この記事はobniz Advent Calendar 2020の14日目の投稿になります。
これまで、下記の記事を書いてきましたが、あらたにLine Message APIを使って、obnizとNode-REDとLineをつなげる実験をしてみました。
単純に、obnizのジョグダイヤルを操作するとLineにメッセージが送られるのですが、これはいろいろと応用が聞きそうなので、ぜひ、ビジネスのネタになりそうかご検討ください。
Line Messaging API
まずは、Node-REDからLine Messaging APIを使ってLineにメッセージを送ります。
やり方は下記のチュートリアルを参照。
Messaging APIを始めよう | LINE Developers
DeveloperアカウントとProvideはすでにもっているので、チャンネルを作成します。
↓ チャンネル作成
LINE Developers Messaging APIチャンネル作成

Channel nameをobniz-to-you、Channel descriptionをSend message from obnizにしました。

Terms of UseにチェックをいれてCreateします。

これでチャンネルが作成されました。
この後使う、”node-red-contrib-line-messaging-api”に、今作成したobniz-to-youの”Channel secret”,”Channel ID”と”Access Token”が必要になります。
前者2つはChannelのページから確認できますが、 “Access Token”は表示されていませんので取得方法を説明します。
Access Tokenの取得方法
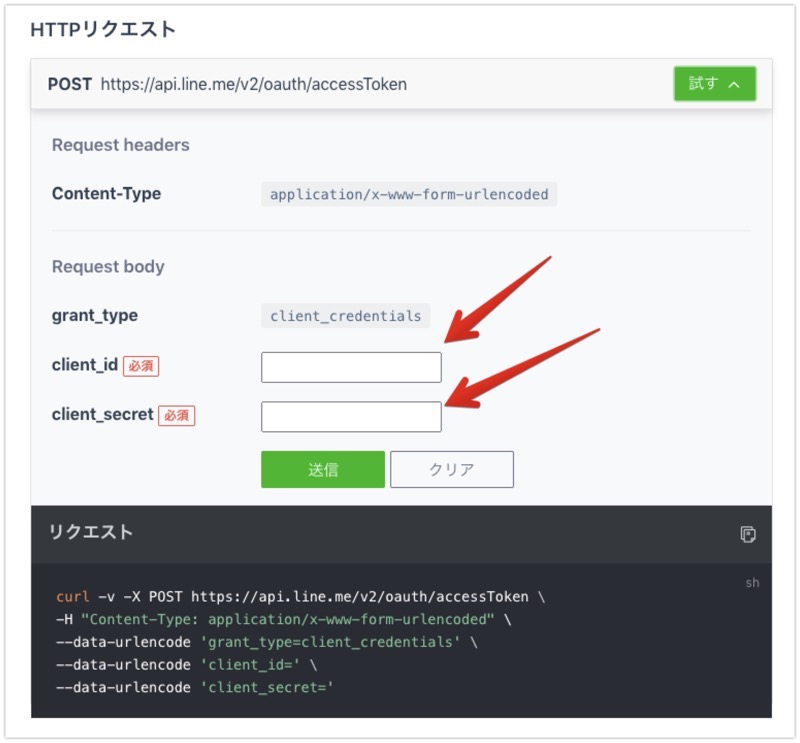
Access Token(チャネルアクセストークン)は下記のURLにて発行します。
Messaging APIリファレンス | LINE Developers

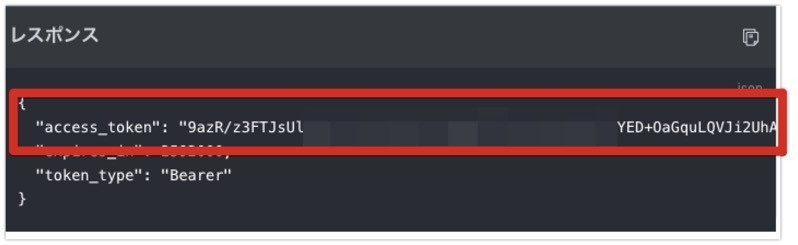
先程取得した、”Channel ID”を”client_id”に、”Channel secret”を”client_secret”に入力して、送信ボタンをおします。

正しく入力されていれば、このように”access_token”がレスポンスで得られますので、これをメモ帳にコピペしておきましょう。
Node-REDのフロー
Node-REDには、node-red-contrib-line-messaging-apiというライブラリをインストールします。

“PushMessage”というノードを利用します。

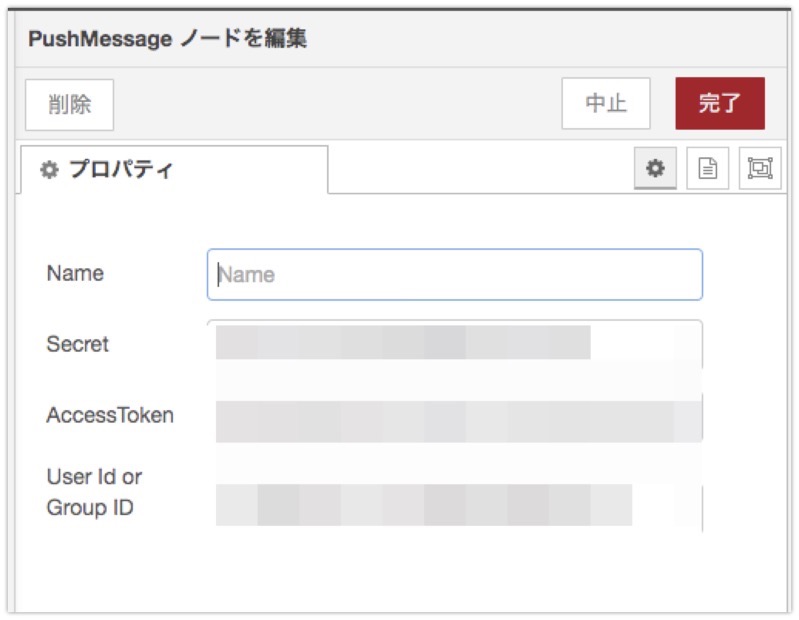
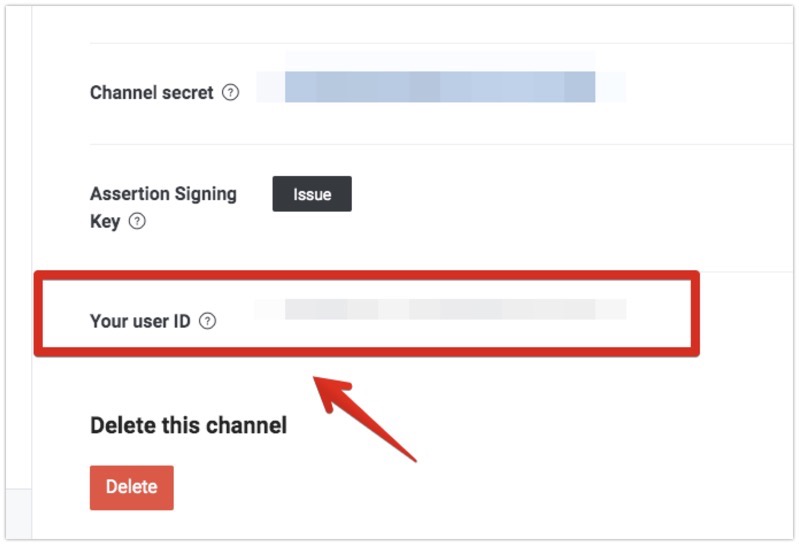
このノードを編集し、”Secret”には”Channel secret”、”Access Token”はそのまま”Access Token”、”User Id or Group ID”には、”Your user ID”をを入力します。

“Your user ID”はLine Developerの下の方にあるので、Channel IDと間違えないようにお気をつけください。

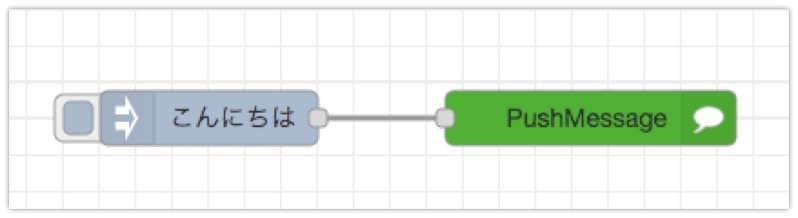
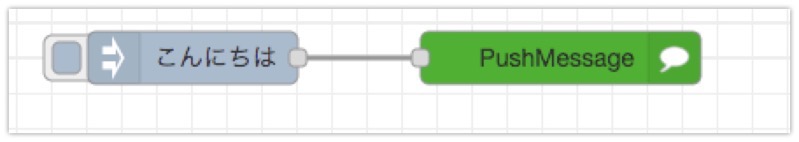
先程のノードにInjectノードに適当な文字をいれてつなぎテストします。
Lineのチャンネルを登録する

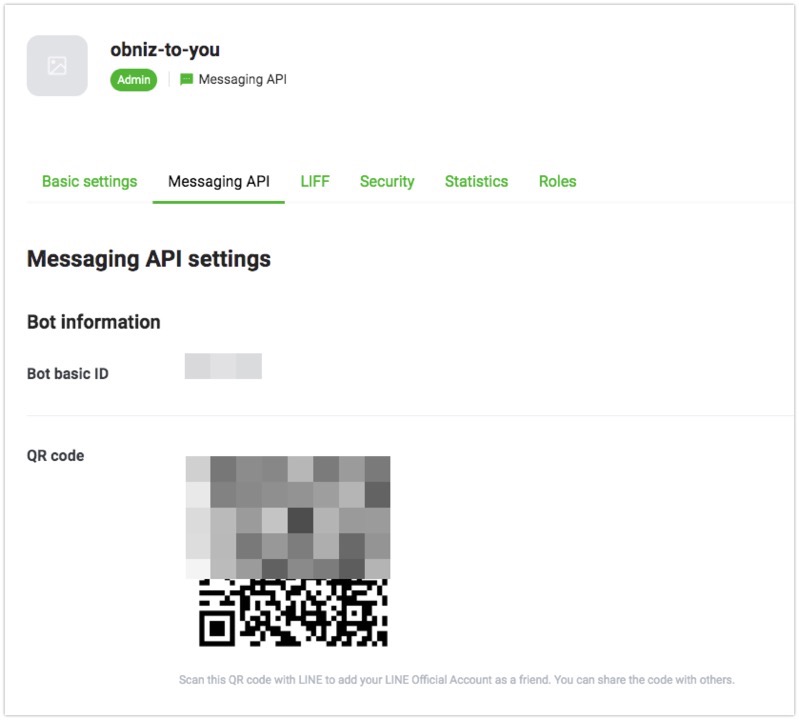
Line Developersの”Messaging API”のタブに移動します。2次元バーコードが表示されるので、スマートフォンのLineの画面からスキャンします。

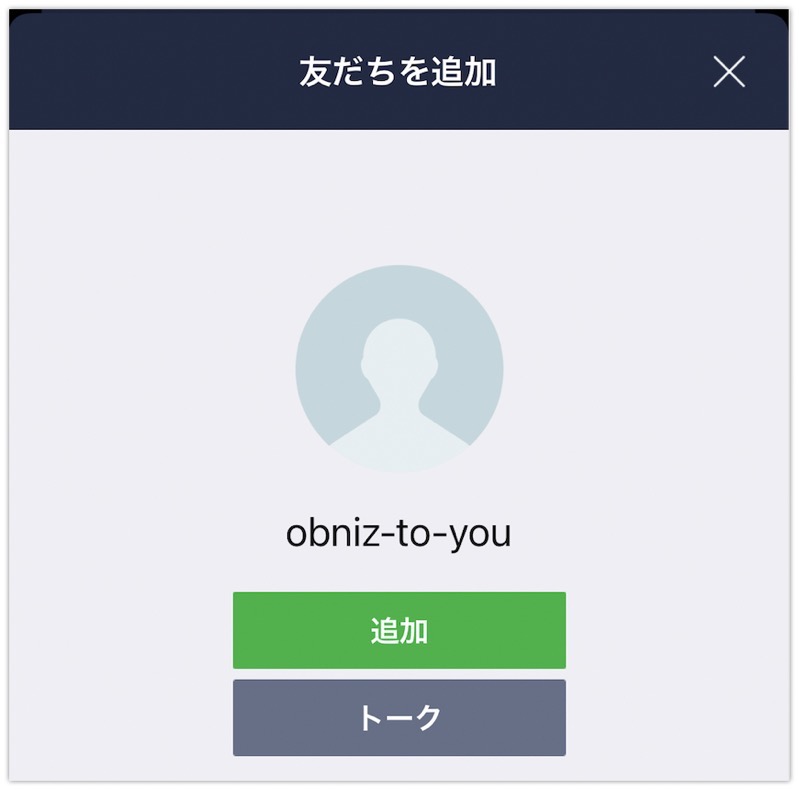
友達に追加。

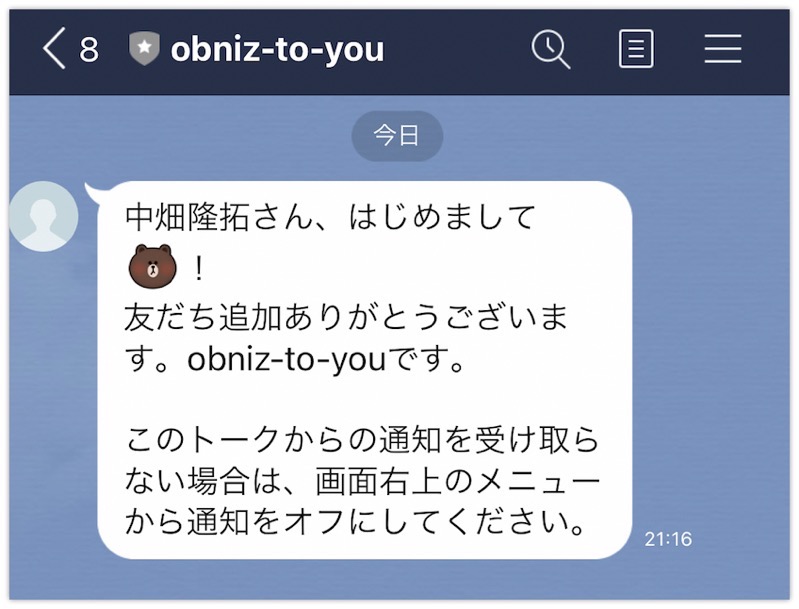
このように表示されます。

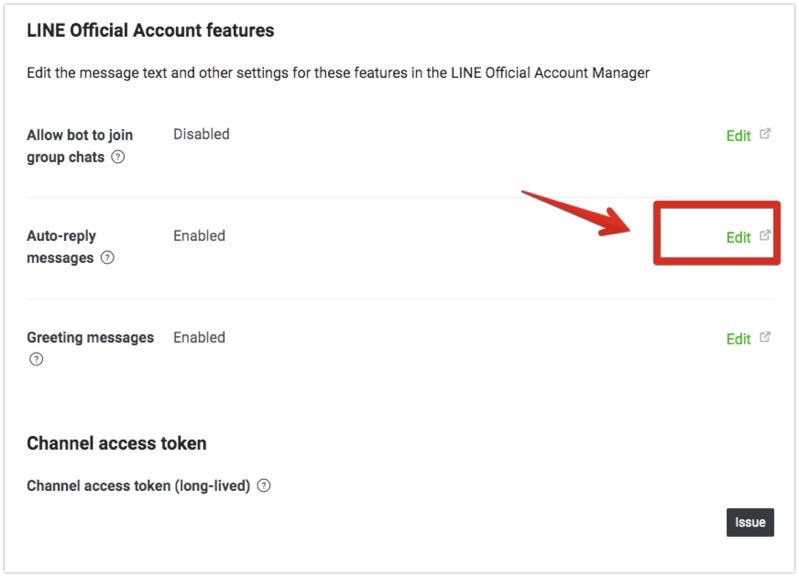
このままだと余計なメッセージがいろいろ表示されるので、こちらの”Edit”をクリック。

“あいさつメッセージ”と”応答メッセージ”を”オフ”にします。
Node-REDからテスト

先程つくったInjectノードをクリックします。

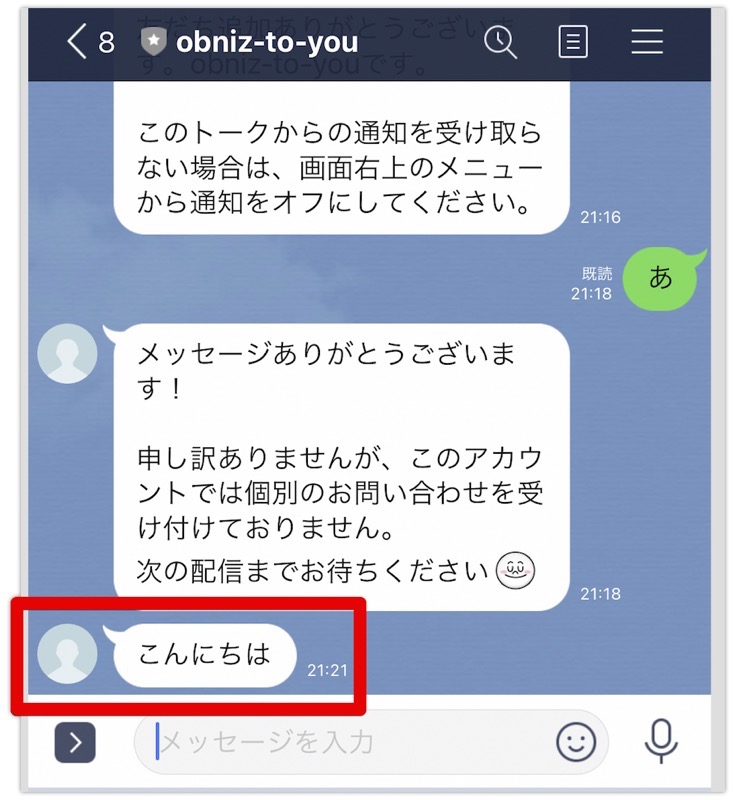
無事にInjectノードに書いた”こんにちは”がLineのメッセージとして送られました。
では、次はobnizからメッセージを送ります。
obnizのジョグダイヤル操作でメッセージを送る
obnizのジョグダイヤルをつかう方法の詳細については、下記の記事を参照ください。
obnizのジョグダイヤルの操作をenebularで動くNode-REDダッシュボードに表示させる方法|デジタルライト(Digital-light.jp)

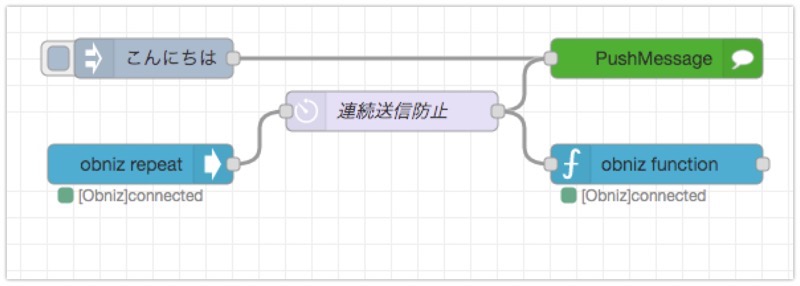
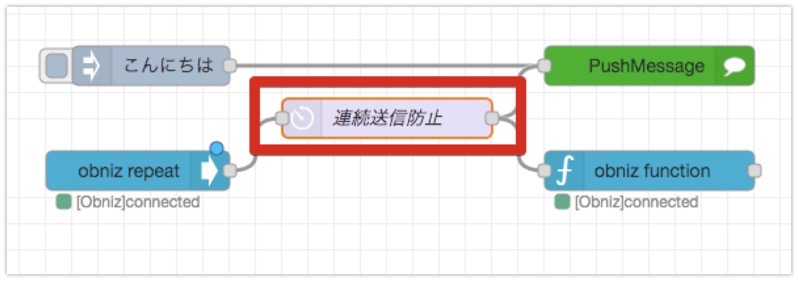
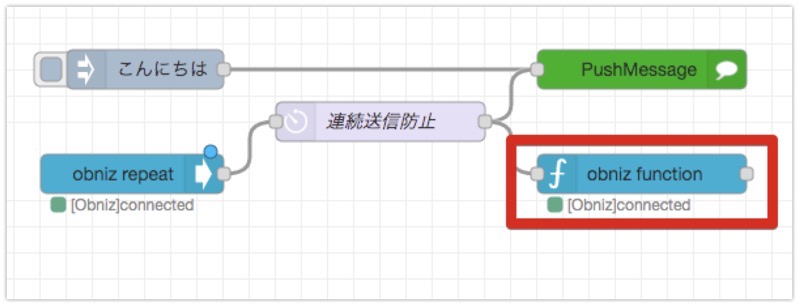
フローはこのようにしました。

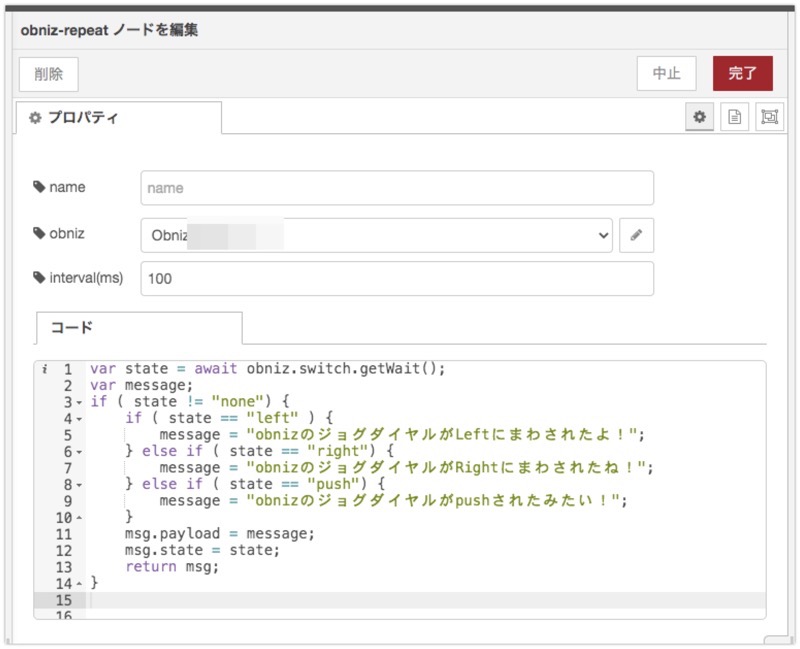
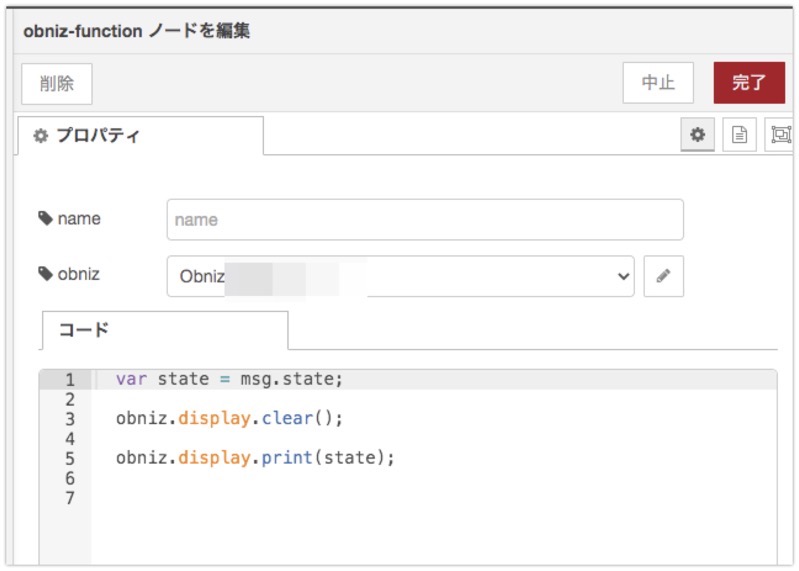
obniz repeatノードの中身です。
var state = await obniz.switch.getWait();
var message;
if ( state != "none") {
if ( state == "left" ) {
message = "obnizのジョグダイヤルがLeftにまわされたよ!";
} else if ( state == "right") {
message = "obnizのジョグダイヤルがRightにまわされたね!";
} else if ( state == "push") {
message = "obnizのジョグダイヤルがpushされたみたい!";
}
msg.payload = message;
msg.state = state;
return msg;
}

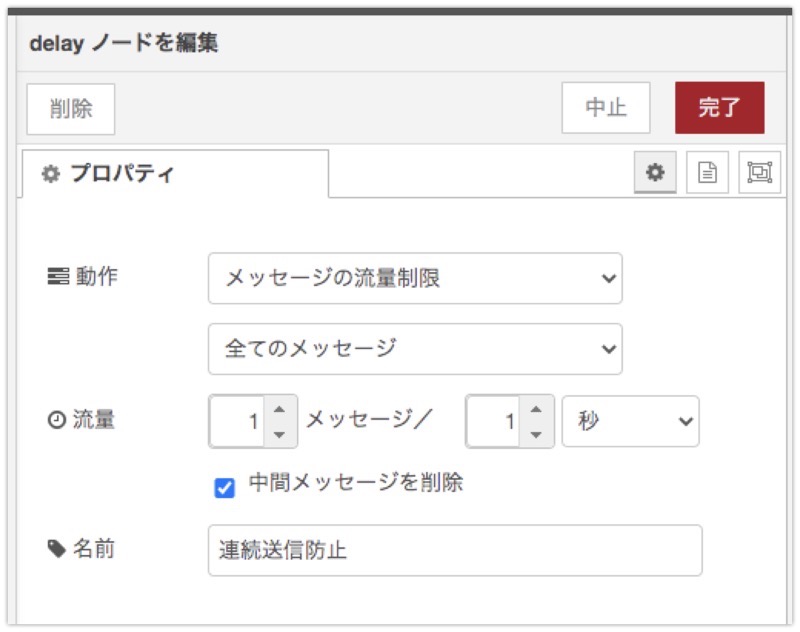
Line Message APIの無料枠は1ヶ月あたりに送られるメッセージ数が1000以下なので、delayノードを使って、連続送信防止処理をしておきます。

delayノードの中身はこんな感じ。

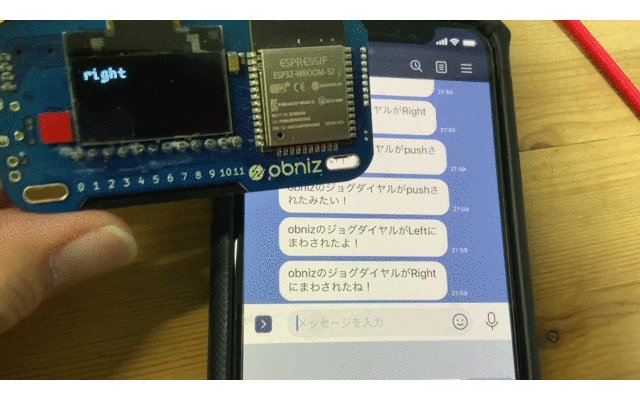
そのままだとobnizの画面に何も変化がないので、Lineにメッセージを送るタイミングでobnizにも表示させるようにします。

ただし、obnizは日本語が表示されないので、ジョグダイヤルのstateがそのまま表示されるようにしています。
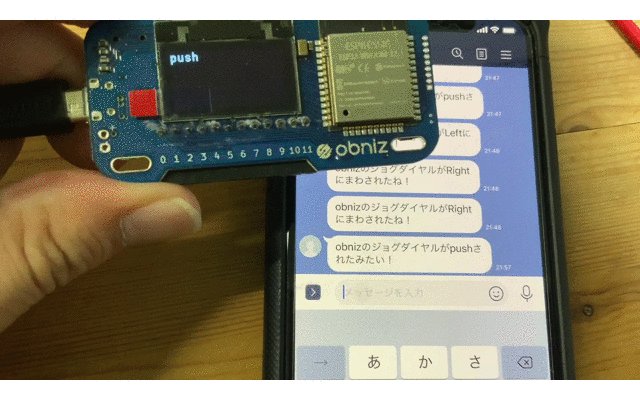
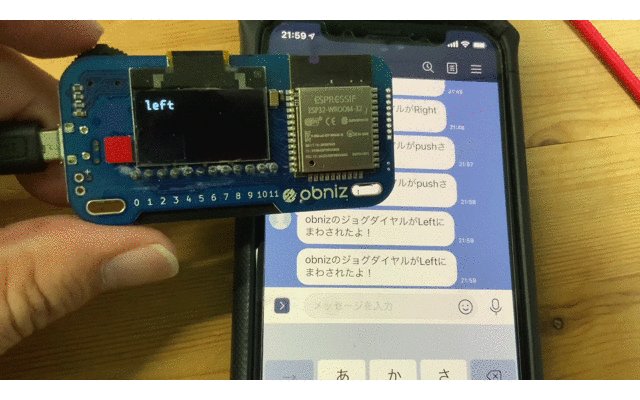
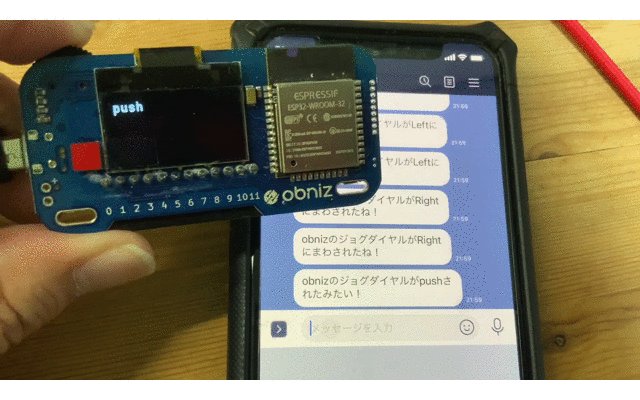
結果

上の動画のとおり、obnizのジョグダイヤルをまわすと、Line Message APIを使ってLineにメッセージを送ることができました。
これで、遠隔地に設置したラズパイで走るNode-REDでも、obnizを使えばLineにメッセージを送ることができます。
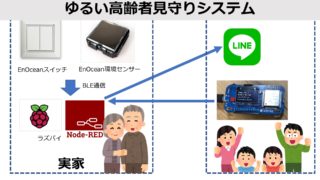
今回は簡単なメッセージしかおくっていませんが、前回の記事(高齢者のゆるい見守りに!EnOcean環境センサとobnizを使った見守りシステム)でやった内容と組み合わせて、obnizのジョグダイヤルの操作で、高齢の親が住む実家のセンサーの情報をアクティブに取得するといったこともできそうです。
引き続き、検証していきたいと思います。