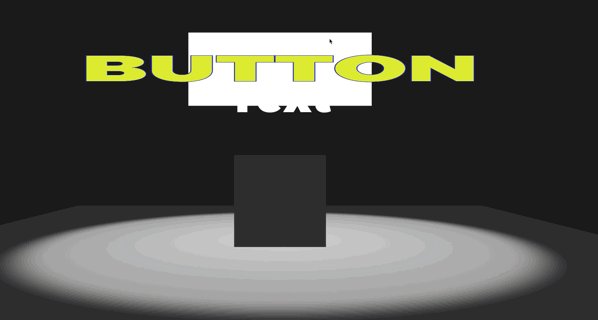
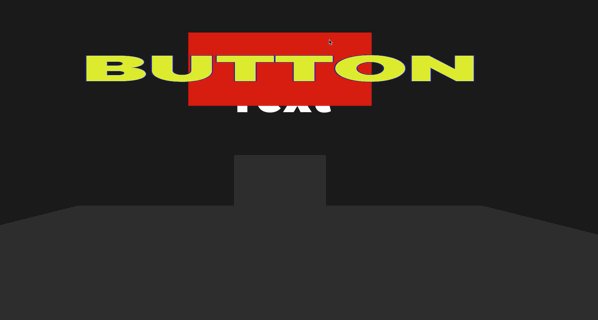
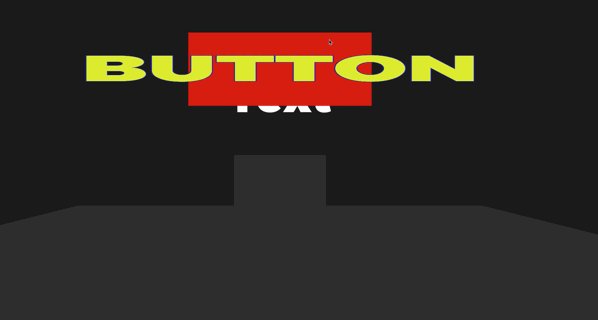
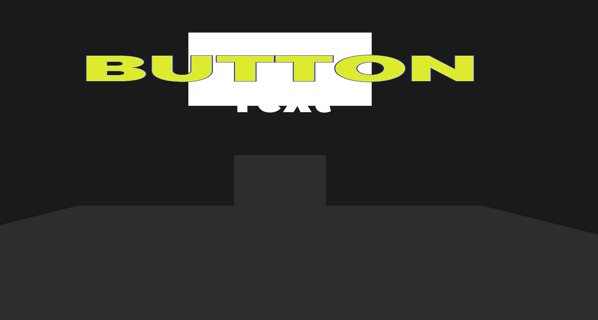
実行結果

このように、ボタンを押すことでLightのOn/Offをすることができました。
まとめ
GWアドベントカレンダーの中で、この仮想空間のボタンを押すと現実空間の照明のOn/Offができるようになりたかったのですが、仮想と現実の2つをつなげるためには、websocketまわりを理解しなければならないのでちょっと時間がたりなさそうです。
明日の最後のカレンダーは、websocketについて確認したものを記事にしたいと思います。