KNXを理解するには、ETSをつかってプロジェクトをつくりKNXデバイスを制御するところからはじめることをおすすめします。
私がそうだったのですが、制御の経験が無いと理論をきいただけだとなかなか頭にはいってこないので、実際にETSを使って手を動かした後に理論的なことをきくと、どの作業がどの理論に基づいたものなのかを、頭と体で紐付けしやすいです。
この記事ではKNXの設定ソフト「ETS5(イーティーエス)」を使ってKNXデバイスの設定を行うチュートリアルをご紹介します。
今回使用するKNXデバイス
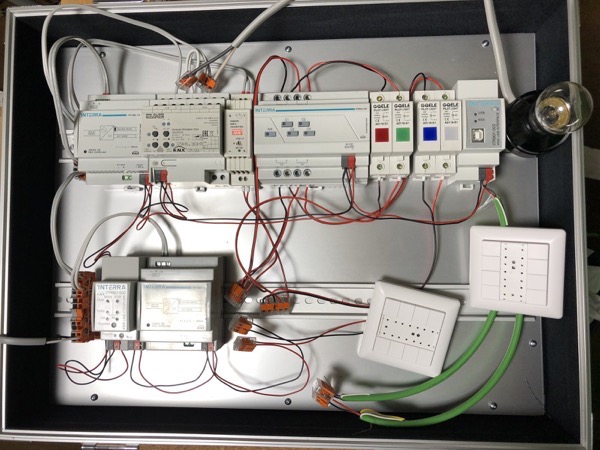
まずは、今回使うデバイスの全体写真はこちら。

それぞれのデバイスの紹介をします。
1. KNX Power Supply

KNXのネットワークを使うために必要なKNX BUS電源です。
2. KNX USB Interface

ETSというKNX専用の設定ソフトをつかって設定を行う際、PCとKNXデバイスを接続するためのインターフェースです。
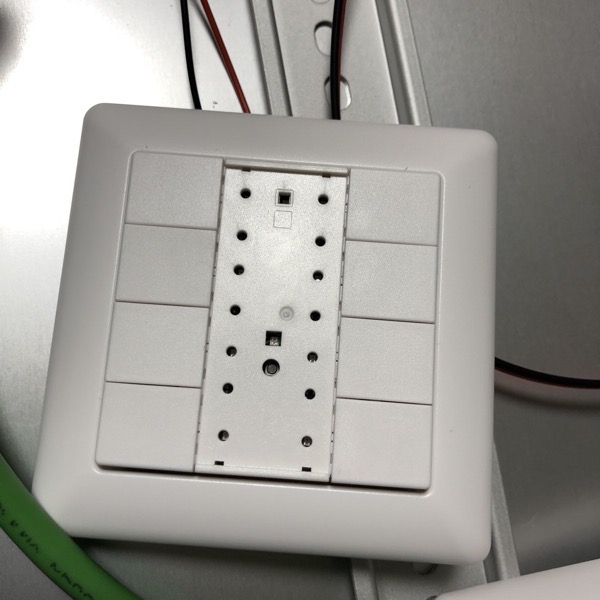
3. KNX Switch

KNXの押しボタンスイッチです。
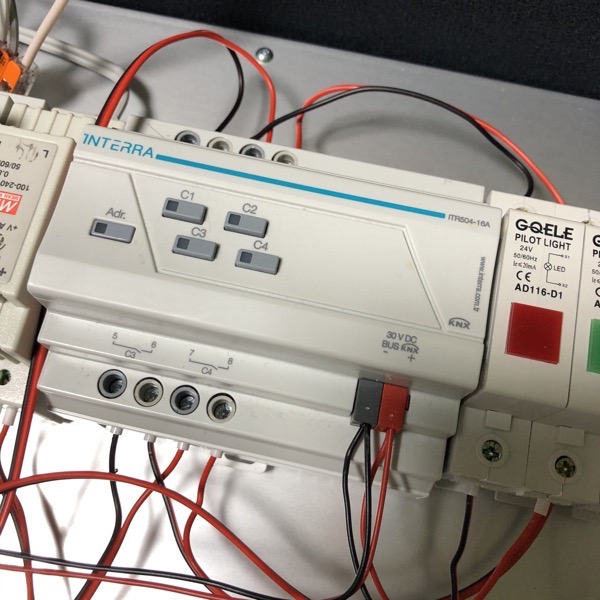
4. KNX Combo Module

いくつかの設備を制御するための機能がセットになったモジュールでComboモジュールと呼ばれます。
今回はブラインドと照明のOn/Offを行うアクチュエータとして利用します。
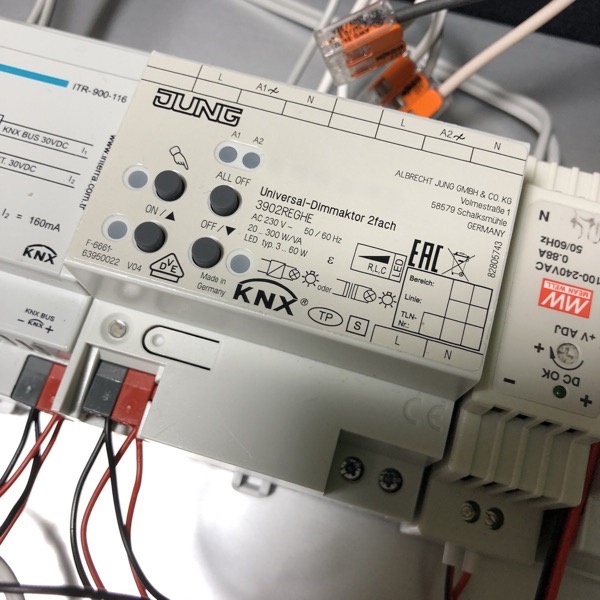
5. KNX Universal Dimmer

照明を位相制御するためのデバイスです。
以上のKNXデバイスを使ってチュートリアルプロジェクトをおこないます。
Projectの作成

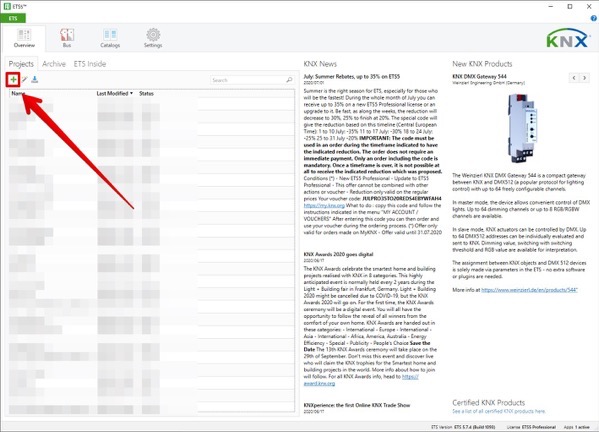
ETSを立ち上げ、左上にあるプラスマークをクリックします。

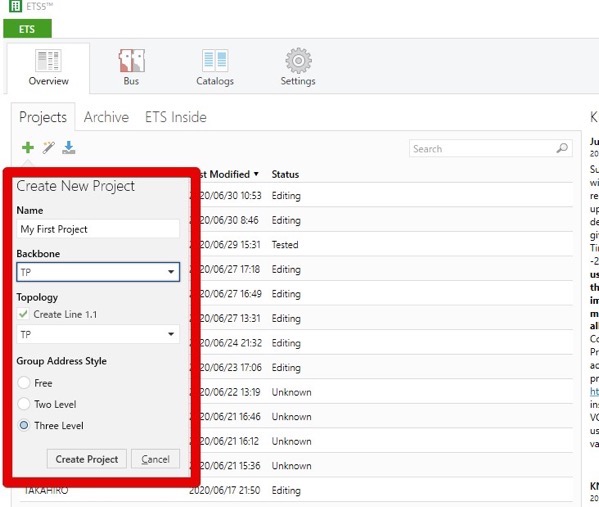
“Create New Project”というウィンドウが表示されるので、Nameを”My First Project”にして、Backboneが”TP”、Topologyも”TP”、Group Address Styleが”Three Level”になっていることを確認して”Create Project”を押します。

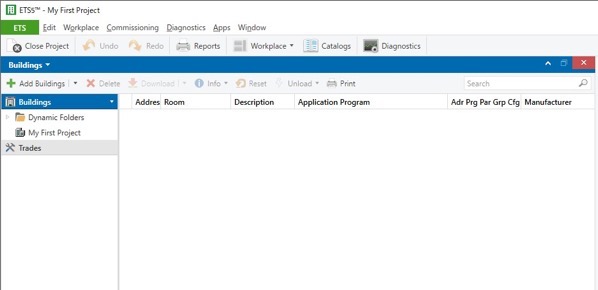
これで新しくProjectが作成されました。
Building(構造)の作成
次にBuildingの作成を行います。Buildingとは実際の現場でどこにKNXのデバイスが設置されるかを表すものです。

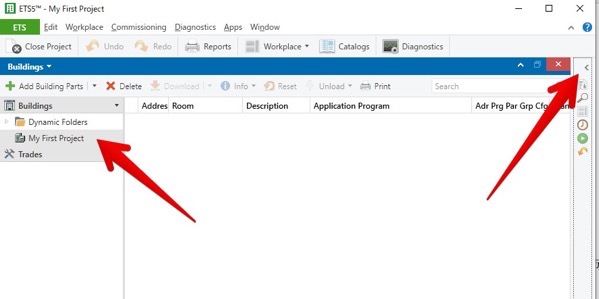
左側の”My First Project”をクリックして右上にある”<”をクリックします。

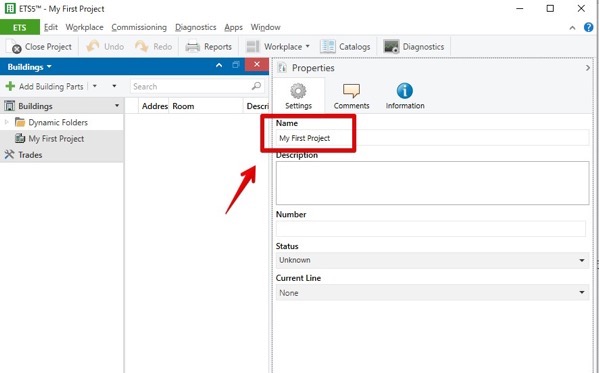
すると、”Properties”のウィンドウが表示されます。先程クリックして”My First Project”はBuilding”の名前となっているので、変更する場合はこの画面から変更します。今回はこのままでいきます。

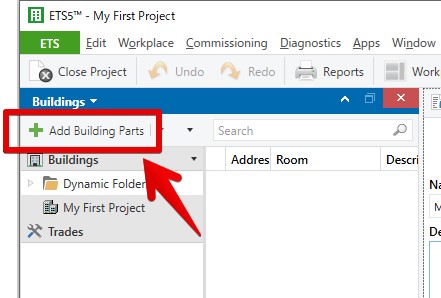
次に”Add Building Parts”をクリックします。

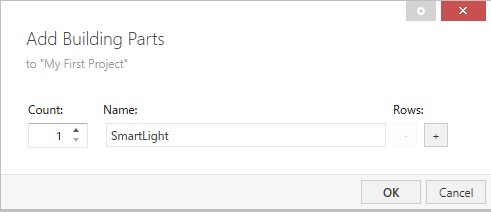
Nameを”SmartLight”としてOK。

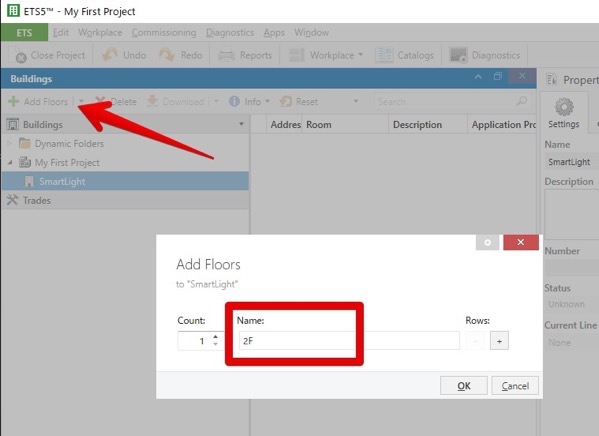
Add Floorsのボタンをおして、Nameを”2F”にします。

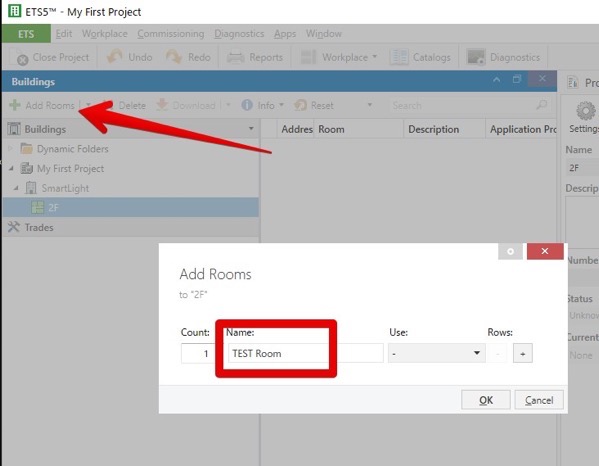
Add Roomsをおしてから、Nameを”TEST Room”にします。

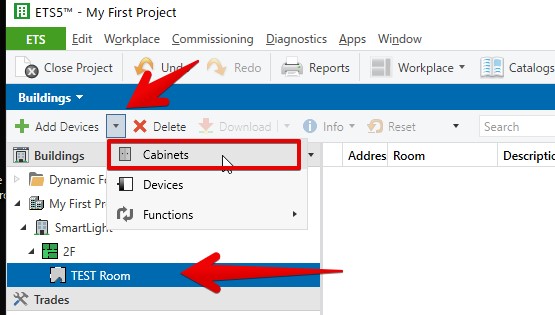
次はCabinetを追加します。そのままだとCabinetが表示されないので、”TEST Room”をマウスでクリックした後、Add Devicesの横の”▼”をクリックするとCabinet
,Devices, Functionsが表示されます。ここでCabinetをクリック。

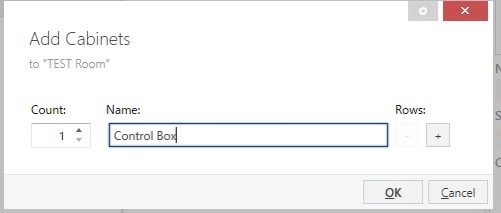
Nameを”Control Box”とします。
これでBuilding(構造)は完了です。次はKNXデバイスを追加します。
カタログへKNXデバイスのデータをインポートする
今回使用するデバイスは、最初からETSのカタログに表示されないデバイスがあるので、事前にメーカーのサイトなどからダウンロードしたKNXデバイスのプロダクトファイルをETSのカタログにインポートする必要がありますので、その手順を紹介します。

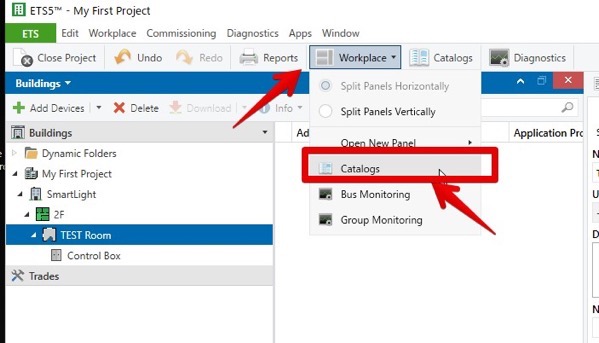
ETSのメニューから”Workplace”をクリックして、Catalogs”をクリックします。

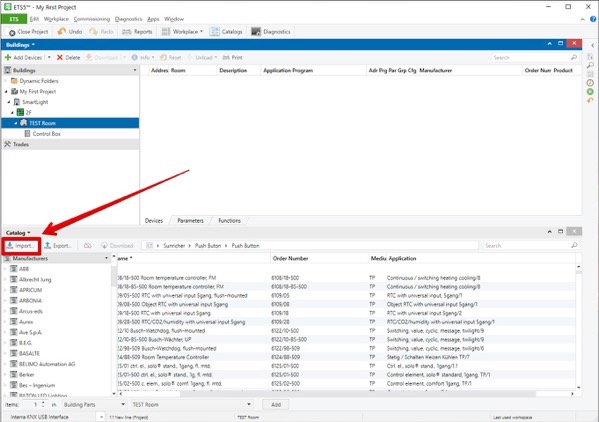
プロダクトファイルからCatalogにインポートするためには、”Import”をクリックします。

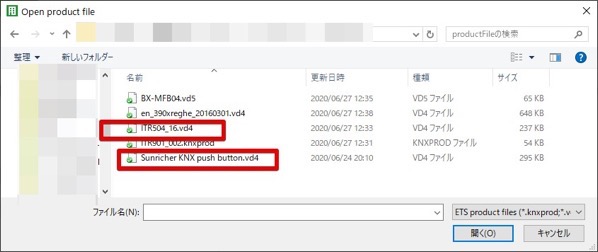
ここで、Sunricher社のKNXスイッチとInterra社のKNX Comboモジュールをインポートします。
– Sunricher KNX push button.vd4 : Sunricher KNXスイッチ
– ITR504_16.vd4 : Interra KNX Comboモジュール
上記2つのプロダクトファイルを1つづつ選びインポートします。

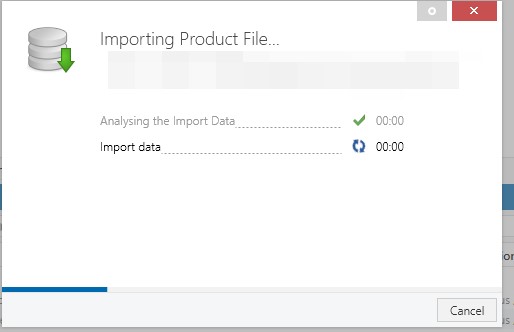
インポート中の表示

“Import successful”と表示されれば無事にデバイスのプロダクトファイルがインポートされました。

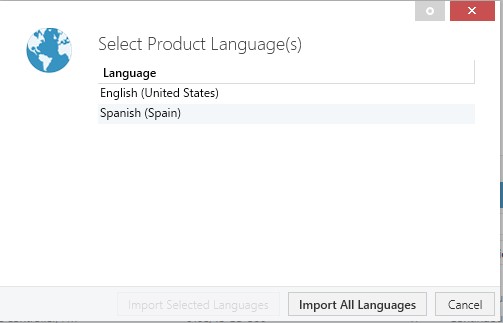
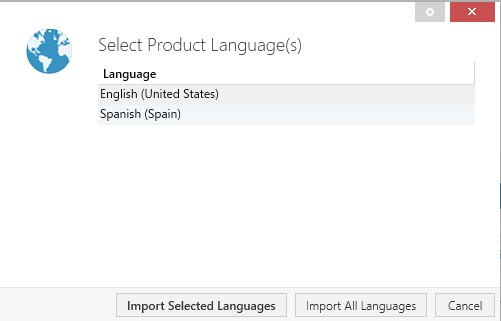
プロダクトファイルによっては、”Select Product Language(s)”の表示がでることもあります。

表示されるLanguageを選択して”Import Selected Languages”にするか、”Import All Languages”を選んでください。
KNXデバイスの追加
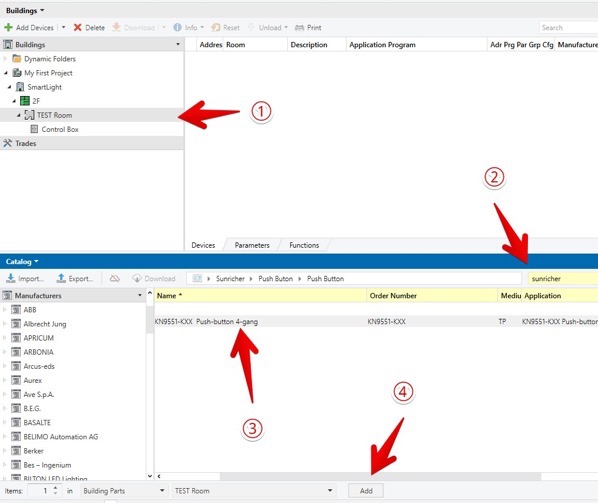
では、BuildingにKNXデバイスを追加していきます。

① Buildingの中でTEST Roomをマウスでクリック
② Catalogのフォームに”sunricher”と入力
③ KN9551-KXX Push-button 4-gangと表示されるのでここをクリック
④ ”Add”ボタンをクリック

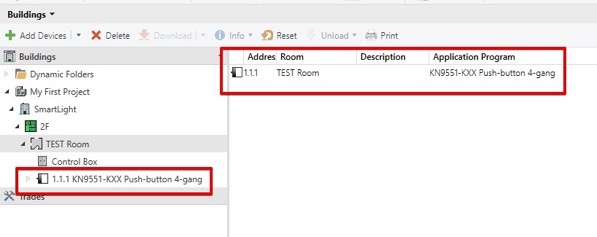
すると、TEST Roomの中にSunricherのKNXスイッチ(KN9551)が追加されました。
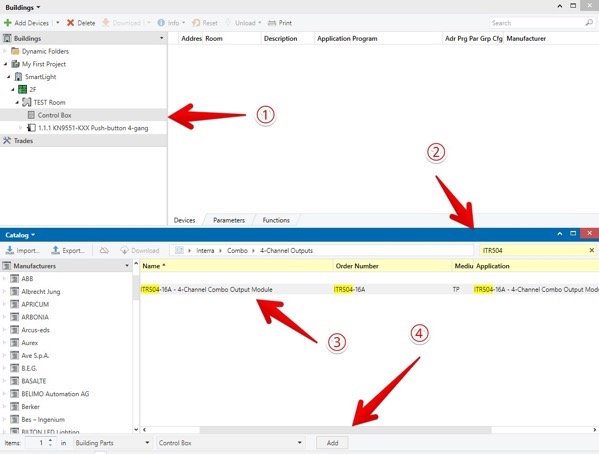
今度は制御ボックスの中にいれるデバイスも追加してみましょう。

① Control Boxをクリック
② Catalogのフォームに”ITR504″と入力
③ 表示された”ITR504-16Aのデバイスをクリック
④ Addキーを押す

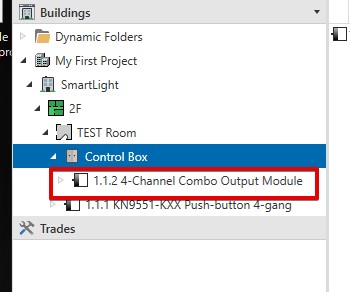
これで、TEST Room内にある”Cotnrol Box”の中にITR504のデバイスを追加することができました。
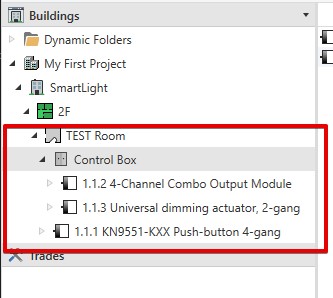
同様にして、
– 3902REGHE : Universal dimming actuator
を追加します。

TEST Room直下にKN9551、Control Boxの中にCombo OutputとUniversal Dimming actuatorが追加されていれば成功です。
まとめ
チュートリアル1回目は、Projectの新規作成、Building(構造)の作成、ETSにあるカタログにKNXデバイスのデータをインポート、そしてKNXデバイスをBuildingに追加する作業を行いました。
次回は、トポロジーとグループアドレスの作成をしていきたいと思います。