私が以前勤めていた会社時代、低圧ナトリウムランプ(SOX)でお付き合いのあった岩崎電気さんが発売された「IoT照明制御システム」の「Link-Core(リンクコア)」の検証記事を先日紹介させていただきました。
DMX照明を遠隔制御できる岩崎電気 IoTコントローラ「Link-Core」を検証してみた
技術担当のOさんに「API使えると便利なんですけどねぇ」とぼやいたところ、「つかえますよー!」と教えてもらったので、今回はLink-CoreのAPIを試してみたいと思います。
Link-CoreのAPIの簡単な紹介
Link-CoreのAPIは状態を取得するGETリクエストと、Link-Coreデバイスを操作したり指定した色で点灯させたりするPOSTリクエストの2種類用意されています。
安全性については、どちらもHeaderに認証のために必要な情報を送るカタチです。
ちなみに、Link-Coreには接点出力もあるのですが、APIから接点信号をOnにするなんてこともできます。なかなかいいですねぇ。
Link-CoreAPIをPostmanで試してみる
APIを簡単に試すのであればPostmanを使うのが便利なのでこれでやります。
Postman | The Collaboration Platform for API Development

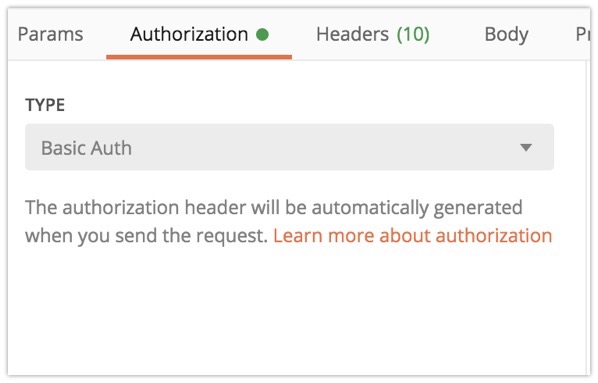
認証はBASIC Authにします。
まずは、死活監視のAPIがあるのでこれをGETしてみましょう。URLはLink-Coreのクラウド側でいけそうです。
ということで、
{
"code": 200,
"data": {
"device": {
"device_id": "DEVICE_ID",
"name": "デモ機-01",
"product_name": "Link-Core",
"product_version": "LTE版量産",
"alive_flg": true,
"revoke_flg": false,
"connected_at": "2020-06-21T11:25:52.000+09:00",
"disconnected_at": null
}
}
}
無事に取得できました。
これ以外にもパターンの一覧や再生情報、プロジェクトファイルのバイナリデータを取得できます。
Link-CoreにPOSTで点灯する値をおくってみる
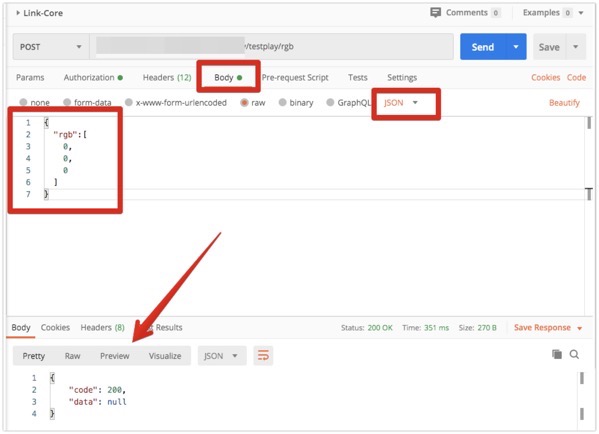
では今度は「指定値再生」という機能をPOSTでデータを送り色を変化させてみます。
{
"rgb":[
0,
0,
0
]
}
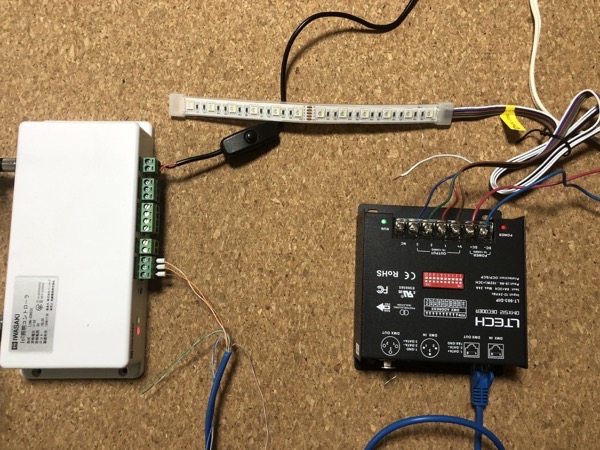
RGBの値を送るようなので、まずは下記のJSONを送り消灯させてみます。

Postmanはこのように設定。

無事にLink-CoreにつながったLEDも消灯しました。
{
"rgb":[
255,
0,
0
]
}
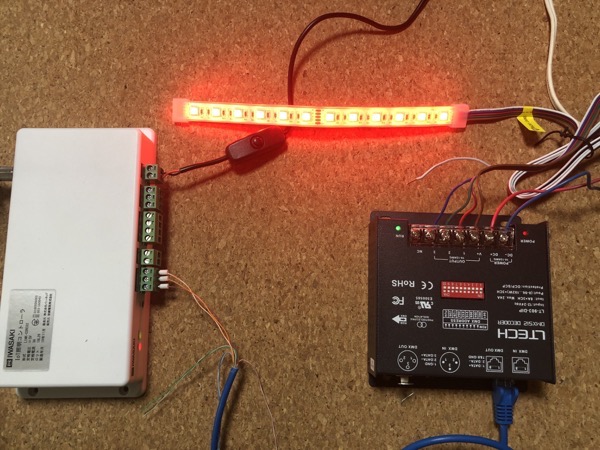
次は、赤で点灯してみます。

赤が点灯。反応はほぼ即時です。
{
"rgb":[
255,
255,
255
]
}
最後にRGB全点灯させて白にします。

こちらも即時に白色で点灯しました。
これ以外にも、パターン再生、スケジュール復帰などの機能があるので、基本的にやりたいことはAPIを使ってできそうです。
まとめ
実際にお客さんが求める管理画面はなるべくシンプルであることが求められるので、標準の管理画面では受け入れられないケースも発生します。
なので、Link-CoreのようにAPIが公開されているのは、Laravelを使ってUI部分を作るなんてことも選択できるのでありがたいです。
↓ Laravelをご存知無い方はこちらの記事を参照ください。
【Laravel(PHP)】でできる事をわかりやすく(ざっくりと)まとめてみた【用語集も兼ねて】【初心者向け】 | もんプロ~問題発見と解決のためのプログラミング〜
ただし、照明業界だとなかなか月額で費用がかかるビジネスモデルが難しい場合があり、照明を制御することに加えて他の機能も付加する方法を考える必要があることを、最近、痛感しています。





