本記事はenebular Advent Calendar 2020の22日目の記事です。
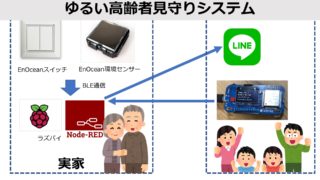
この年末のアドベントカレンダー祭り?で、EnOceanの環境センサー&スイッチをつかった高齢者のゆるい見守りシステムについていろんな記事を書いてきました。
- obnizとLineとEnOcean環境センサー&スイッチを使った高齢者見守り&連絡システム|デジタルライト(Digital-light.jp)
- 高齢者のゆるい見守りに!EnOcean環境センサとobnizを使った見守りシステム|デジタルライト(Digital-light.jp)
- obnizとEnOceanスイッチを使って故郷の親が軽くメッセージを送れるシステム|デジタルライト(Digital-light.jp)
- obnizのジョグダイヤルの操作をenebularで動くNode-REDダッシュボードに表示させる方法|デジタルライト(Digital-light.jp)
- obnizのジョグダイヤルを操作するとNode-REDを通してLineにメッセージが送れる仕組み|デジタルライト(Digital-light.jp)
VPNを使わず、インターネット接続環境があるだけで故郷の実家の状況を見守ることができる方法を考えてきましたが、enebularとNode-REDダッシュボードを使って、温度、湿度、照度、ドアの開閉状況といったデータの履歴をグラフとしてみれたらいいなと思い、「EnOcean環境センサーのデータをローカルラズパイでBLE受信してenebularのflowにMQTTで送りNode-DASHボードで確認する方法」について書いてみました。
enebularではflowを使う

enebular側ではflowとしてNode-REDのサービスを利用しました。
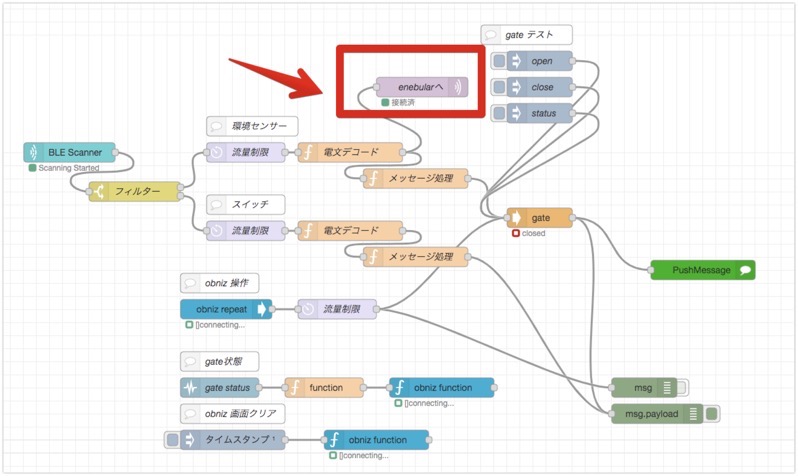
ローカルラズパイ側のNode-RED

ローカルラズパイのNode-REDには、EnOcean環境センサーで取得したデータをMQTTでenebularに送るようにしてあります。
↓このシステム全体については別記事で解説しております。
obnizとLineとEnOcean環境センサー&スイッチを使った高齢者見守り&連絡システム|デジタルライト(Digital-light.jp)

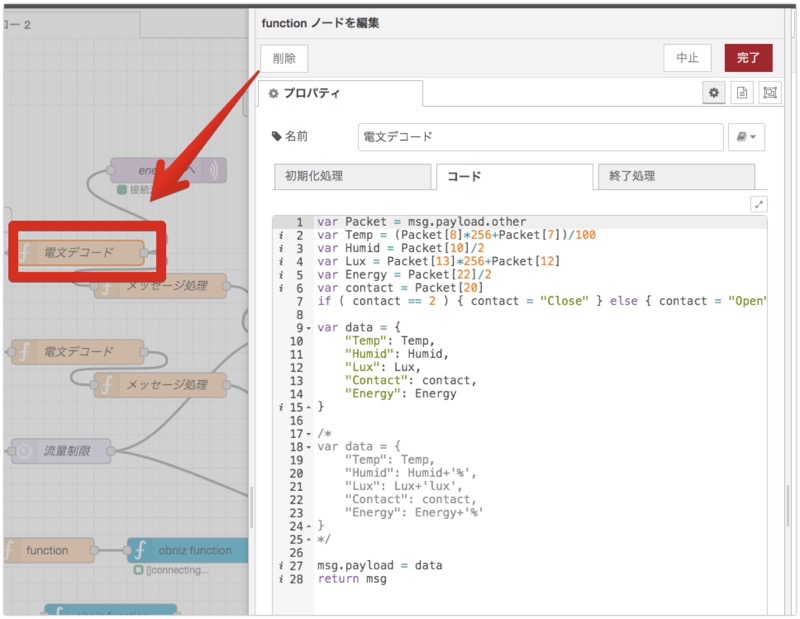
ただし、MQTT送信ノードでenebularで送った後、Node-REDダッシュボードでグラフにするためには、前回の内容だとよくないので、functionノードをちょっと修正しました。
var Packet = msg.payload.other
var Temp = (Packet[8]*256+Packet[7])/100
var Humid = Packet[10]/2
var Lux = Packet[13]*256+Packet[12]
var Energy = Packet[22]/2
var contact = Packet[20]
if ( contact == 2 ) { contact = "Close" } else { contact = "Open" }
var data = {
"Temp": Temp,
"Humid": Humid,
"Lux": Lux,
"Contact": contact,
"Energy": Energy
}
/*
var data = {
"Temp": Temp,
"Humid": Humid+'%',
"Lux": Lux+'lux',
"Contact": contact,
"Energy": Energy+'%'
}
*/
msg.payload = data
return msg
変更点は、温度や湿度などの単位を取り除き、データだけにしました。
ちなみに、ローカルラズパイのNode-REDからshiftr.ioというサービスを使ってMQTTでenebularにデータを送る方法は、enebularアドベントカレンダー10日目の記事で紹介しています。
enebularとローカルのNod-REDをshiftr.ioのMQTTブローカーで接続する方法|デジタルライト(Digital-light.jp)
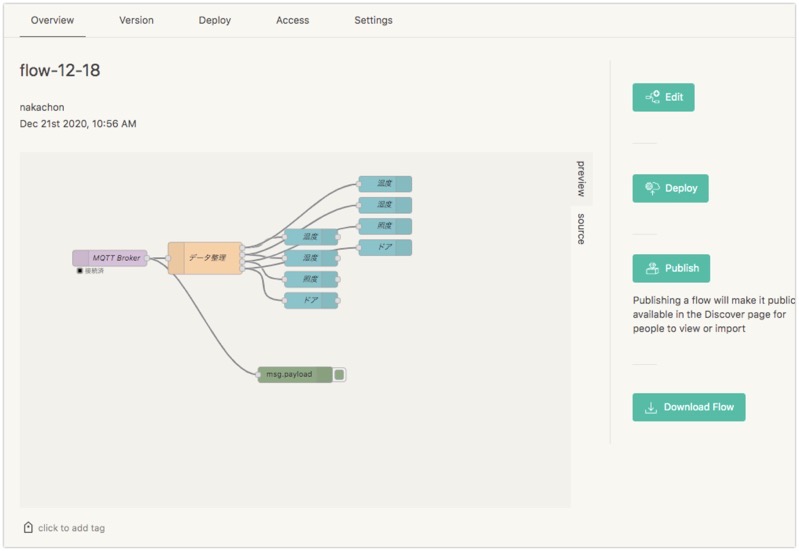
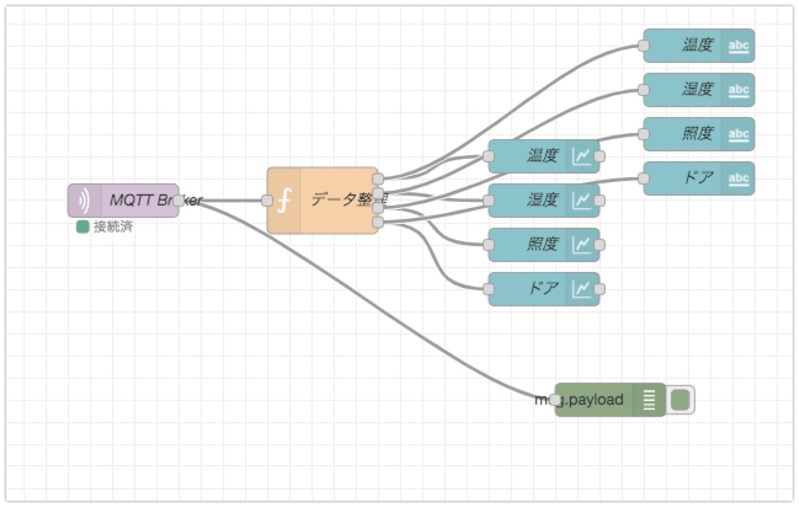
enebular側のフロー

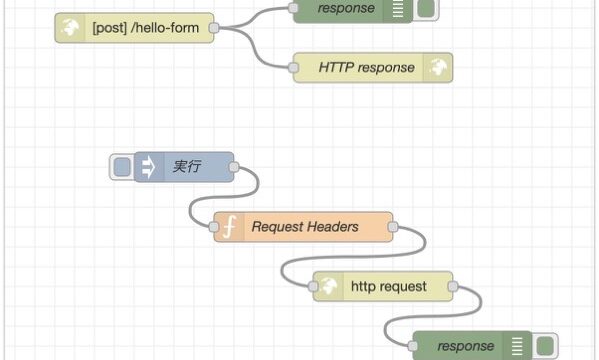
こちらがenebular側のフローです。
MQTTinノードでローカルラズパイからのセンサーデータを受信します。

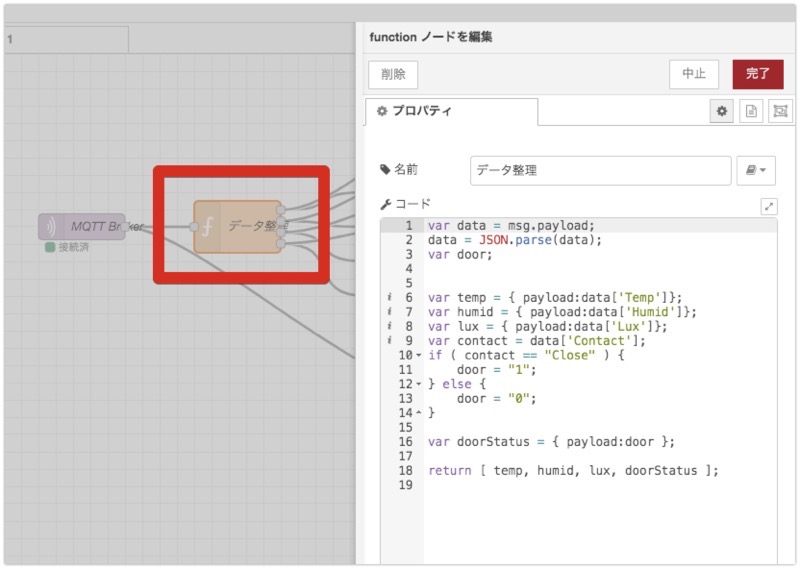
ローカルラズパイ側からはJSONで送っても、MQTTを通すと文字列になっているので、JSON.parse()を使って再度JSONにこのfunctionノードでなおしています。
var data = msg.payload;
data = JSON.parse(data);
var door;
var temp = { payload:data['Temp']};
var humid = { payload:data['Humid']};
var lux = { payload:data['Lux']};
var contact = data['Contact'];
if ( contact == "Close" ) {
door = "1";
} else {
door = "0";
}
var doorStatus = { payload:door };
return [ temp, humid, lux, doorStatus ];

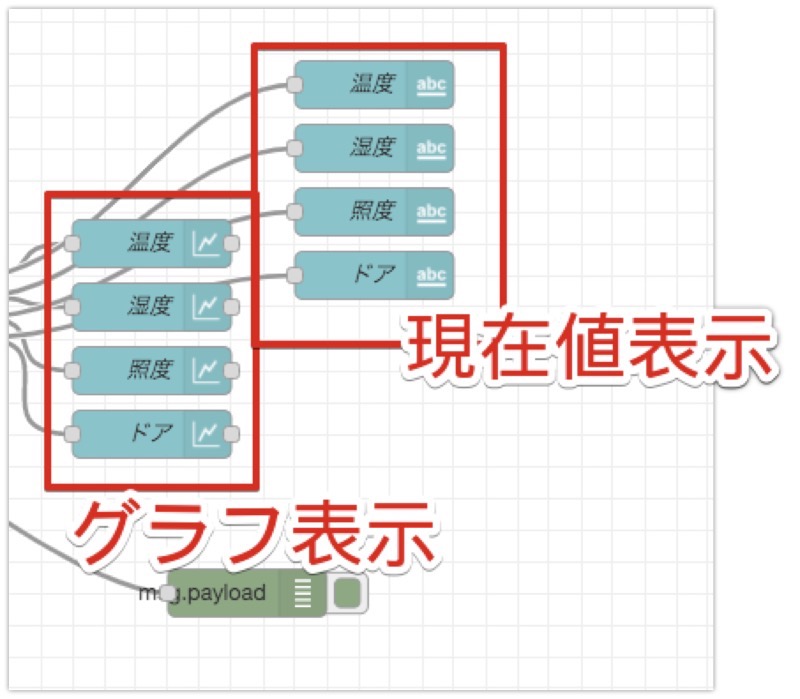
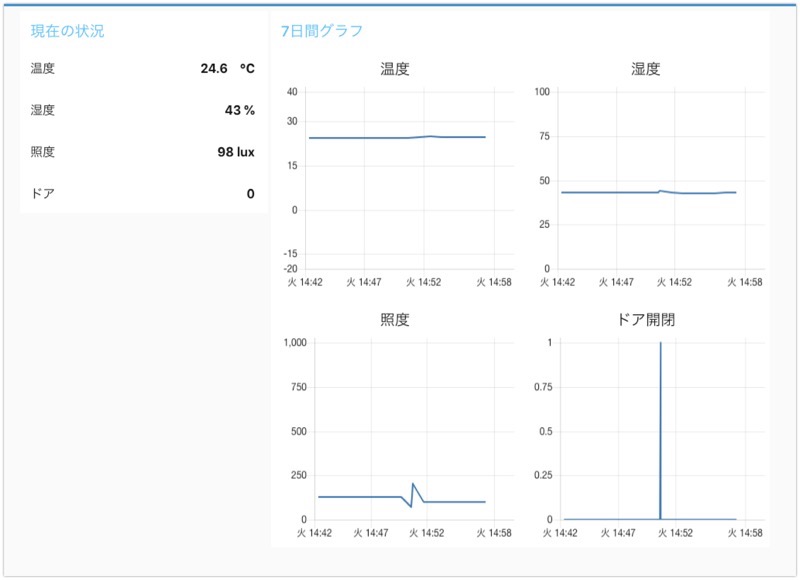
Node-REDダッシュボードには、7日間のデータの折れ線グラフと、今現在の状態を表示するようにしました。

外部からenebularのNode-REDダッシュボードを見る方法
enebularの開発画面で確認ができるNode-REDダッシュボードのURLは、外部から見ることができないので、herokuとenebularをつなげる「永続的なデプロイ」を行う必要があります。
その方法については、enebularのYouTubeチャンネルでやり方が説明されています。
herokuの無料版は30分でスリープする
上記で過去の履歴も含め環境データのグラフがNode-REDダッシュボードで見れると考えていたのですが、herokuの無料枠では30分でスリープしてしまうので、そのときにNode-REDのDASHボードのグラフもリセットされてしまうことが後からわかりました。
これを回避する方法もあるようですが、この使い方をするのであれば、herokuは有料プランを利用したほうがよさそうです。
Herokuの無料dynoをスリープさせないで24時間稼働させる4つの方法 | Casual Developers Note
まとめ
以上、今年のアドベントカレンダーでは、EnOceanとNode-REDとobnizやLine、enebularなど、様々なものをつなげて緩い高齢者の見守りシステムを考えてみました。
今年はCOVID-19の影響で、リモートで何かをすることがますます求められる時代になりましたが、すでにあるいろんな商品やサービスを使って、自分たちの手で自由に設計・実装できる便利なサービスを、来年もできたらいいなと思っています。