今年中にやりたいことのひとつに、現実空間の照明器具と仮想空間の照明器具を連動させる事務所デジタルツインプロジェクトがある。
現実空間側は1月に新事務所に引っ越しし4月にDALI対応照明器具に交換したことで照明設備をデジタルにすることは完了した。
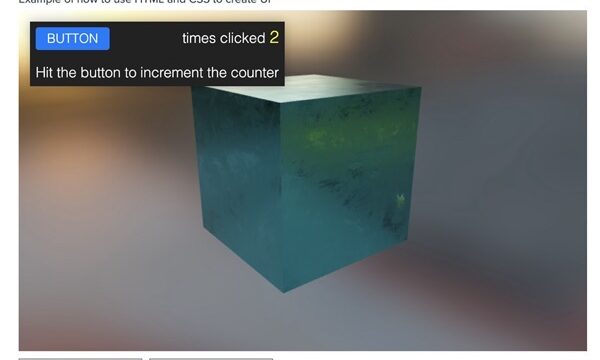
仮想空間側はPlayCanvasをつかって事務所の3D空間をつくったので、あとは現実空間の照明制御の信号をIPにしてPlayCanvas側で受け、リアルタイムに変化をさせるようにすれば実現できる。
これ、GWアドベントカレンダーで取り組んだのだが、実現まではたどり着かなかったので、なんとしても今年中に達成したい。
事務所デジタルツインプロジェクト-PlayCanvas/Babylonjs | GWアドベントカレンダー
でも、普段は設備制御の方がメインなので、PlayCanvasのようなゲームエンジンは学ぶことがたくさん。他にやりたいこともあり、なかなかすすまない。
そんな中、13週間でPlayCanvasを学べるというPlayCanvas Academyという企画があり、幸運にもこちらに参加することができた。
Academy – PLAYCANVAS | 日本公式サイト
PlayCanvasAcademyとは?
近年の3D技術の性能向上や、表現の幅の広がりに伴い、
ゲーム業界以外でもPlayCanvasの重要性が増してきています。その一方で、
PlayCanvasエンジニアの教育が追い付いていないのが現状です。このような背景の中、
PlayCanvasに携わるエンジニア、デザイナーの育成を目的とした
特別プログラムPlayCanvas Academyを2022年8月より開催いたします
という概要で開催されたもの。

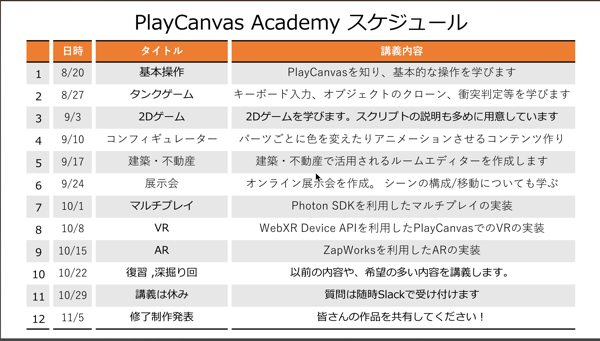
スケジュールは上記のように毎週テーマが決められてZoomを使ってオンラインでハンズオン形式の講義が行われる。
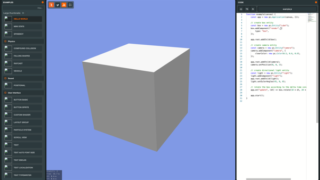
先週土曜日(8/20)が第一回で、この日はこのAcademyの説明や講師陣の紹介、PlayCanvasの基本操作といった内容で、講義終了後は自由に講師陣に質問できる時間だった。
第1回を受講しての感想
控えめにいって最高。
自分はプログラミングを独学で学んだのだが、新しい分野を学習するときは、なんでもないところでもやり方がわからず、その解決に何時間かかってしまうところが、講師陣に聞いてずばり答を教えてもらったり、その解決する方法などを指導してもらえるのは、本当にありがたい。
なので、このAcademyを通して、自分でもできる範囲で学習をすすめながら、PlayCanvas力を高めていける確かな手応えを感じた。
ということで、PlayCanvas楽しみます!